javascript_03
1.수업내용
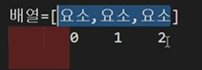
1) array (배열)

- 여러 자료들을 묶어서 활용할 수 있는 자료들
str.length // length 에서 -1 을 해서 사용 str[1] - element (요소)
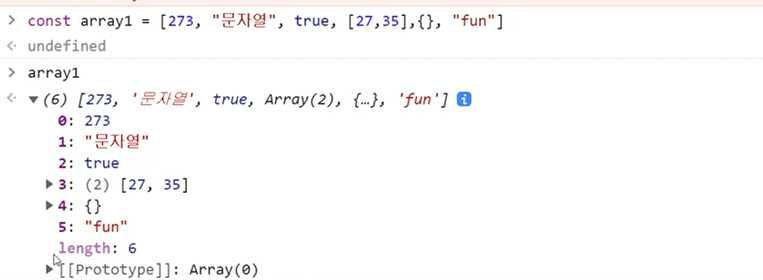
const array1 = [273, "문자열",true,[26,32],{},"fun"]

- .push : .push("추가")
.splice :.splice( 인덱스,제거갯수)
.indexOf : 인덱스 요소에 대해 알려줌
2) 반복문
-
for 문 : 정해진 횟수만큼 반복을 할때
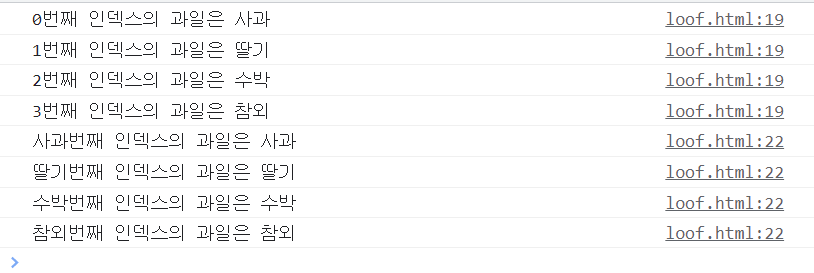
<script> /*for(const i in fsk){ 실행문장 for (식별자 in 배열) for (요소 of 배열) }*/ const fruits = ['사과','딸기','수박','참외'] for (const i in fruits){ console.log(`${i}번째 인덱스의 과일은 ${fruits[i]}`) } for (const frk of fruits){ console.log(`${frk}번째 인덱스의 과일은 ${frk}`) } </script>
-
while 문 : 반복횟수를 모르지만 정해진답을 찾을 때까지 무한 답을 찾으면 break.
2. 어려웠던 점 및 해결방안
for 문을 혼자 작성해 보려하니 잘 되지 않았다. 교수님이 주신 과제를 해보면서 작성방법이나 활용에 대해 학습을 하면서 for 문의 활용을 익혀보았다.
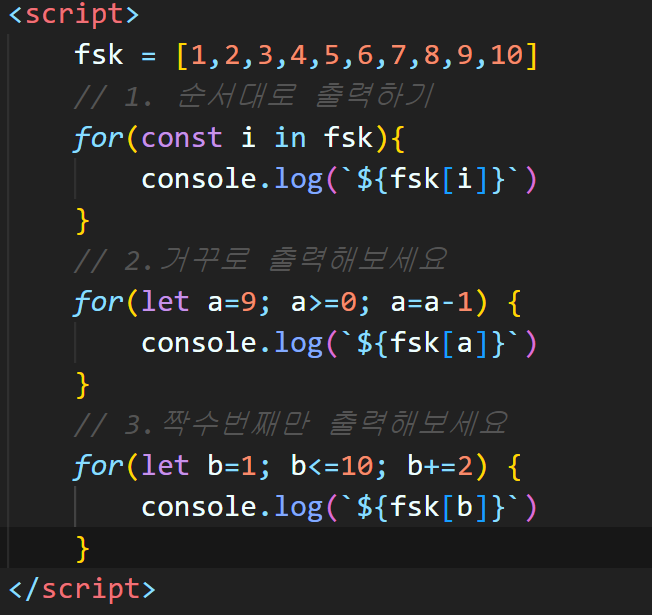
fsk = [1,2,3,4,5,6,7,8,9,10]
이해가 안되었던 부분 fsk 안에 있는 i(요소)를 순서대로 가져와라라는 의미로
${fsk[i]}
두번째에서 a= 9 : a는 아홉번째
같이 수강을 듣는 사람과 같이 이야기를 하며 작성을 해보았는데 혼자서 할 수 있을지 모르겠다.
3. 소감
자바스크립트의 문법에 대해 아직 낯설고 혼자서는 작성이 되지않는다.
다른 책이나 강의들을 들으면서 익혀나아가야함이 느껴진다.