javascript_04

1. 수업내용
function
1) 변수 예약어
ㄱ. var : 선언하는 위치에 따라 지역변수 / 전역변수로 됨
호이스팅의 문제가 있음
** 호이스팅이란(hositiong)? :
선언을 하지 않았는데 선언을 한것처럼 어떤 결과값을 내는 것.
ㄴ. let : 전역변수로는 잘 사용되지 않음.
ㄷ. const : 변한지 않는 상수
2) 선언 : function 예약어를 사용하여 {} 안에 실행할 명령어를 작성.
function add(){ var sum = 10+20; console.log(sum); }
3) 호출 : 함수 이름을 사용하여 실행하는 것.
add()
2. 수업중 어려웠던 부분 및 해결방안
다양한 함수식을 만들어보면서 논리적으로 생각하는 연습을 수업중 해보았다.
강사님이 말씀하시길 많이 만들어보는것이 중요하다고 한다.
예제1.
<script>
// 최소값 최대값 만드는 함수
function minvalue(a, b){
var min = 0;
if(a < b){
min = a;
}else{
min = b;
}
return min;
}
var result = minvalue(10, 20);
document.write(result);
function maxvalue(a, b){
var max = 0;
if(a > b){
max = a;
}else{
max = b;
}
return max;
}
var result2 = maxvalue(30, 20);
document.write(result2);
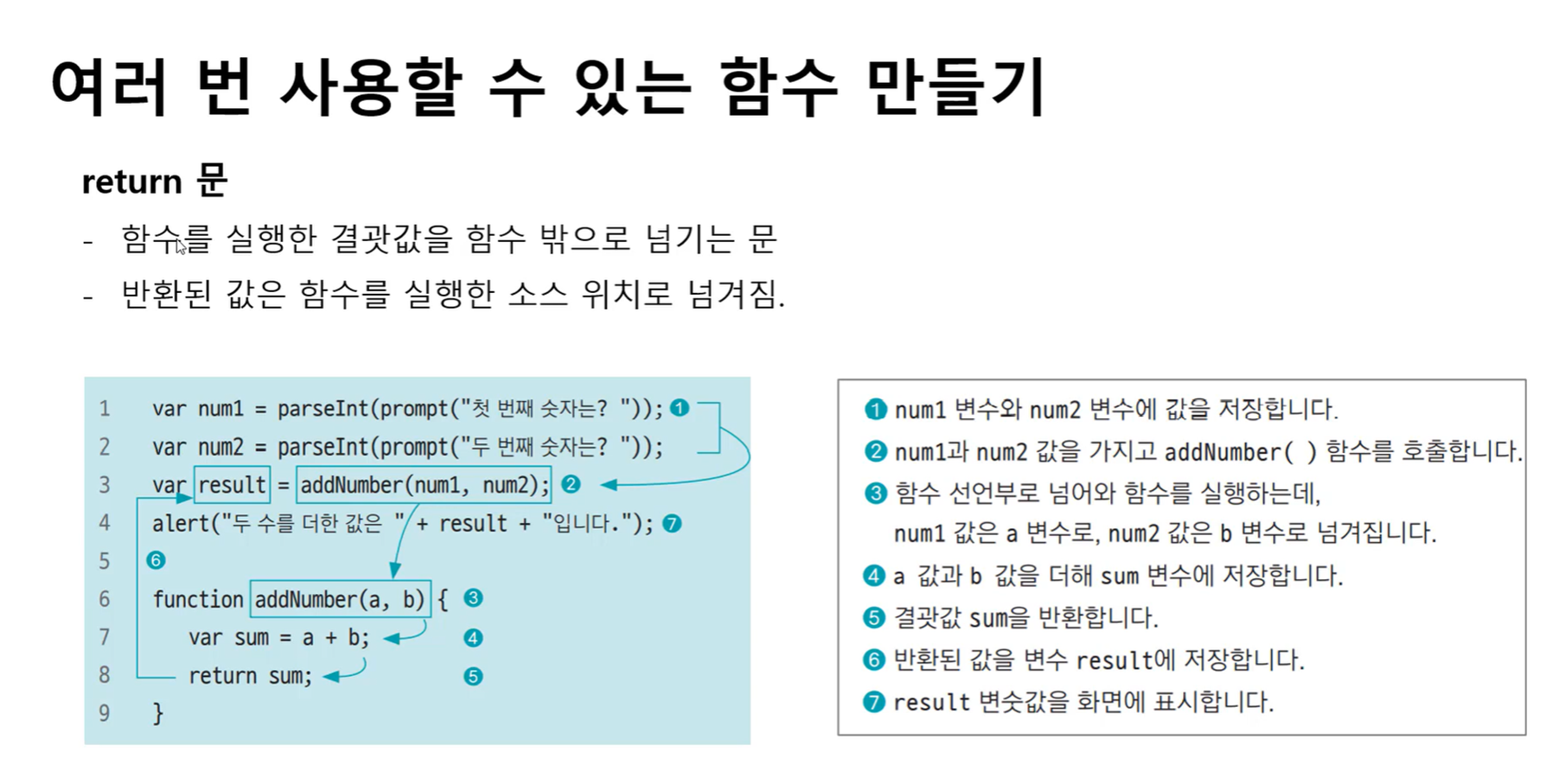
</script>이 예제를 통해 이해가 어려웠던 부분은 return명령문의 개념이었다.
MDN의 설명에 따르면 'return 명령문은 함수 실행을 종료하고 주어진 값을 함수 호출 지점으로 반환합니다.' 라고 되어있다.
- 함수 중단
- 주어진 값을 함수 호출 지점으로 반환
함수에서 return 명령문에 도달하면 함수의 실행은 그 지점에서 중단되고,
값을 제공한 경우는 함수를 호출한 곳에 그 값을 반환합니다. 이때 값을 명시하지 않으면 undefined를 반환한다.
3. 소감
자바스크립트를 접하고 변수가 무엇인지 변수의 선언등과 같은 개념이 정립되지않아 모래위에 계속 쌓아올린 것과 같은 느낌이 들었는데 오늘 강사님과 수업하면서 기본적인 용어들에 대한 설명이 이루어지면서 코드작성할때 이해에 도움이 되었다.
