javascript_06

1.수업내용
전통적으로 배열과 리스트에는 차이가 존재한다.
배열이란 어느 한 공간에 연속된 공간을 할당된다. 중간에 데이터가 사라진다 하더라도 그 공간이 줄어들지 않는다. 즉, 배열전체를 사용하는 동안에는 그 공간이 유지가 된다.
리스트란 배열과 달리 데이터 늘어났다 줄었다 하면 리스트 전체의 크기가 유동적이다.
하지만, 자바스크립트에서는 리스트의 성질을 가진 것을 배열이라고 한다.
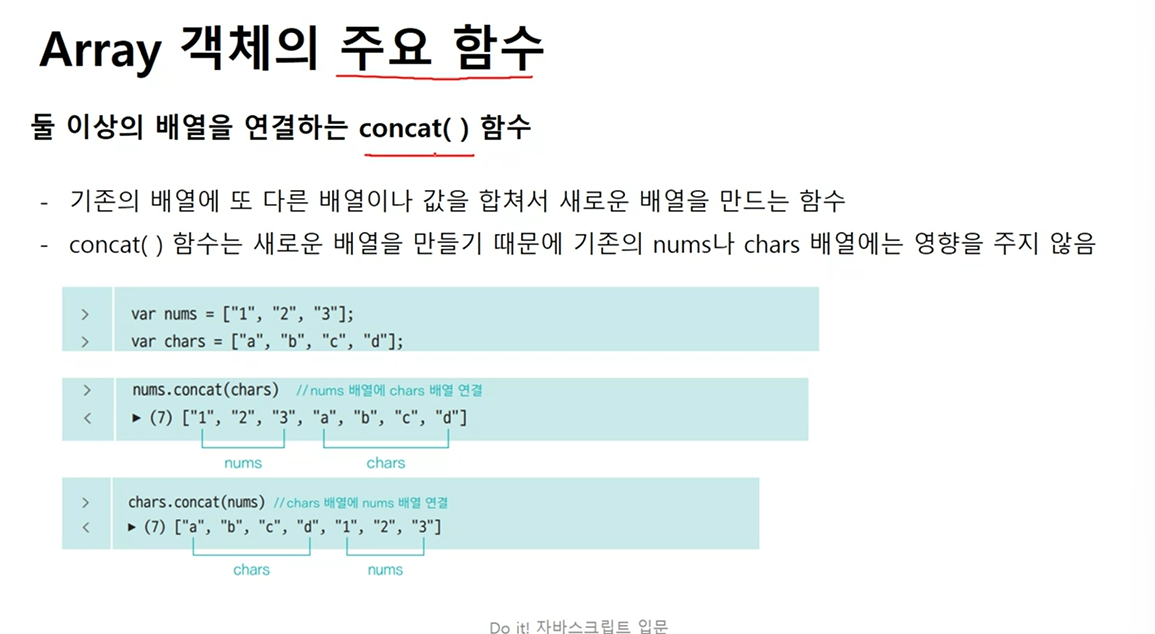
Array 객체의 주요함수
- push(): 배열릐 맨 끝에 요소 추가
- unshift(): 배열의 맨 앞에 요소 추가
- 새 요소가 추가 된 후 요소의 개수가 반환됨
위에의 함수들을 크롬 콘솔창에서 실행하면 이러한 결과 값이 나온다.

수업에 사용한 실습
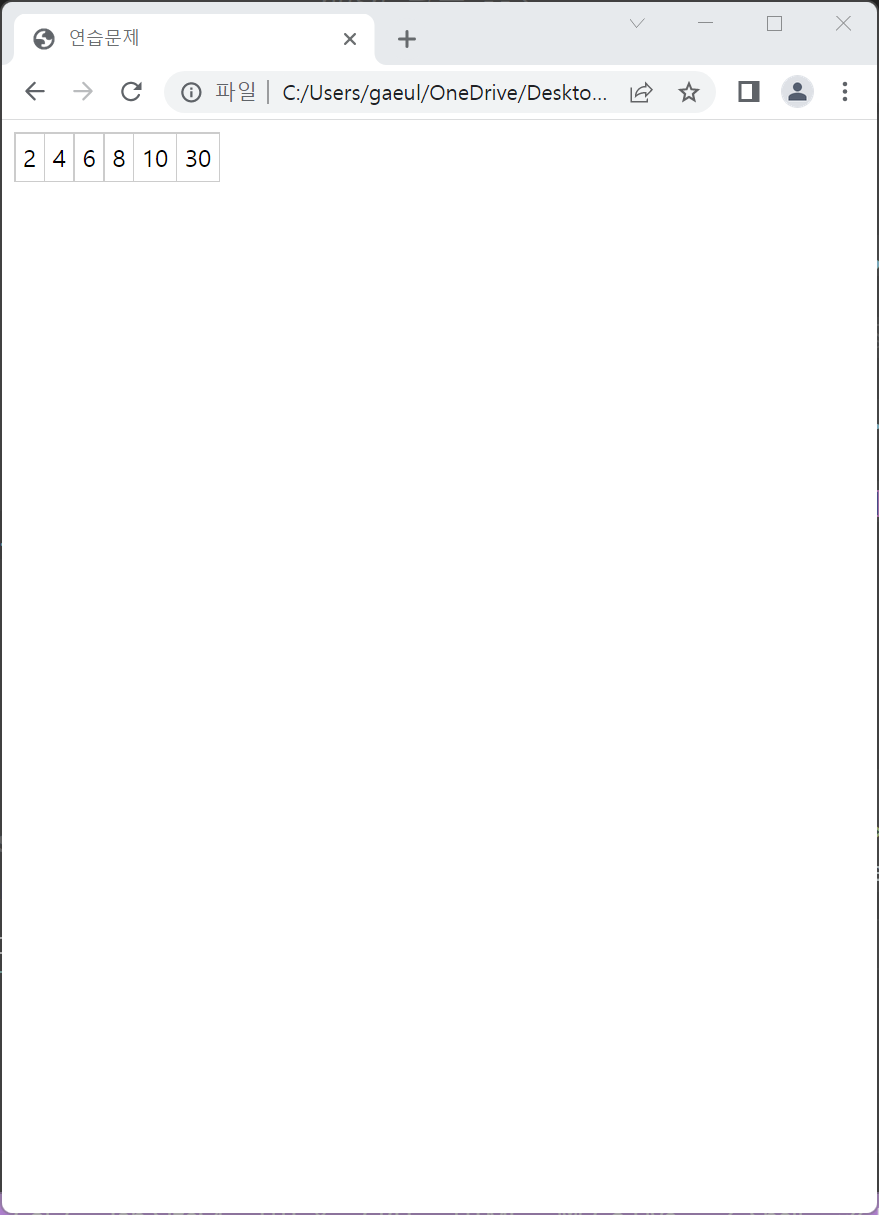
1) for 문과 push를 사용하여 배열에 있는 요소를 더한 결과를 배열 끝에 추가하여
합계를 내는 프로그램

2)화면에 무작위로 저장된 글귀를 표시하는 프로그램


2. 어려웠던 내용과 해결방안
강사님과 작성한 실습 자료를 공유된 수업내용을 다시 들으며 주석을 작성하였다.
1)
//배열 만들기
var numbers = [2, 4, 6, 8, 10];
var sum = 0; //변수를 초기화 한 뒤 합계를 저장할 변수 선언
// 배열의 합계를 for문을 이용하여 계산한 뒤 기존배열에 .push를 이용하여 배열이 추가
for (var i=0; i < numbers.length; i++){
sum = sum + numbers[i]; // sum += numbers[i]
}
numbers.push(sum);
// 처음 만든 numbers 배열에 for문으로 계산한 sum값을 추가해 준다.
showArray(numbers);
// numbers라는 배열을 보여라.
function showArray(arr) {
var str = "<table><tr>";
for (var i=0; i<arr.length; i++) {
str += "<td>" + arr[i] + "</td>";
}
//+= : 덧붙인다는 의미.
str += "</tr></table>";
document.write(str);
}2)
// var 에 quotes라는 이름의 배열안에 화면에 랜덤으로 표시하고 싶은 글귀를 넣어 만듬.
var quotes = ["당신은 지금도 최고고, 이전에도 최고였으며 앞으로도 최고일 것입니다.",
"성공하는 사람은 실패하는데 익숙한 사람이다.",
"후회를 최대한 이용하라. 깊이 후회한다는 것은 새로운 삶은 산다는 것이다.",
"가짜 친구는 소문을 믿고 진짜 친구는 나를 믿는다.",
"성공이라는 못을 박으려면 끈질김이라는 망치가 필요하다.",
"인생이란 결코 공평하지 않다. 이 사실에 익숙해져라.",
"'언젠가'라는 날은 영원히 오지 않는다.",
"문제점을 찾지 말고 해결책을 찾으라.",
"착한 일은 작다 해서 아니하지 말고, 악한 일은 작다 해도 하지 말라.",
"자존심은 어리석은 자의 소유물이다"];
//
사용된 함수
Math.floor :함수는 주어진 숫자와 같거나 작은 정수 중에서 가장 큰 수를 반환.
Math.random() : 0 이상 1 미만의 구간에서 근사적으로 균일한(approximately uniform) 부동소숫점 의사난수를 반환하며, 이 값은 사용자가 원하는 범위로 변형할 수 있다. 난수 생성 알고리즘에 사용되는 초기값은 구현체가 선택하며, 사용자가 선택하거나 초기화할 수 없다.
var index = Math.floor(Math.random() * quotes.length );
document.write("<p>"" + quotes[index] + ""</p>")2) 실습에서 사용되어진 함수들의 정의는 https://developer.mozilla.org에서 참조하여 작성하였다.
3. 소감
Javascript 수업 중 실습에 사용되어진 함수의 정의를 다시한번 정리하고 강의를 다시들으면서 주석을 달고 이해를 하려고 해보았다.
지금은 이런게 쓰고 활용을 하는거구나 정도로만 이해를 했지만 해본 실습들을 혼자해보는 연습이 필요할것 같다.
