javascript_07
1. 수업내용
DOM을 이용하여 javascript 문서를 작성하고 간단한 기능을 구현하였다.

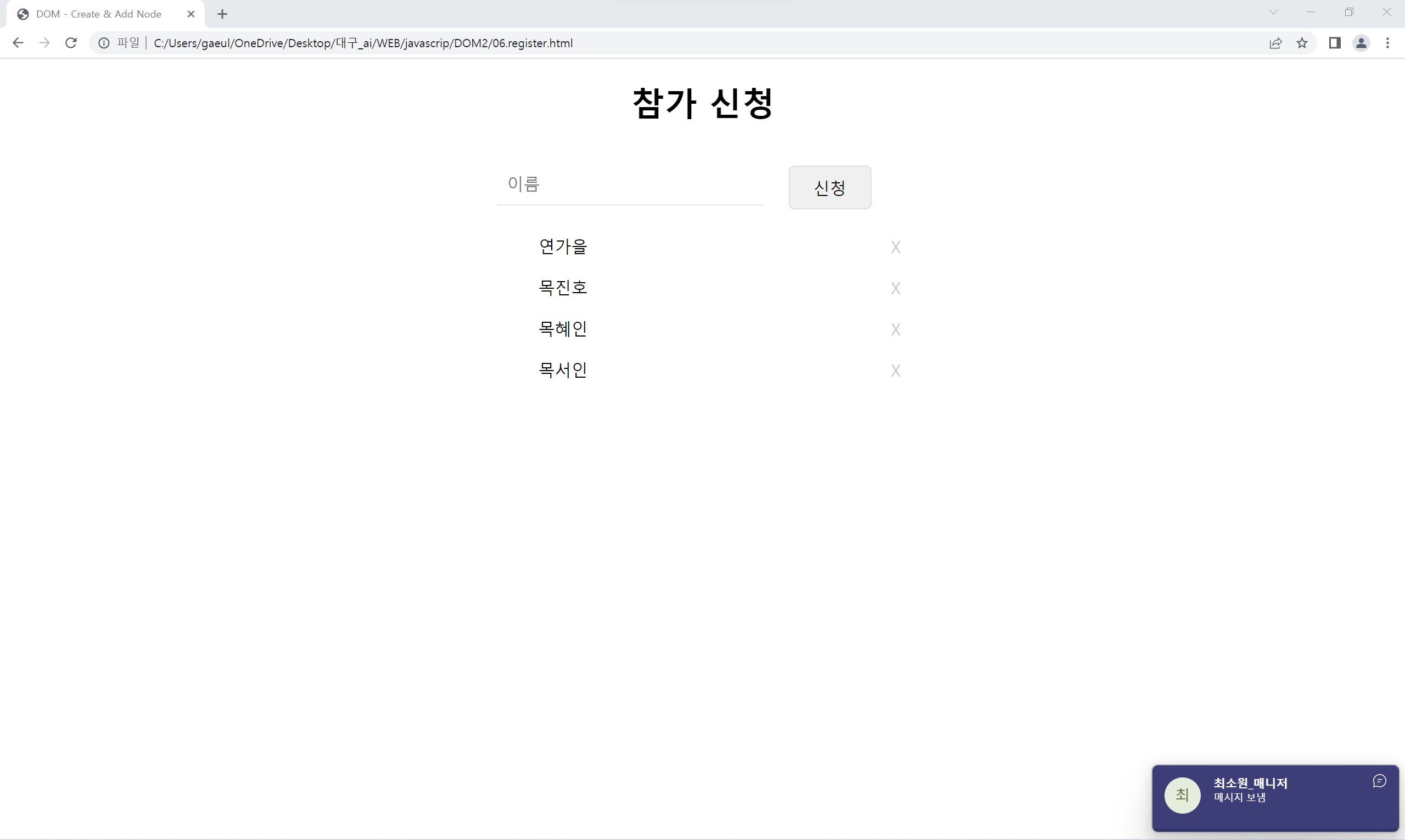
1) 실습 1
: 참가 신청서에 이름을 넣으면 하단에 출력이 되고 "x"를 누르면 삭제할 수 있는 기능
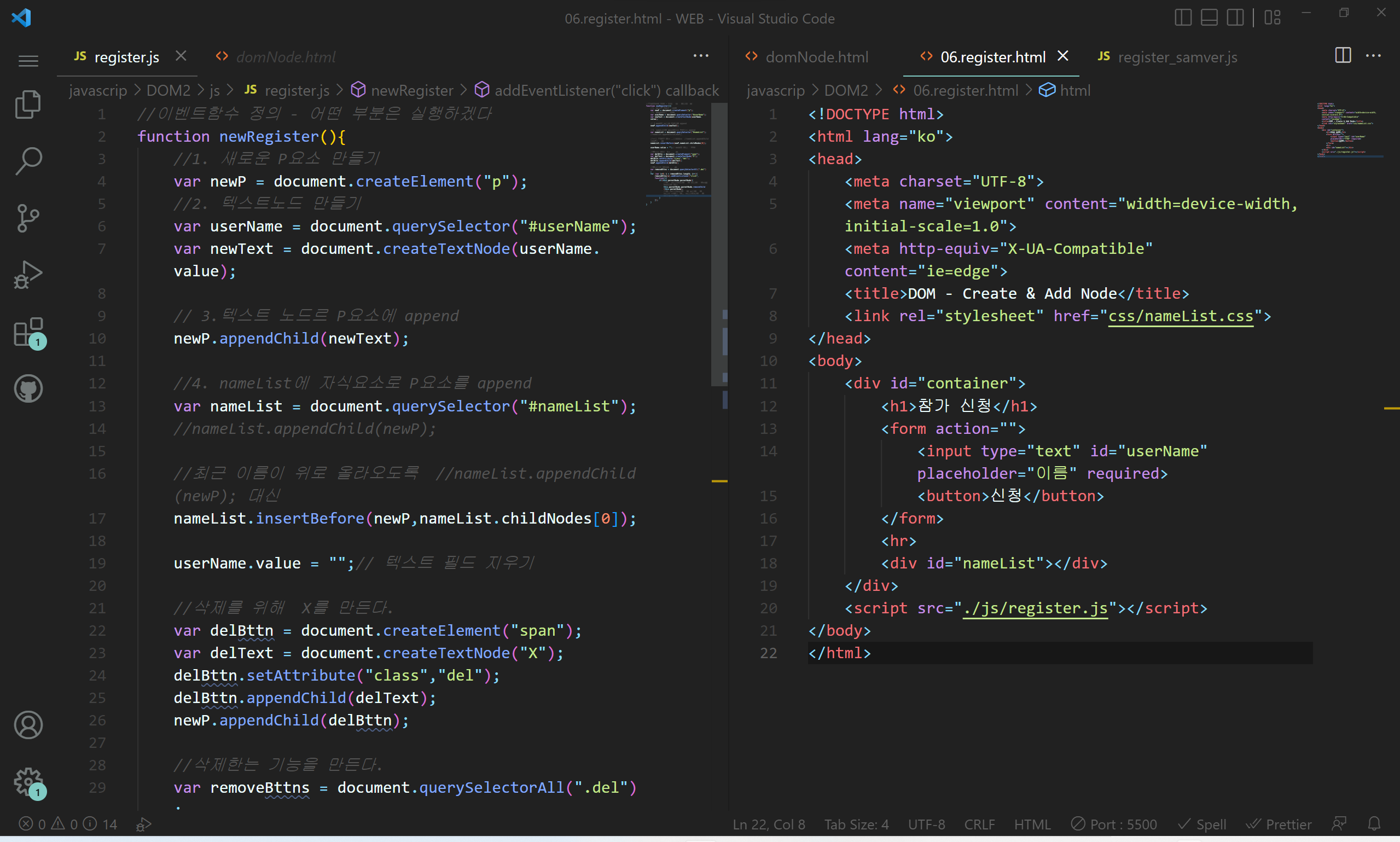
Js 코드
//이벤트함수 정의 - 어떤 부분은 실행하겠다 function newRegister(){ //1. 새로운 P요소 만들기 var newP = document.createElement("p"); //2. 텍스트노드 만들기 var userName = document.querySelector("#userName"); var newText = document.createTextNode(userName.value);
// 3.텍스트 노드르 P요소에 append
newP.appendChild(newText);
//4. nameList에 자식요소로 P요소를 append
var nameList = document.querySelector("#nameList");
//nameList.appendChild(newP);
//최근 이름이 위로 올라오도록 //nameList.appendChild(newP); 대신
nameList.insertBefore(newP,nameList.childNodes[0]);
userName.value = "";// 텍스트 필드 지우기
//삭제를 위해 X를 만든다.
var delBttn = document.createElement("span");
var delText = document.createTextNode("X");
delBttn.setAttribute("class","del");
delBttn.appendChild(delText);
newP.appendChild(delBttn);
//삭제한는 기능을 만든다.
var removeBttns = document.querySelectorAll(".del");
for (var i=0; i < removeBttns.length; i++){
removeBttns[i].addEventListener("click",function(){
if(this.parentNode.parentNode){
//현재 노드(this)의 부모 노드의 부모노가 있을경우 실행
this.parentNode.parentNode.removeChild(this.parentNode);
//현재노드(this)의 부모 노드의 부모 노드를 찾아서 '현재 노드(this)의 부모 노드(p)를 삭제
}
});
}}
결과값:

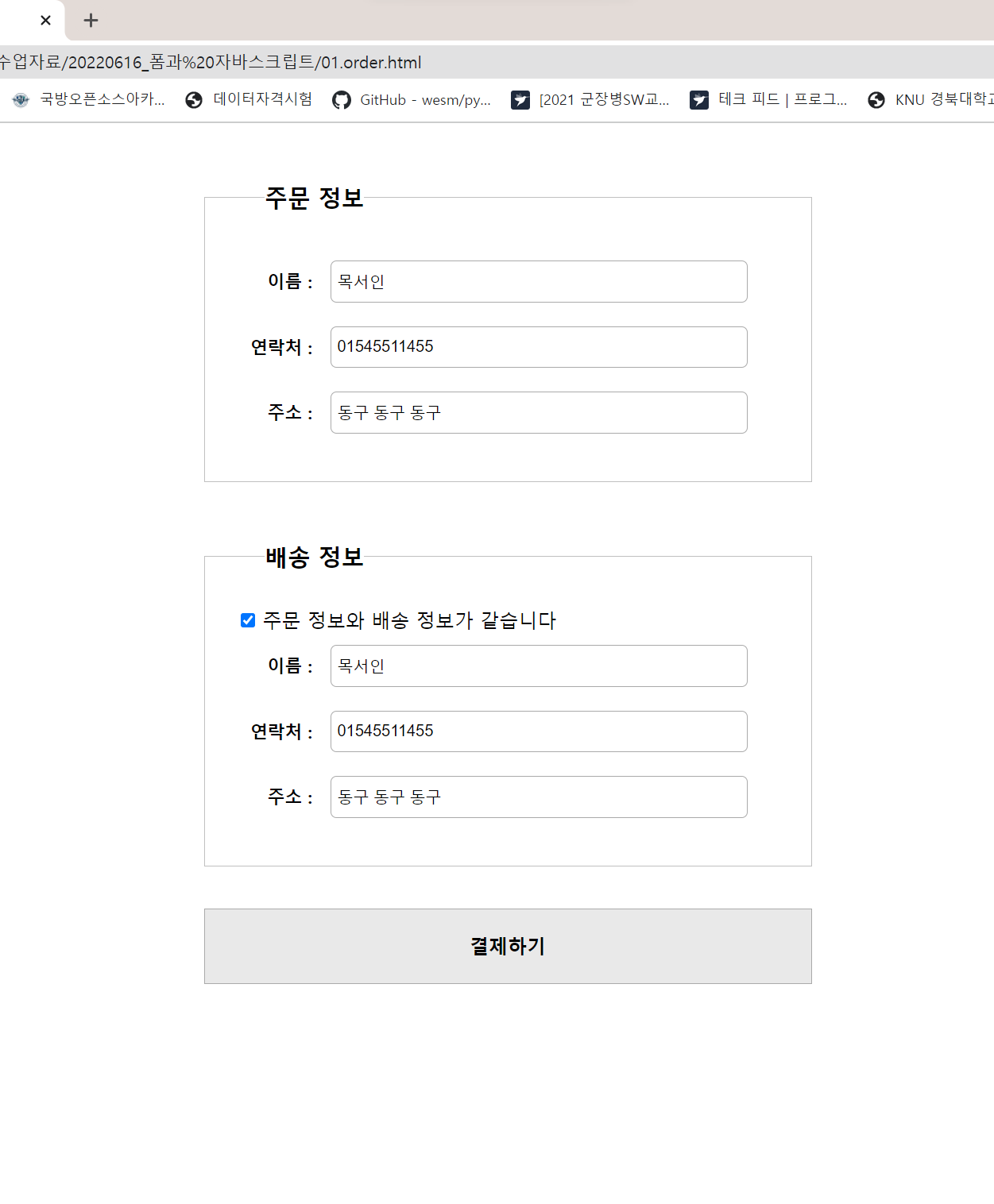
2) 실습 2
: 주문자 정보를 넣는 폼에 정보를 입력하거 밑에 배송정보 폼에 체크표시를 하면 위에 넣은 정보가 밑에 배송정보에 입력되도록 하는 기능
- ```form``` 에 넣은 ``` name```은 자바스크립트에서 여러가지 폼이 있을 경우 구별하기 위한 속성.
Js 코드
>```
var check = document.querySelector("#shippingInfo"); //체크 상자의 id
check.addEventListener("click", function(){ //체크가 클릭되었다면 실행
if(check.checked == true){ //체크 표시가 나온다면
document.querySelector("#shippingName").value = document.querySelector("#billingName").value;
document.querySelector("#shippingTel").value = document.querySelector("#billingTel").value;
document.querySelector("#shippingAddr").value = document.querySelector("#billingAddr").value;
}else{
document.querySelector("#shippingName").value = "";
document.querySelector("#shippingTel").value = "";
document.querySelector("#shippingAddr").value = "";
}
});
결과값 :

2. 수업중 어려웠던 내용 및 해결방안
Dom의 개념과 자바스크립에서 DOM이 어떻게 작용하는지에 대한 개념정립이 필요하여 https://developer.mozilla.org 사이트를 참조하여 작성해 보았다.
DOM : 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
1) DOM과 자바스크립트
DOM 은 프로그래밍 언어는 아니지만 DOM 이 없다면 자바스크립트 언어는 웹 페이지 또는 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 갖지 못하게 된다. 문서의 모든 element - 전체 문서, 헤드, 문서 안의 table, table header, table cell 안의 text - 는 문서를 위한 document object model 의 한 부분이다. 때문에, 이러한 요소들을 DOM 과 자바스크립트와 같은 스크립팅 언어를 통해 접근하고 조작할 수 있는 것이다.
- 실습 1.을 하며 오류가 났던 부분

원인 : Html문서에서 <button> 태그안에 자바스크립트를 연결할 수 있는 onclick 요소가 연결되지 않아 js문서에 만들었던 기능 function newRegister(){} 작동하지 않았다.
오류 수정 : <button>신청</button> 기능하도록 연결
*** 초보자인 우리에게 가장 주의 할 요소는 바로 오타와 가로 잘 넣기! 결국은 들여쓰기를 해서 가독성이 높은 코드를 작성할 수 있도록 습관만들기!!
3. 소감
이번 시간에도 오류가 났던 이유들의 대부분은 오타와 ',' 와 ' . ' 그리고 가로를 열고 닫을 때 난 실수였다. 코딩을 배우면서 늘 드는 생각 컴퓨터는 잘못이 없고 잘못은 나에게 있다.
오늘도 역시나 복습을 하면서 오래거린 부분은 강사님이 공유한 파일을 수정하고 내가 연결한 js파일은 수정이 안되어 왜 안돼는 가를 1시간이나 고민했다.
" Uncaught SyntaxError: Unexpected token 'var' " 요즘 매일 보는 에러메세지.
고민한 끝에 찾아내어 해결하니 그래도 이제 오류를 볼 줄 아는 내 자신에 쓰담을 해본다.
