javascript_08
1. 수업 내용
그 동안 배웠던 Html, CSS, javascript를 이용하여 여러가지 페이지를 완성해보았다.
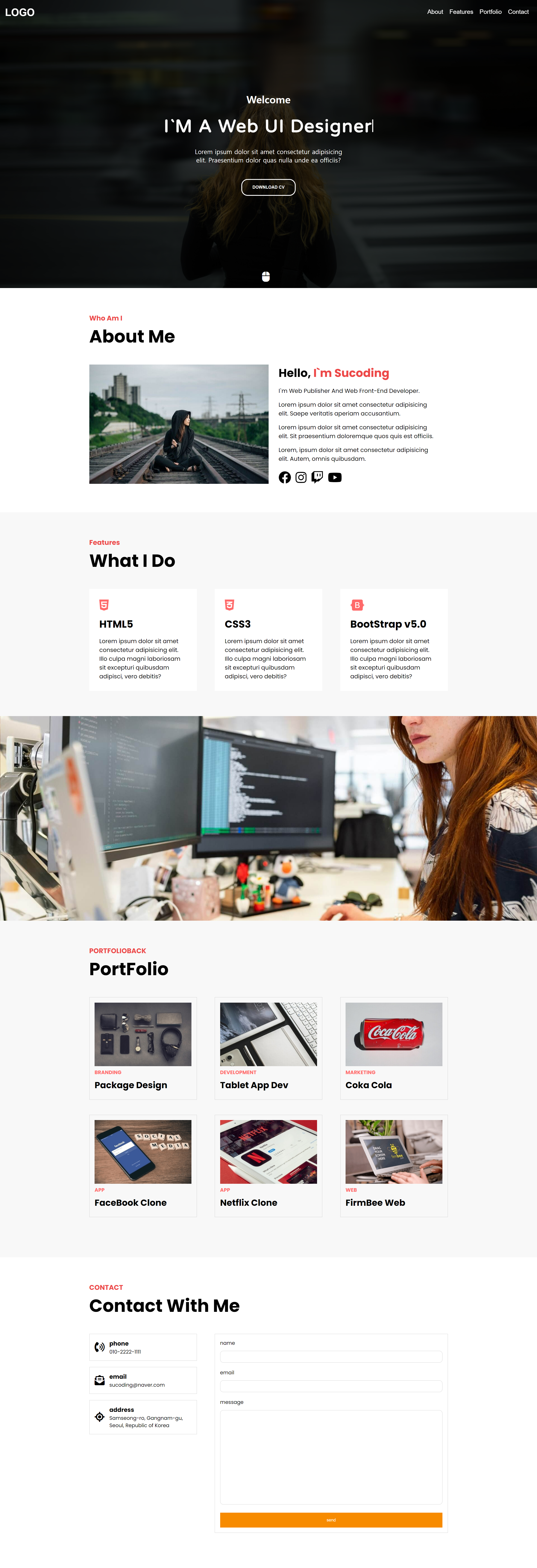
결과물

2. 어려웠던 부분과 해결방안
그동안 Javscript를 배우면서 개념이들나 용어들에 대해 모래위에 성을 올리는 느낌이었다. 완전히 이해하기 보다는 수업을 따라가기에 바빴고 코드를 작성하기 급급했다고 생각한다.
이런 점을 보완하기 위해 개념이해를 돕기위한 책을 구매하였고, 이를 참조하여 개념정리를 하였다.
자바스크립트란?
Ecma International의 프로토타입 기반의 프로그래밍 언어로, 스크립트 언어에 해당된다. 특수한 목적이 아닌 이상 모든 웹 브라우저에 인터프리터가 내장되어 있다. 오늘날 HTML, CSS와 함께 웹을 구성하는 요소 중 하나이며 , JavaScript는 클라이언트 단에서 웹 페이지가 동작하는 것을 담당한다.
*나무위키 참조 https://namu.wiki/w/JavaScript
코드작성 규칙
ㄱ. 하나의 명령이 끝날 때 세미콜론(;)을 붙여 준다.
ㄴ. 한줄 주석은 // 을 주석앞에 붙여준다 .
1) 기초 문법
(1) 자료형
-
value는 값을 의미하고 이러한 값의 종류들을 자료형 data type이라고 한다.
-
자료형(data type)의 종류 :
-
문자열 (string) : 작은 따움표 ' ' 나 " "로 묶어서 사용
`> "문자열 " -
숫자열 (number) : 숫자는 따움표로 묶지 않고 그대로 사용
-
산술연산자
- 더하기 (+), 빼기(-) , 곱하기(*), 나누기(/)
-
bloolean (불값 ) : 참(true) /거짓(fales)
-
비교연산자
>,<: 크거나 작다
>=, <=: 작거나 같다, 크거나 같다.
== , ===: 양쪽이 같은지 비교
!==: 양쪽같이 다른지 비교 -
논리 연산자
a. 그리고 연산자 : && 로 표현
> 10 > 5 && 6 < 8; < trueb. 또는 연산자 : || 로 표현
> > 10 < 5 || 6 < 8; < true -
(2) 변수 (variable)
-
-
변수를 사용하여 특정한 값을 저장하는 것.
let 변수명 = 식 ;
let 다음에 선언하고자 하는 변수명 (변수의 이름)을 적고 그 뒤에 대입연산자인 (=) 를 입력한 뒤, 변수에 저장할 식을 입력
let으로 시작하는 명령을 선언문 이라고 한다. 변수를 선언함과 동시에 값을 대입하는 행위를 초기화라고 한다.
(3) 조건문 (if 문)
if (조건식) {
실행문 ;
}
조건식이 참이면 내부의 실행문이 실행되고 거짓인 값이면 실행문이 실행되지 않는다.
3. 소감
그동안 배운 javascript의 개념을 이해한 만큼 책을 참조하여 정리했다.
for문은 다른 실습예제들을 해보면서 정확한 개념들을 정립해야할 것 같다.
