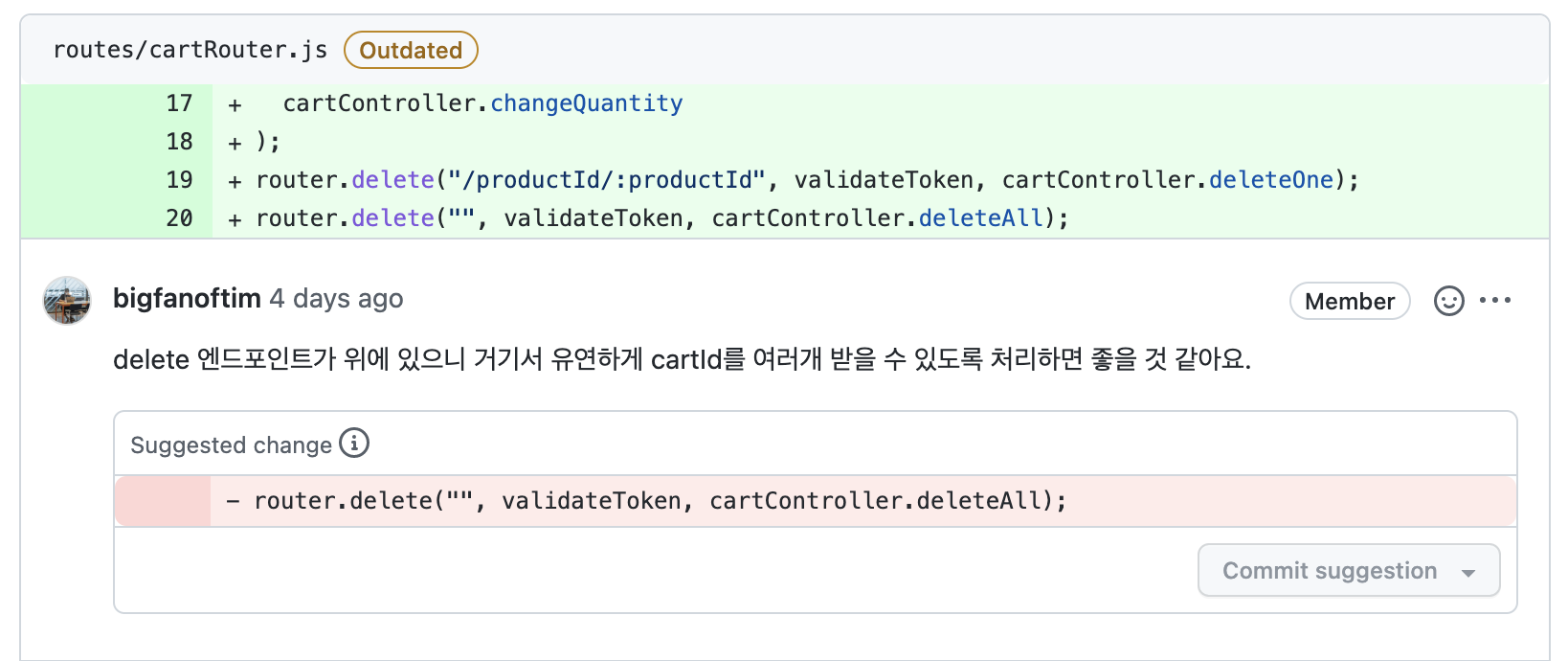
cart API를 구현하면서, 프론트엔드가 구현한 페이지에 따라 장바구니에 있는 품목 전체 삭제와 장바구니 내의 한 상품 삭제의 두 가지 기능이 필요하다고 생각하였다. 그래서 나는 아래의 스크린샷과 같이 한 상품을 삭제하는 메소드와 모든 상품을 삭제하는 메소드를 따로 구현하였는데, 호준님께서 여러개 받을 수 있도록 처리하면 좋을 것 같다는 의견을 주셨다.

어떻게 해야할지 고민을 하다가 Bulk Inserting 혹은 Bulk Data Loading이라는 방법이 있음을 알게 되었다.
예를 들자면,
INSERT INTO yourtable VALUES (1, 2);
INSERT INTO yourtable VALUES (5, 5);
INSERT INTO yourtable VALUES (3, 6);처럼 몇 번에 나누어서 데이터를 DB에 넣지 않고,
INSERT INTO yourtable VALUES (1, 2), (5, 5), (3, 6);와 같이 한 번에 다량의 튜플을 묶어 쿼리를 넣어주는 방법이다.
실제로, 한 개씩 처리하다보면 몇 십 분이 걸리는 작업이 bulk inserting을 하게 되면 몇 초 안에 끝나는 경우도 있다고 한다.
이러한 방법을 알게된 후, 나는 이 방법을 cart의 데이터를 지우는 API에 사용하고자 하였고 아래와 같이 코드를 작성하였다.
// cartController.js
const deleteCart = async (req, res) => {
try {
const { cartId } = req.query;
await cartService.deleteCart(cartId);
return res.status(201).json({ message: "CartDeleted" });
} catch (err) {
console.log(err);
return res.status(err.statusCode || 500).json({ message: err.message });
}
};
// cartService.js
const deleteCart = async (cartId) => {
return await cartDao.deleteCart(cartId);
};
// cartDao.js
const deleteCart = async (cartId) => {
try {
await appDataSource.query(
`DELETE FROM
carts
WHERE
carts.id IN (?);
`,
[cartId]
);
} catch (err) {
console.log(err);
const error = new Error("Can't delete cart!");
error.statusCode = 500;
}
};고민한 것에 비해 정말 간결한 코드로 작성할 수 있었다.
여기에서 주의해야할 점은,
DELETE FROM carts
WHERE carts.id = ?;가 아니라,
DELETE FROM carts
WHERE carts.id IN (?);으로 써야한다는 점이다.

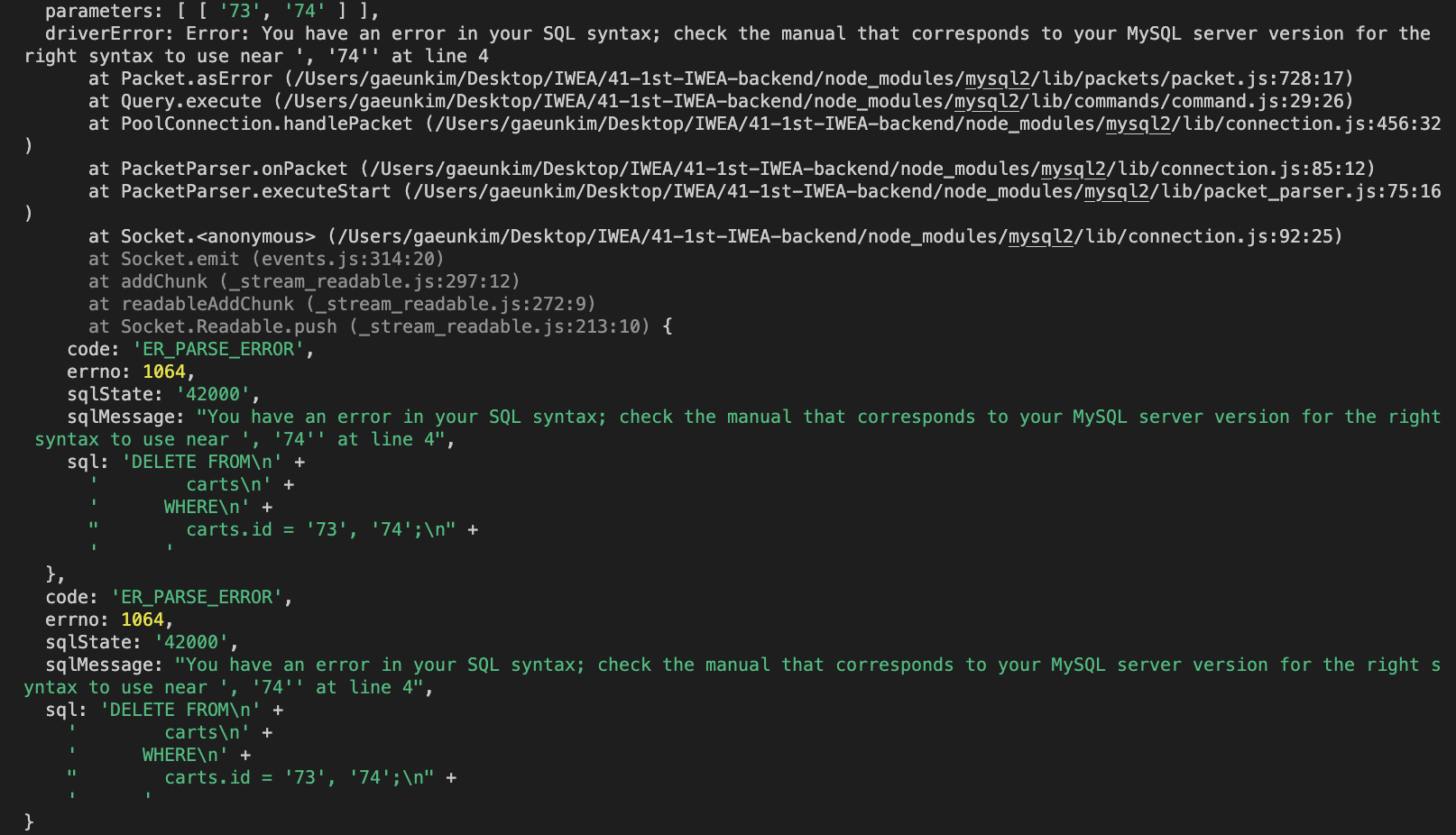
WHERE carts.id = ?처럼 쓴다면 한 개의 cartId를 받아오는 경우 쿼리문이 수행되겠지만, 여러개의 cartId가 query parameter로 들어온다면 위의 스크린샷과 같이 에러가 생기게 된다.
IN 조건은 여러 값을 OR 관계로 묶어 나열하여, WHERE절에 사용할 때 쓸 수 있는데, 이를 사용하여 여러 개의 값이 한 번에 들어올 수 있도록 처리해주었다.
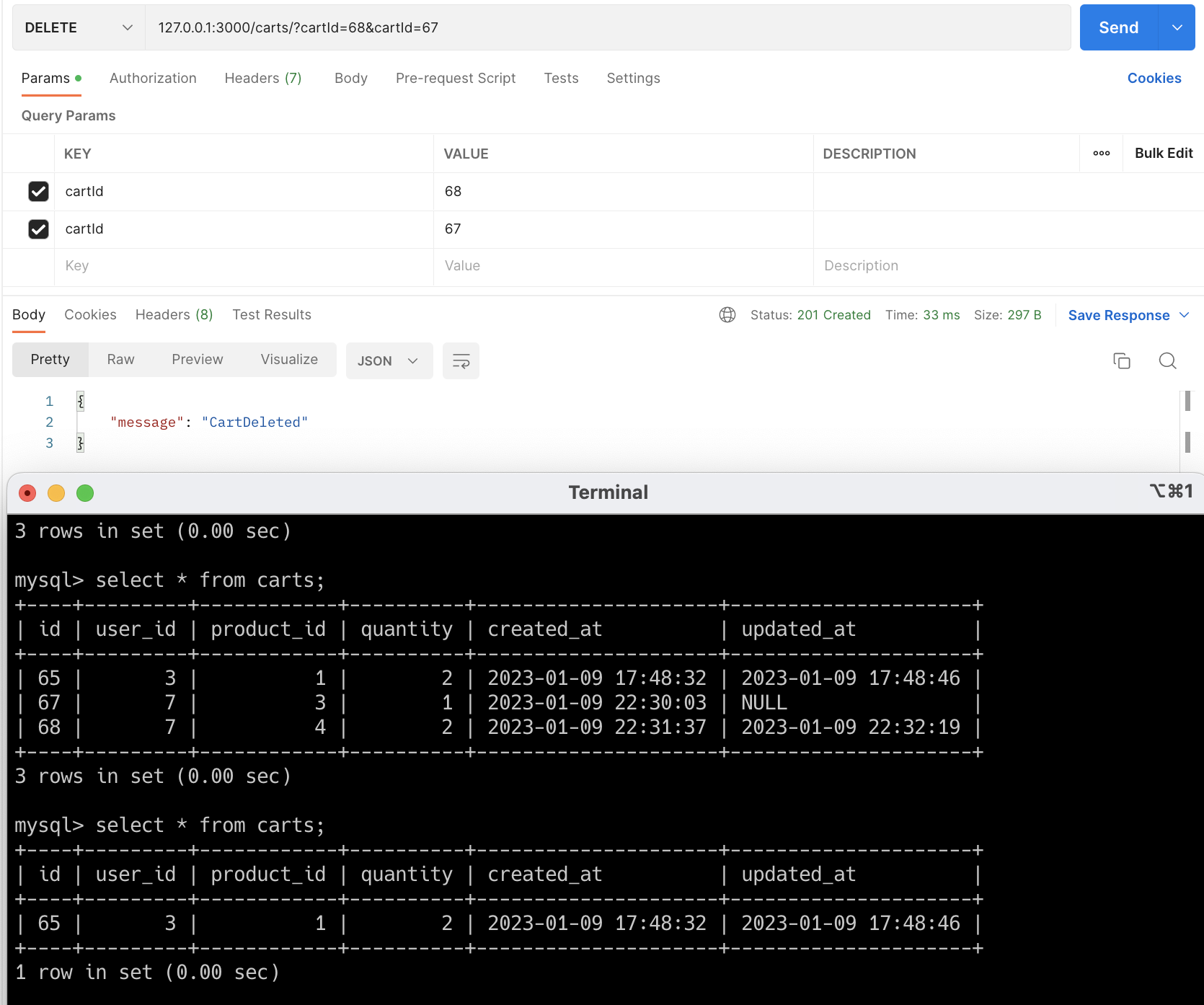
수행한 결과는 아래와 같다.

이번 프로젝트를 하며 깨달은 것들 중 한 가지는, 줄일 수 있는 코드는 최대한 줄이고, 합칠 수 있는 메소드는 최대한 합쳐야한다는 것이다. 그것이 가독성에도, 유지보수에도, 성능에도 모두 나쁜 영향을 끼치지는 않을 것이기 때문이다.
근데 왜 매번, 내가 정말 오랫동안 고민했던 것들을 블로그로 작성하다보면 정말 쉬웠던 것처럼 보이는 이유는 무엇일까... 내가 그동안 체득했기 때문일까 아니면 정말 쉬웠던 것이기 때문일까... 🥹

근데 왜 매번, 내가 정말 오랫동안 고민했던 것들을 블로그로 작성하다보면 정말 쉬웠던 것처럼 보이는 이유는 무엇일까... 내가 그동안 체득했기 때문일까 아니면 정말 쉬웠던 것이기 때문일까... 🥹
=> 가은님이 성장했기 때문입니다! 🌱