1. Express 탐구하기
1-1. [req | res]의 정체
1-1. [req] 의 정체
req/request: HTTP 통신시 요청에 대한 정보를 담는 Express 내 "요청 객체"req.params: 이름 요청시 넘겨져온 path 파라미터를 담습니다.req.query: GET 방식으로 넘어오는 query string 파라미터를 담고 있습니다.req.body: POST 방식으로 넘어오는 파라미터를 담고있다. HTTP의 BODY 부분에 담겨져있는데, 이 부분을 파싱하기 위해 body-parser와 같은 패키지가 필요하다. 과거에는 body-parser를 꼭 별도로 설정했어야 했으나 express에 그 기본 기능이 내장되어 이제는 불필요하다. app.use(express.json()) 코드가 실행되면 저절로 parsing 해주는 기능이 있습니다.req.route: 현재 라우트에 관한 정보를 담고 있습니다.req.headers: HTTP의 Header 정보를 가지고 있습니다.req.ip: 클라이언트의 IP Address를 호출합니다.req.path: 클라이언트가 요청한 경로. 프로토콜, 호스트, 포트, 쿼리스트링을 제외한 순수 요청 경로입니다.req.host: 요청 호스트 이름을 반환하는 간단한 메서드. 조작될 수 있으므로 보안 목적으로는 사용되어서는 안됩니다.req.protocol: 현재 요청의 프로토콜 (http / https 등)
1-2. [res]의 정체
res/response: HTTP 통신시 응답에 대한 정보를 담는 Express 내 "응답 객체"res.status(code): HTTP 응답 코드를 설정합니다.res.set(name, value): 응답 헤더를 설정합니다. 일반적으로 직접 사용자가 쓸 일은 드문 편입니다.res.send(body),res.send(status, body): 클라이언트에 응답을 보내며 상태 코드에 대한 추가 여부는 선택사항입니다. 기본 콘텐츠 타입은 text/html이므로 text/plain을 보내려면res.set(‘Content-Type’, ‘text/plain’)을 먼저 호출 해야합니다. JSON 형태의 전송은 바로 다음 이어지는 res.json을 사용합니다.res.json(json),res.json(status, json): 클라이언트로 JSON 형태의 데이터를 보냅니다.res.type(type): Contents-Type 헤더를 설정할 수 있는 간단한 메서드입니다.res.sendFile(path, [options], [callback]): path의 파일을 읽고 해당 내용을 클라이언트로 전송한다.
1-2. [app.xxx( )] 의 정체
1-2-1. app의 의미
app의 의미: express가 프레임워크로서 기본으로 제공하는 다양한 내부 기능(Application)을 담아내기 위해 사용하는 객체
const express = require('express'); // --- (1)
const app = express(); // --- (2)(1): require 메소드를 통해서 express 모듈을 임포트하여 객체를 생성하고, express 변수가 참조하도록 하는 행위
(2): express() 함수를 호출하고, app이라는 변수 안에 담는 행위
다시 말해, express() 라는 일종의 클래스 기능을 ‘app’이라는 새로운 변수안에 담아 객체 형태로 선언하는 것.
1-2-2. app.use()
-
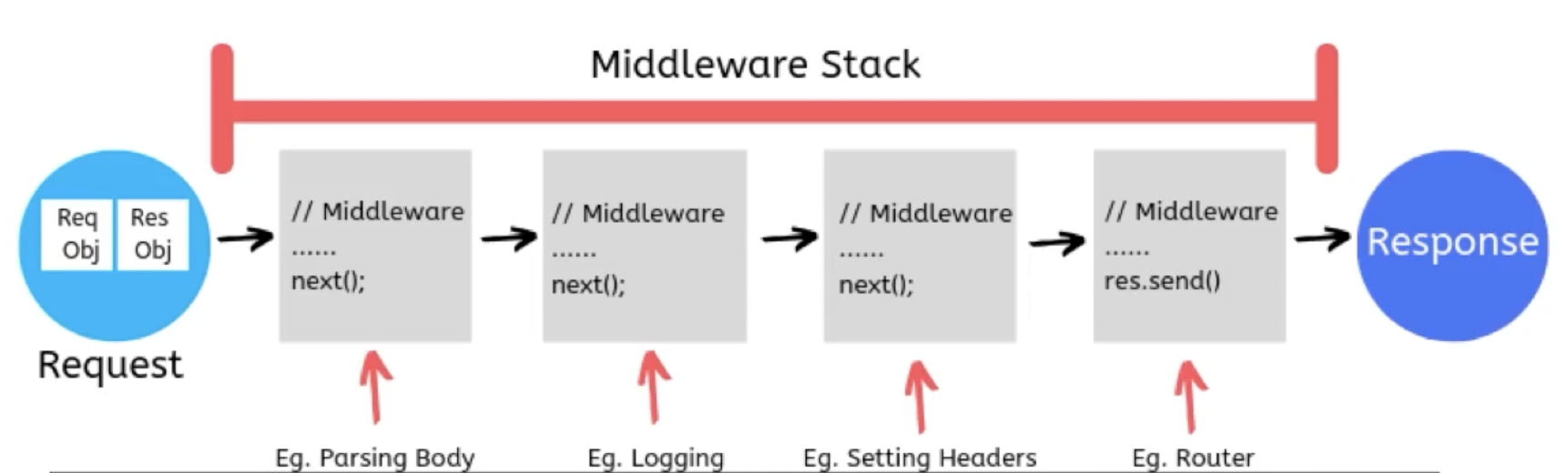
app.use()의 의미: 일종의 미들웨어를 추가하는 함수. 매개변수의 형태로 들어오는 다양한 함수들을 받아 app에 middleware로서 추가함.

-
app.use()의 기본 디폴트 path는/이다. 따라서 만일app.use()내부 path 부분에 아무것도 적혀 있지 않았다면, 클라이언트가 그 어떠한 요청을 보내더라도 app.use는 매번 호출되게 된다.
app.use(cors());
app.use(morgan('combined'));
app.use(express.json());1-2-3. app.httpMethod()
app.httpMethod()의 의미: 외부에서 들어오는 HTTP 네트워크 요청을 라우팅함app.use()로 수렴되는 모든 http 메소드를 각각의 요청에 맞게 의도한 callback 함수만이 동작하도록 분기 처리.- 예시: 각각의 http CRUD 요청에 따라 의도한 함수가 동작하는 내용
app.post('/', functionForPost); // 클라이언트의 post요청에 따른 함수 라우팅
app.get('/', functionForGet); // 클라이언트의 get요청에 따른 함수 라우팅
app.put('/', functionForPut; // 클라이언트의 put요청에 따른 함수 라우팅
app.delete('/', functionForDelete); // 클라이언트의 delete요청에 따른 함수 라우팅