1. ORM
1-1. ORM의 개념
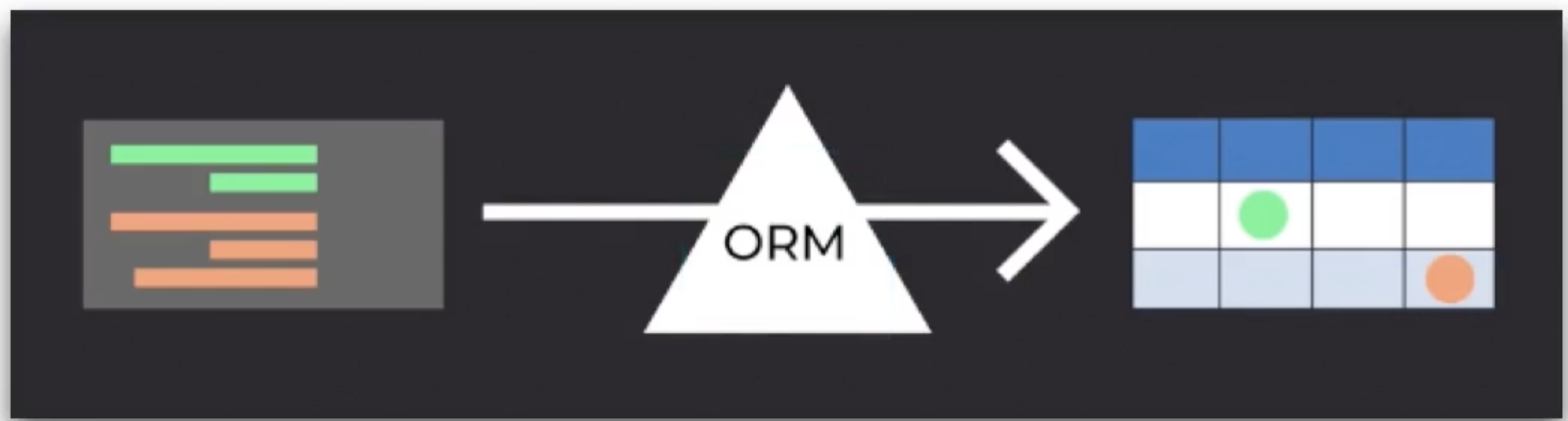
- ORM: Object Relational Mapping
- 객체지향 프로그래밍과 관계형 데이터베이스 사이의 호환되지 않는 데이터를 변환하는 기술
- ORM은 관계형 데이터베이스의 2차원 테이블과 테이블 안에 저장된 행(data)을 애플리케이션의 Class와 인스턴스에 각각 매핑해주는 역할을 한다.

1-2. ORM 사용의 장점
- 개발의 생산성 향상
- 문법(Syntax) 실수 없이 잘 짜여진 SQL 쿼리문을 ORM의 힘을 빌려 사용함
- 버그와 실수(Human error) 빈도수 감소
- 개발자 친화적인 간결하고 직관적인 코드작성이 가능해짐
- 가독성 상승 효과
- 대부분의 ORM 서비스는 특정 RDBMS에만 종속되는 것이 아님
- 다양한 데이터베이스에 유연하게 연결 가능
- 시스템적 지식보다 코드 속에서 다루어야 하는 데이터 객체와 이를 이용한 기능 구현에 집중 가능해짐
1-3. ORM 사용의 단점
- 미세한 수정 및 디버깅이 상대적으로 어려워짐
- 복잡한 쿼리문 작성이 필요할 때는 ORM에서 미리 설정해 놓은 패턴에 따른 쿼리 명령에 의존함
- 따라서 내가 의도한 목표치에 가장 가까운 지름길이 아닌 먼 길을 돌아가야하는 경우가 생길 수 있음
- SQL Raw 쿼리문에 비해 실행 속도가 다소 느려질 수 있음
- ORM은 데이터베이스 드라이버(mysqlclient, mysql2)를 한번 추상화(드라이버와 ORM 사이에 중간 수준)하고 이를 다시 한번 추상화하는 고수준의 추상화 개념이 적용되기 때문
- RDBMS와의 데이터 관련 상호 작용 내역을 Black Box(외부에서 쉽게 확인할 수 없게 숨기는 기능)로 만듦
- ORM 동작시 내부에서 실제 어떤 쿼리를 실행하는지 파악하기가 어려움
- 경우에 따라서 의도하지 않은 과도한 쿼리 호출의 가능성이 생김
1-4. SQL Raw Query > ORM
- ORM을 사용하지 않고 TypeORM에서 제공하는 데이터베이스 연결(풀링) 기능과 Raw Query만을 사용하며 학습을 진행할 예정이다. 이유는 아래와 같다.
- 데이터베이스와 컨넥션만 사용해서 직접 SQL문을 작성하게 되면 내가 의도한 데이터 테이블이 어떠한 원리로 기능하는지 그 본연의 작동 원리를 이해할 수 있음
- ORM의 근간인 SQL문을 완벽히 이해가 되면 다른 ORM을 도입할 때 쉽게 적응함
- 복잡한 쿼리를 사용하는 경우 ORM은 비효율적일 수 있고, 고차원의 추상화 과정을 거친 시스템 특성상 성능 저하 이슈를 겪을 수 있음
- ORM은 만능 열쇠가 아니며, 우리가 의도한 쿼리를 100% 표현 못하는 경우가 생길 수 있음.
2. TypeORM
2-1. TypeORM이란?
- Node와 RDBMS의 ORM 서비스에는 많은 라이브러리들이 시중에 출시 되어있음
- 그 중 상위 3개 라이브러리는 TypeORM, Prisma, Sequelize
- JavaScript 뿐만 아니라 Typecript와의 호환에도 용이한, 보다 확장성에 유리한 TypeORM을 채택함
- TypeORM에서 제공하는 다양한 ORM 기능에 의존하지 않고, MySQL과 연결하여 직접 작성한 SQL Raw Query문을 실행할 수 있게 DB 커넥션(Pooling) 기능만을 활용하여 TypeORM을 사용할 예정
2-2 TypeORM 설치
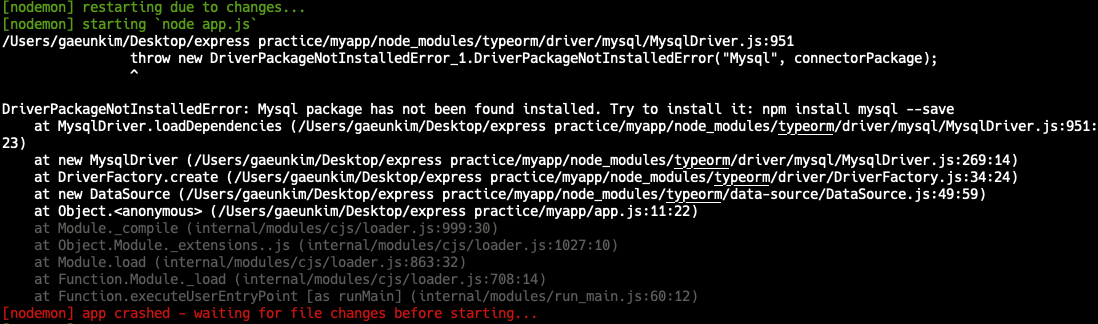
$ npm install typeorm # typeorm 설치 명령어- TypeORM - Mysql 사이의 연동을 도와주는 mysql driver가 존재하지 않는다는(missing) 에러가 날 경우에는 npm 을 경유하여 mysql 혹은 mysql2로 관련 드라이버를 재설치
- 그럼에도 불구하고 계속 문제가 발생한다면,
TypeORM 삭제 → mysql/mysql2 설치 → TypeORM 드라이버 재설치절차대로 다시 설치 과정을 진행한다.
$ npm uninstall typeorm # typeorm 삭제 명령어
$ npm install mysql # mysql 설치 명령어
$ npm install mysql2 # mysql2 설치 명령어2-3. Dotenv 파일(.env) 내 환경변수 설정법
.env 파일 내부에 다양한 TYPEORM 환경 변수 정보를 저장한 후 사용하는 방법을 대표 예시는 아래와 같다.
// .env
TYPEORM_CONNECTION = mysql
TYPEORM_HOST = 127.0.0.1
TYPEORM_USERNAME = root
TYPEORM_PASSWORD = myPassword
TYPEORM_DATABASE = myDB
TYPEORM_PORT = 3306
TYPEORM_LOGGING =TRUE2-4. TypeORM - Database 연결
- dotenv를 사용할 수 있게 app.js에 다음의 코드를 작성한다.
// app.js
const dotenv = require("dotenv")
dotenv.config()- typeorm을
DataSource모듈로 불러온다.
과거 사용되었던createConnection메소드는 더이상 TypeORM에서 지원하지 않는다는 것을 참고.(버전 0.3.0 부터 deprecated 되었음)
// app.js
const { DataSource } = require('typeorm');- .env 파일에 저장해놓은 환경 변수들을 불러와
DataSource명령어를 통해서 db와의 커넥션 환경 세팅을 완료한다. 그리고initialize()메소드를 통해 실제 연결을 완료한다.
// app.js
const myDataSource = new DataSource({
type: process.env.TYPEORM_CONNECTION,
host: process.env.TYPEORM_HOST,
port: process.env.TYPEORM_PORT,
username: process.env.TYPEORM_USERNAME,
password: process.env.TYPEORM_PASSWORD,
database: process.env.TYPEORM_DATABASE
})
myDataSource.initialize()
.then(() => {
console.log("Data Source has been initialized!")
})여기에서 사용된 process 객체는 node.js에서 기본으로 설정되는 글로벌 객체로써 별도의 require 호출 없이 언제, 어디서든지 모든 모듈에서 접근이 가능한 객체이다. 별도의 설정없이 node 설치 후, init 및 run 을 실행할 때 접근이 가능하며 node.js 프로그램의 런타임 환경과 관련된 다양한 정보들을 담고 있는 객체이다.
위에 작성된 코드는 우리가 원하는 TYPEORM 관련 환경 변수들을 환경 변수를 선언한 env 객체에 접근하여 끌어온다.
error handling!!!!

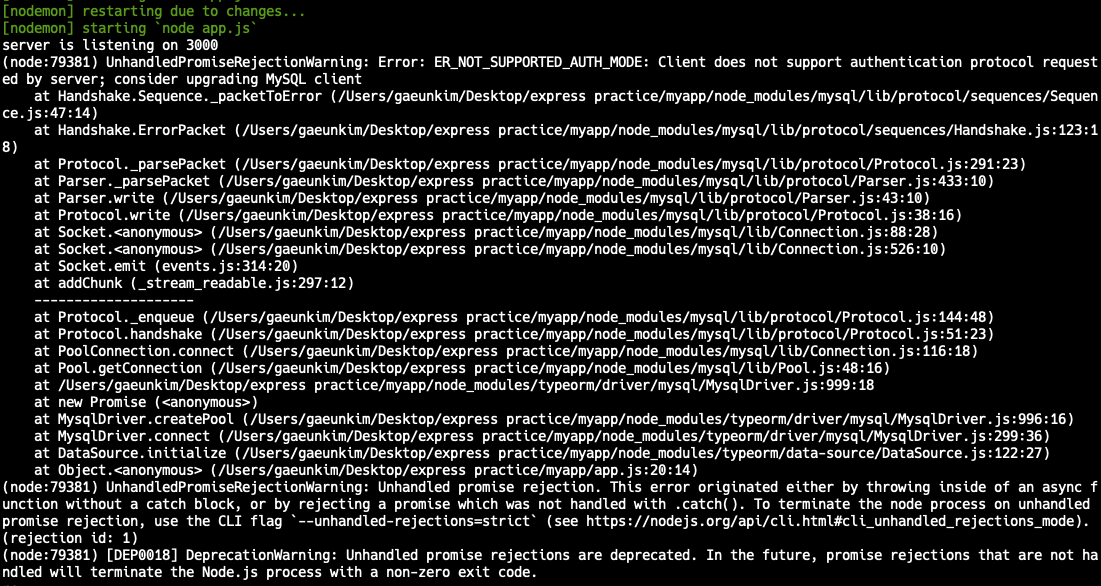
동영상을 따라가면서 코드를 작성하고 서버를 실행하려 하였으나 자꾸 error가 떠서 약 10분간 구글링을 해보았다.
처음엔 mysql2도 설치해보고, 변수 설정을 바꾸어보기도 하였는데 그래도 터미널이 자꾸만 이상한 문구를 토해냈다... 
그 후 "UnhandledPromiseRejectionWarning"에 관한 내용을 검색하였고, 이 링크를 찾아내었다.
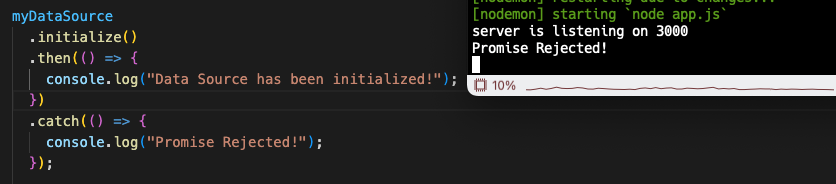
async-await에서 에러 핸들링을 안 해주면 생기는 문제이며, 이는 .catch()를 작성하면 해결되는 문제였다.!!!!!!!
// app.js
myDataSource
.initialize()
.then(() => {
console.log("Data Source has been initialized!");
})
.catch(() => {
console.log("Promise Rejected!");
});
아무튼 문제 해결 완료!
