API(Application Programming Interface)
- 소프트웨어 프로그램(애플리케이션) 내부에 존재하는 기능 및 규칙의 집합이다.
- 드림코딩 자바스크립트 9. 유용한 10가지 배열 함수들. Array APIs 총정리 | 프론트엔드 개발자 입문편 ( JavaScript ES6) 영상을 보며 Quiz를 풀고 내가 풀이한 것과 영상 속 정답을 비교하고 배열 API들을 조금 더 이해하고자 한다.
Q1. make a string out of an array
{
const fruits = ["apple", "banana", "orange"];
}내가 작성한 코드
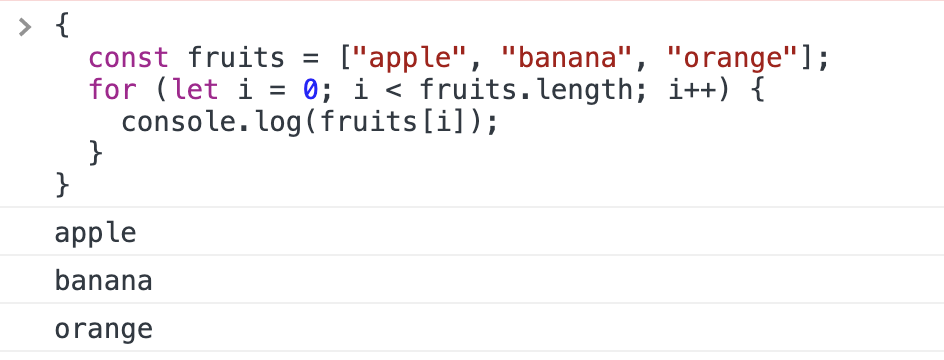
- 배열에서 하나씩 꺼내는 걸 생각해서 아래와 같이 코드를 작성했다.

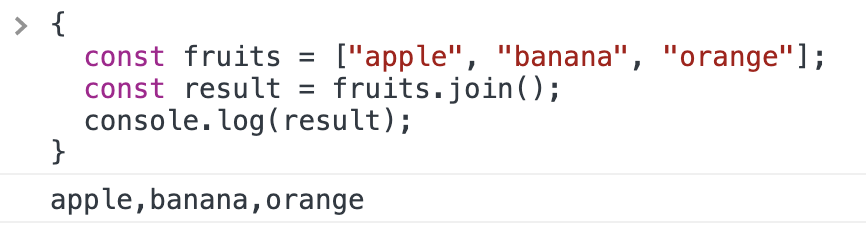
정답 코드
- 정답 코드에서는
join()메서드를 사용하였다.

join()메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만든다.- MDN Array.prototype.join()
Q2. make an array out of a string
{
const fruits = "🍎, 🥝, 🍌, 🍒";
}
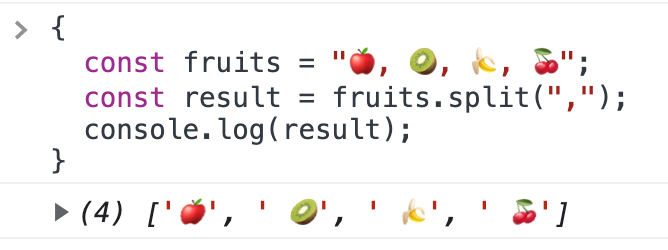
내가 작성한 코드
- String을
,단위로 나누어야겠다고 생각해서 아래와 같이 작성하였다.

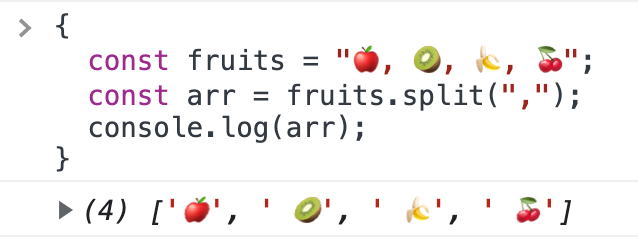
정답 코드
- 정답 코드에서도 내가 작성한 것과 같이
split()메서드를 사용하였다.
split()메서드는 String 객체를 지정한 구분자를 이용하여 여러 개의 문자열로 나눈다.- MDN String.prototype.split()
Q3. make this array look like this: [5, 4, 3, 2, 1]
{
const array = [1, 2, 3, 4, 5];
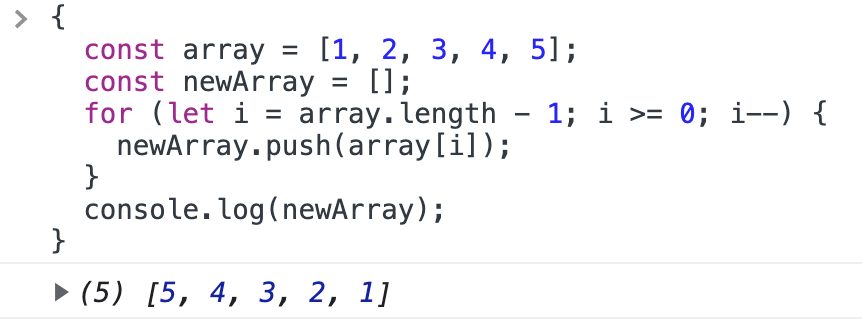
}내가 작성한 코드
for반복문을 사용하여 배열의 마지막 요소부터 처음 요소까지 새로운 배열에 담는 것을 생각하였다.

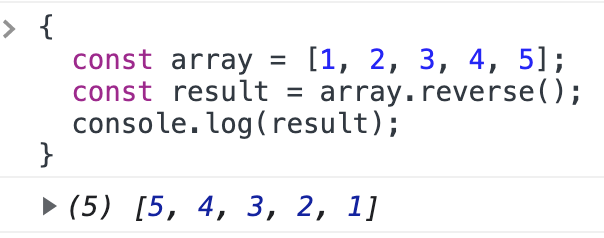
정답 코드
reverse()메서드를 사용하였다.
reverse()메서드는 배열의 순서를 반전한다. 첫 번째 요소는 마지막 요소가 되며 마지막 요소는 첫 번째 요소가 된다.- MDN Array.prototype.reverse()
- 원본 배열 자체의 순서도 반전한다는 것을 주의할 것.
Q4. make new array without the first two elements
{
const array = [1, 2, 3, 4, 5];
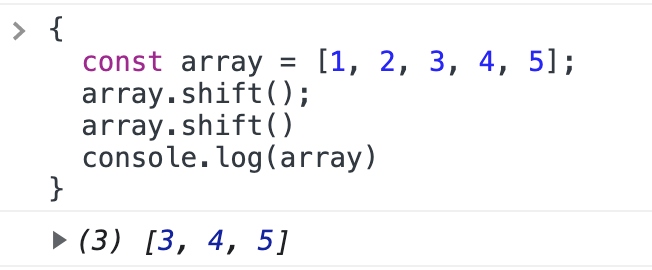
}내가 작성한 코드
shift()메서드를 두 번 사용하여 배열의 첫 번째 요소를 두 번 지웠다.
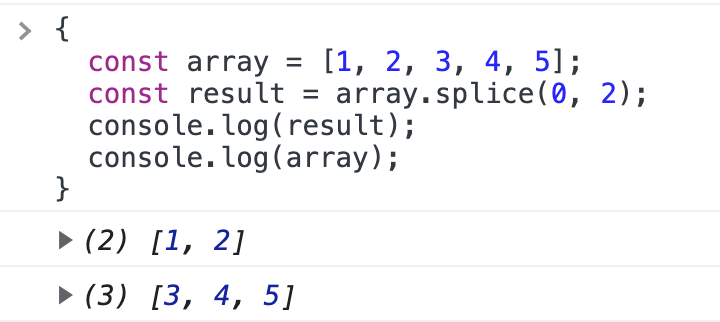
splice()메서드 또한 사용해보았다.
- 하지만 내가 사용한 방법 두 가지 모두 새 배열을 만드는 것이 아니라 기존 배열의 내용을 변경하는 것이기 때문에 정답이 되지 않는다.
정답 코드
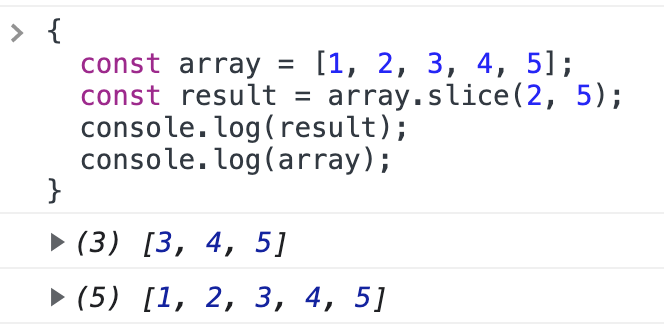
slice()메서드를 사용하였다.
slice()메서드는 어떤 배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환한다. 원본 배열은 바뀌지 않습니다.- MDN Array.prototype.slice()
Q5 - Q10
class Student {
constructor(name, age, enrolled, score) {
this.name = name;
this.age = age;
this.enrolled = enrolled;
this.score = score;
}
}
const students = [
new Student("A", 29, true, 45),
new Student("B", 28, false, 80),
new Student("C", 30, true, 90),
new Student("D", 40, false, 66),
new Student("E", 18, true, 88),
];Q5. find a student with the score 90
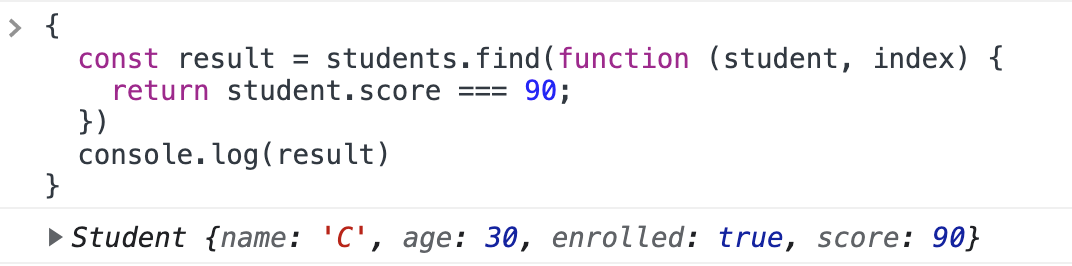
내가 작성한 코드
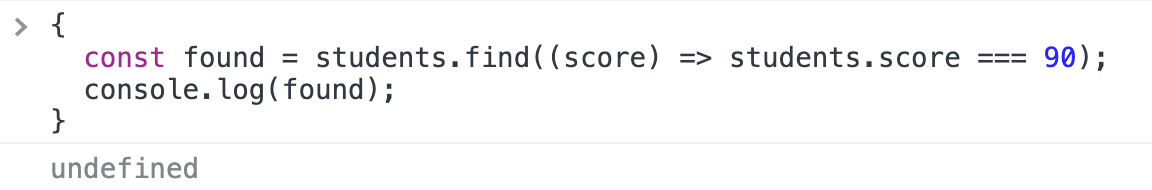
- MDN에서
find()메서드를 찾고 이를 적용해보았다. 하지만 무언가 잘못되었는지undefined가 반환되었다.

- 이후
score부분을student로,students.score부분을student.score로 고쳐보았다.

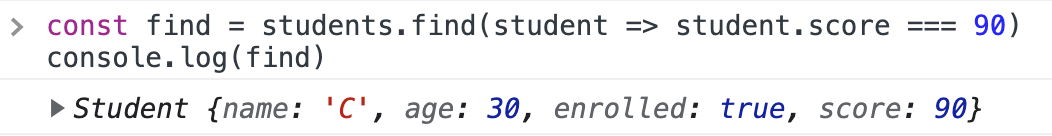
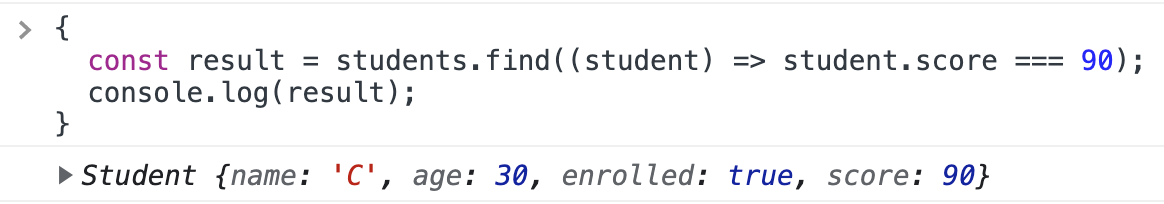
정답 코드
- 예상한대로
find()메서드를 사용하였다.
find()는 콜백 함수를 만들어서 전달해야 한다.- ES6 화살표 함수를 사용하면 다음과 같다.

- MDN Array.prototype.find()
Q6. make an array of enrolled students
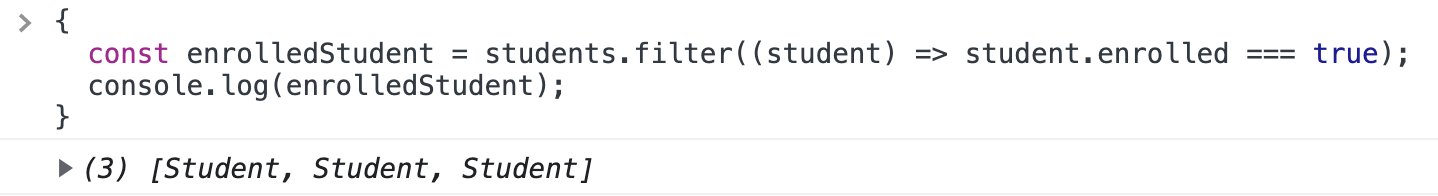
내가 작성한 코드
filter()메서드를 활용해 코드를 작성하였다.
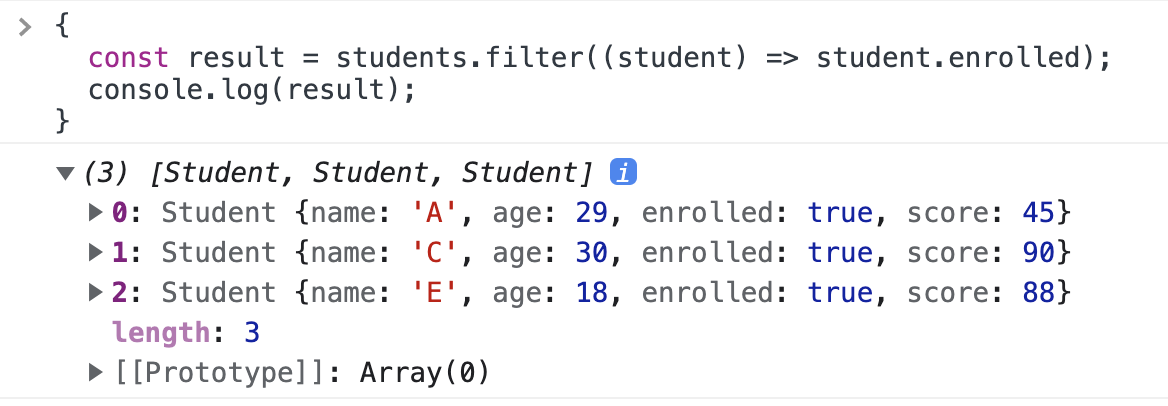
정답 코드
filter()메서드를 사용하였다. 하지만 내 코드와 다른 점은=== true부분이 없다는 것이다. 이 부분을 작성하지 않아도 true인 것만 출력되기 때문에 굳이 작성하지 않아도 됐었다.

- filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
- MDN Array.prototype.filter()
Q7. make an array containing only the students' scores
- result should be: [45, 80, 90, 66, 88]
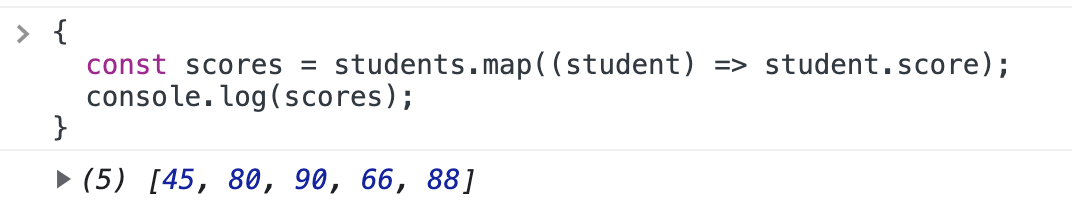
내가 작성한 코드
map()메서드를 사용했다.
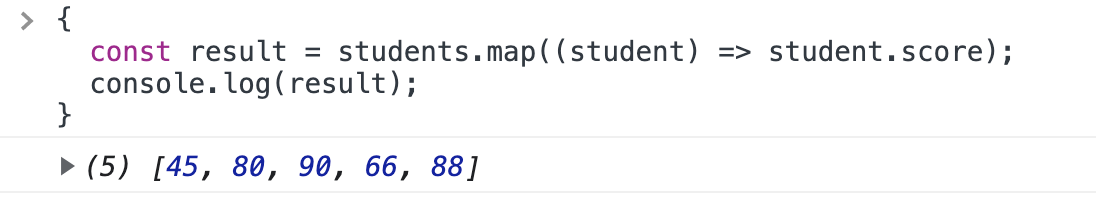
정답 코드
- 정답 코드에서도
map()메서드를 사용하였다.
- map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
- MDN Array.prototype.map()
Q8. check if there is a student with the score lower than 50
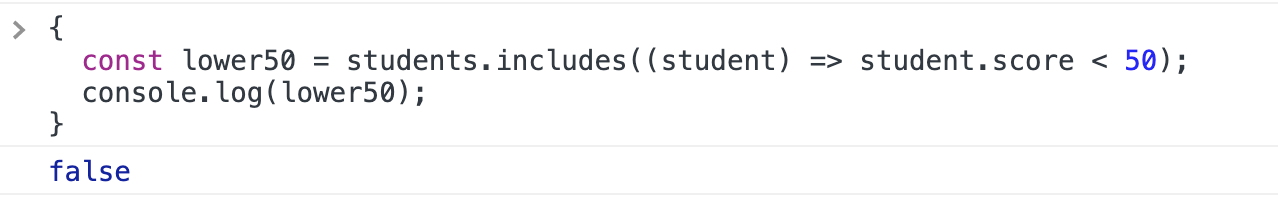
내가 작성한 코드
includes()메서드를 .위 퀴즈에서는 true가 반환되어야하는데 false가 반환되었다.
- 특정 요소를 포함하고 있는지 판별하는 메서드기 때문에 위 퀴즈에서는 사용하는 것이 옳지 않았다고 생각된다.
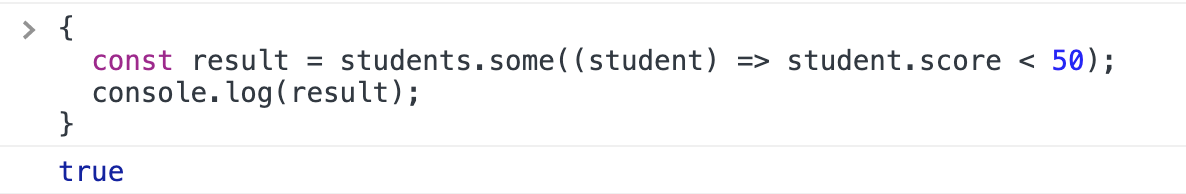
정답 코드
-
some()메서드를 사용하였다.

some()메서드는 배열 안의 어떤 요소라도 주어진 판별 함수를 통과하는지 테스트한다.- MDN Array.prototype.some()
-
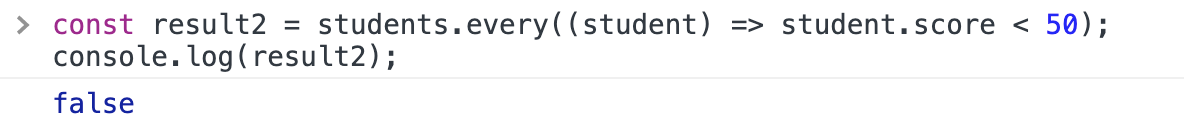
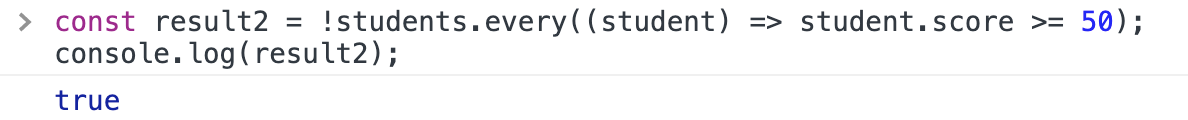
every()메서드 또한 활용 가능하다.
!를 사용하기도 한다.
every()메서드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트하며 Boolean 값을 반환한다.- MDN Array.prototype.every()
-
이 퀴즈의 경우에는
some()이 더 적절한 메서드이다.
Q9. compute students' average score
내가 작성한 코드
- 어떤 메서드를 사용해야할지 몰라 코드를 작성하지 못했다.
정답 코드
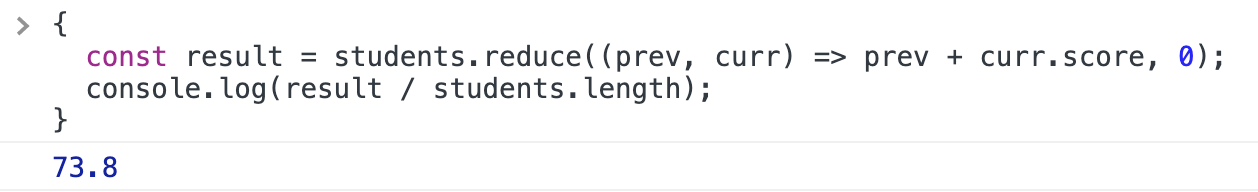
reduce()메서드를 사용하였다.
reduce()메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환한다.- MDN Array.prototype.reduce()
Q10. make a string containing all the scores
- result should be: '45, 80, 90, 66, 88'
내가 작성한 코드
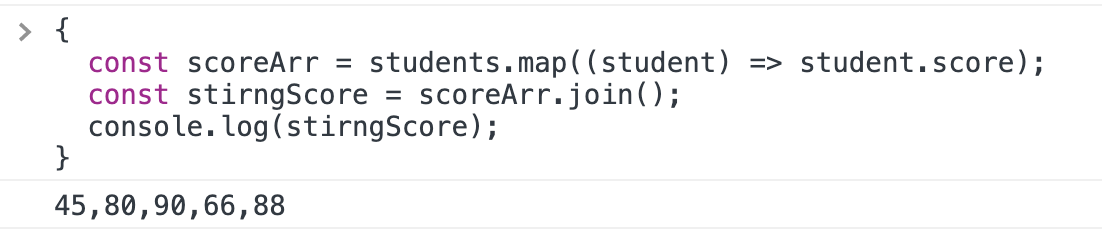
map()메서드를 사용하여 우선 점수만 담고 있는 새로운 배열을 만들고, 그 후join()메서드를 사용하여 배열의 모든 요소를 하나의 문자열로 만들었다.
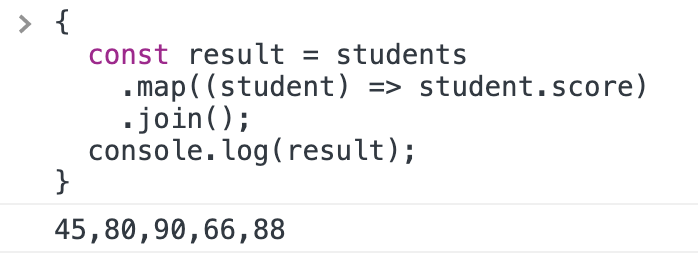
정답 코드
- 같은 메서드를 사용하였지만 정답 코드에서는 두 메서드를 묶어서 사용하였다. 덕분에 가독성이 훨씬 더 좋아졌다.

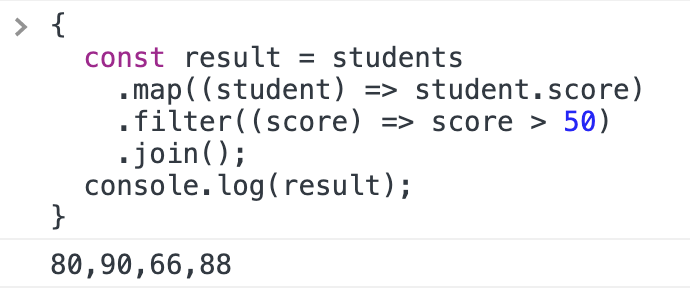
- 만약 50점 이상인 점수만으로 문자열을 만들기 위해서는
filter()메서드를 사용할 수 있다.
Bonus Quiz. do Q10 sorted in ascending order
- result should be: '45, 66, 80, 88, 90'
내가 작성한 코드
sort()메서드를 사용해야하는 것은 알았지만 적절하게 코드를 작성하지 못하였다.
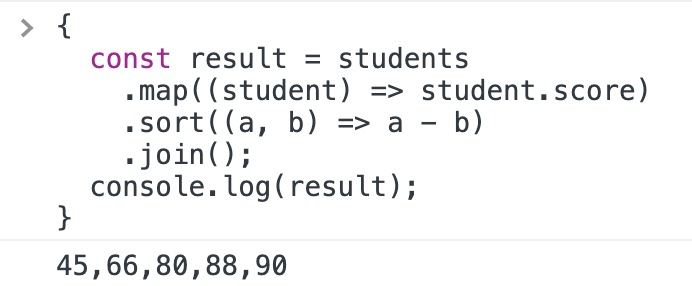
정답 코드
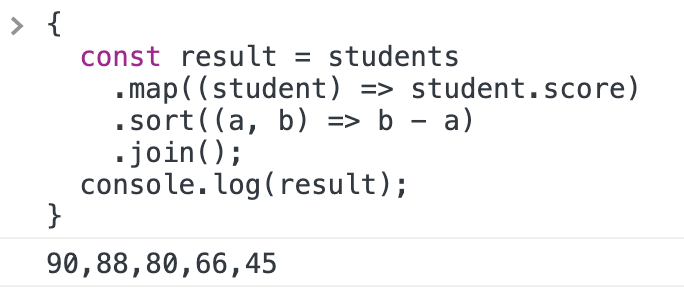
- 예상한대로
sort()메서드가 사용되었다.

sort()메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환한다.- MDN A rray.prototype.sort()
- 만약 내림차순으로 정렬하고 싶은 경우에는 아래와 같이 작성하면 된다.