HTTP(Hypertext Transfer Protocol)
- 브라우저 위에서 동작하고 있는 웹사이트나 웹 어플리케이션과 같은 어떻게 서버와 통신할 수 있는 지를 정리한 것
- Hypertext Transfer Protocol의 약자로써 어떻게 hypertext를 서로 주고 받을 수 있는지를 규약한 프로토콜의 하나
- 클라이언트가 서버에게 데이터를 요청(request)할 수 있고, 서버는 클라이언트에게 응답(response)를 한다.
- Hypertext는 웹 사이트에서 이용되는 hyperlinks만 이야기하는 것이 아니라 전반적으로 쓰여지고 있는 resource(문서, 이미지 파일 등)을 모두 포함하여 말한다.
이렇게 HTTP를 이용하여 서버에게 데이터를 요청해서 받아올 수 있는 방법으로 AJAX(Asynchronous JavaScript And XML)를 사용했다.
AJAX(Asynchronous JavaScript And XML)
- 웹 페이지에서 동적으로 서버에게 데이터를 주고 받을 수 있는 기술을 의미
- 대표적인 예로는 XHR(XMLHttpRequest), fetch() API 등이 있다. XHR 오브젝트는 브라우저 API에서 제공하는 오브젝트 중 하나로, 간단하게 서버에게 데이터를 요청하고 받아올 수 있다.
- AJAX와 XHR에 공통적으로 쓰이는 XML은 html과 같이 데이터를 표현할 수 있는 마크업 언어 중 하나이다.
AJAX, XHR에 반복해서 XML이라는 단어가 나온다. 서버가 데이터를 주고 받을 때에는 XML만 가능한 것인가?
- XML 뿐만 아니라 굉장히 다양한 파일 포맷을 전달받을 수 있다. (요즘에는 JSON이 많이 쓰이고 있다.)
- 그런데 왜 XML이라는 이름이 지어졌냐?
- AJAX와 XHR이 활발히 개발되고 있었을 당시, 마이크로소프트 사의 아웃룩 개발팀이 활발히 참여해서 만들게 되었음. 이때 아웃룩은 서버와 클라이언트 데이터 전송을 할 때 XML을 사용하였음. 때문에 XML을 HttpRequest 앞에 붙여 개발을 하게 되었음(XMLHttpRequest).
- 데이터를 주고 받을 때는 XML 뿐만 아니라 다양한 타입의 데이터를 주고 받을 수 있기 때문에 XML이라고 이름 앞에 지은 것은 굉장히 큰 실수일지도 모른다. 이를 통해 우리가 함수나 클래스, 오브젝트 이름을 정할 때, 특히 외부로 노출되는 API를 만들 때에는 이름을 명료하게 잘 지어야한다는 교훈을 얻을 수 있음.
브라우저에서 서버와 통신을 할 때, fetch() API를 사용할 수도 있고, XMLHttpRequest라는 오브젝트를 이용하여 서버와 통신을 할 수도 있다.
XML을 사용하면 불필요한 태그들이 너무 많이 들어가서 파일의 사이즈도 커질 뿐만 아니라 가독성도 좋지 않기 때문에 이제 XML을 많이 사용하지는 않는다.
XML 대신 요즘에는 JSON을 많이 사용하고 있다.
JSON(JavaScript Object Notation)
- 1999년, ECMAScript 세 번째 버전에 쓰여지는 오브젝트에서 큰 영감을 받아 만들어진 데이터 포맷이다.
- 자바스크립트의 오브젝트는 key와 value로 이루어져 있다.(
Object{key: value}) JSON도 똑같이 key와 value로 이루어져있다! - 브라우저 뿐만 아니라 모바일에서 서버와 데이터를 주고 받을 때 또는 서버와 통신을 하지 않아도 오브젝트를 파일 시스템에 저장할 때에도 JSON 데이터 타입을 많이 이용한다.
- simplest data interchange format
- lightweight text-based structure
- easy to read
- key-value pairs
- used for serialization and transmission of data between the network connection
- independent programming language and platform
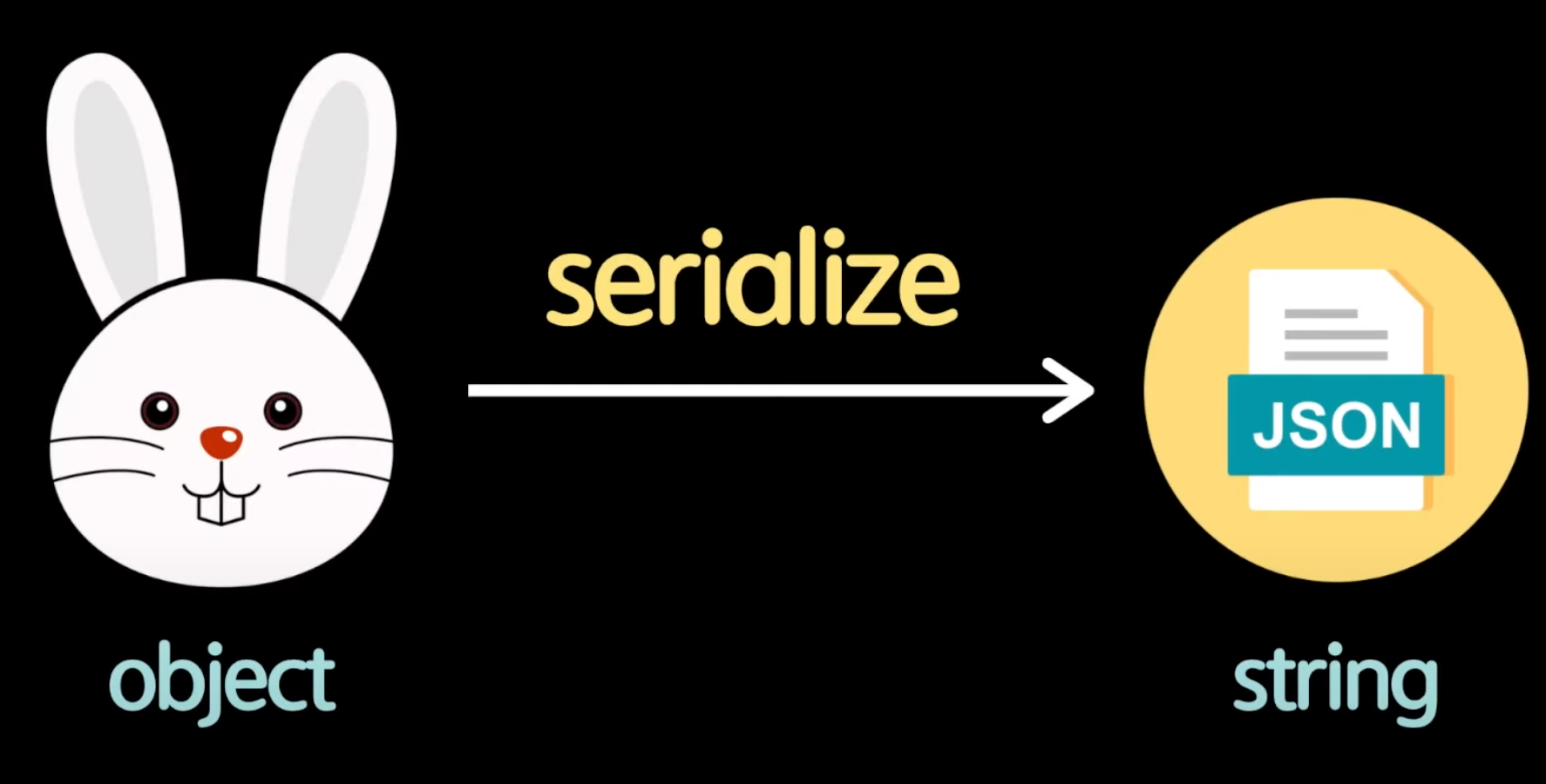
- 언어와 상관없이, 모든 언어와 이 언어가 쓰여지고 있는 플랫폼에 상관없이 거의 대부분의 언어들이 JSON으로 serialization 된 Object를 다시 그 언어의 특징에 맞게 오브젝트로 변환하고, 오브젝트를 다시 JSON으로 serialization하는 것을 지원해 준다. 혹은 많이 쓰여지고 있는 외부 라이브러리를 통해서 이런 것들이 가능하게 된다.
example) 우리의 웹 어플리케이션에 '🐰'라는 오브젝트가 있다면, 이 '🐰' 오브젝트를 서버에 전송할 때에는 '🐰' 오브젝트를 key와 value에 string 타입으로 변환하여 서버에 전송하게 되고, 서버에서 다시 '🐰'를 받아올 때에도 key와 value에 string 타입으로 서버에서 전송 받아와서 다시 '🐰'라는 오브젝트로 변환하여 브라우저에 표기하게 된다. 



JSON 공부 방법
- Object를 어떻게 serialize(직렬화)해서 JSON으로 변환할 지

- 직렬화된 JSON을 어떻게 deserialize해서 object로 변환할 건지

1. Object to JSON / stringify(obj)
stringify(value: any, replacer?: (this: any, key: string, value: any) => any, space?: string | number): string;- Converts a JavaScript value to a JavaScript Object Notation (JSON) string.
- @param value A JavaScript value, usually an object or array, to be converted.
- @param replacer A function that transforms the results.
- @param space Adds indentation, white space, and line break characters to the return-value JSON text to make it easier to read.
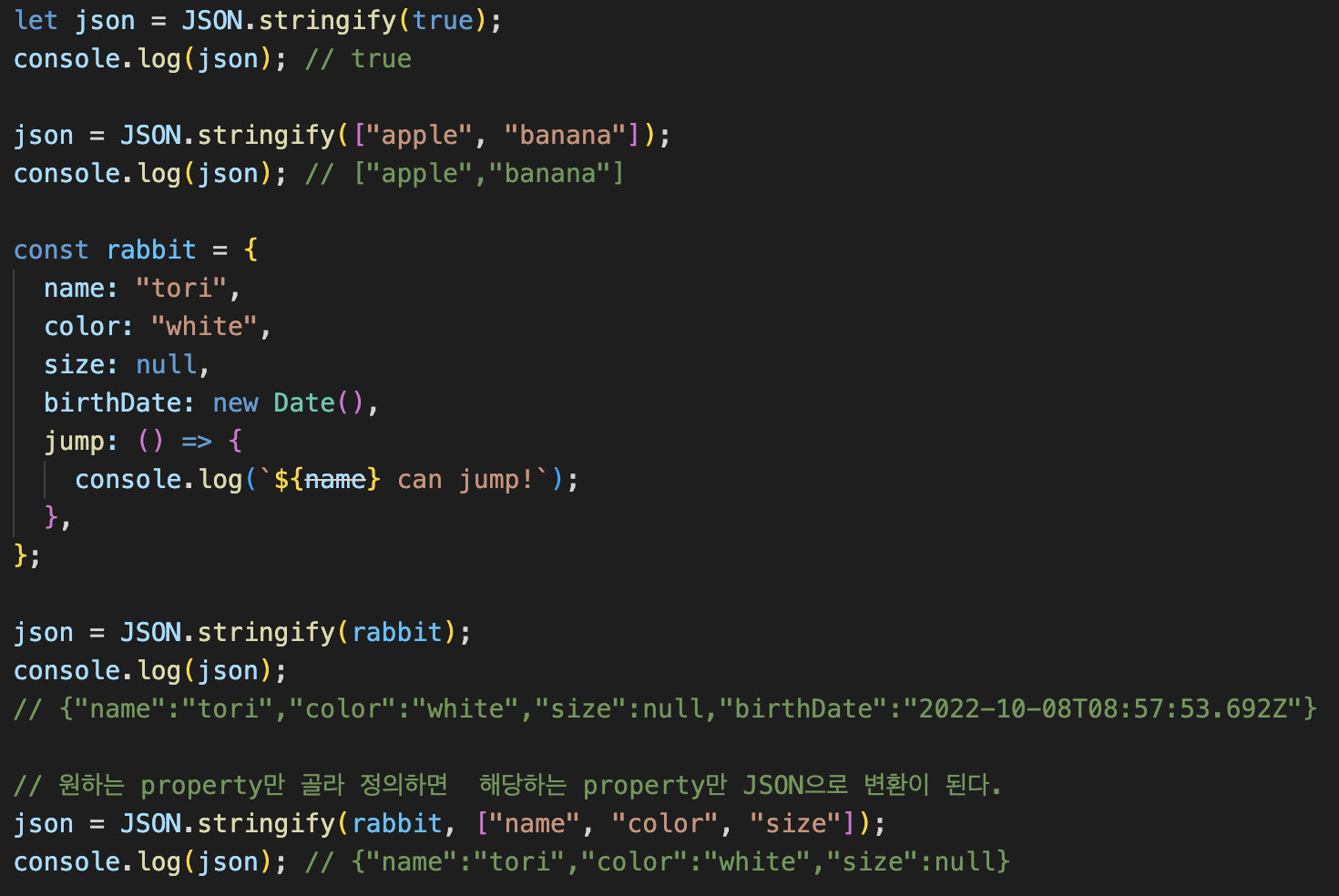
JSON.strinify()
- 객체를 JSON 포맷의 문자열로 변환한다. 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화해야 하는데 이를 직렬화(serializing)라고 한다.
- 객체 뿐만 아니라 배열도 JSON 포맷의 문자열로 변환한다.
- 함수는 객체 위에 있는 데이터가 아니기 때문에 제외되고, 자바스크립트에만 있는 특별한 데이터(symbol 등)도 JSON에 포함되지 않는다.



- 여기에서 독특한 점은, 제일 처음으로 전달되는 것이 rabbit 객체를 싸고있는 제일 최상위의 것이 전달이 되고 그 뒤부터 key와 value들이 전달되는 것을 볼 수 있다.

- 콜백 함수를 사용하여 세밀하게 통제할 수 있는 것을 확인할 수 있다.
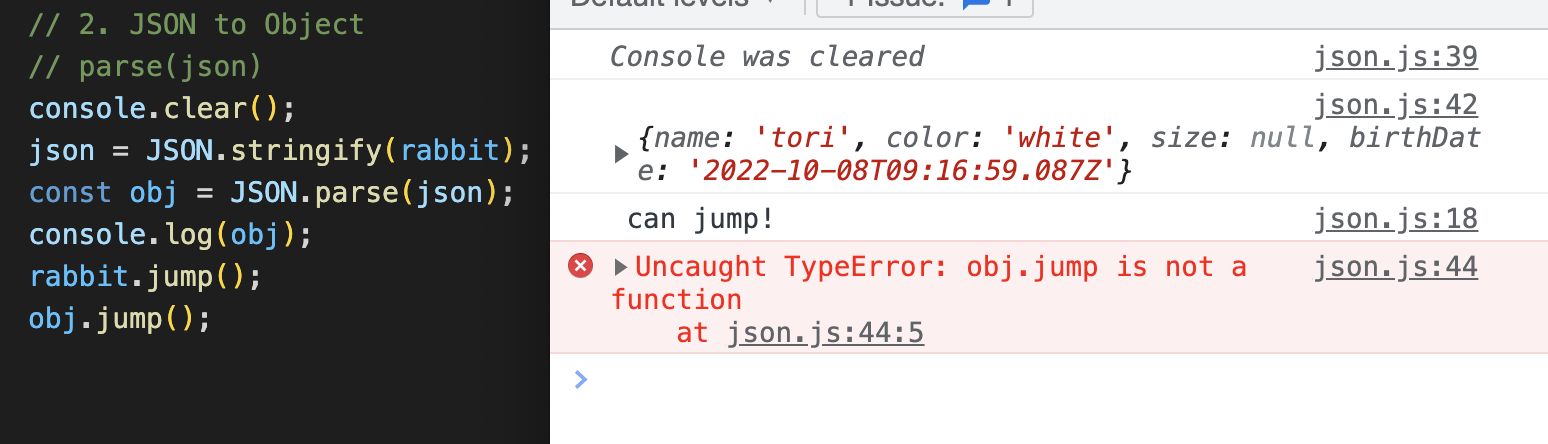
2. JSON to Object / parse(json)
parse(text: string, reviver?: (this: any, key: string, value: any) => any): any;- Converts a JavaScript Object Notation (JSON) string into an object.
- @param text A valid JSON string.
- @param reviver A function that transforms the results. This function is called for each member of the object.
- If a member contains nested objects, the nested objects are transformed before the parent object is.
JSON.parse
- JSON 포맷의 문자열을 객체로 변환한다.
- 서버로부터 클라이언트에 전송된 JSON 데이터는 문자열이며, 이 문자열을 객체로서 사용하려면 JSON 포맷의 문자열을 객체화해야 하는데 이를 역직렬화(deserializing)라고 한다.

rabbit객체에는jump라는 함수가 있었다. 따라서rabbit.jump()는 출력할 수 있다.- 하지만 변환한 객체(위 코드에서는
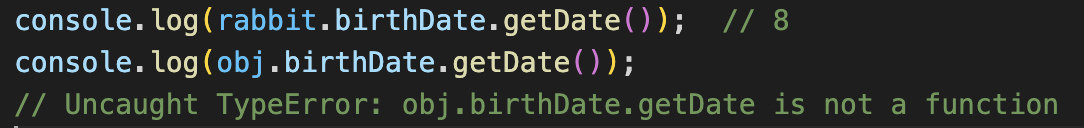
obj)는 serializing이 된, 즉 string으로 만들어진 JSON으로부터 다시 객체를 만들었다. 함수는 serializing 될 때 포함이 되지 않기 때문에 다시 JSON으로부터 객체를 만들었을 때에는 당연히jump라는 API가 없고,obj.jump()를 출력하게 될 때에도 error가 발생한다. 아래의 코드도 비슷한 예이다.
- 콜백함수를 사용하면 원하는 값을 출력되게 할 수 있다.

유용한 사이트
참고 자료
드림코딩 자바스크립트 10. JSON 개념 정리 와 활용방법 및 유용한 사이트 공유 JavaScript JSON | 프론트엔드 개발자 입문편 (JavaScript ES6)
