드림코딩 자바스크립트 11. 비동기 처리의 시작 콜백 이해하기, 콜백 지옥 체험 😱 JavaScript Callback | 프론트엔드 개발자 입문편 (JavaScript ES6)
를 보고 영상의 내용을 정리하고자 한다.
1. 동기와 비동기
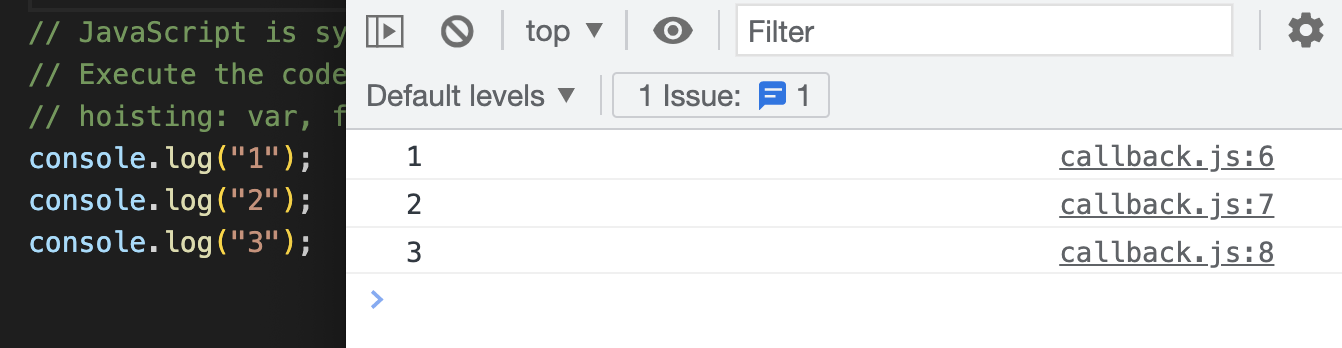
- 자바스크립트는 동기적이다.
- 호이스팅이 된 이후부터 코드는 작성한 순서에 맞춰서 하나씩 동기적으로 실행된다.
- 호이스팅(hoisting): var, function declaration 등 선언이 최상위로 올라가는 것
동기(Synchronous): 정해진 순서에 맞게 코드가 실행됨

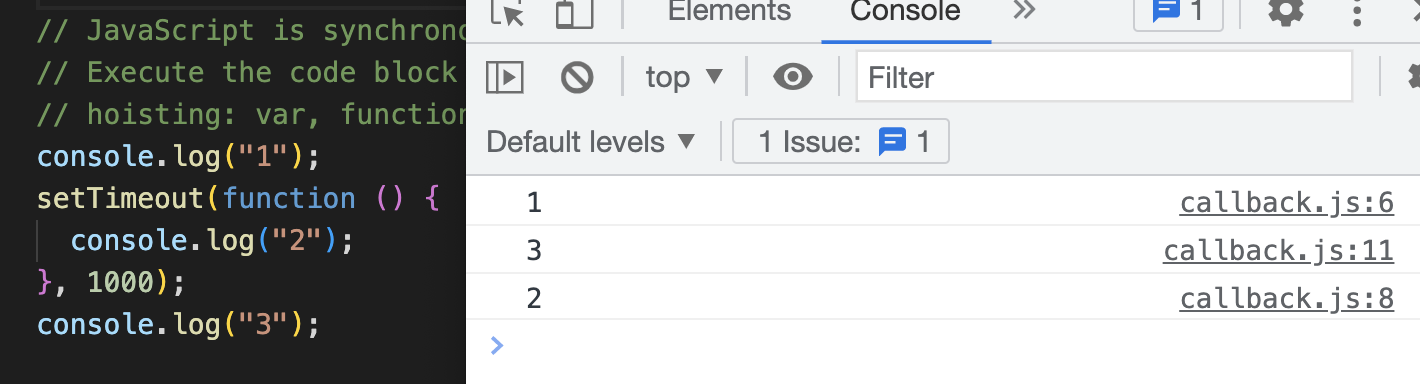
비동기(Asynchronous): 언제 코드가 실행될 지 예측할 수 없다.

- 위 코드에서
setTimeout은 브라우저에서 지원되는 API로 지정한 시간이 지나면 콜백 함수를 호출한다.- 콜백 함수: 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
2. 콜백 마지막 정리
- 위 코드에서
function() { console.log("2");}, 1000)함수는 바로 실행되는 것이 아니라setTimeout이라는 함수 안에 하나의 파라미터(parameter, 인자)로 우리가 만든 함수를 전달해준다. - "지금 당장 실행하지 않고, 1초가 지난 후 내 함수를 나중에 다시 불러줘(callback)!"
콜백은 항상 비동기에서만 쓰이는 걸까? - NO!
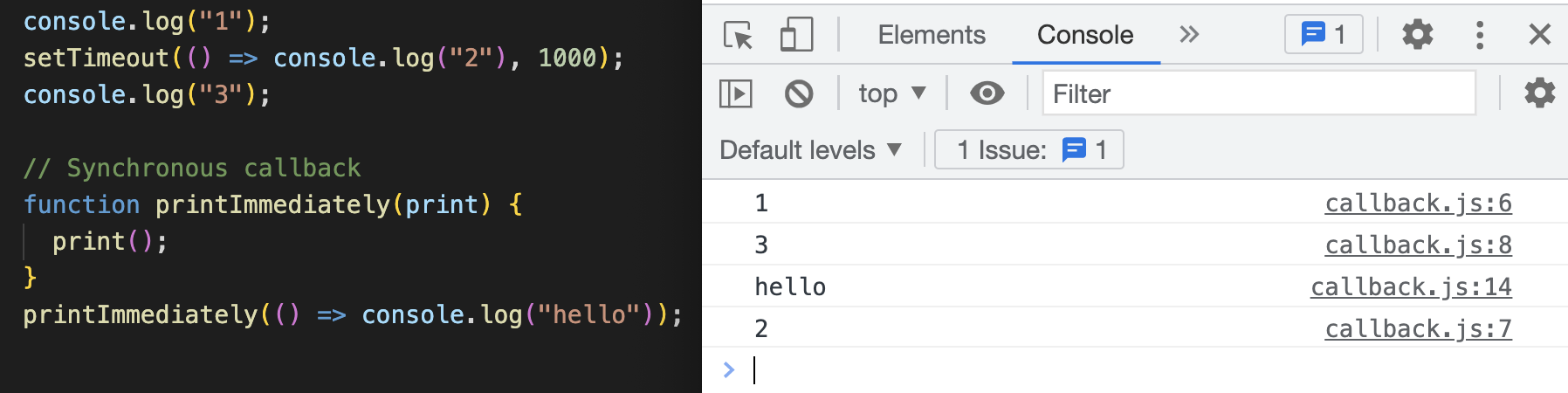
Synchronous callback

- 위 코드의 경우 자바스크립트 엔진은
function printImmediately()함수의 선언을 최상위로 올린다. - 이후 동기적으로 출력하고
setTimeout의 정해진 시간이 지난 뒤 메시지를 출력한다.
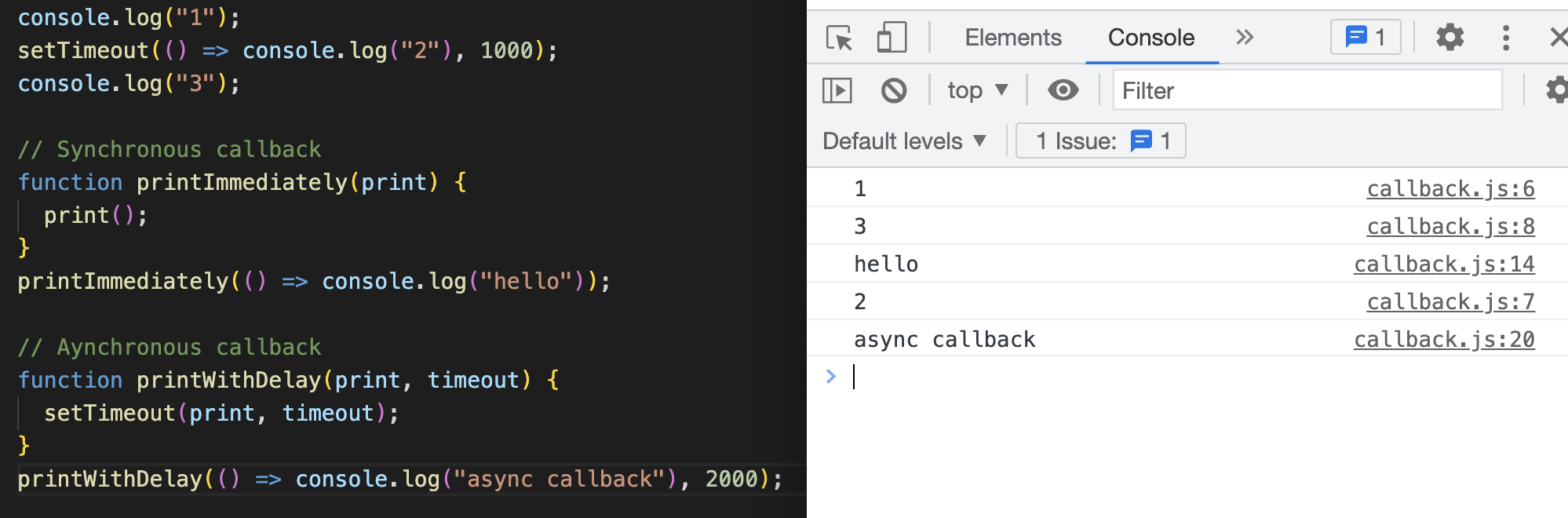
Asynchronous callback

- 위 코드의 경우 자바스크립트 엔진은
function printImmediately()함수와function printWithDelay()함수를 최상위로 올린다. - 이후 동기적으로 출력하고, 콜백 함수(위 코드에서는
printWithDelay함수)를 비동기 처리 후 정해진 시간이 지난 뒤 메시지를 출력한다.
3. 콜백 지옥 체험💩

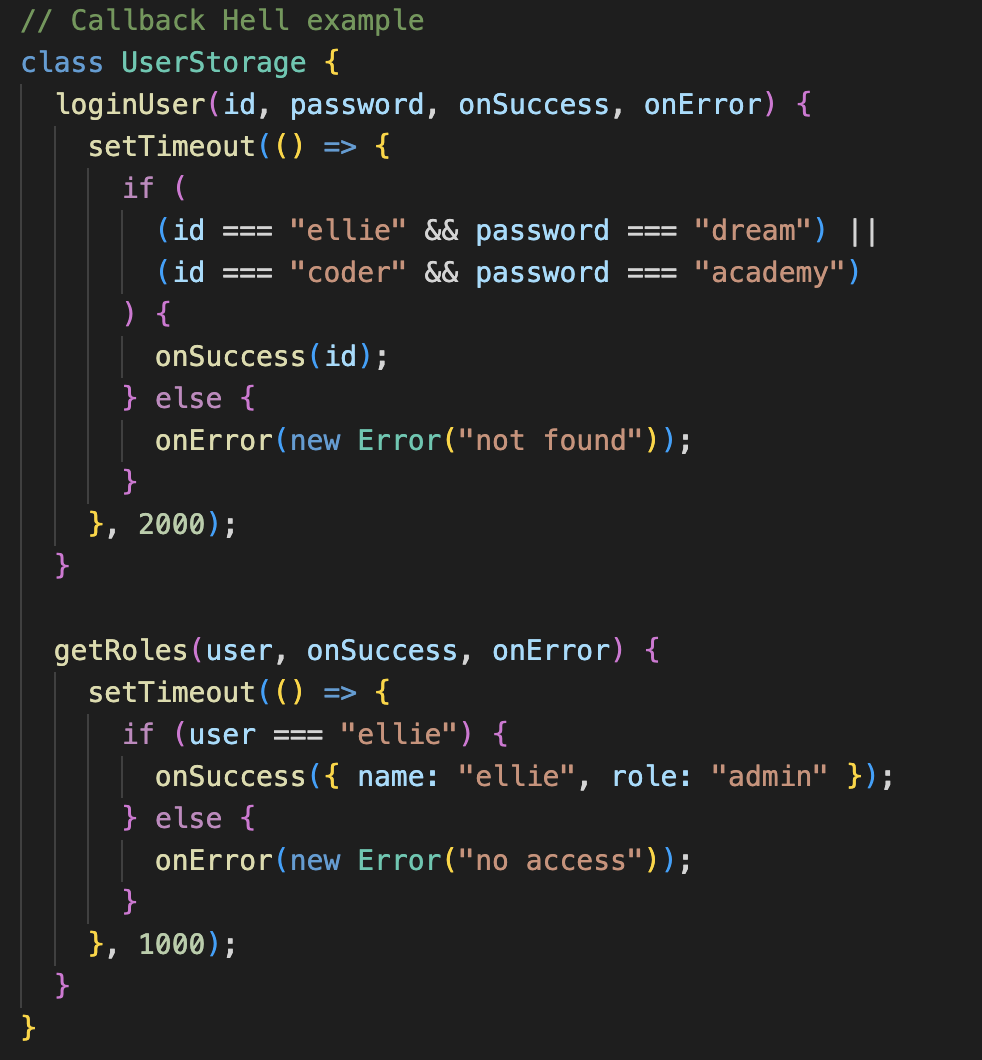
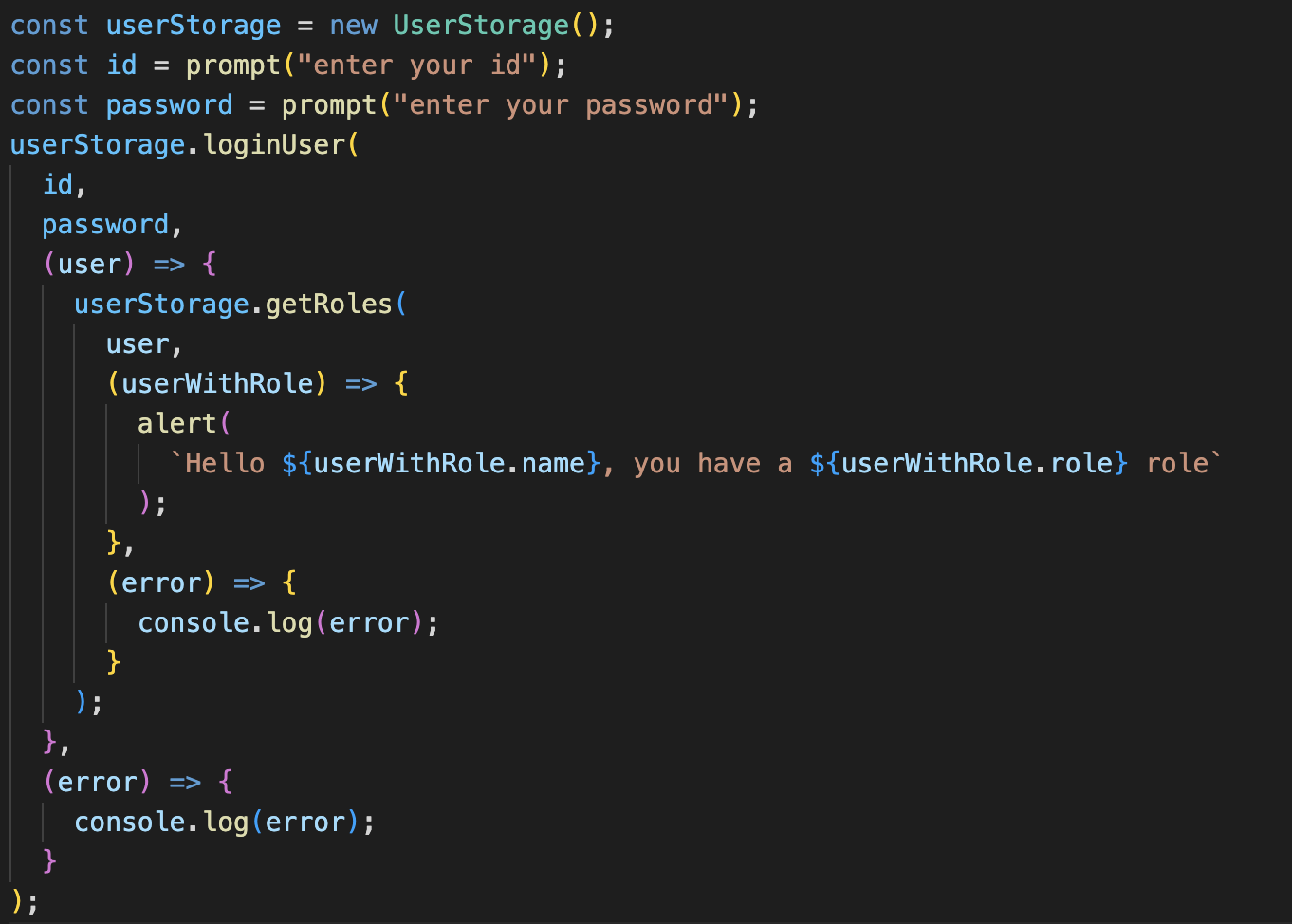
위 코드를 토대로 UserStorage 클래스를 활용하여
- 사용자에게 id와 password를 입력 받는다.
- 입력받은 id와 password를 이용해 서버에게 login을 요청한다.
- login이 성공적으로 된다면 받아온 id를 이용해서 roles를 요청한다.
- 요청한 role을 성공적으로 받아오면 name과 role이 들어있는 객체를 출력한다.

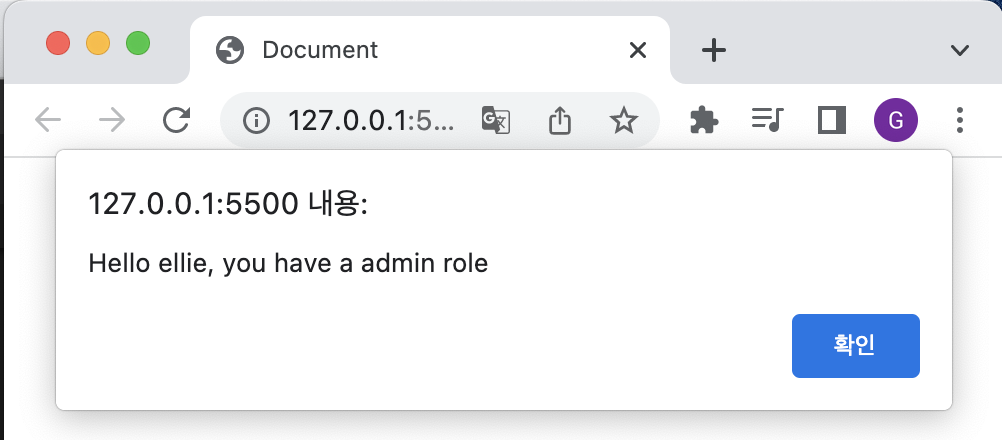
작성한 코드를 토대로 id와 password를 입력하면 아래와 같이 alert이 뜬다. 
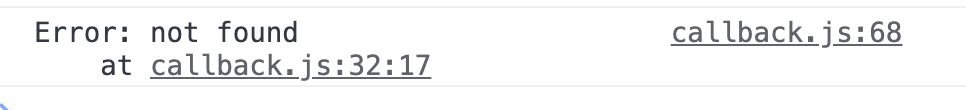
반면에 아무 문자를 입력한 경우엔 console에 error가 출력된다. 
4. 콜백 체인의 문제점
- 가독성이 떨어진다. 매우 많이!
- 디버깅을 하고 문제를 분석하는데에 굉장히 어렵다.
- 유지 보수가 어려워진다!
이 다음 영상에서 비동기 코드를 깔끔하게 작성하는 방법을 알아보기로 한다.
