등수 매기기
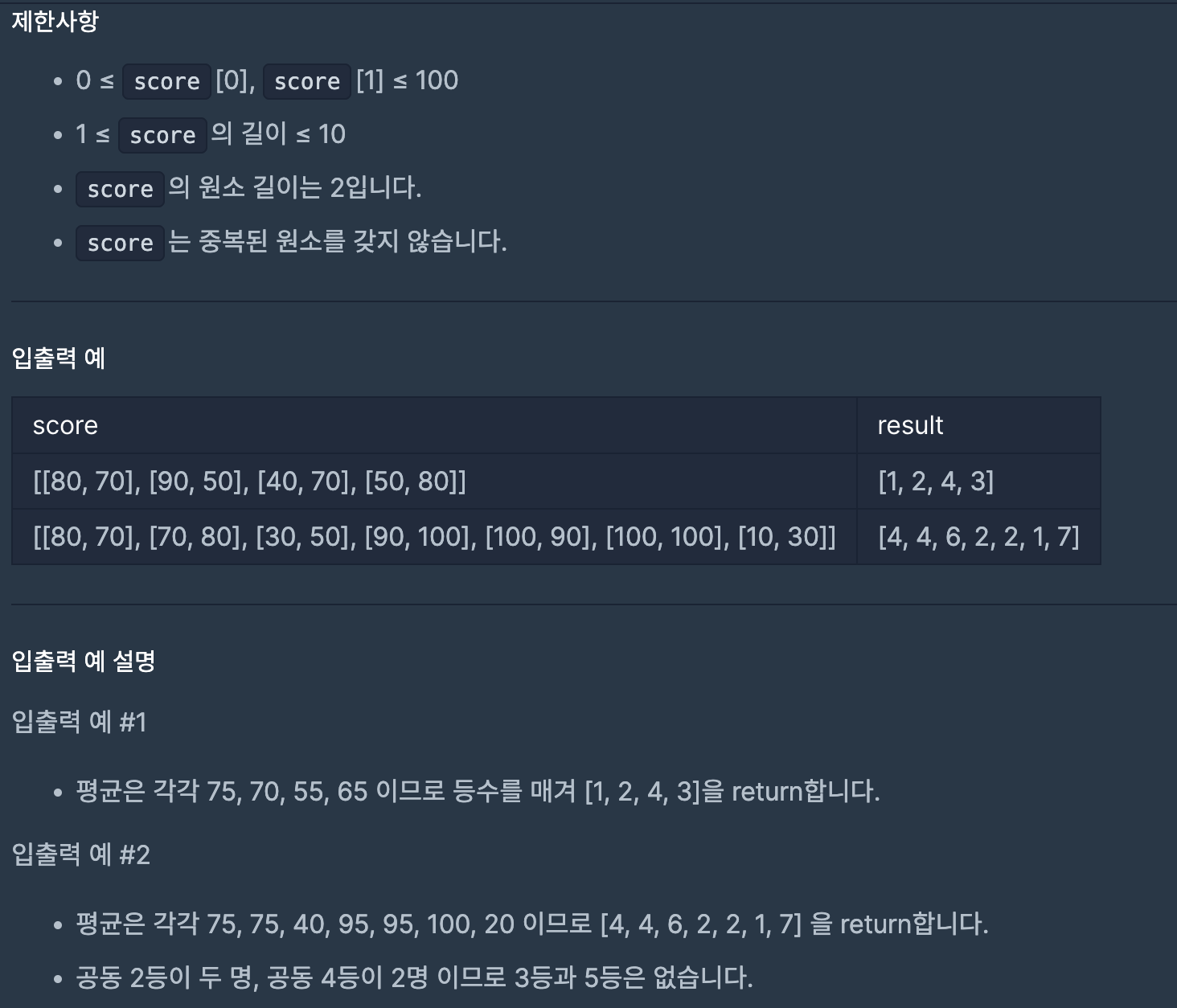
문제 설명
영어 점수와 수학 점수의 평균 점수를 기준으로 학생들의 등수를 매기려고 합니다. 영어 점수와 수학 점수를 담은 2차원 정수 배열score가 주어질 때, 영어 점수와 수학 점수의 평균을 기준으로 매긴 등수를 담은 배열을 return하도록 solution 함수를 완성해주세요.
나의 풀이
function solution(score) {
const avgs = score.map(([a, b]) => (a + b) / 2);
const answer = Array.from( {length: avgs.length }, () => 1);
for (let i = 0; i < avgs.length; i++ ) {
for (let j = 0; j < avgs.length; j++) {
if (avgs[j] > avgs[i]) answer[i]++;
}
}
return answer;
}- 평균 점수를 담은 배열을 만들어준다.
- 배열의 길이만큼 1을 담은 배열을 만들어준다.
for문을 두 개 만들어 배열을 순회하며 등수를 매긴다.
- 2번에서
from()메서드를 활용했다.from()메서드로 원하는 길이만큼 배열을 만들 수 있다고 배웠는데 이렇게 활용해볼 수 있어서 좋았다! - 내가 작성한 방법이 아닌 다른 방법들도 생각해보고, 질문 목록에서 이미 푼 사람의 코드도 보았는데 그 방법들은 Lv.0 방법이 아니라고 생각했다. 분명 Lv.0에 맞는 방법이 있을텐데... 하며 고민하다가 써내려간 코드가 한 번에 통과되어 뿌듯했다. 😎
다른 사람의 풀이
function solution(score) {
let avg = score.map(v=>(v[0]+v[1])/2);
let sorted = avg.slice().sort((a,b)=>b-a);
return avg.map(v=>sorted.indexOf(v)+1);
}sort(), slice(), map(), indexOf() 메서드를 사용하였다. 이중 slice() 메서드가 왜 사용되었는지 궁금해서 정리해보았다.
-
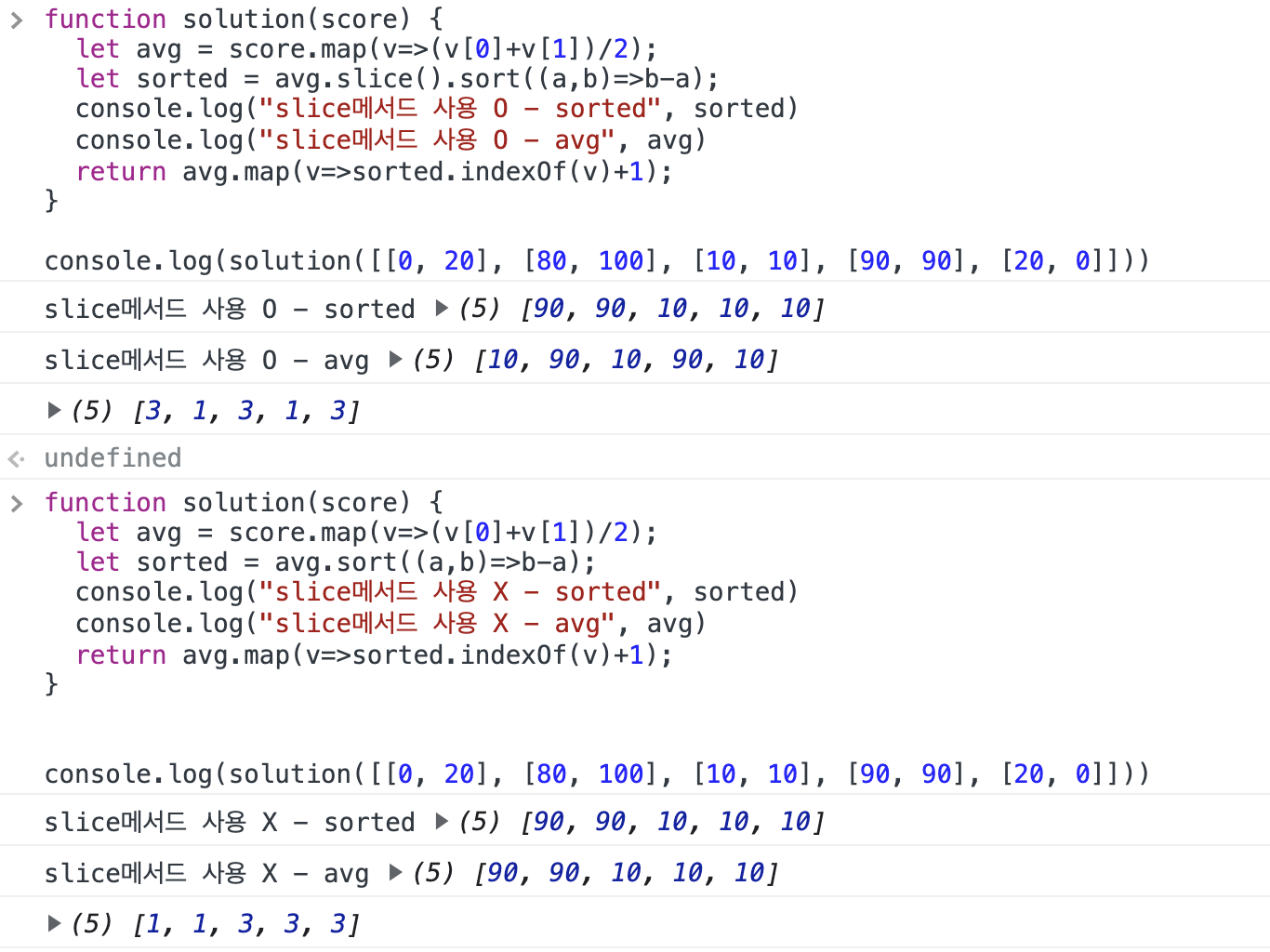
sort()메서드로 평균 배열을 오름차순으로 정리하였다. 여기에서slice()메서드 또한 쓰였는데, 처음 이 코드를 보았을 때에는 'slice()메서드는 쓰지 않아도 되지 않나?'라는 생각을 했다.slice()메서드를 쓰지 않고도 sorted라는 배열의 값은 같기 떄문이다. 하지만 콘솔에 찍어보니 답이 맞지 않았다.

-
<모던자바스크립트 Deep Dive> 책을 살펴보니
slice()메서드의 인수를 모두 생략하면 원본 배열의 복사본(얕은 복사)을 생성하여 반환한다고 한다. -
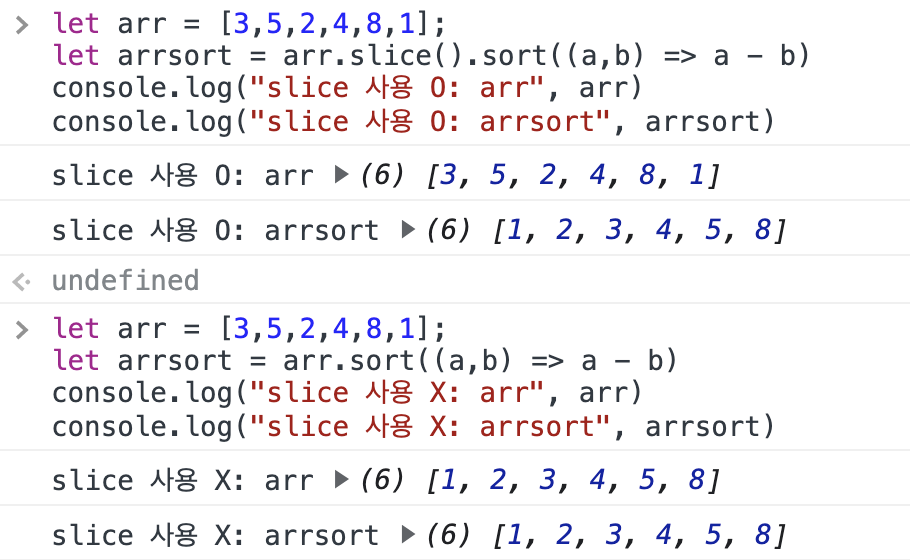
slice()메서드를 사용한 경우에는 원본 avg 배열이 바뀌지 않는 반면 사용하지 않은 경우에는 원본 avg 배열이 바뀌기 때문에 답 또한 바뀌게 된다. 이를 확인해보기 위해 임의의 배열을 콘솔에 찍어보았다.
- 위 예를 보면
sort사용 시 원본 배열이 바뀌게 되는 것을 확인할 수 있음. 반면sort앞에slice를 사용하면 원본 배열이 바뀌지 않는 것을 확인할 수 있음.
- 위 예를 보면
오늘의 교훈
sort()메서드는 원본 배열을 직접 변경한다.slice()메서드는 원본 배열을 변경하지 않는다. 인수를 생략할 경우에는 얕은 복사를 한다.- 따라서 원본 배열을 변경하지 않고
sort()메서드를 사용하여 배열을 정렬하고 싶은 경우에는slice()를 사용하여 얕은 복사로 배열을 정렬한다.