영어가 싫어요
문제 설명
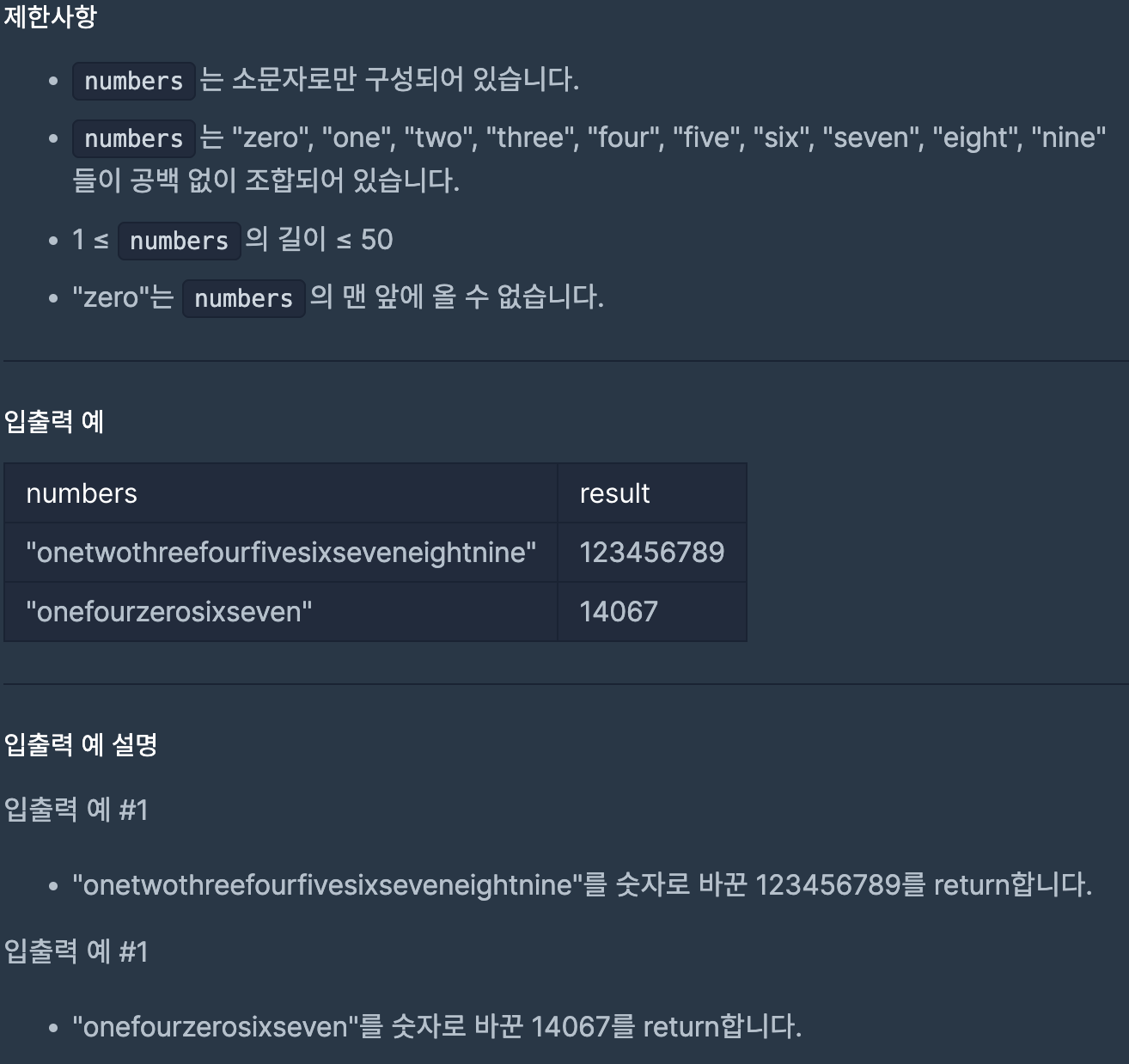
영어가 싫은 머쓱이는 영어로 표기되어있는 숫자를 수로 바꾸려고 합니다. 문자열numbers가 매개변수로 주어질 때,numbers를 정수로 바꿔 return 하도록 solution 함수를 완성해 주세요.
나의 풀이
1. 처음 제출한 풀이 - 테스트 6에서 통과 X
function solution(numbers) {
const strN = ["zero", "one", "two", "three", "four", "five",
'six', "seven", "eight", "nine"]
for (let i = 0; i < numbers.length; i ++ ) {
numbers = numbers.split(strN[i]).join(i);
}
return Number(numbers)
}- 배열에 영어로 표기되어 있는 숫자를 넣고
- 그 배열을 순회해가며
split을 사용하여number를 자르고, 자른 곳에join을 사용하여 index를 넣는 방법을 생각했다. 배열의 0번째 인덱스는 0, 1번째 인덱스는 1, ... 9번째 인덱스는 9인 것을 활용했다.
하지만 이 방법은 테스트 6에서 자꾸 통과되지 않아 무엇이 문제인지 파악하지 못한 채 다른 코드를 작성하였다.
2. 두 번째 제출한 풀이 - 통과 O
function solution(numbers) {
const strN = ["zero", "one", "two", "three", "four", "five",
'six', "seven", "eight", "nine"]
strN.forEach((nums, index) => {
numbers = numbers.split(nums).join(index)})
return Number(numbers)
}첫 번째 제출한 풀이와 비슷한 방법이다. 하지만 이번에는 forEach를 사용하였다. 이 풀이는 통과되었다.
다른 사람의 풀이
// 다른 사람의 풀이 1
function solution(numbers) {
const obj = {
zero: 0, one: 1, two: 2, three: 3, four: 4,
five: 5, six: 6, seven: 7, eight: 8, nine: 9
};
const num = numbers.replace(/zero|one|two|three|four|five|six|seven|eight|nine/g, (v) => {
return obj[v];
});
return Number(num);
}
// 다른 사람의 풀이 2
function solution(numbers) {
let numStr = [ "zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine" ];
numStr.forEach((str, idx) => {
numbers = numbers.replaceAll(str, idx);
});
return Number(numbers);
}다른 사람의 풀이들을 보니 replace 혹은 replaceAll 메서드를 많이 활용했다. 나도 처음엔 replace 메서드를 사용해보려 했는데 한 개만 바뀌었다. 다른 사람의 풀이 1을 보면 /zero|one|two|three|four|five|six|seven|eight|nine/g라고 적혀있는데, g를 적는 것이 중요하다는 것을 알지 못했다. 다른 메서드를 공부할 때 알게 되었는데 g는 글로벌을 의미하므로 전부 다 적용되는 것을 의미한다. (복습 또 복습!)
다른 사람 풀이 2의 코드는 나의 코드와 굉장히 비슷하다. 하지만 이 사람 또한 replaceAll을 활용하였다.
split을 하고 join을 하는 것보다 replace하는 것이 쉽게 읽히는 코드인지라 나 또한 이렇게 쓸 수 있도록 눈에 새겨야겠다.