API로 데이터 리스트를 받았을때 UICollectionView나 UITableView로 보여줘야할 경우가 많다. Rx를 사용해서 API 호출하면서 바로 View로 보내는 방법이 있다.
-
우선 CollectionView에 사용할 UICollectionViewCell부터 만들어준다.

중요한것은 DisposeBag을 cell에 만들어준다. 나중에 cell 내부에서 rx를 사용할 경우(RxTapGesture)가 있을 수도 있다. -
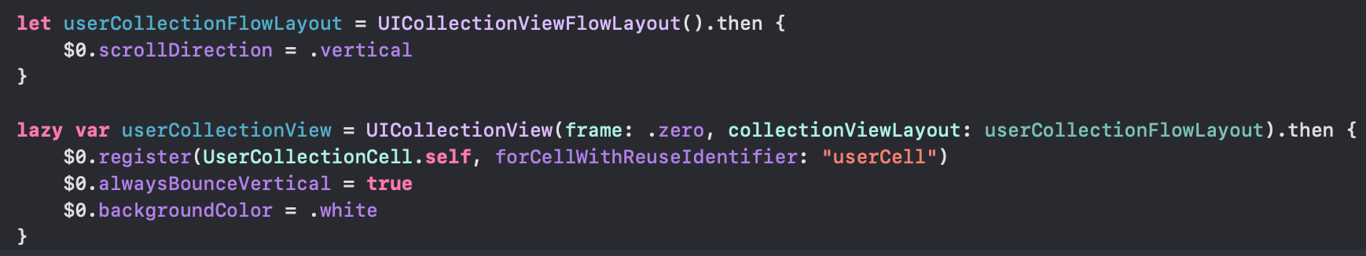
우리가 사용할 ViewController에 UICollectionViewFlowLayout과 UICollectionView를 만들어준다. Scroll 방향이나 다른 attribute들을 설정해준다. 주의할 부분은 register할때 아까 만들어준 cell을 넣어주고 reusable할때 필요한 identifier를 설정해준다.

-
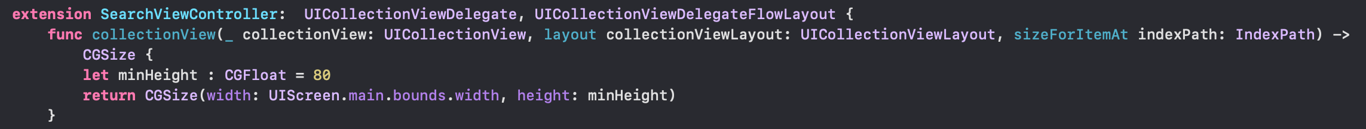
extension에 delegate와 flowlayout 프로토콜 넣어주고, 각 cell의 height를 설정해준다. (나중에 dynamic heigt로 설정할때 이 부분이 필요함)

-
viewDidLoad에 3번에서 설정한 delegate를 불러와준다.

-
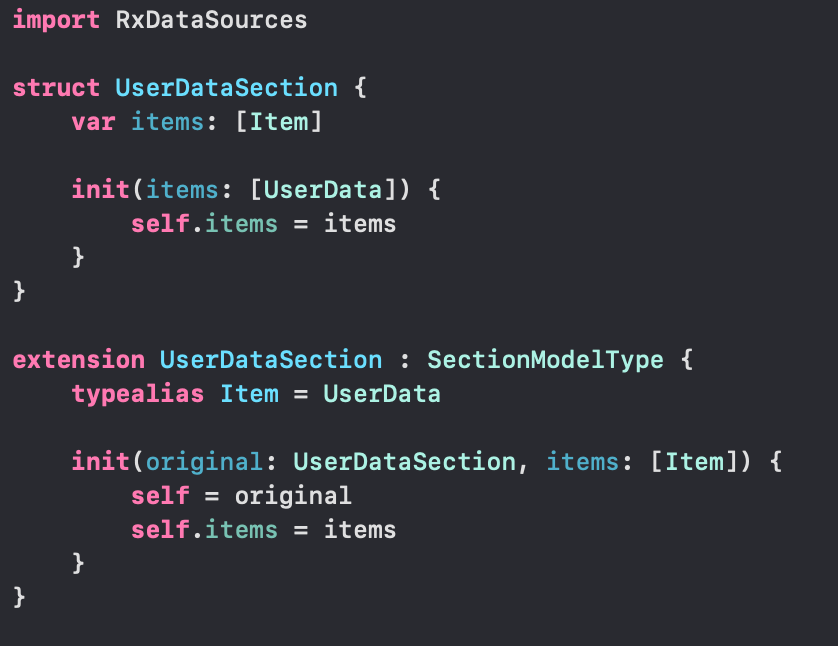
Section으로 사용할 struct를 하나 만들어준다. SectionModelType을 extension 해줘야 RxDatasources의 데이터로 사용 가능하다.

-
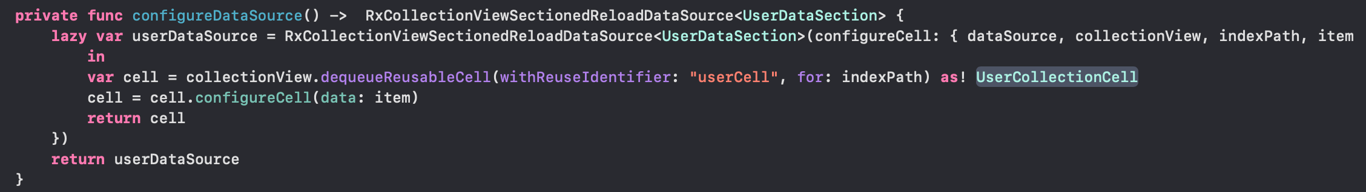
이제 datasource로 사용할 부분을 만들어준다. 아까 identifier로 지정해준 string으로 dequeue를 해준다. 나는 configureCell이라는 function으로 cell에 넣어줘야할 데이터들을 넣어줬다.

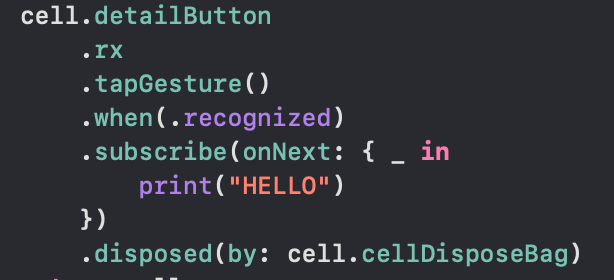
혹시라도 cell에서 api 호출이나 rx로 뭘 해야할 경우 아까 우리가 cell을 만들때 만들었던 cell 자체의 disposebag을 호출해준다. 실수로 ViewController의 disposebag을 사용하면 클릭이 두번 된다던지 오류가 난다.

-
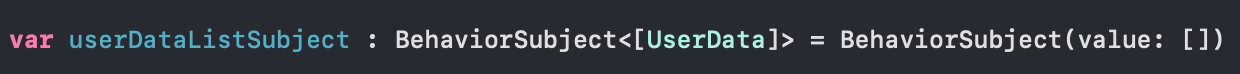
data를 담을 subject를 하나 만들어주고 API에서 나오는 데이터를 userDataListSubject로 onNext해준다.

-
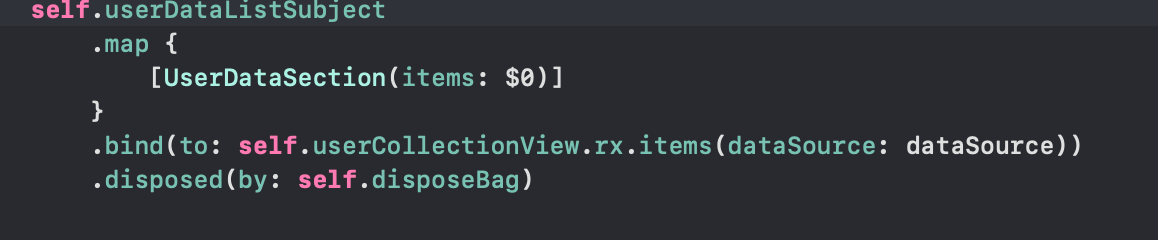
마지막으로 subject에 들어오는 데이터를 바인드해주고 datasource에 6번에서 만들었던 configureDatasource를 넣어주면 collectionView에 데이터가 로드된다!!

단계도 좀 많고 길지만 쓰다보니까 많이 유용하게 쓰인다. 더 자유롭게 쓰려면 연습이 많이 필요할거같다.