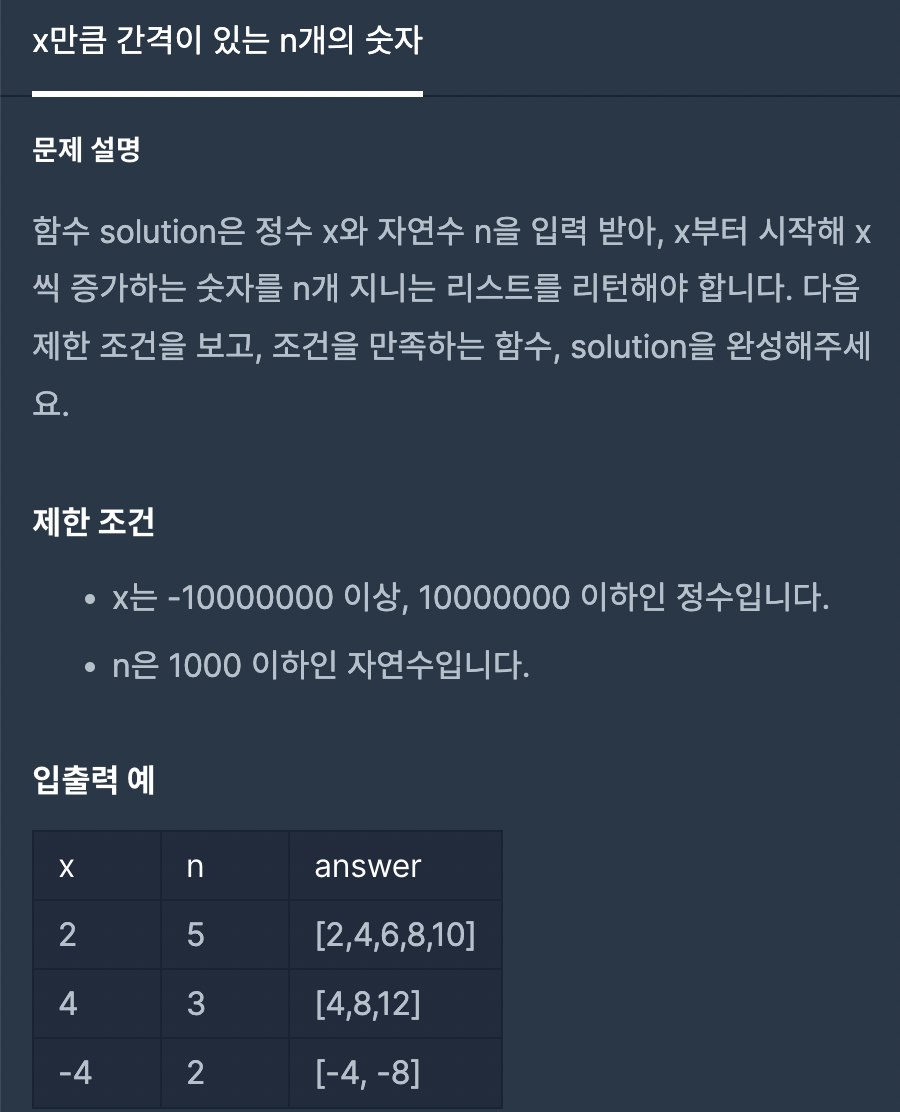
11. x만큼 간격이 있는 n개의 숫자

function solution(x, n) {
var answer = [];
for (let i = 1; i <= n; i++) {
answer.push(i*x)
}
return answer;
}x가 n만큼 반복한다는 점에서 반복문을 적어줬고 배열의 i가 x를 곱한 값이라서 answer라는 빈 배열에 push를 사용하여 넣어줬다.
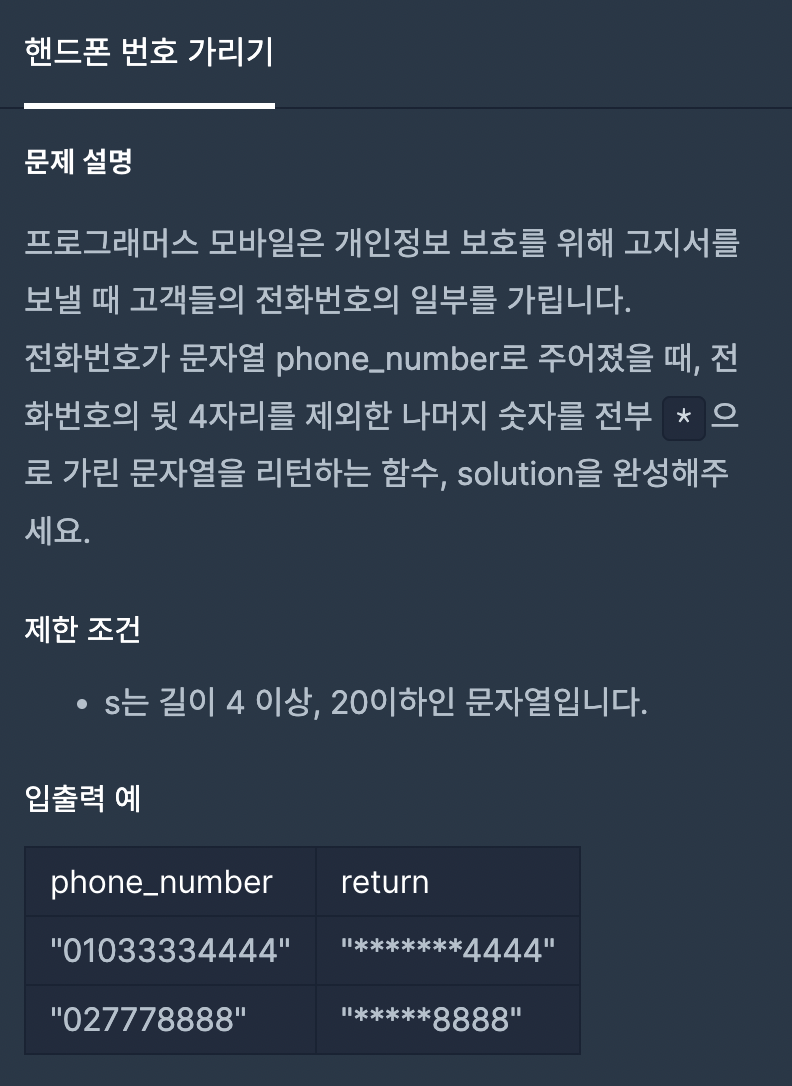
9. 핸드폰 번호 가리기

function solution(phone_number) {
var answer = '';
var number = '*'.repeat(phone_number.length -4)
var number1 = phone_number.slice(-4)
return number+number1;
}예를들어 문자열 "01012345678" 일 경우
length 에서 4를 빼줘서 "0101234"만 남고
slice(-4)는 "5678"이다.
따라서 length-4만큼 '*'를 repeat해주고 빼준 남은 문자열을 합해준다.
여기서 헷갈렸던건 length-1은 마지막 요소를 빼주는 것이라고 알고 있는데 length -4 가 되는건가 했다. 근데 마지막 요소를 빼주는 것은 배열.[배열.length-1 ]이거였다!
phone_number[phone_number.length -1] ->810. 행렬의 덧셈

function solution(arr1, arr2) {
var answer = [];
for(let i=0; i<arr1.length; i++){
let temp = [];
for(let j=0; j<arr1[i].length; j++){
temp.push(arr1[i][j] + arr2[i][j])
}
answer.push(temp)
}
return answer;
}
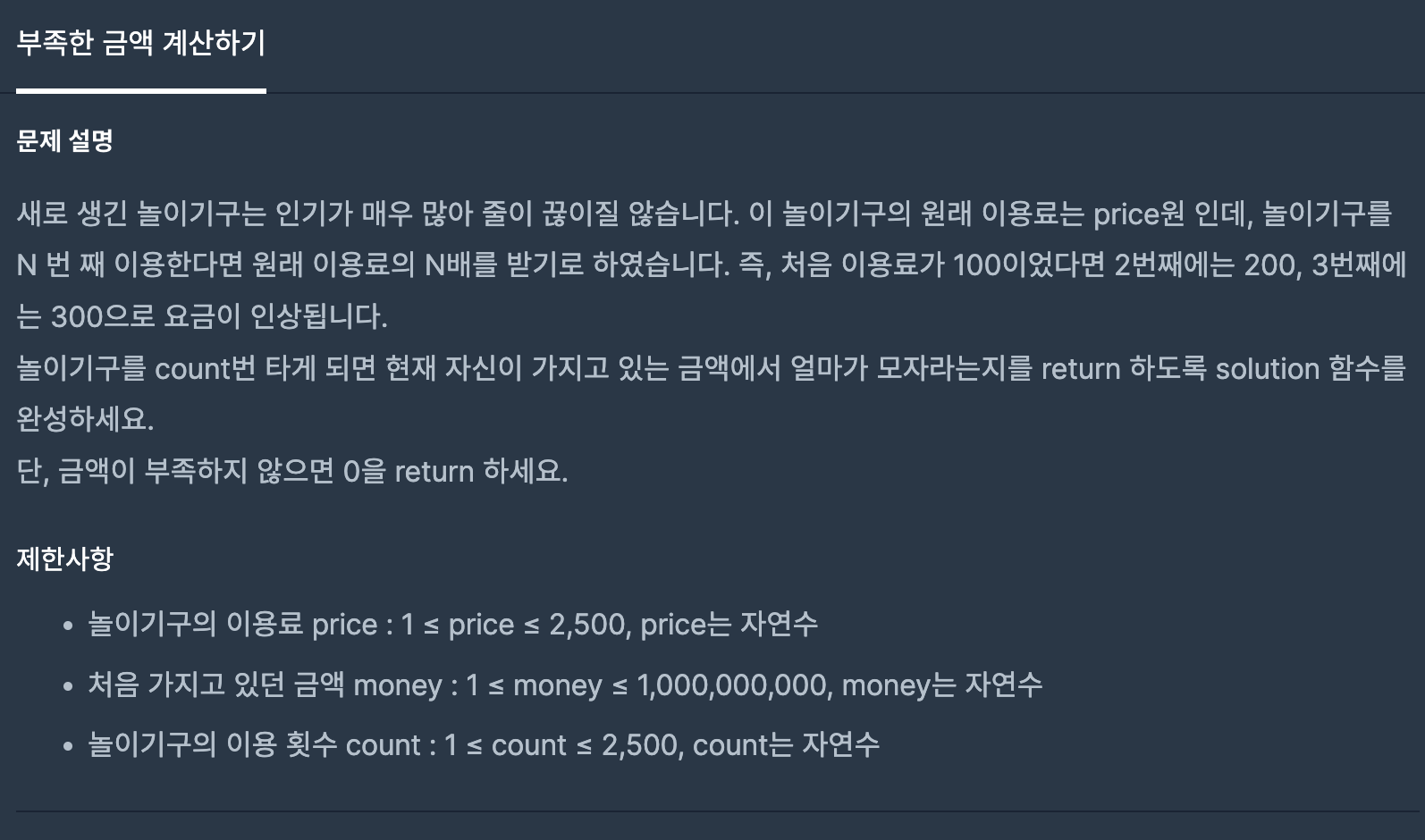
12. 부족한 금액 계산하기


자꾸 틀렸다. 뭐가 문제인지 몰랐는데 ..
문제 마지막 부분에 단, 금액이 부족하지 않으면 0을 return하라고 되어있었다,,, 문제를 제대로 보자,,
function solution(price, money, count) {
var answer = 0;
let total = 0;
for (let i = 1; i <= count; i++) {
total += price*i
} answer = total-money
if (money > total) {
answer = 0
}
return answer;
}난 이렇게 if문을 넣어줬는데 다른 사람들 풀이에는 삼항연산자를 이용했다.
오늘배운점
삼항조건연산자가 뭘까
조건부 삼항 연산자는 JavaScript에서 세 개의 피연산자를 취할 수 있는 유일한 연산자. 맨 앞에 조건문 들어가고. 그 뒤로 물음표(?)와 조건이 참truthy이라면 실행할 식이 물음표 뒤로 들어감. 바로 뒤로 콜론(:)이 들어가며 조건이 거짓 falsy이라면 실행할 식이 마지막에 들어감. 보통 if 명령문의 단축 형태로 쓰임.return money > total? 0 :answer;-> "money의 값이 total보다 크다면 0을 출력 아니라면 answer을 출력하라!"
