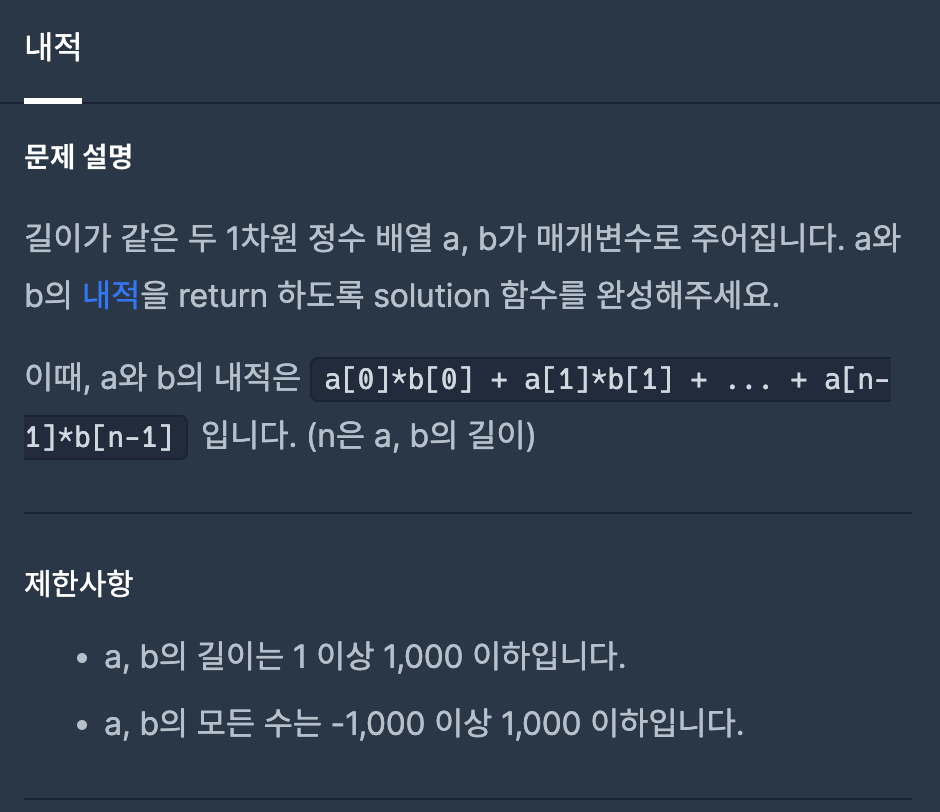
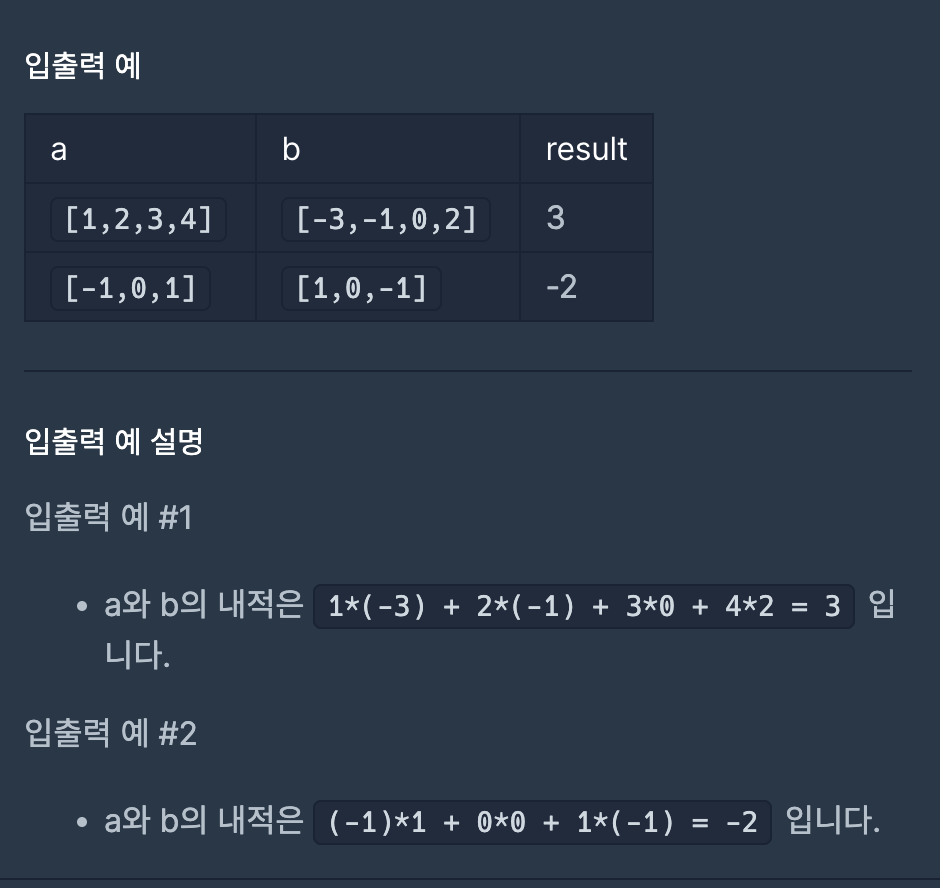
15. 내적


function solution(a, b) {
var answer = 0;
for(let i = 0; i < a.length; i++) {
answer += a[i] *b[i]
}
return answer;
}배열의 길이는 a와b 가 같기 때문에 반복문의 length는 아무거나 설정해줬다. 그리고 반복되는 배열의 i들을 곱해주고 그것을 모두 합친 배열을 정답으로 return되게 해줬다.
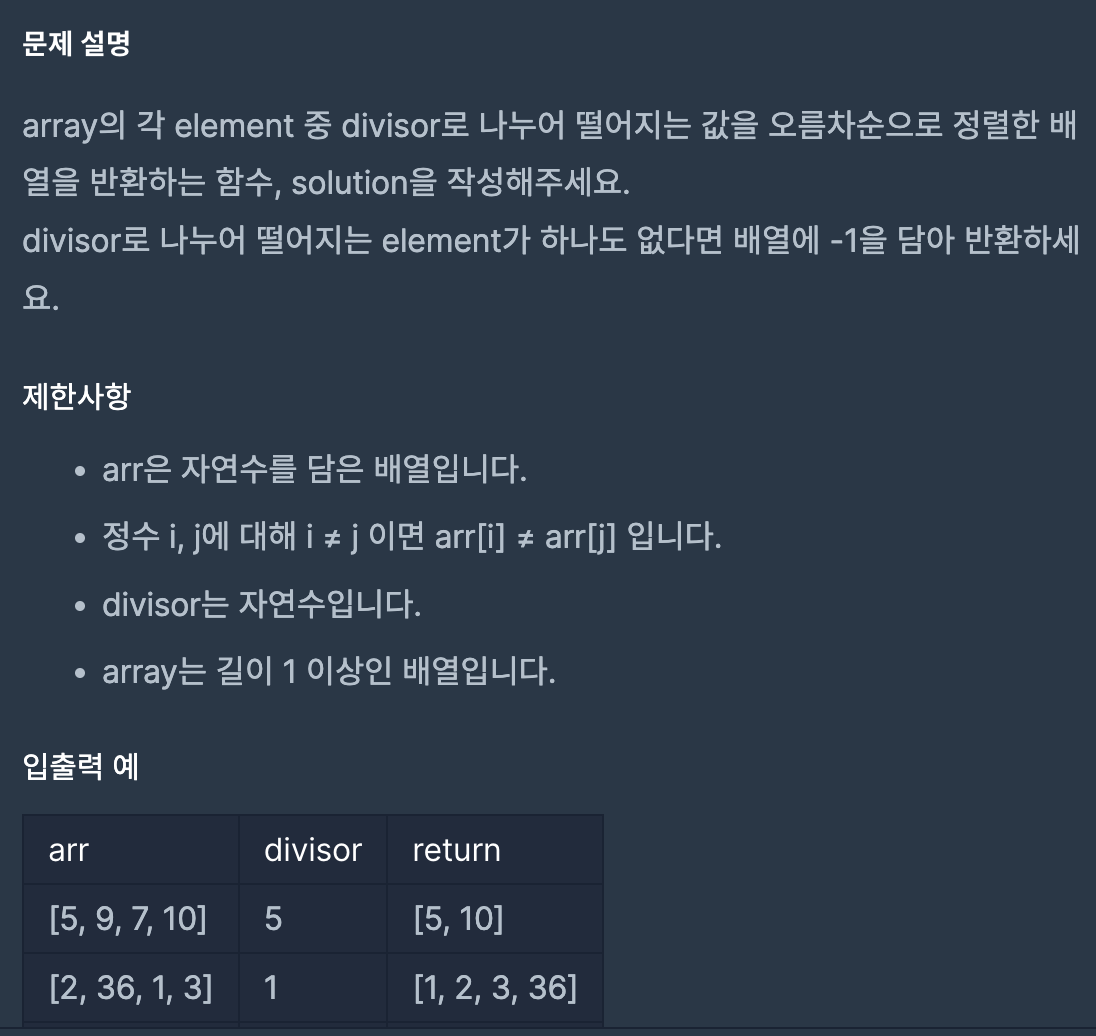
14. 나누어 떨어지는 숫자 배열

function solution(arr, divisor) {
var answer = [];
for (let i = 0; i< arr.length; i++) {
if (arr[i]%divisor === 0) {
answer.push(arr[i])
}
} answer.sort((a,b) => a-b)
if (answer.length === 0) {
answer.push(-1)
}
return answer;
}arr 배열의 길이만큼 반복문을 돌려주고 그 중에 divisor로 나누어 떨어지는 수는 배열에 넣어주고 오름차순 메소드인 sort((a,b) => a-b) 를 넣어줬다.
그리고 반복문을 다 돌렸는데 나누어 떨어지는 수가 없다면 -1을 출력하도록 조건문도 넣어줬다.
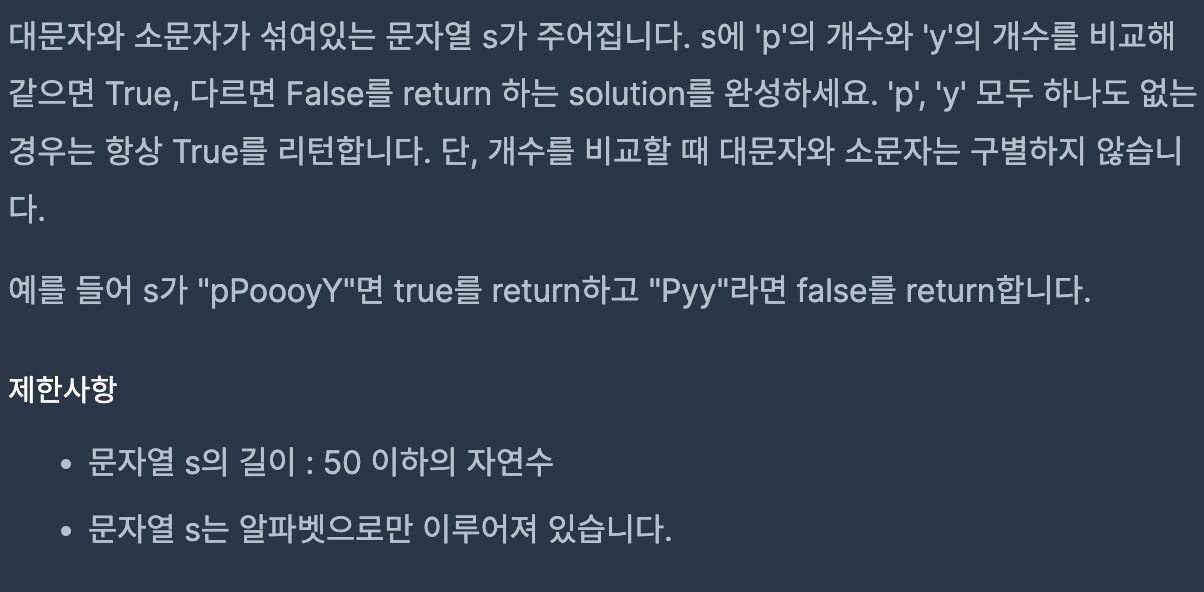
16. 문자열 내 p와 y의 개수


function solution(s){
let str= s.toLowerCase();
let count = 0
for (let i = 0; i < s.length; i++) {
if (str[i] === "p") count++
else if (str[i] === "y") count--
}
return count === 0? true : false
}문자열에 대소문자가 상관없다해서 문자열을 전부 소문자로 바꿔줬다.
그리고 p가 들어있는 i들을 모두 더해주고 y는 모두 빼줘서 그 수가 같다면 0이 나오니까 0일 경우 true를 리턴할 수 있게 해줬다.
다른 사람풀이는 더 간단했다.
function numPY(s){
return s.toUpperCase().split("P").length === s.toUpperCase().split("Y").length;
}해석해보자면, 문자열을 대문자로 변환해주고 split메소드를 활용해서 p의 개수, y의 개수가 같은지 확인하는 값을 적었는데... 난 생각 절대 못할듯..
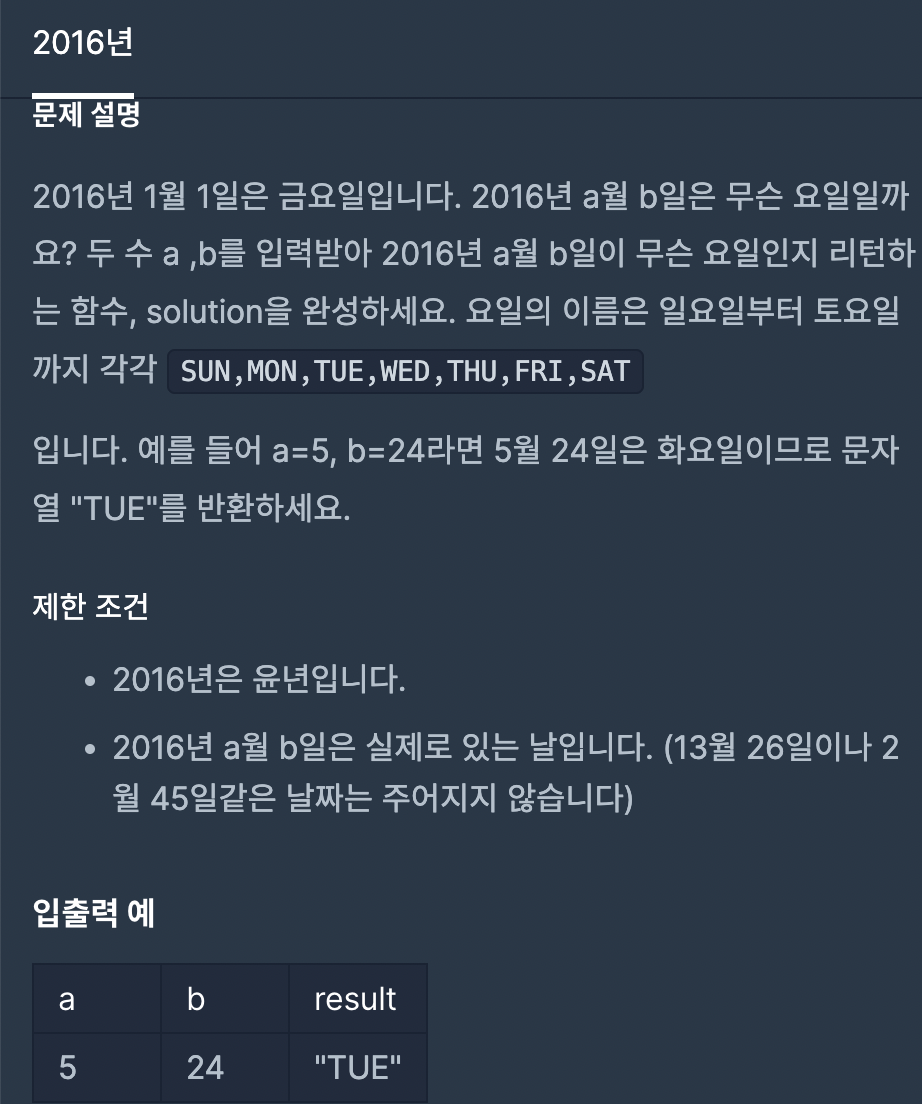
13. 2016년

function solution(a, b) {
var days = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"]
var date = new Date(`2016-${a}-${b}`);
return days[date.getDay()];
}getDay()함수를 사용하면 요일이 일욜부터 인덱스로 나타나는 걸 이용해소 배열의 인덱스 값으로 요일을 구하는 걸로 마무리
Date함수를 적용해서 풀면 쉬운 문제같은데 난 잘 모르니까 헷갈림..
오늘배운점
toUpperCase() 와 toLowerCase()
var a = "ABC abc" ; a.toUpperCase() ; 결과 : ABC ABCvar a = "ABC abc" ; a.toLowerCase() ; 결과 : abc abcDate함수도 배웠는데 이 유튜브에서 잘 설명해줬다. (6분까지 참고했음)
var myDate = new Date() -> 오늘 날짜 출력 var month = myDate.getMonth() -> 월 출력 (대신 index라서 0은 1월) var date = myDate.getDate() -> 일 출력 var day = myDate.getDay() -> 요알 출력 (숫자로, 0=일요일) var days = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"] console.log(days[day])
