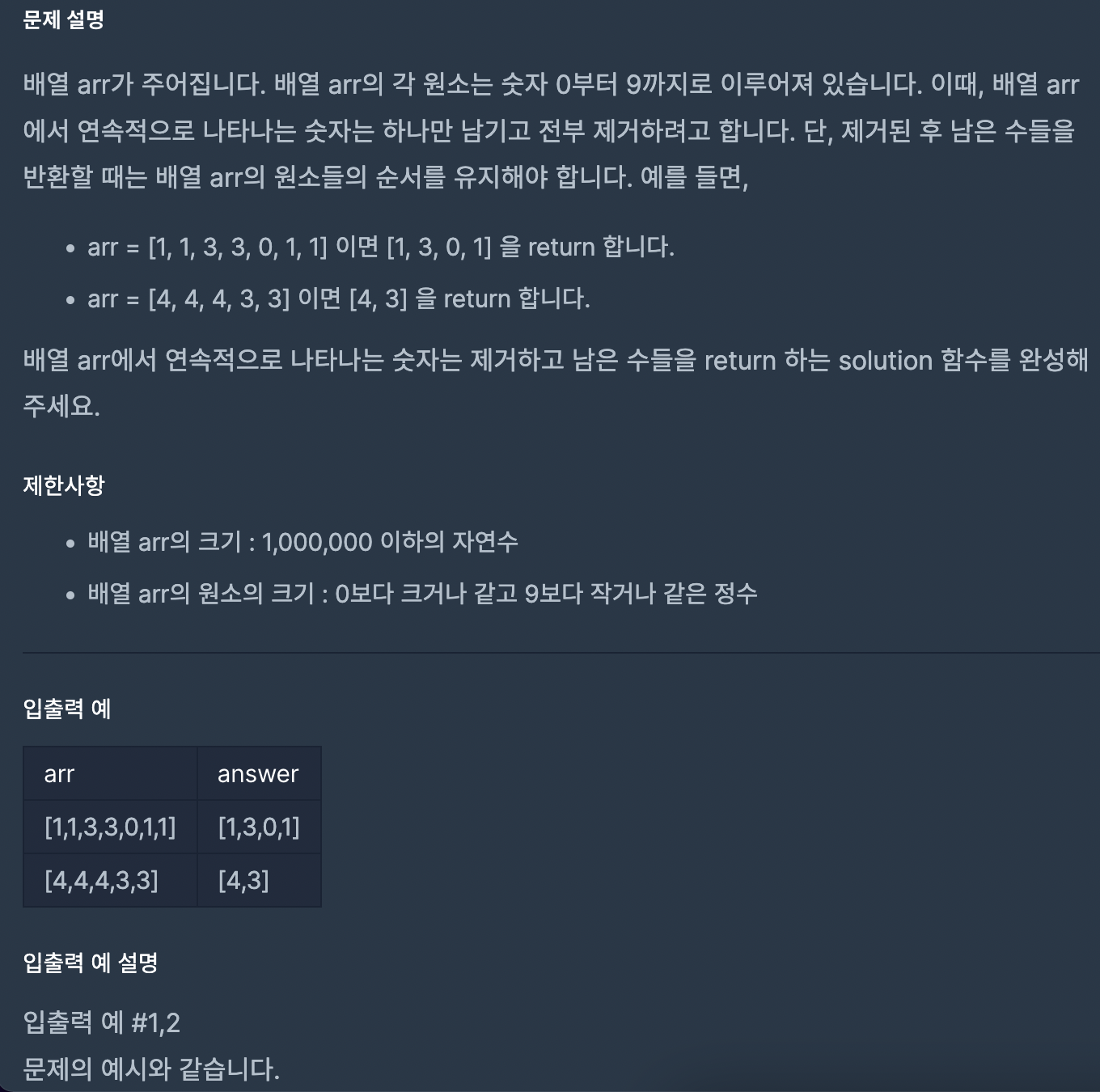
#31 같은 숫자는 싫어

let arr = [1,1,3,3,0,1,1]
function solution(arr){
var answer = [];
for (let i =0; i<arr.length; i++) {
if (arr[i+1] != arr[i]) {
answer.push(arr[i])
}
}
return answer;
}
console.log(solution(arr))- 중복 된 인덱스를 삭제하기 위해서 반복문 안에 조건문을 넣어줬다.
- 조건은 ex) arr[1]과 arr[2]가 같은지 아닌지 확인하고 그 후 변수 answer에 push를 해주는 것으로 답을 도출했다.
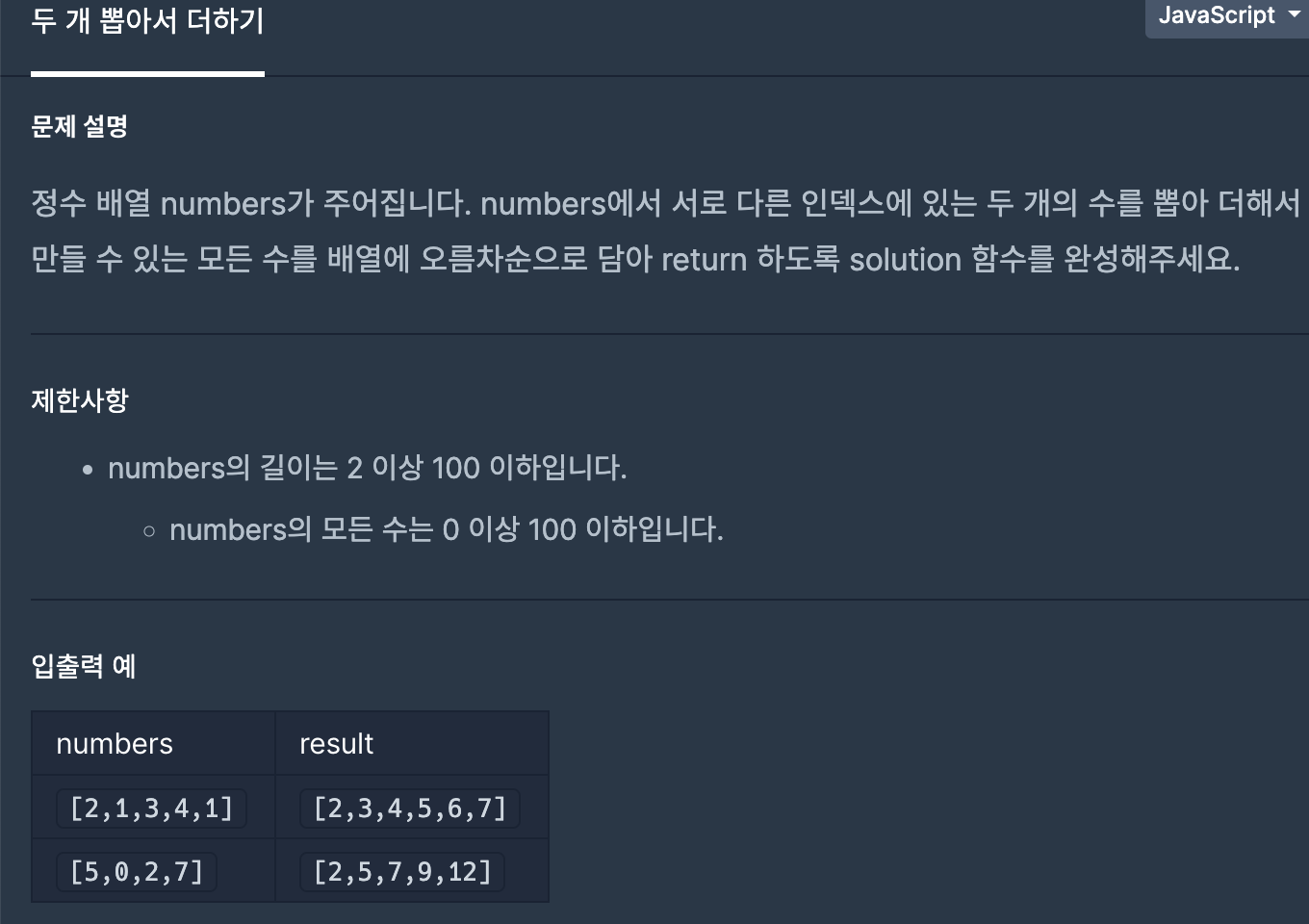
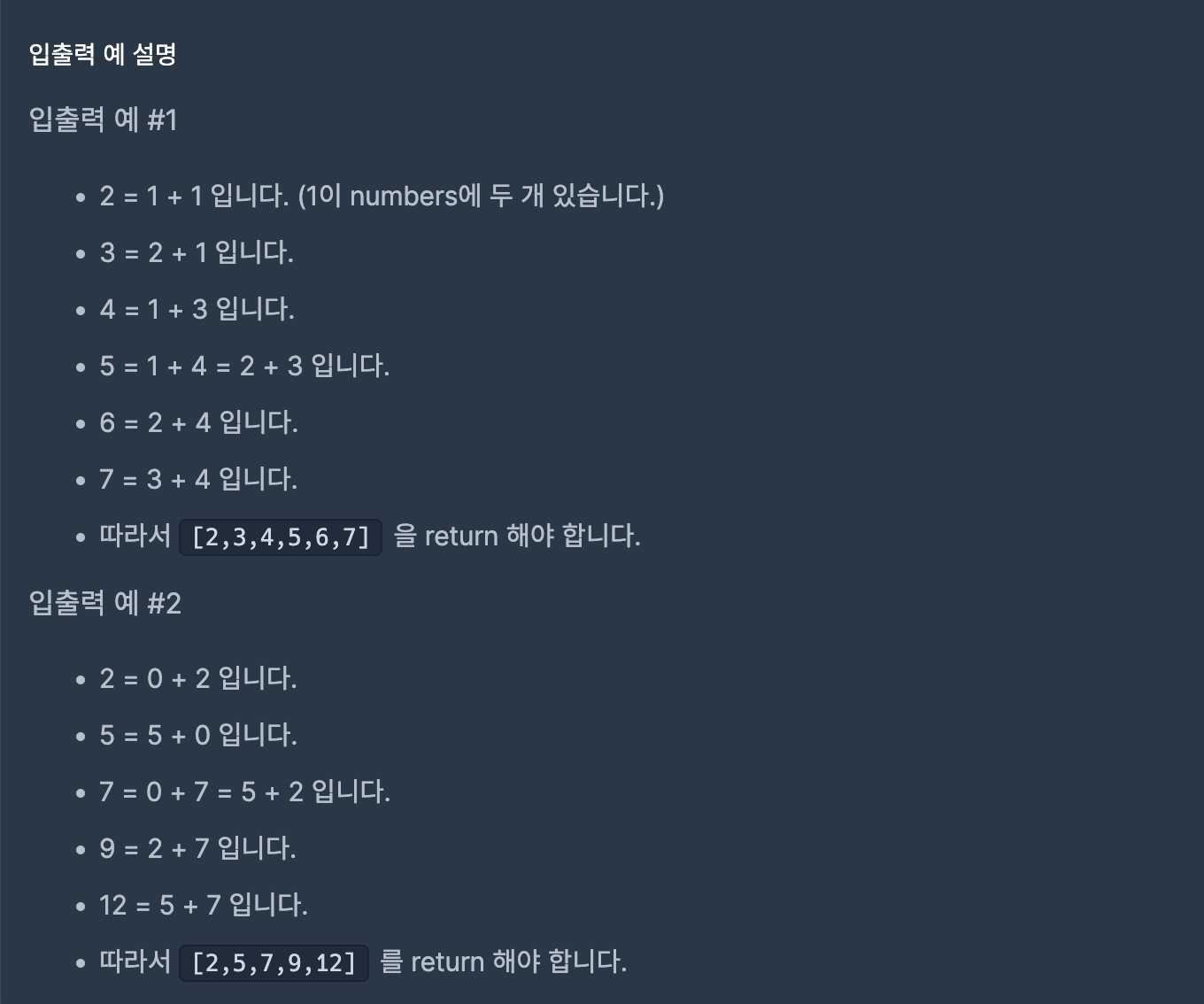
#32 두 개 뽑아서 더하기


let numbers = [2,1,3,4,1]
function solution(numbers) {
var answer = [];
for (let i=0; i<=numbers.length; i++) {
for (let j=i+1; j<numbers.length; j++) {
answer.push(numbers[i] +numbers[j])
}
}
return Array.from(new Set(answer)).sort((a,b) => a-b);
}
console.log(solution(numbers))- 배열들의 요소들을 더해주기 위해서 반복문을 돌려줬다.
- numbers[i] +numbers[i+1]을 했더니 답이 이상하게 도출돼서 i+1로 시작하는 j의 반복문을 작성해서 i반복문의 요소들을 하나씩 돌면서 나온 값들을 answer라는 빈변수의 배열에 push해줬다.
- 리턴하기 전 중복되는 값들을 제거해주고 sort를 활용해 오름차순의 배열로 바꿨다.
오늘 배운 점
const array = ['0', 1, 2, '0', '0', 3] Array.from(new Set(array)); // ['0', 1, 2, 3]Array.from(new Set(변수)); 말고도 다양한 방법이 있지만, 이 방법이 가장 활용하기 쉬워보였다.
