오늘은 모의고사를 보는 날이었다. 2가지의 문제가 주어졌고 나는 2번을 선택했다.
모의고사#2

- 답안포맷
function solution(month, day){
let result=""
return result;
}
console.log(solution(1,18))내가 선택한 문제는 프로그래머스의 2016년 문제를 활용한 문제였는데 매일 입출력이 저장되어 있는 프로그래머스에서만 문제를 풀다보니깐 리플잇에서 변수를 어떻게 선언해야할 지 감을 잡지 못해서 답은 나왔지만 답안 포맷에 맞추지 못한 점이 너무 아쉽다.
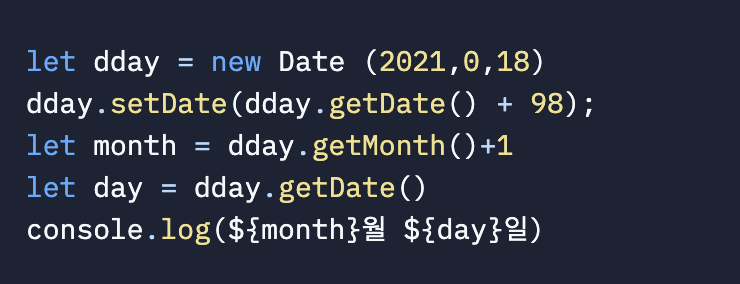
- 나중에 작성한 답안
let month = 1
let day = 18
function solution(month, day){
let result=""
let dday = new Date (`2021,${month},${day}`)
dday.setDate(dday.getDate()+98)
let Month = dday.getMonth()+1
let Day = dday.getDate()
result = Month + "월" + Day + "일"
return result;
}
console.log(solution(1,18))이렇게 선언하고 답안을 작성했어야 했다. 하지만 시험시간동안 더 고민해봤자 시간 내 제출이 힘들 것 같아서 이렇게 밖에 제출 할 수 없었던게 아쉽다.  나중에 팀원들의 도움을 통해 변수 설정을 확인했는데.. 왜 저게 저땐 생각이 안났을까
나중에 팀원들의 도움을 통해 변수 설정을 확인했는데.. 왜 저게 저땐 생각이 안났을까 첫번째 조의 고수님 블로그를 참고해서 이해 된 (이해만 된) 코드
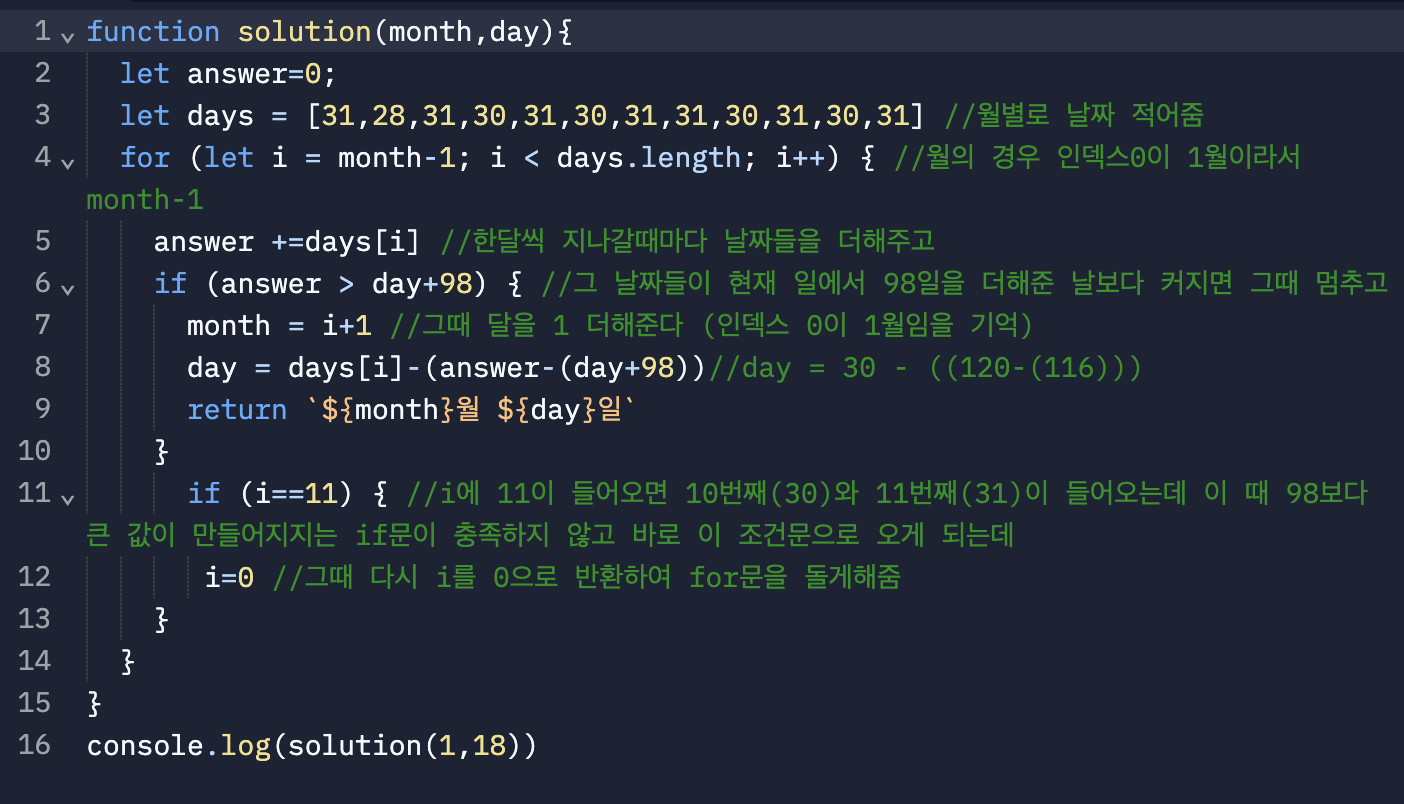
첫번째 조의 고수님 블로그를 참고해서 이해 된 (이해만 된) 코드
#수정! 마지막 조건문에서 i=11 이 되었을 때 i=0 이 아닌 i=-1로 바꿔줘야함! for문이 다시 돌 때 i++때문에 0이 아닌 1부터 시작하니깐
모의고사#1


- 답안포맷
function solution(arr1, arr2){
let answer=0;
return answer;
}
let arr1=[9, 9, 9, 9, 7, 9, 8];
let arr2=[23, 23, 30, 28, 30, 23, 23];
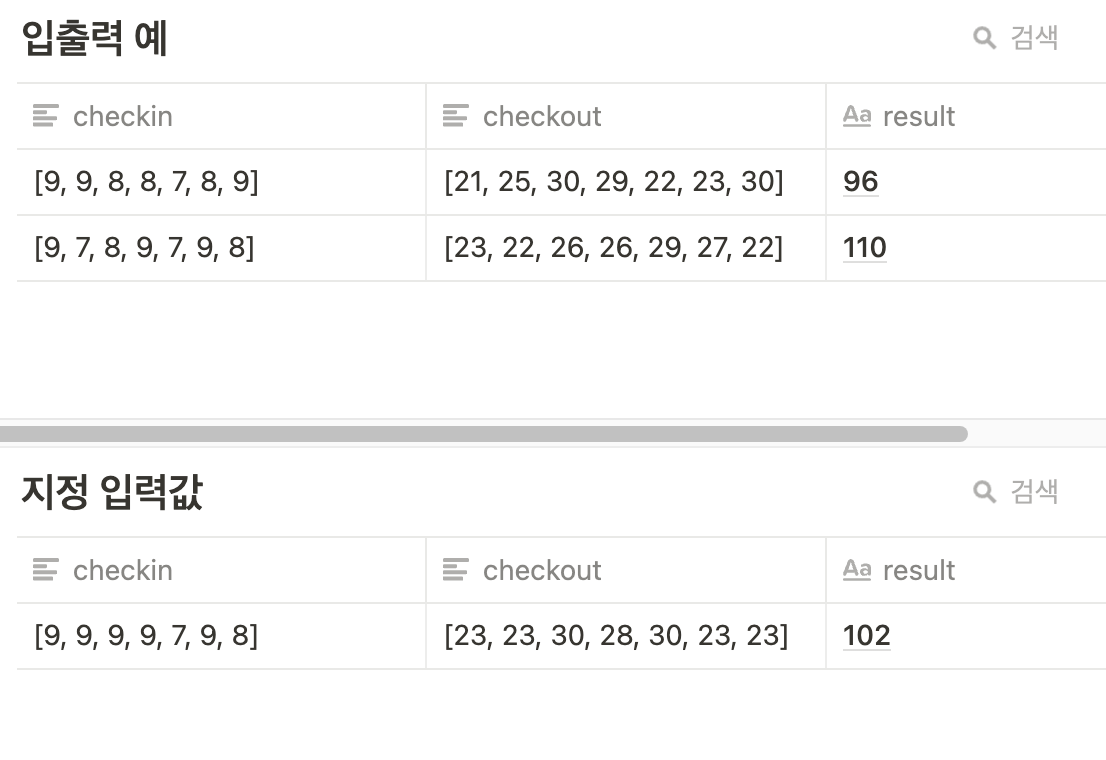
console.log(solution(arr1, arr2))- 내가 작성한 답안
let arr1 = [9, 9, 9, 9, 7, 9, 8];
let arr2 = [23, 23, 30, 28, 30, 23, 23];
function solution(arr1, arr2){
let answer=0;
for (let i = 0; i < arr1.length; i++){
if (arr2[i] >= 29) {
arr2[i] = 21
}
answer+= arr2[i] - arr1[i]
}
return answer
}
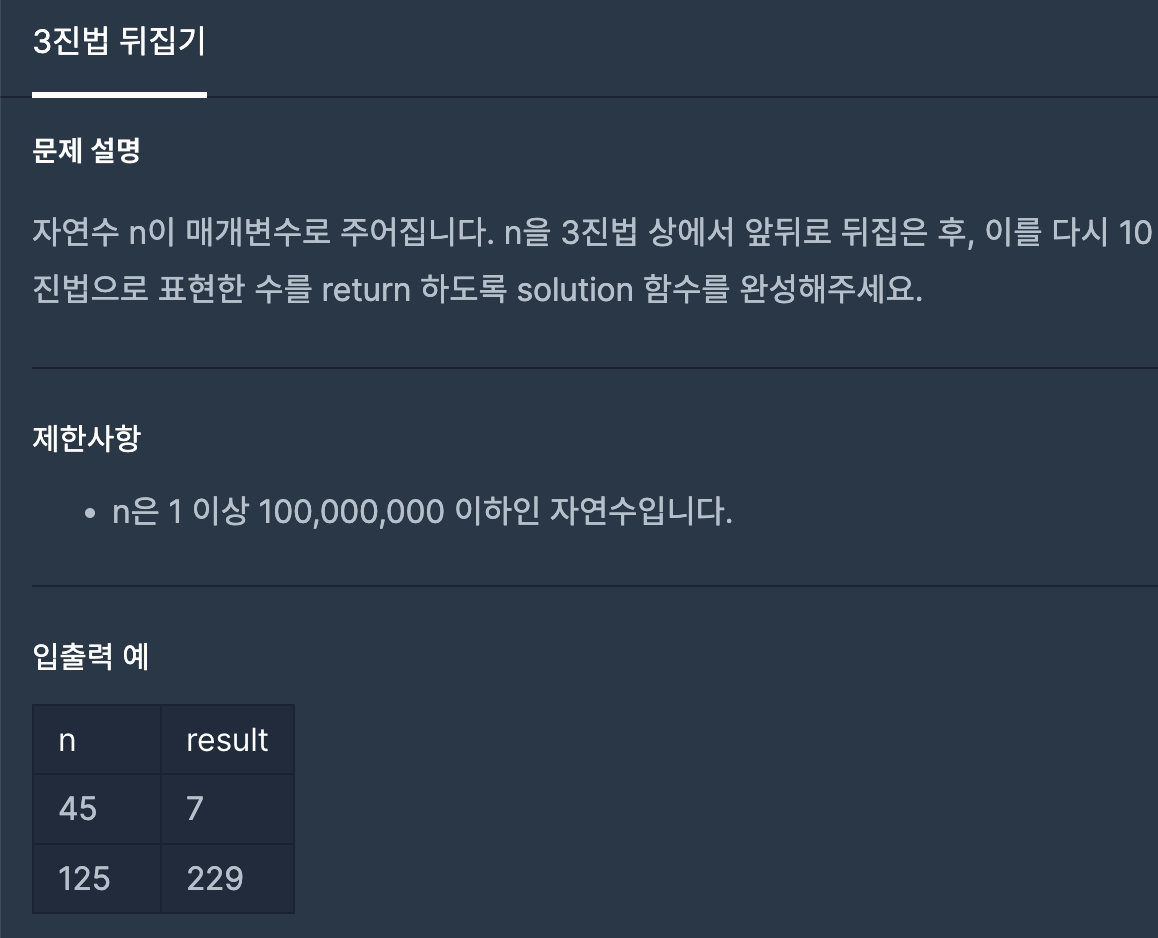
console.log(solution(arr1, arr2))29. 3진법 뒤집기


function solution(n) {
var answer = 0;
let number = n.toString(3).split('').reverse().join('')
answer = parseInt(number,3)
return answer;
}이 문제는 일단 정말 황당했다. 난 3진법을 모르는뎁,,ㅠㅠ 그래서 검색을했고 toString()의 새로운 활용법을 알게 됐다. 리턴 받고자 하는 진수를 매개변수로 넣으면 된다는 것!
그리고 parseInt(string, radix)의 쓰임새로 radix에 들어있는 진수를 10진수로 나타낼 때 쓰인다.
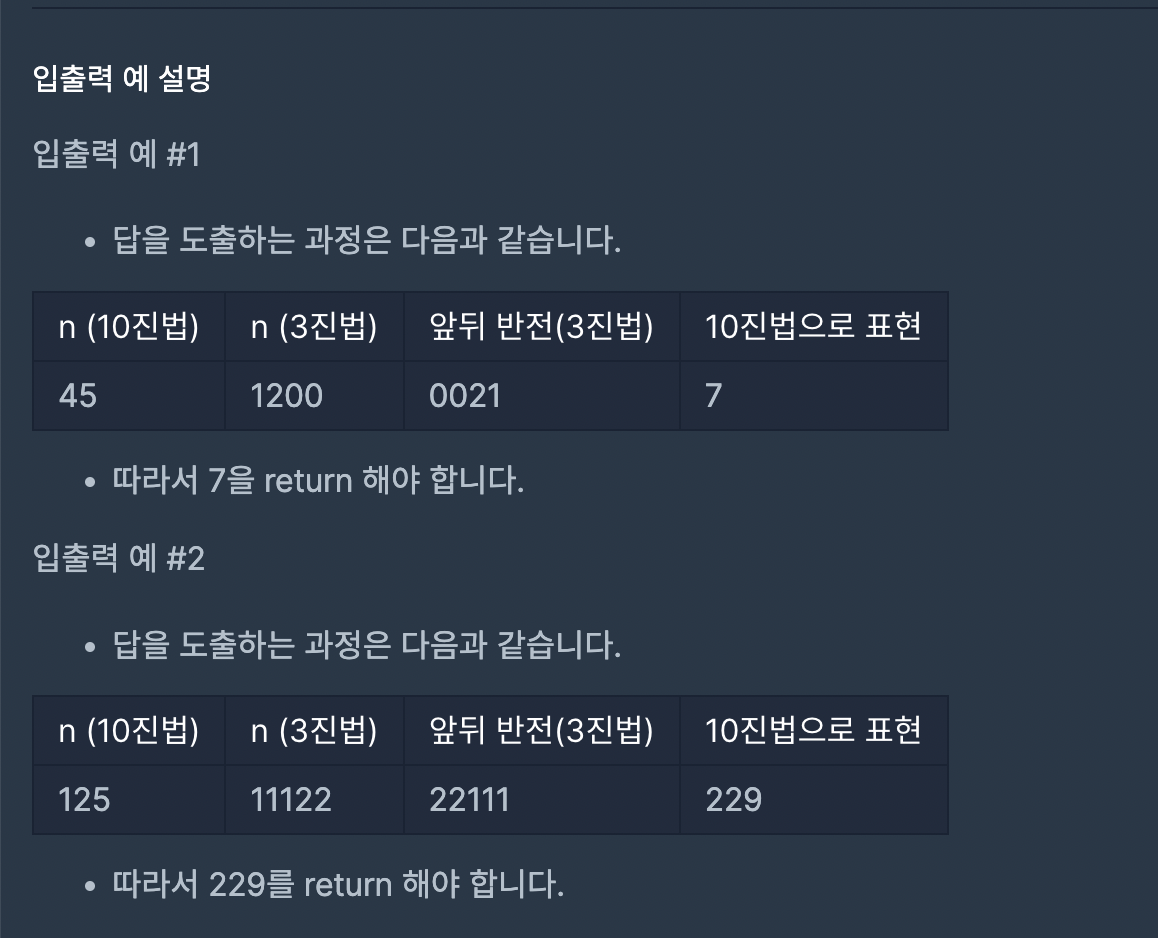
1. n을 3진법으로 바꾸고
2. split으로 문자열을 배열로 바꿔 reverse로 뒤집어주고
3. 다시 join을 활용해 문자열로 바꿔서
4. parseInt로 3진수를 10진수로 바꿔 답을 리턴했다.
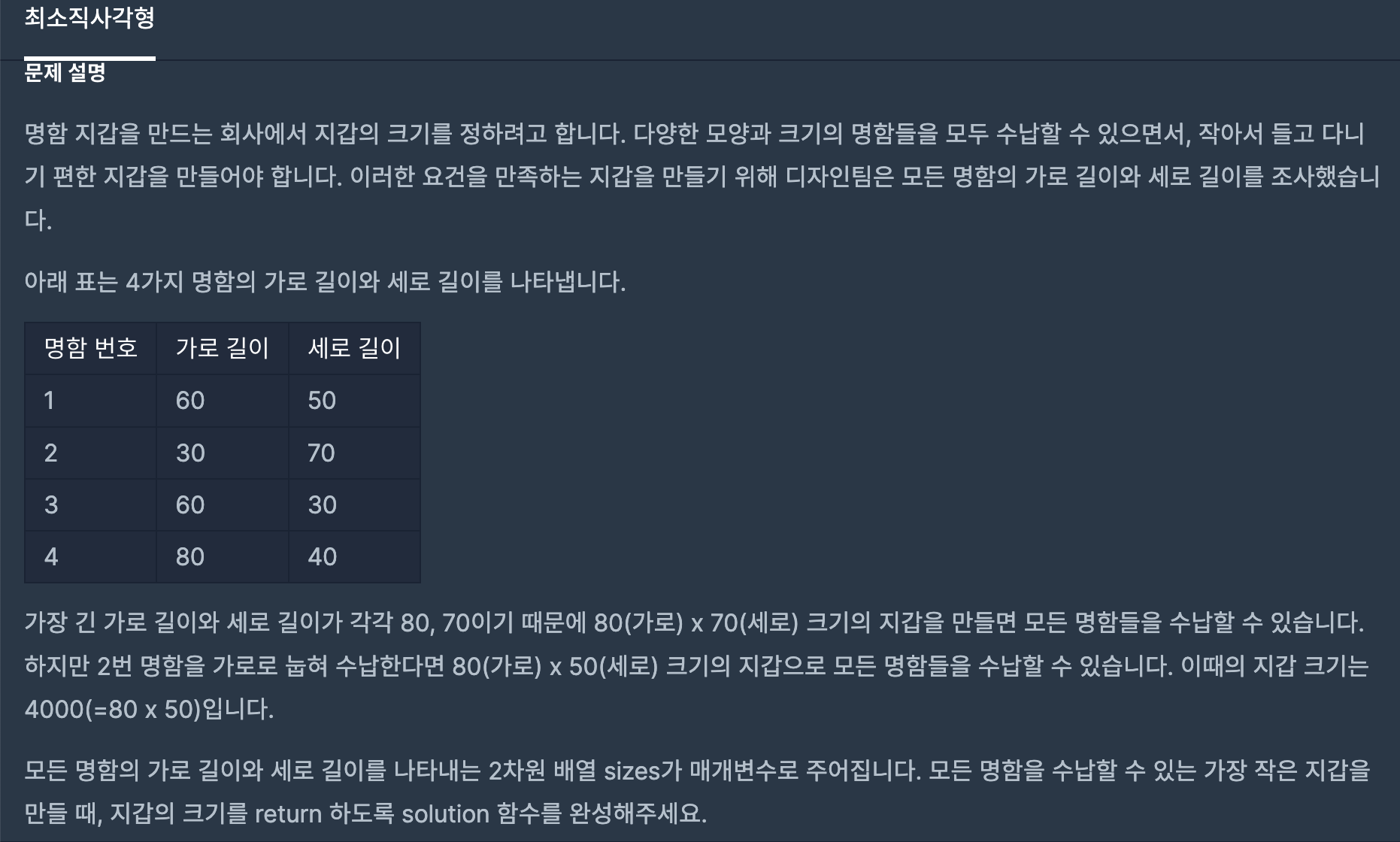
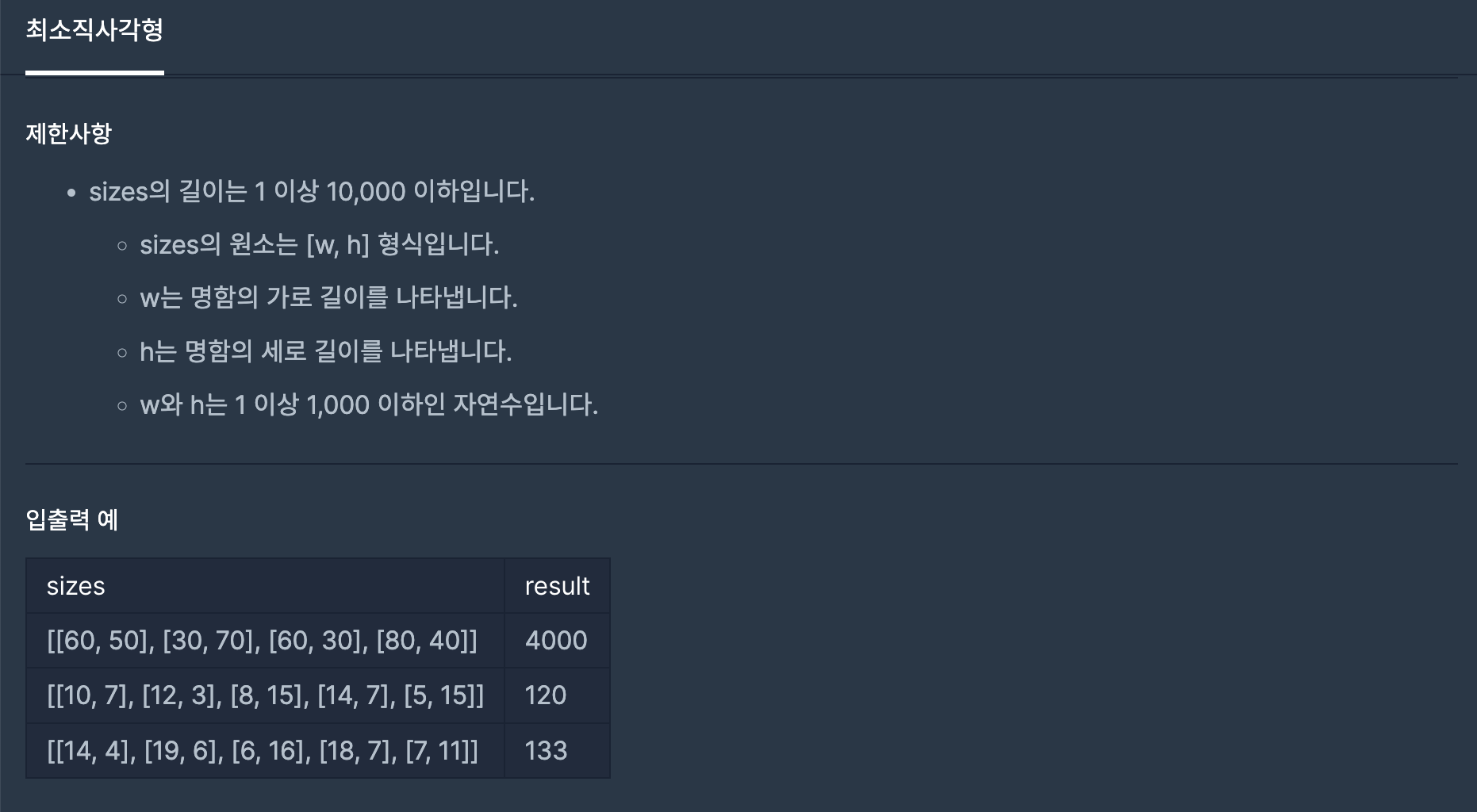
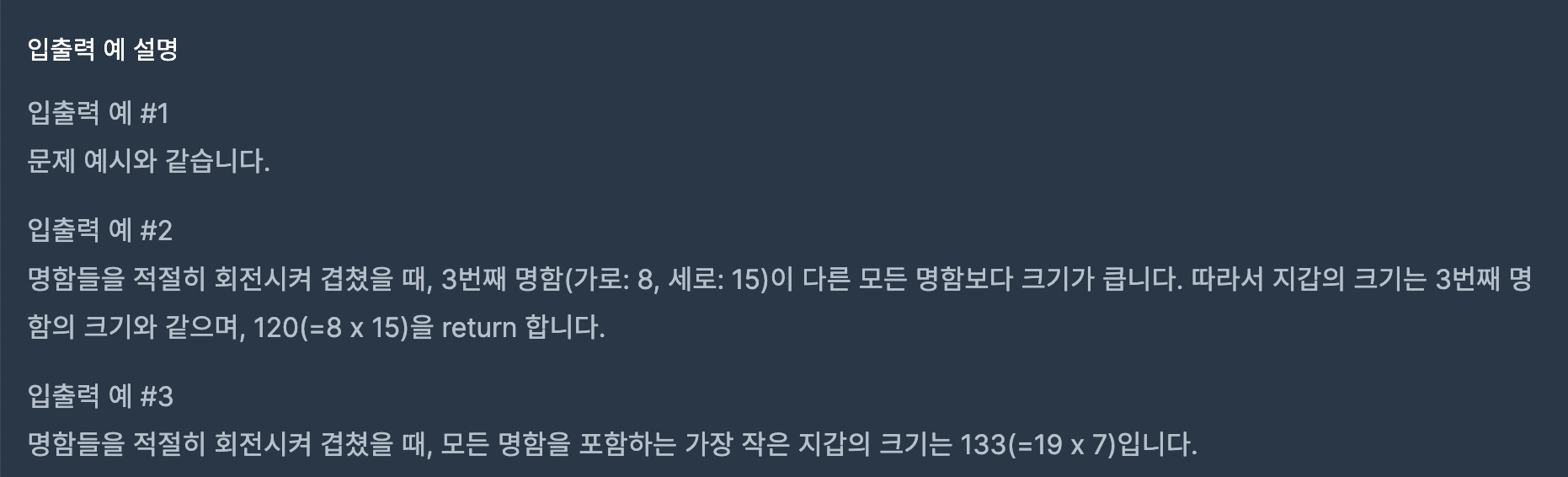
30. 최소 직사각형



function solution(sizes) {
sizes.map((item) => item.sort((a, b) => b - a));
let hMax = Math.max.apply(null, sizes.map((item) => item[0]));
let vMax = Math.max.apply(null, sizes.map((item) => item[1]));
return hMax * vMax;
}전역변수에 배열을 넣어 Math.max함수를 적용하면 오류가 나지만 apply함수를 사용하면 오류가 나지 않고 최대값을 구할 수 있다.
function solution(sizes) {
let width = 0;
let height = 0;
for (let i = 0; i < sizes.length; i++) {
if (sizes[i][0] > sizes[i][1]) {
if (width < sizes[i][0]) width = sizes[i][0];
if (height < sizes[i][1]) height = sizes[i][1];
} else {
if (width < sizes[i][1]) width = sizes[i][1];
if (height < sizes[i][0]) height = sizes[i][0];
}
}
return width * height;
}이건 내가 생각만하고 풀이가 안떠올랐던 방법..
function solution(sizes) {
var answer = 0;
let max = []
let min = []
for (let i = 0; i < sizes.length; i++) {
max.push(Math.max(sizes[i][0],sizes[i][1]))
min.push(Math.min(sizes[i][0],sizes[i][1]))
} max.sort((a,b)=> a-b)
min.sort((a,b)=> a-b)
answer = max[max.length-1] * min[min.length-1]
return answer;
}이건 어디서 보고 떠오르는대로 따라 써본 풀이법
풀 방법을 많은데 코드가 잘 안떠오른당.. 개인적으로 나는 어려웠음..
오늘 알게 된 점
parseInt(string, radix)의 활용
문자열 인자를 파싱하여 특정 진수(수의 진법 체계에서 기준이 되는 값)의 정수를 반환
-> string : 파싱할 값
문자열이 아닐 경우 ToString 추상 연산을 사용해 문자열로 변환
문자열의 선행 공백은 무시
-> radix (Optional)
string의 진수를 나타내는 2부터 36까지의 정수
Number 자료형이 아닌 경우 Number로 변환ex) 16진수로 바꿨다가 다시 10진수로 바꿔줘!
hexString = yourNumber.toString(16); yourNumber = parseInt(hexString, 16);Math.max.apply(null, arr);
apply함수의 몇 가지 특징이 있다.
- Math.max.apply(null, arr); 첫번째 파라미터가 null인 이유는 null을 써도 되고 안써도 되는 것이다.
- Math.max.apply(null, arr); 두번째 파라미터(arr)에는 배열만 들어간다는 것이다. 자동으로 큰값을 뽑아올 수 있다. 파라미터를 여러 개 보내는 상황에서도 간단히 사용할 수 있다.
