JQuery란 HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 라이브러리 (부트스트랩과 비슷한 것)
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
let txt = $('#input-q1').val()
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
if (txt == '') {
// 3. alert('입력하세요!') 띄우기
alert('입력하세요!')
} else {
// 4. alert(입력값) 띄우기
alert(txt)
}
}
function q2() {
// 1. input-q2 값을 가져온다.
let txt = $('#input-q2').val()
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
if (txt.includes('@')==true) {
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
alert(txt.split('@')[1].split('.')[0])
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
} else {
alert ('이메일이 아닙니다')
}
}
function q3() {
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
let txt = $('#input-q3').val()
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
let temp_html = `<li>${txt}</li>`
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
$('#names-q3').append(temp_html)
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty()
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>오늘의 실수 : q3와 q3_remove에서
#과 $('names-q3') 사이 나도 모르게 띄어쓰기를 했다...
휴~ 뭐가 잘못된지 한참 찾았음
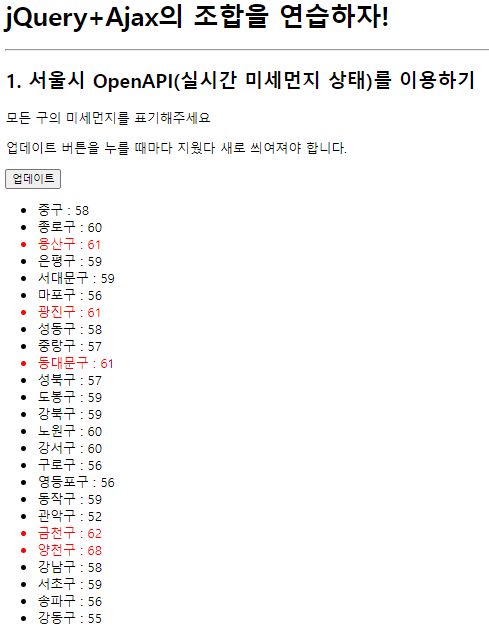
AJax는 jquery를 임포트한 페이지에서만 동작이 가능하다.
get방식으로 url에 있는 정보를 가져오는 것
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let guname= rows[i]['MSRSTE_NM']
let gumise= rows[i]['IDEX_MVL']
let temp_html = ``
if (gumise > 60) {
temp_html = `<li class="bad">${guname} : ${gumise}</li>`
} else {
temp_html = `<li>${guname} : ${gumise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>$('#names-q1').empty()는 ajax를 콜하기 전에 불러온 정보를 지우기 위한 코드

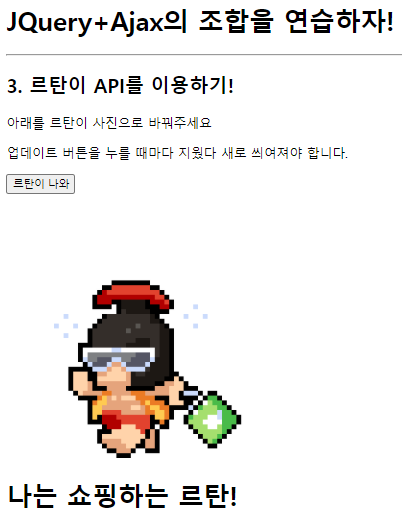
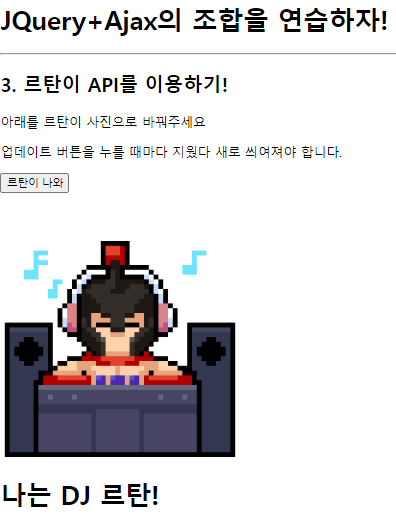
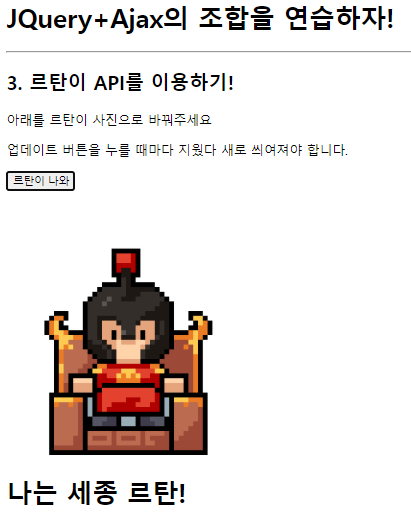
이번엔 버튼을 누를 때마다 사진과 글이 바뀌는 연습을 해봤다.



- 이미지 바꾸기 : `$("#아이디값").attr("src", 이미지URL);` - 텍스트 바꾸기 : `$("#아이디값").text("바꾸고 싶은 텍스트");`
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$("#img-rtan").attr("src", url);
$("#text-rtan").text(msg);
}
})
}
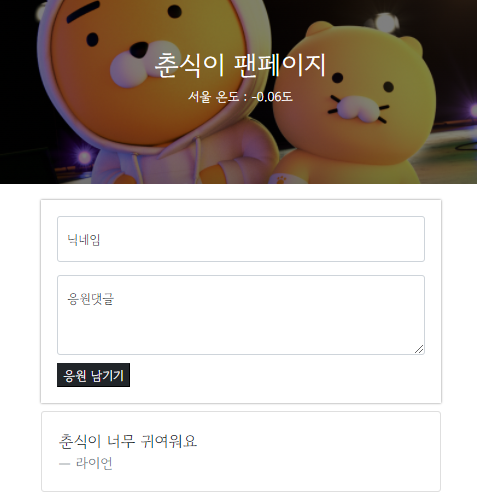
</script>오늘의 숙제 : 내가 만든 팬페이지에 서울 온도 업데이트하기
$(document).ready(function(){ alert('다 로딩됐다!') });위 코드는 로딩 후 호출하는 코드!
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let temps = response['temp']
let temp_html = `${temps}`
$('#temp').append(temp_html)
}
})
});1회차 강의를 들을 때는 정말 무슨 소리인지 몰라서 골머리를 앓았는데 혼자 공책에 적어보기도 하고 강의를 다시 정주행하니 첫번째 들었을 때 놓쳤던 부분도 보이고 저번 강의보다 수월하게 진행할 수 있어서 신기하고 재미있다.