Javascript처럼 언어에는 [변수, 자료형, 함수, 조건문, 반복문]과 같은 5가지의 문법을 기초로 한다.
- 변수: 값 담기
let a=1
let b=2
a+b
- 자료형: 리스트와 딕셔너리로 나뉘는데 데이터를 한번에 모아서 정렬하는 방법을 말함, 리스트는 순서가 중요 딕셔너리는 key와 value가 중요
let a_list = ['수박', '사과', '딸기', '감']
a_list[1]
> 사과
let a_dict = {'name':'bob', 'age': 21}
a_dict['name']
> bob- 함수: 정해진 동작을 하는 것
function hey() {
alert ('안녕!')
}4&5. 조건문, 반복문:
let scores = [
{'name': '철수', 'score': 90},
{'name': '영희', 'score': 85},
{'name': '민수', 'score': 70},
{'name': '형준', 'score': 50},
{'name': '기남', 'score': 68},
{'name': '동희', 'score': 30},
]
for (let i = 0; i < scores.length; i++) {
if (scores[i]['score']>70){
console.log(scores[i]['name'])
}
}
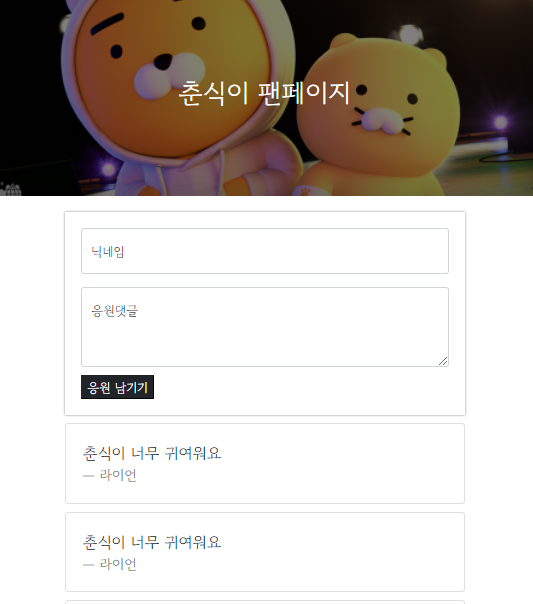
수업을 마치며 숙제 '팬명록'으로 1주차를 마무리 했다.
 ```
```
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: white;
height:250px;
width:100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://t1.kakaocdn.net/kakaocorp/kakaocorp/admin/news/79590191017a00001.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.card {
max-width: 500px;
width: 95%;
margin: 10px auto 0px auto;
padding: 5px;
}
.mycomment {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.card {
margin-bottom: 10px;
}
.btn-dark {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>춘식이 팬페이지</h1>
</div>
<div class="mycomment">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button type="button" class="btn-dark">응원 남기기</button>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>춘식이 너무 귀여워요</p>
<footer class="blockquote-footer">라이언</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>춘식이 너무 귀여워요</p>
<footer class="blockquote-footer">라이언</cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>춘식이 너무 귀여워요</p>
<footer class="blockquote-footer">라이언</cite>
</footer>
</blockquote>
</div>
</div>
</body>
</html>