서버를 만들 수 있는 큰 라이브러리를 프레임워크라고 부르는데 그 중 4주차에서는 Flask프레임워크를 이용해서 서버를 만들 예정이다.
API는 은행창구와 같음 get방식과 post방식이 있는데 get방식은 데이터를 요청하고 전달할 때, post방식은 데이터를 생성하고 변경 그리고 삭제를 요청할 때 쓰이는 방식이다.
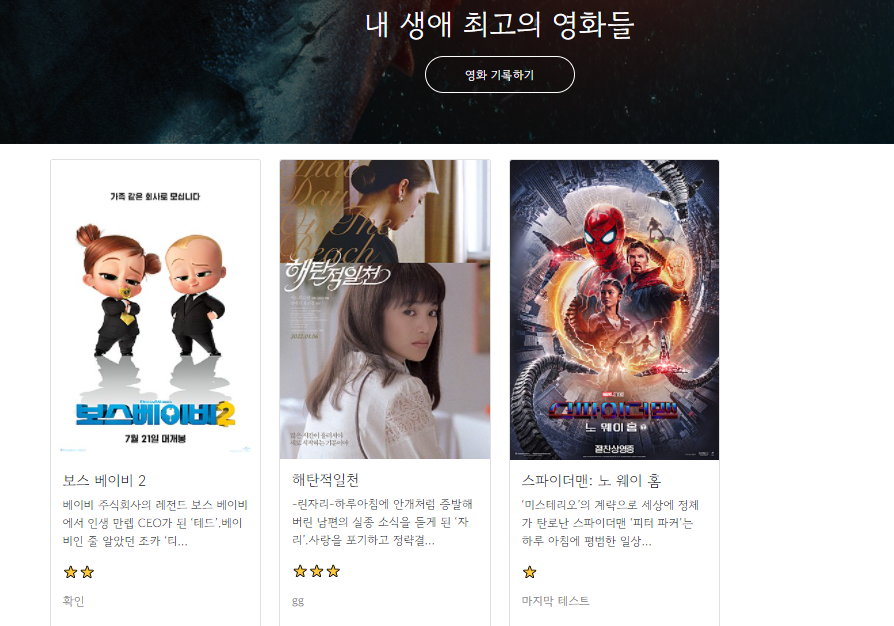
미리보기

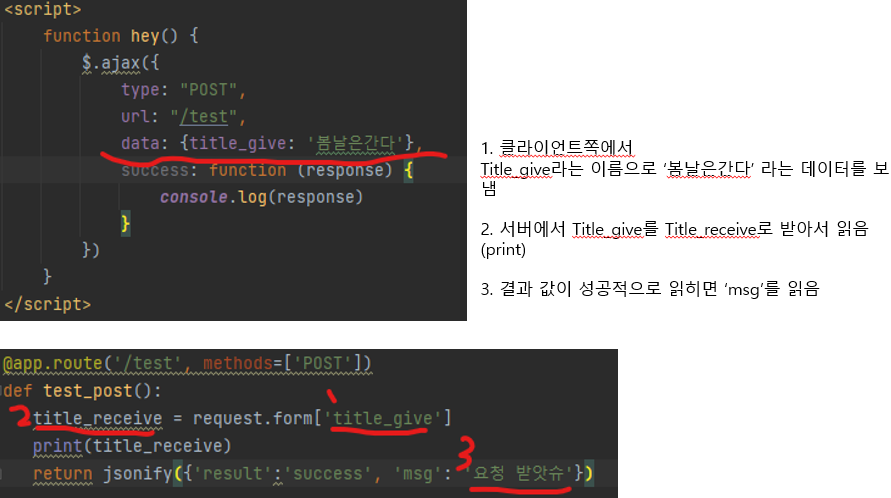
추가작성) 3-1. 서버의 'msg' 값을 클라이언트에 'reponse' 로 받아옴
console.log(response['msg']) 이렇게!!
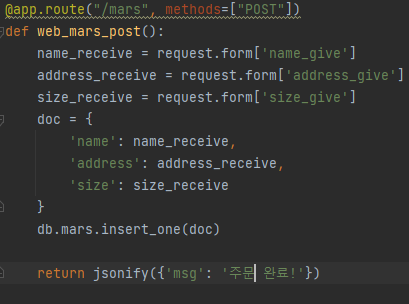
POST(데이터저장)
- 서버에서 name,address,size를 기재하고 db에 데이터를 저장한다.
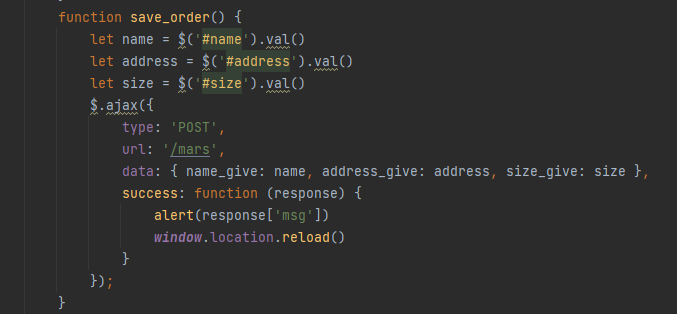
- 클라이언트에서 name,address,size을 넣을 자리에 JQuery로 데이터를 넣는다.
<<window.location.reload() 는 페이지를 새로고침한다는 뜻이다.>>
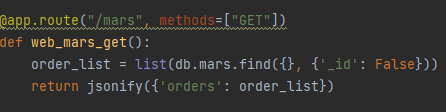
GET(데이터 보여주기)
- 서버는 클라이언트에게 모든 정보를 준다.
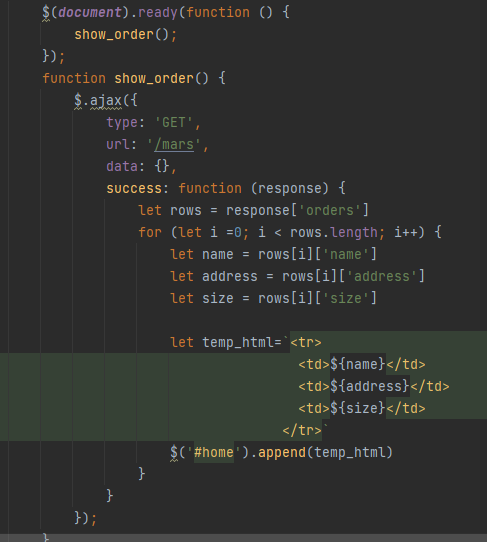
- 클라이언트는 받아온 정보를 넣을 자리에 JQuery로 데이터를 넣는다.
<< $(document).ready(fuction() { show_order();});은 로딩 후 실행 코드>>
다음은 메타태그를 이용해서 크롤링 해봤다. 메타 태그는 head부분에 들어가는 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들인데 그 중에서 og:image / og:title / og:description을 크롤링 했다.
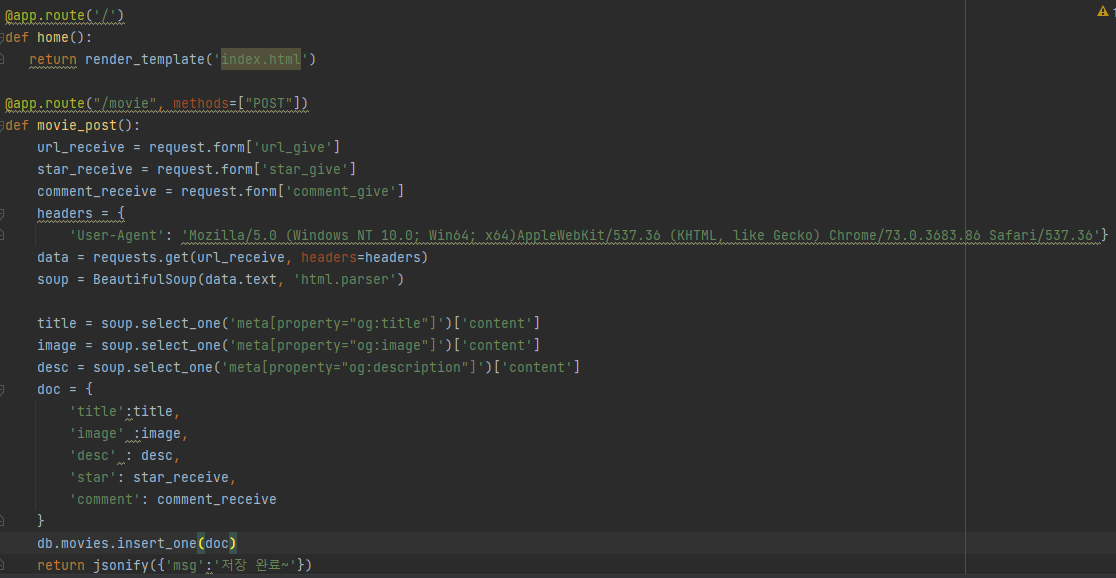
서버코드(POST)
클라이언트코드(POST)
function posting() { let url = $('#url').val() let star = $('#star').val() let comment = $('#comment').val() $.ajax({ type: 'POST', url: '/movie', data: {url_give:url, star_give:star, comment_give:comment}, success: function (response) { alert(response['msg']) window.location.reload() } }); }
서버코드(GET)
@app.route("/movie", methods=["GET"]) def movie_get(): movie_list = list(db.movies.find({}, {'_id': False})) return jsonify({'movies':movie_list})
클라이언트코드(GET)
$(document).ready(function(){ listing(); }); function listing() { $.ajax({ type: 'GET', url: '/movie', data: {}, success: function (response) { let rows = response['movies'] for (let i=0; i<rows.length; i++) { let comment= rows[i]['comment'] let title= rows[i]['title'] let desc= rows[i]['desc'] let image= rows[i]['image'] let star= rows[i]['star'] let star_image = '⭐'.repeat(star) let temp_html =`<div class="col"> <div class="card h-100"> <img src="${image}" class="card-img-top"> <div class="card-body"> <h5 class="card-title">${title}</h5> <p class="card-text">${desc}</p> <p>${star_image}</p> <p class="mycomment">${comment}</p> </div> </div> </div>` $('#cards-box').append(temp_html) } } }) }
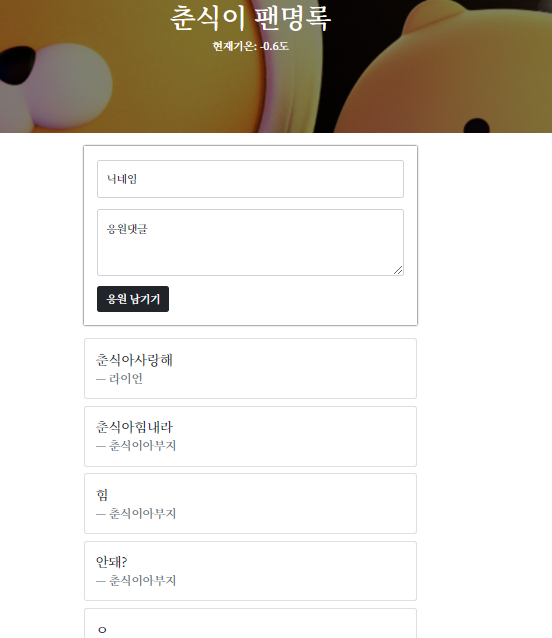
오늘의 숙제는 내가 만든 팬명록의 응원 댓글을 업데이트 시키는 것이었다.
서버코드(POST)
@app.route("/homework", methods=["POST"]) def homework_post(): name_receive = request.form['name_give'] comment_receive = request.form['comment_give'] doc = { 'name':name_receive, 'comment':comment_receive } db.homework.insert_one(doc) return jsonify({'msg':'등록 완료!'})
클라이언트코드(POST)
function save_comment(){ let name = $('#name').val() let comment = $('#comment').val() $.ajax({ type: 'POST', url: '/homework', data: {name_give:name, comment_give:comment}, success: function (response) { alert(response['msg']) window.location.reload() } }) }
서버코드(GET)
@app.route("/homework", methods=["GET"]) def homework_get(): comment_list = list(db.homework.find({}, {'_id': False})) return jsonify({'comments': comment_list})
클라이언트코드(GET)
function show_comment(){ $.ajax({ type: "GET", url: "/homework", data: {}, success: function (response) { let rows = response['comments'] for (let i=0; i<rows.length; i++) { let name = rows[i]['name'] let comment = rows[i]['comment'] let temp_html = `<div class="card"> <div class="card-body"> <blockquote class="blockquote mb-0"> <p>${comment}</p> <footer class="blockquote-footer">${name}</footer> </blockquote> </div> </div>` $('#comment-list').append(temp_html) } } }); }
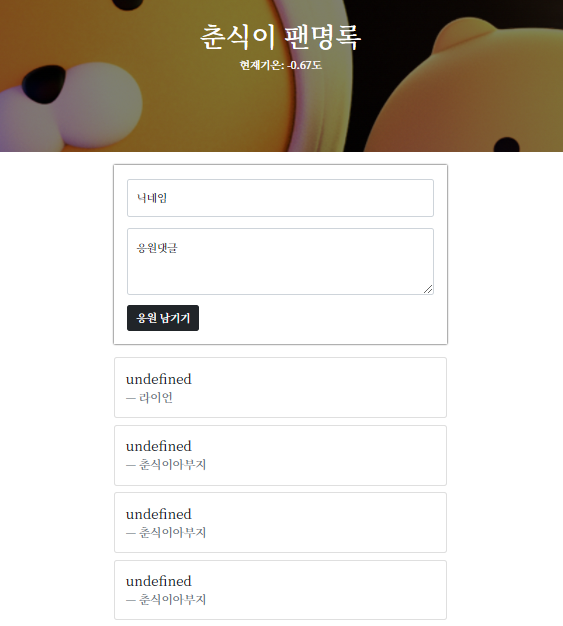
오늘의 실수

자꾸 이렇게 나와서 뭐가 잘못된지 한참 찾았음..
comment라고 칠걸 comments라고 쳐서 계속 오류뜬거였음.. 오타가 최고의 적이다.

두번째 듣는데도 너무 어렵당... 몇번을 반복해야 익숙해질 수 있을까