이번 강의의 첫 시작은 저번 강의에 이어서 Flask 프레임워크를 활용해서 API를 만들었는데 반복해서 공부를 해도 눈에 익숙해 질 뿐 내가 직접 코드를 이어가기란 버거웠당...

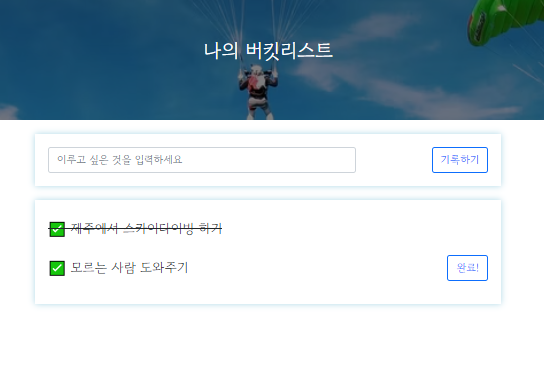
이런식으로 버킷을 작성하고, 완료여부를 확인하는 것이다.
정보는 버킷과 완료여부 그리고 몇번째의 버킷이 완료되었는지 확인 할 번호가 필요하다.
> 서버(POST)
@app.route("/bucket", methods=["POST"]) def bucket_post(): bucket_receive = request.form['bucket_give'] bucket_list = list(db.bucket.find({}, {'_id': False})) count=len(bucket_list)+1 doc ={ 'num':count, 'bucket':bucket_receive, 'done':0
> 클라이언트(POST)
function save_bucket(){ let bucket = $('#bucket').val() $.ajax({ type: "POST", url: "/bucket", data: {bucket_give:bucket}, success: function (response) { alert(response["msg"]) window.location.reload() } }); }
> 서버(GET)
@app.route("/bucket", methods=["GET"]) def bucket_get(): bucket_list = list(db.bucket.find({}, {'_id': False})) return jsonify({'buckets': bucket_list})
> 클라이언트(GET)
function show_bucket(){ $.ajax({ type: "GET", url: "/bucket", data: {}, success: function (response) { let rows = response['buckets'] for (let i=0; i<rows.length; i++) { let bucket = rows[i]['bucket'] let num = rows[i]['num'] let done = rows[i]['done'] let temp_html =`` if(done==0) { temp_html=`<li> <h2>✅ ${bucket}</h2> <button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button> </li>` } else { temp_html = `<li> <h2 class="done">✅ ${bucket}</h2> </li>` } $('#bucket-list').append(temp_html) } } }); }
추가로 완료된 번호를 0에서 1로 바꾸는 작업(done의 경우 1이라고 설정했기 때문)이 필요했다.
서버(POST)
@app.route("/bucket/done", methods=["POST"]) def bucket_done(): num_receive = request.form['num_give'] db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}}) return jsonify({'msg': '버킷 완료!'})
클라이언트(POST)
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give:num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}어렵다 어려워 진짜루ㅜㅜㅜ
