Sanity를 통해 DB모델을 생성,배포하고 query를 이용해 Next.js에 출력
Sanity
Step 1) 설치 및 로그인
npm i @sanity/cli -g // sanity를 글로벌로 설치
sanity login // 회원가입한 sanity계정으로 웹으로 오픈되면서 로그인Step 2) 블로그 모델을 저장하기 위한 프로젝트 생성
mkdir nextBlog // 프로젝트 폴더 생성
cd nextBlog // 생성프로젝트로 이동
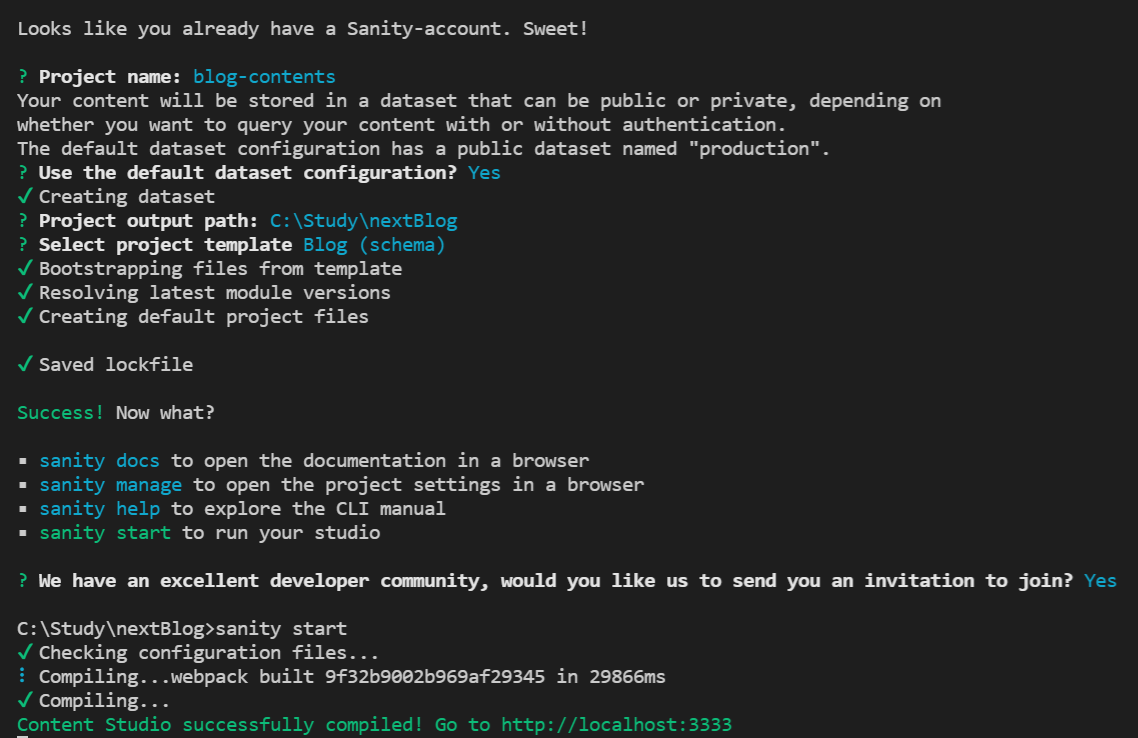
sanity init // sanity 시작
project name: { 프로젝트 이름 } // 프로젝트 이름작성
Step 3) Sanity 배포
: 서버에 배포했을 시 유지비가 들지만, Saas형태의 Sanity에서 제공하는 서비스로 Sanity에 있는 서버에 배포.
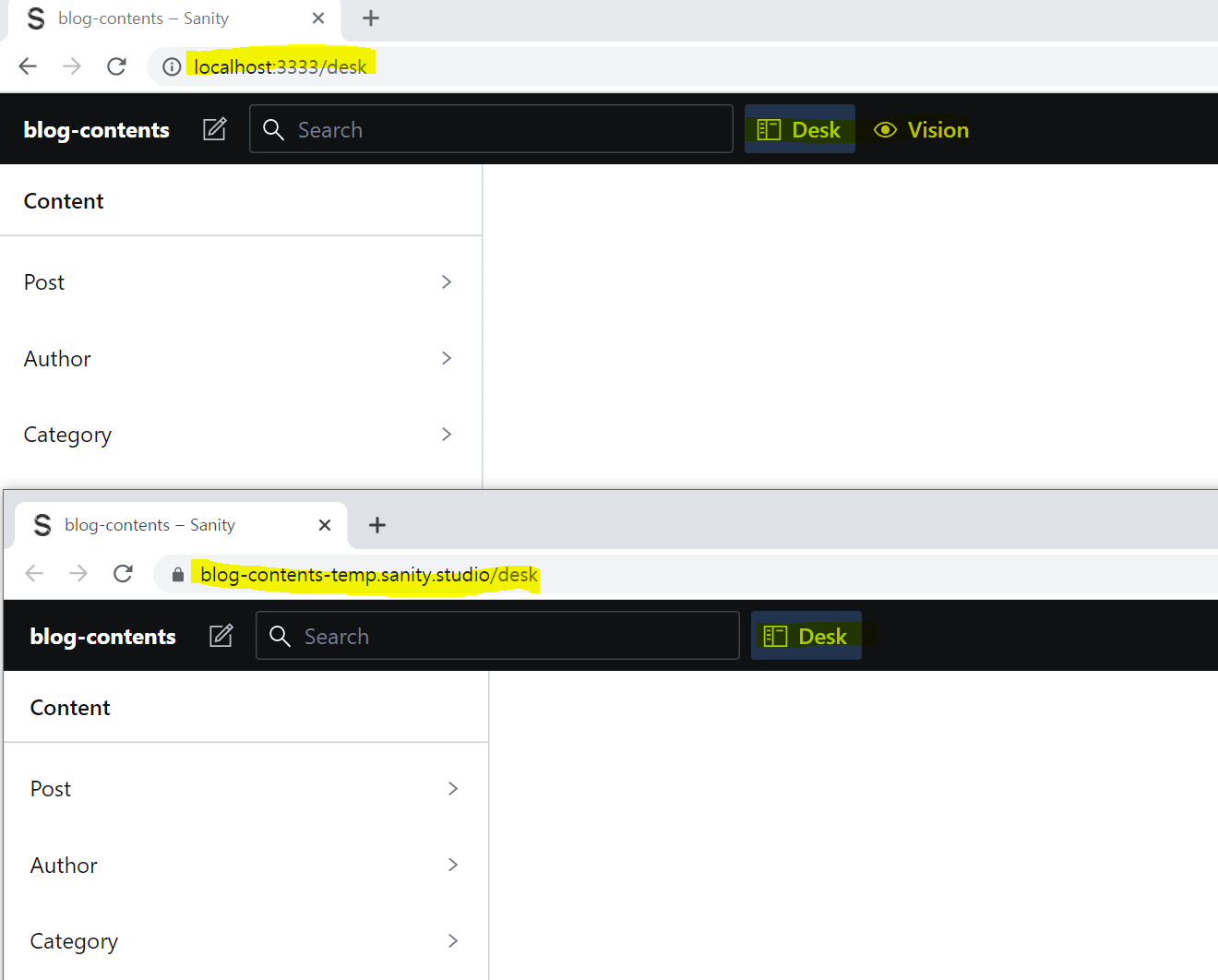
sanity deploy // 배포 명령어https://blog-contents-temp.sanity.studio/desk

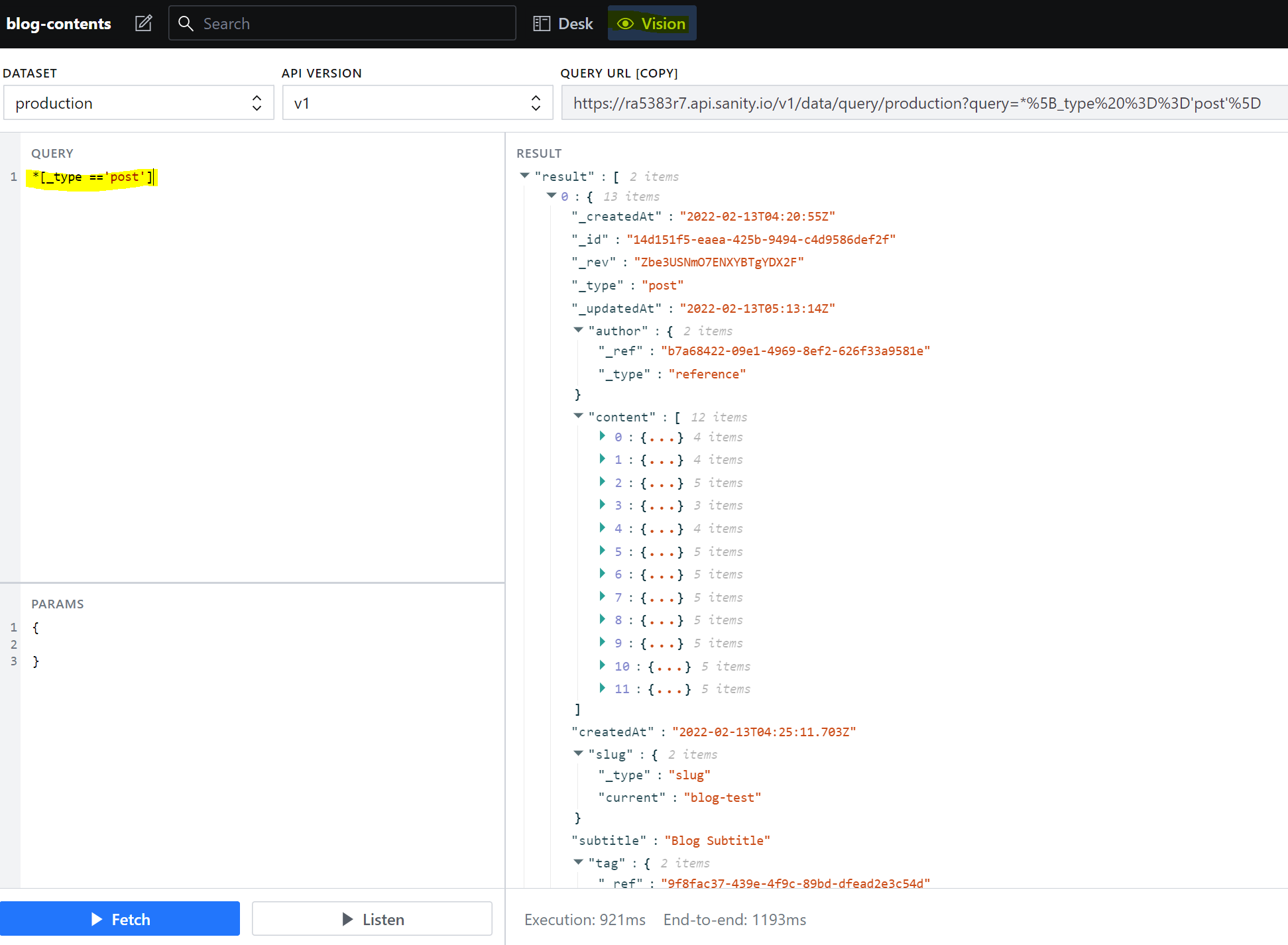
local에서 개발모드로 확인시 VISION이라는 Query확인이 가능한 탭이 있고,
서버에 배포된 도메인으로 접속시에는 직접 Query확인은 불가능하다
Step 4) Schema만들기

이전에 생성한 프로젝트 내에 sanity를 설정하면서 생성된 파일과 폴더들이 존재한다.
(아까 생성시 Blog를 기본값으로 생성했기때문에 있음.)
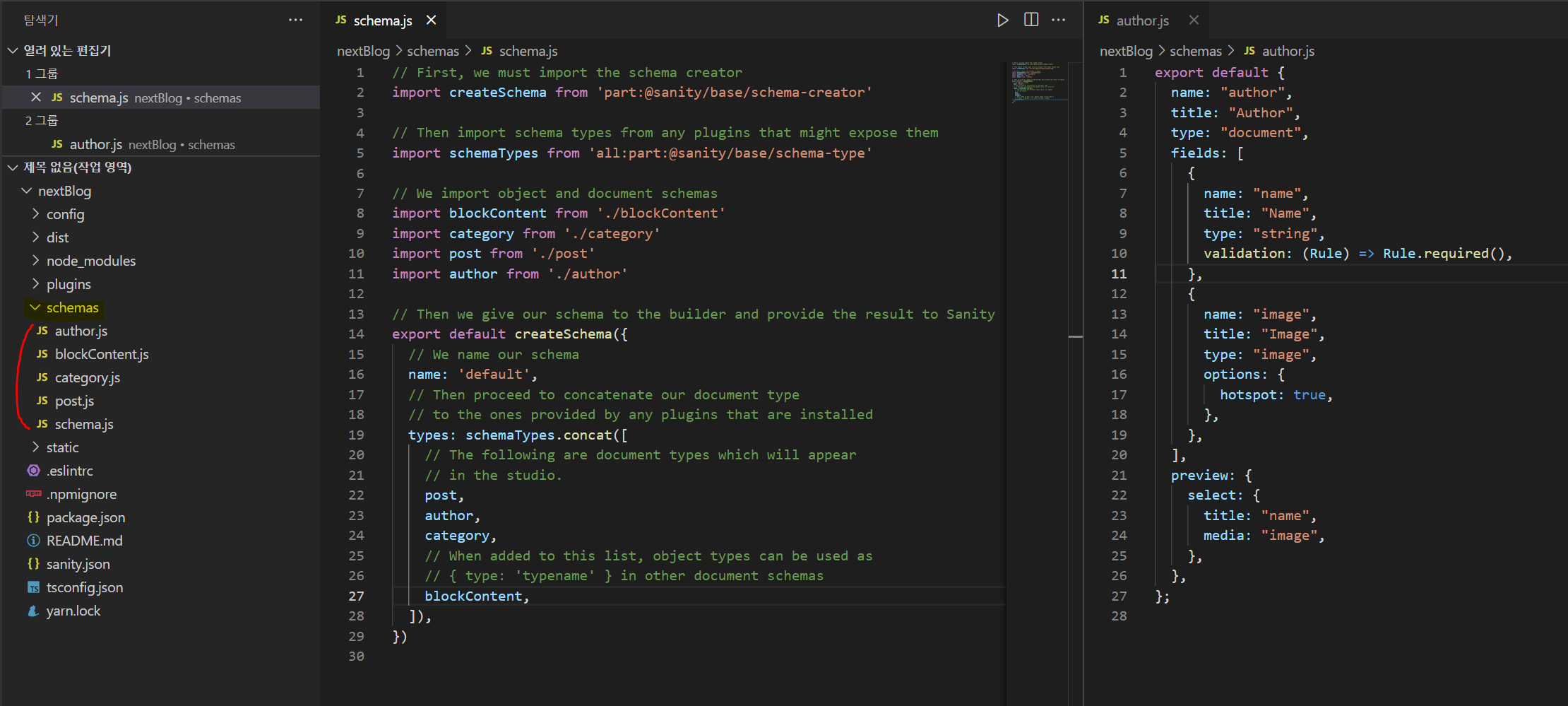
그 중에 schemas > schema.js 를 확인 해 보면 사용되는 모델들을 import해오고,
import되는 파일들은 같은 폴더 내부에 만들어져있다.
대표적으로 author의 파일을 확인 했을 때에 사진과 같이 모델이 들어가 있다.
사진에서 직접 추가한 내용은 fields에서 name에 validation을 추가한 한줄 뿐이다.
validation을 넣어주면 값이 들어가 있어야지만 퍼블리싱이 된다.
Step 5) 필요시 커스터마이징
Sanity의 input창 커스터마이징을 위한 Docs:
https://www.sanity.io/docs/custom-input-widgets
Step 6) Query로 정보불러오기