Next.js란?
Vecel에서 만든 React Framework.
React를 통한 Client-side-rendering은 두가지 정도의 문제점이 있다.
1. 사용자가 페이지를 보기까지 시간이 걸린다는 점
:자바스크립트가 모두 load된 후에야 컨텐츠가 보이기 때문.
2. SEO(검색엔진)에 메타 태그를 다이나믹하게 변경하기 어려움
Next.js가 이 두가지의 문제점을 해결하기 위한 Server-Side-Rendering이다.
물론 이 두가지 뿐만 아니라 설정이 필요없는 Zero config이고 파일에 매핑하여 라우팅을 설계하는 File-system Routing이다.
참조:
https://www.freecodecamp.org/news/the-next-js-handbook/#the-main-features-provided-by-next-js
Next.js 설치 ( Node.js가 설치되어있다는 전제 )
1. Manual setting
2. create next app
1. Manual setting
Step 1) 프로젝트폴더 생성 후 npm 프로젝트로 설정
mkdir nextBlogFront
cd nextBlogFront
npm init -yStep 2) next와 react 설치
npm i next react react-dom
// package.json의 script수정
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},2. create-next-app setting
Step 1) 명령어 실행
npm create-next-app next-blog-frontNext.js 프로젝트 구조 파악

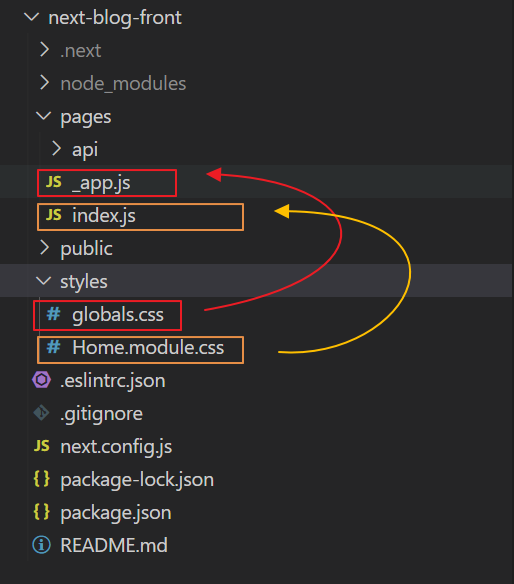
pages의 index.js가 진입페이지로('/'), Home.module.css를 import하여 사용
_app.js의 스타일은 glogbals.css를 import하여 사용
라우팅 설정
1) Static

Next.js는 폴더구조에 따라 라우팅설정이 된다.
Pages폴더 내에 있는 폴더와 파일이 주소가 된다.
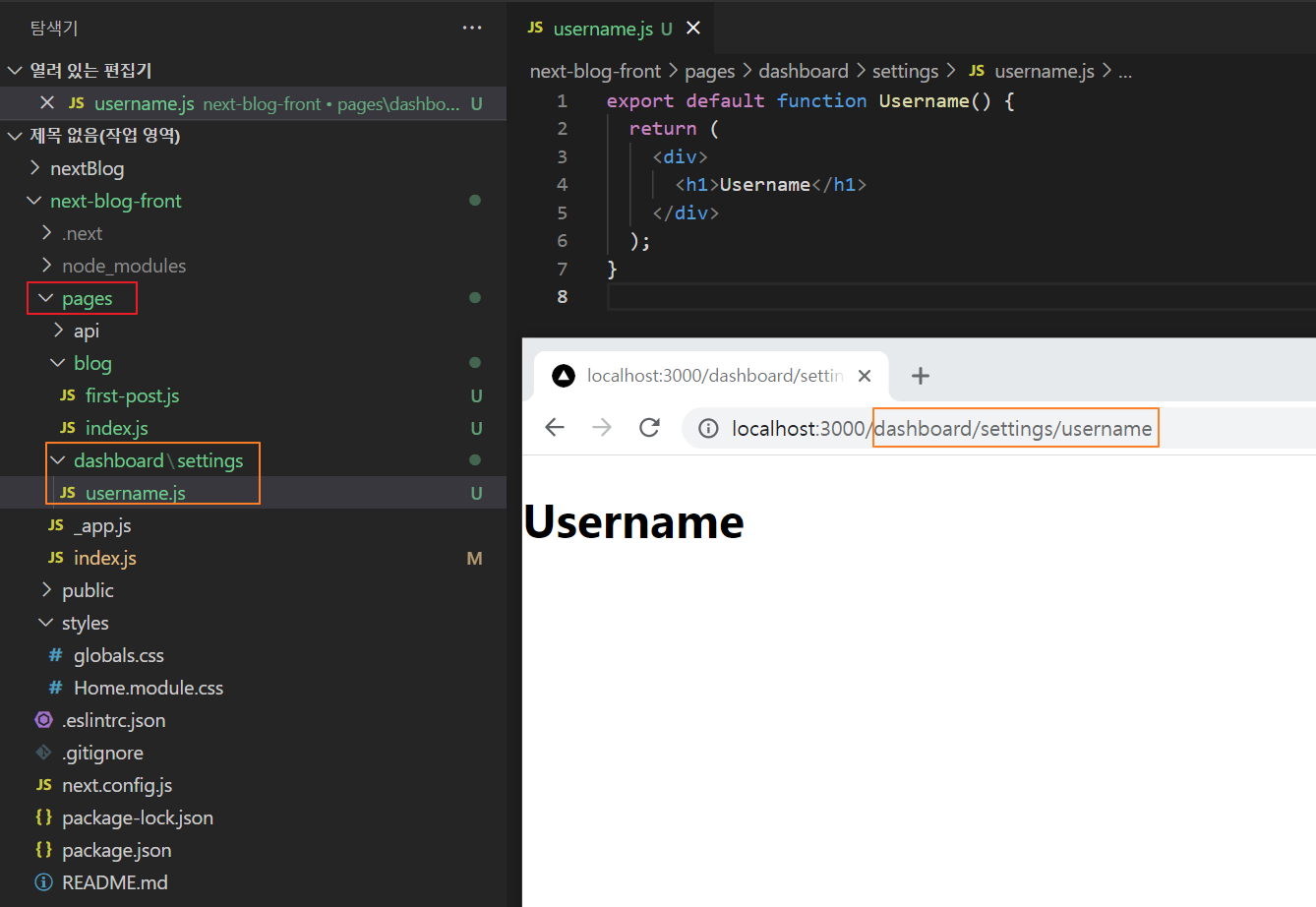
사진처럼 넘어오는 값에 따라 url이 바뀌는 동적라우팅이 아니라 값의 변화가 없는 정적라우팅의 경우에 해당한다.
Ex)
Pages > dashboard폴더> settings폴더> username.js파일
-> /dashboard/settings/username
2) Dynamic

Static라이팅과 동일하게 Pages폴더 구조에 따라 라우팅설정이 된다.
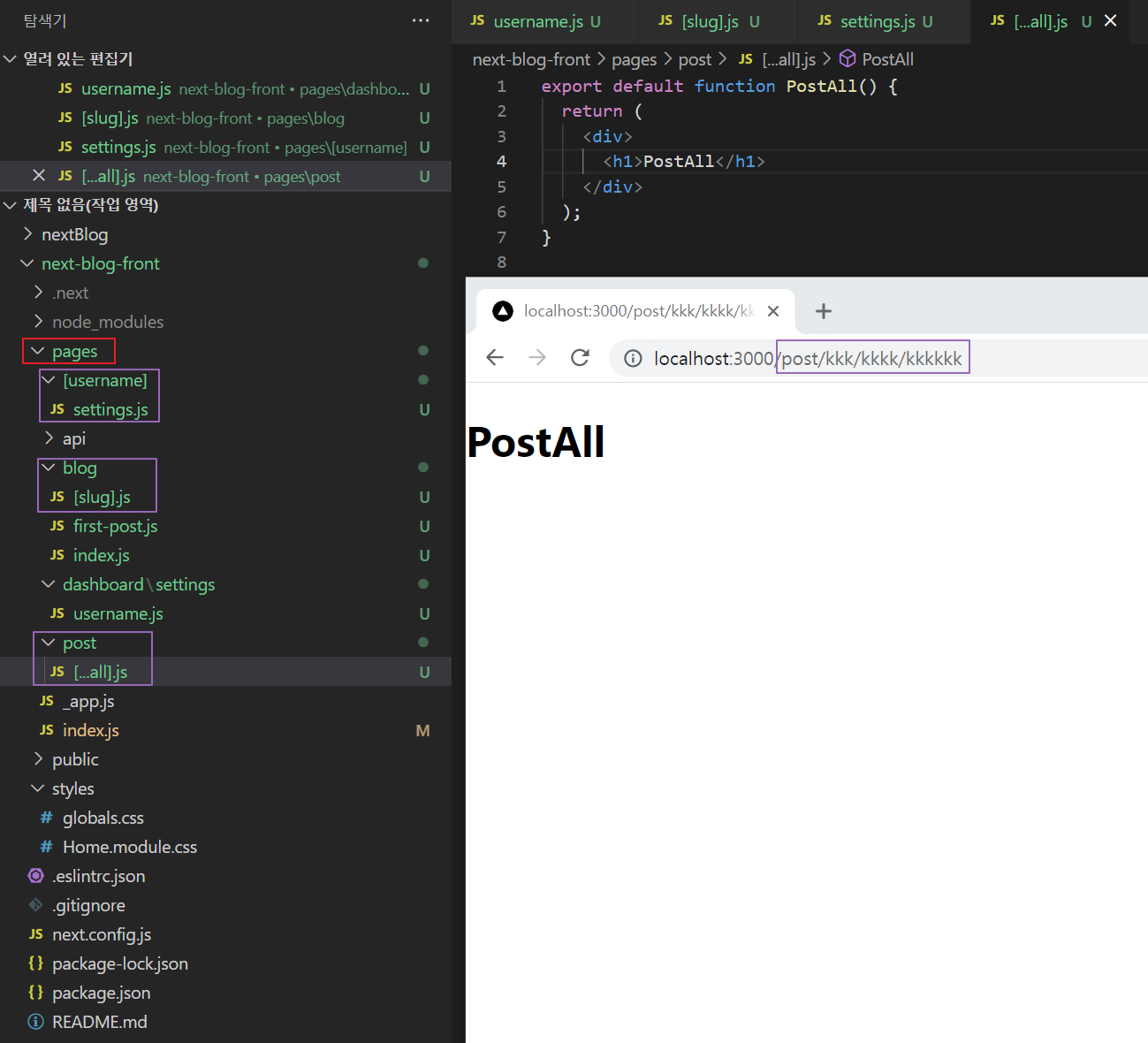
값을 받아와 라우팅을 할 경우 사진처럼 [폴더 또는 파일명]으로 작성하면된다.
- [username]폴더>settings.js의 경우 url은 /{받은값}/settings
- blog폴더>[slug].js -> /blog/{받은값}
- post폴더>[...all].js의 경우 ...all은 어떤 depth의 폴더나 파일도 라우팅된다. 사진처럼 post/{받은값}/{받은값}/{받은값}.. 이어도 해당 컴포넌트로 연결된다.
Static라우팅과 Dynamic라우팅이 같이 있을 경우 Static라우팅이 우선

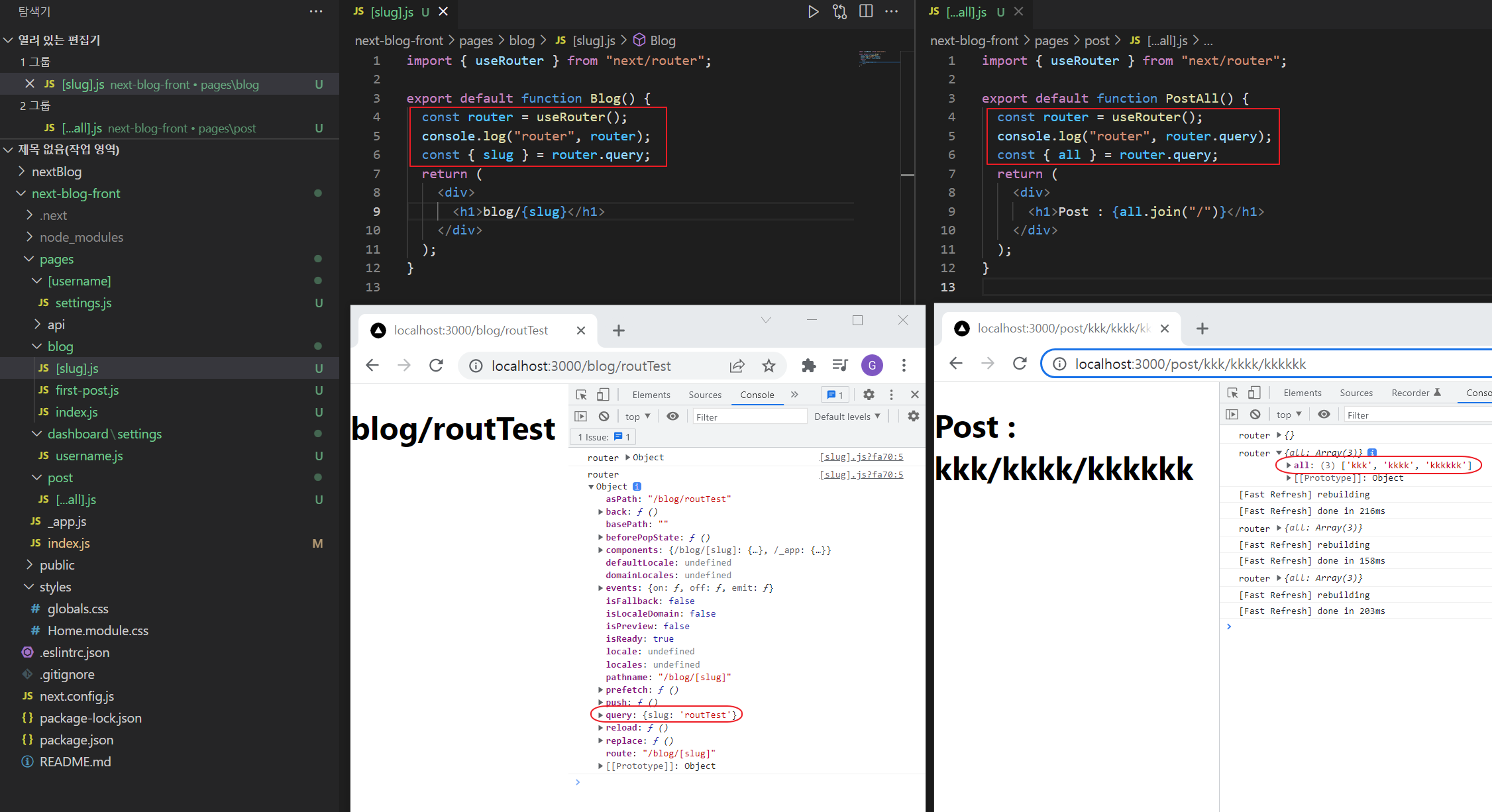
받은 값을 꺼내서 사용하기위해서 next/router에 있는 useRouter를 이용한다.
기본적으로는 Object형태로 내부에 다양한 값이 있지만 query에 있는 값을 이용하면 url로 넘어오는 값을 받을 수있다.
[...all]과 같이 depth길이와 상관없이 모두 받는 경우는 배열의 형태로 값이 넘어온다.
