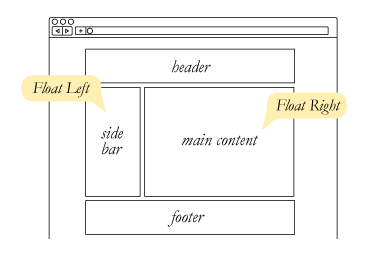
float 속성은 웹 페이지의 레이아웃(layout) 사용
https://developer.mozilla.org/ko/docs/Web/CSS/float

예제 index.html
<header>
<h1>Website Title</h1>
<p>Website slogan included here.</p>
</header>
<main class="main-area">
<p>This is main. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi deleniti quod numquam? Quam,
facilis impedit? Quam possimus numquam commodi culpa, corporis blanditiis eaque harum quaerat ratione animi
magnam! Quas, a.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ducimus quo quam expedita vero adipisci similique
deleniti fugit maiores odio quas repellat neque, veritatis molestiae accusamus, porro accusantium temporibus
tempora sapiente!</p>
</main>
<aside class="sidebar">
<p>This is sidebar. Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores est modi amet nesciunt
repellendus quis maiores expedita distinctio deserunt fugiat, sit laboriosam aspernatur labore rem dolore hic
nulla laborum qui.</p>
</aside>
<footer>
<p>© 2021 - This is the footer.</p>
</footer>
사람의 눈은 한줄에 너무 긴 문장을 보기 어렵다.
html - 바로 밑에 컨테이너 만들기
<div class="container"> 가로 길이를 940px로 제한
margin-left랑 margin-right해주면 가운데 정렬
.container {
max-width: 940px;
margin-left: auto;
margin-right: auto;
}
html에서 메인 내용이 들어가는
main class = "main-area" 윗 부분에 content-area 만들어 주기
<div class="content-area group">
.content-area {
border-top: 3px solid black;
border-bottom: 3px solid black;
}
위 아래로 border 주고 검은 실선 그어주기
.main-area {
width: 66%;
float: left;
}
.sidebar {
width: 34%;
float: right;
}
float 때문에 .content-area 안의 내용들이 모두 공중에 뜬 상태
이것을 해결하기 위해 fix 클래스를 만들어
main과 sidebar 아래쪽에 넣어서 해결하자
html
<div class="fix"></div>
css
.fix {
clear: both;
} 이렇게 하고 div 감싸는 것까지 잘 확인해줘야 함
근데 이렇게 하기엔 너무 귀찮다면
아래에 있는 아이들을 복붙하자
fix 대신 사용
css
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}
html
<div class="content-area group">