CSS
1.CSS 소개

index.html CSS
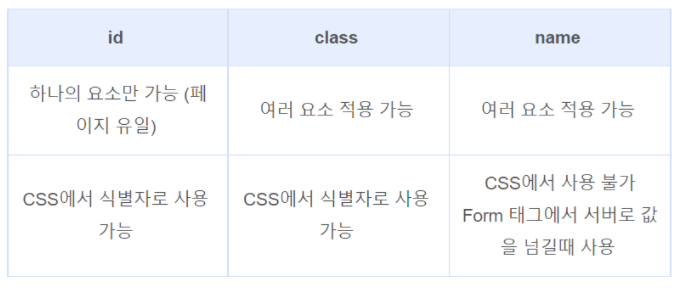
2.선택자 selector

스타일 할 대상 선택 => selector⭐️ 셀렉터 기본 구조셀렉터는 꾸며줄 “대상”을 찾는 문법이다. 대상은 중괄호 앞쪽에 명시하며, 꾸며줄 효과는 중괄호 안쪽에 작성한다.선택\_대상 {/ 꾸며줄 효과 /}⭐️ 태그로 찾기html 태그를 직접 명시하여 대상을 선택.
3.선택자 게임

https://flukeout.github.io/
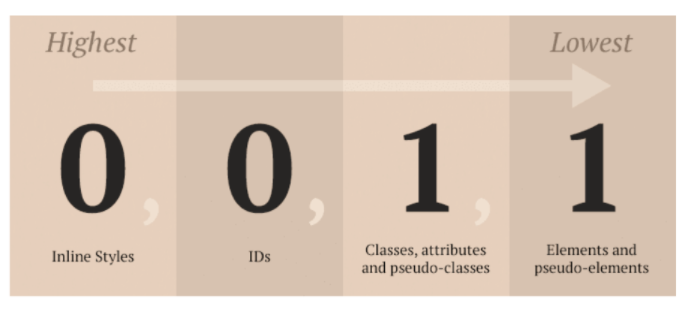
4.캐스캐이딩

Cascade의 사전적 의미는 폭포라는 의미가 있는데여기서는 여러가지 스타일이 적용될때 위에서 아래로 단계적으로 적용됨Cascading우선순위 - 스타일 규칙의 중요도, 적용범위가 적을때 우선순위 적용상속 - 태그들의 관계에 따라서 부모 요소의 스타일이 자식요소로 전달
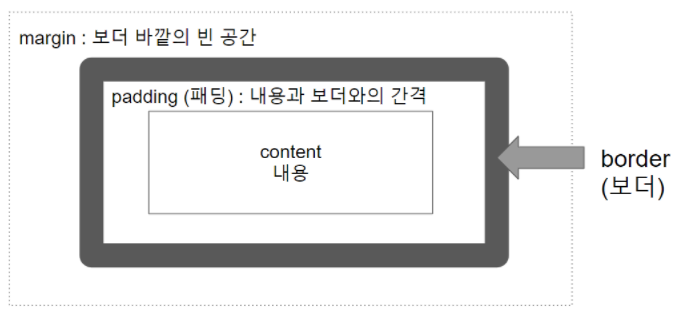
5.박스 모델

content: 태그 사이의 내용padding: 내용과 보더와의 간격border: 사각 경계선margin: 보더 바깥의 빈 공간예제box-sizing : border-box;width height 기준을 border-box 로 잡는다.(이게 없으면 가로길이 = 2pad
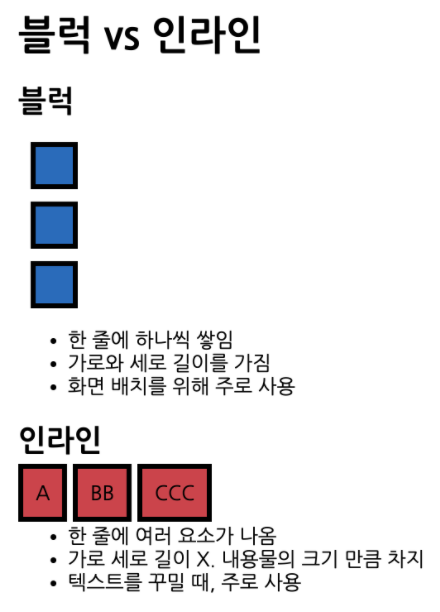
6.블럭 VS 인라인

display: block / inline;example.html예제) 아래처럼 표시되게 CSS 하기
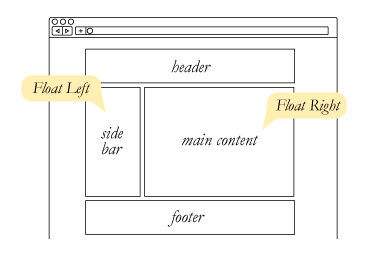
7.CSS Float

https://developer.mozilla.org/ko/docs/Web/CSS/float예제 index.html사람의 눈은 한줄에 너무 긴 문장을 보기 어렵다.html - 바로 밑에 컨테이너 만들기 가로 길이를 940px로 제한 margin-left랑
8.더 많은 CSS

색을 선택https://colorhunt.co/본문 main 에 lorem 한번 더 추가padding,border 등을 추가했을경우 box-sizing 주의!
9.네비게이션 메뉴

index.htmlscreen.css네비 위치는 header css 다음
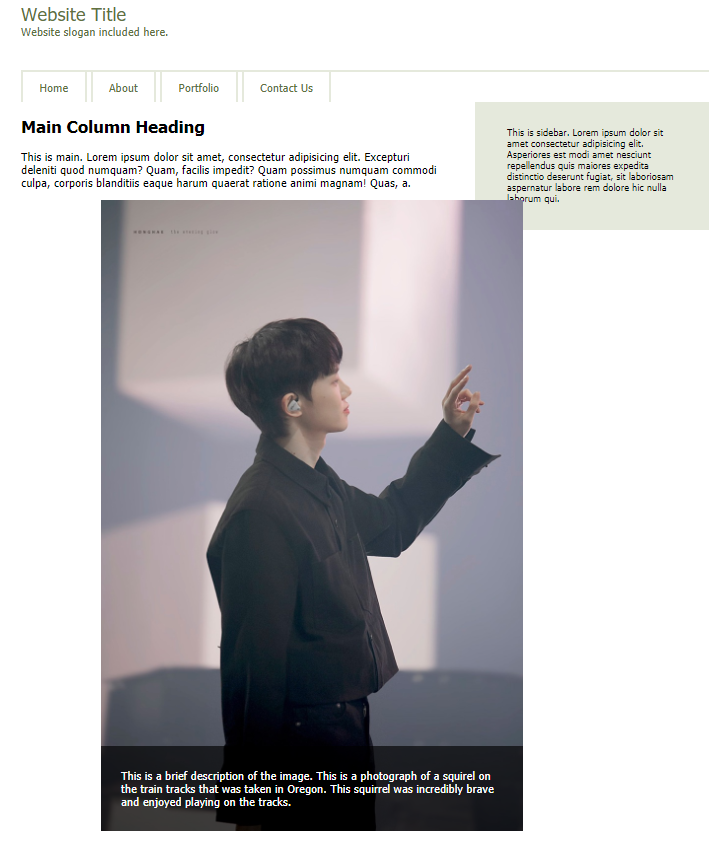
10.그림과 글자 겹치게 Position

main 태그 아래에 문장 제목 넣기 h2 Main Column Heading img 태그 본문에서 첫번째 문장 뒤에 넣기 이미지는 원하는 것으로 넣어도 된다. 픽사베이 언스플래시 img 태그 CSS 위치는 body 아래에 넣기 img{ max-w
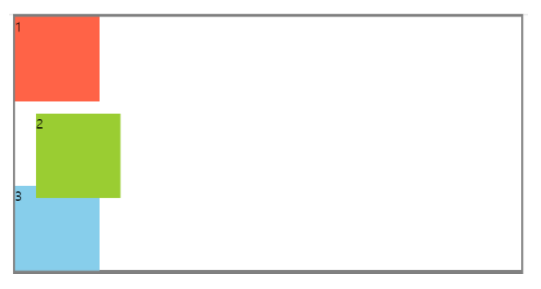
11.포지셔닝

CSS-포지셔닝, z-index"Float" 플로트 란?https://codepen.io/ed1nh0/pen/yxkhL.container { width: 600px; margin: 0 auto; height: 300px; position: relati
12.테이블 style

html CSS 테이블 스타일 main-area 아래에 작성 리뷰 테이블 태그들 (table, tr, th, td) 에 스타일 :nth-child() https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child