진우스?

ZINWOOS는 침구 커머스 사이트 지누스를 클론 코딩한 사이트다.
판매 제품을 팀장이신 진우님의 굿즈 판매 사이트로 변경해 진행했다.
2022.9.19 ~ 9.29
프론트엔드 4명, 백엔드 3명
React, Sass, HTML
담당 파트
메인 / 푸터 / 관심상품 / 상세페이지
메인에 있는 무한 캐러셀을 라이브러리 없이 구현해야해서 이틀 정도 메인만 붙잡고 있었다. 그리고 CSS만 건들다 다른 팀원분들 도우미를 자처했다. 이 후 백엔드와 처음 같이 맞춰보는 만큼 통신이 중요하다고 생각해 추가구현으로 미뤘던 관심상품 페이지를 진행했다.
보이는 것에 집착하지 않으려 했지만.. 사진을 자급자족 해야하는 상황 때문에 조금.. 퀄리티가 낮아보여서 로고나 이미지만 포토샵으로 건드렸다.
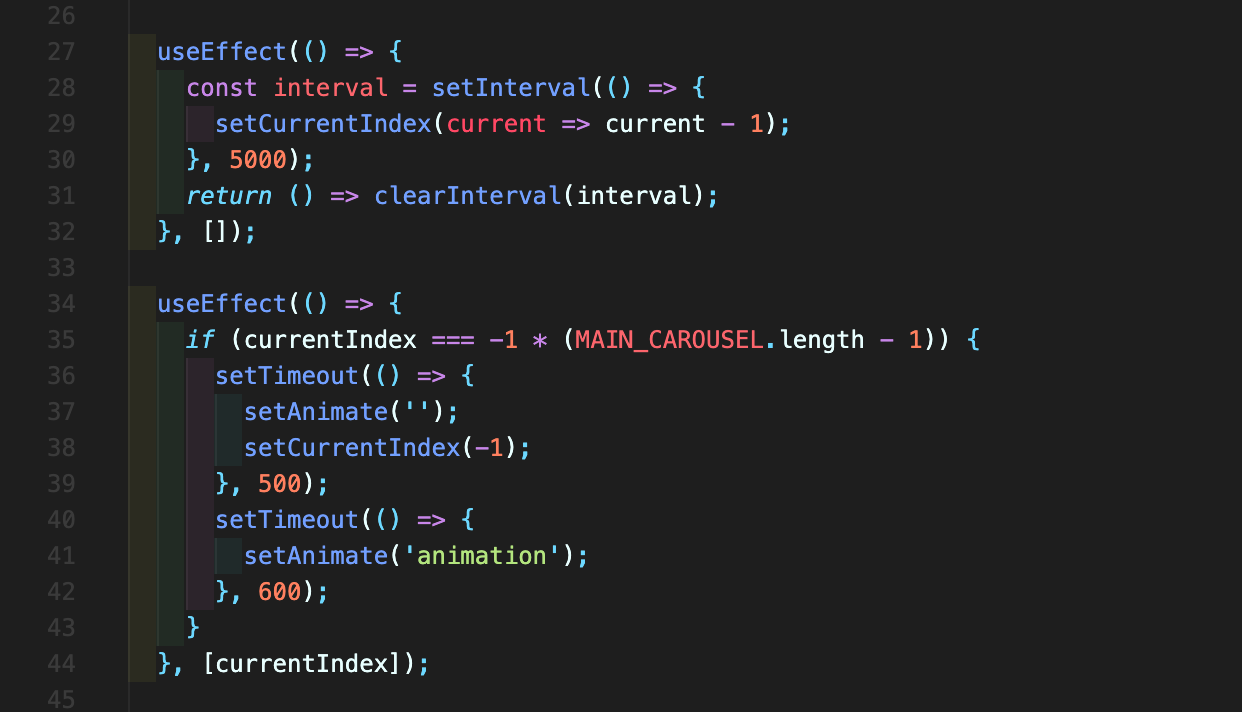
메인 - 무한 캐러셀 (useEffect, setTimeout)


구글링으로 혼자 해보다 같은 기수분에게 도움을 받아 완성했다!
내가 사용하고 싶었던 이미지는 4개고 앞뒤로 사용했던 이미지를 붙였다. (👉 4-1-2-3-4-1) 이미지가 뒷부분 4까지 갔을 때 transition 효과를 멈춘 뒤 이미지를 다시 앞에 있는 4로 이동시켰다. 이 후 다시 transition이 실행, 반복되면서 무한으로 이미지가 나오는 것처럼 보여지게 된다.
처음 이미지로 돌아간 뒤 3초면 넘어가야 할 이미지가 5초가 걸리길래 뭐가 문젠가 했더니 시간이 겹쳐져 두 번 적용된 것...
useEffect 하나에서 실행 되던 함수를 useEffect를 하나 더 추가 작성해 해결했다.
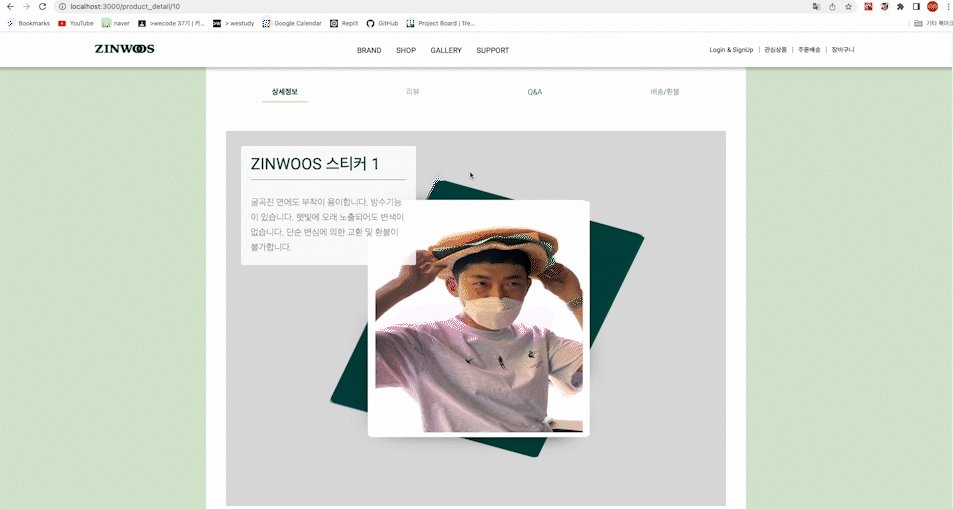
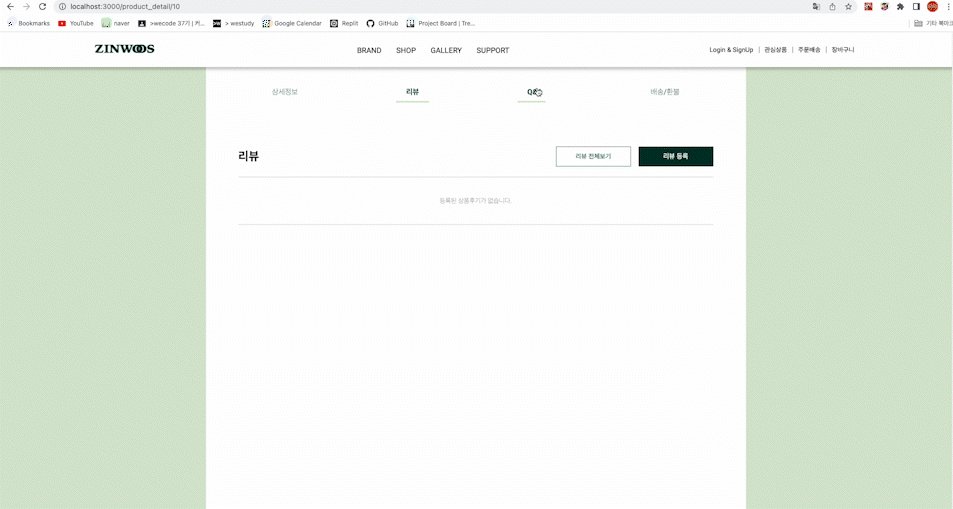
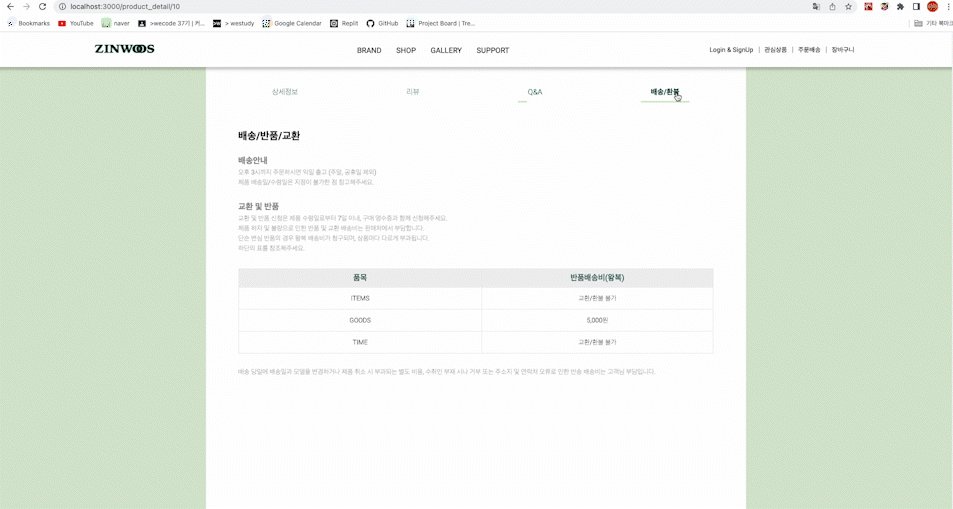
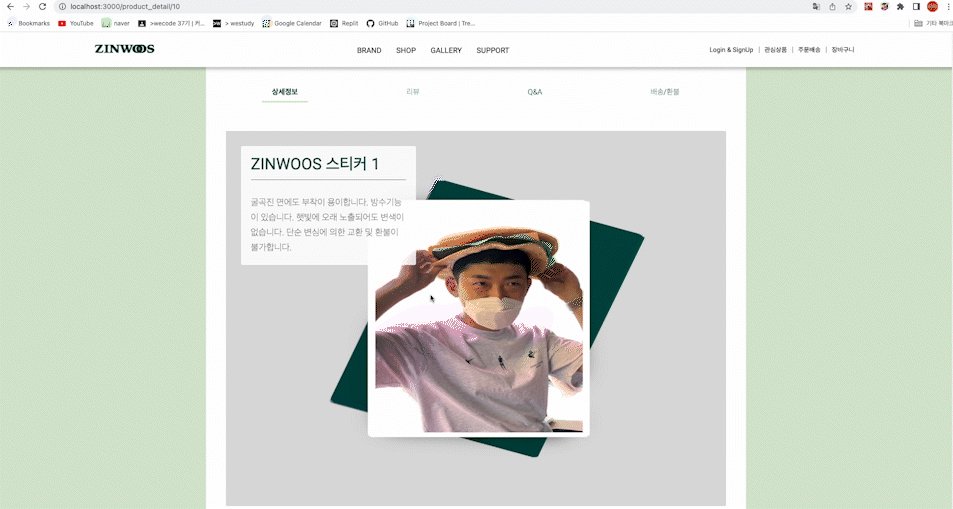
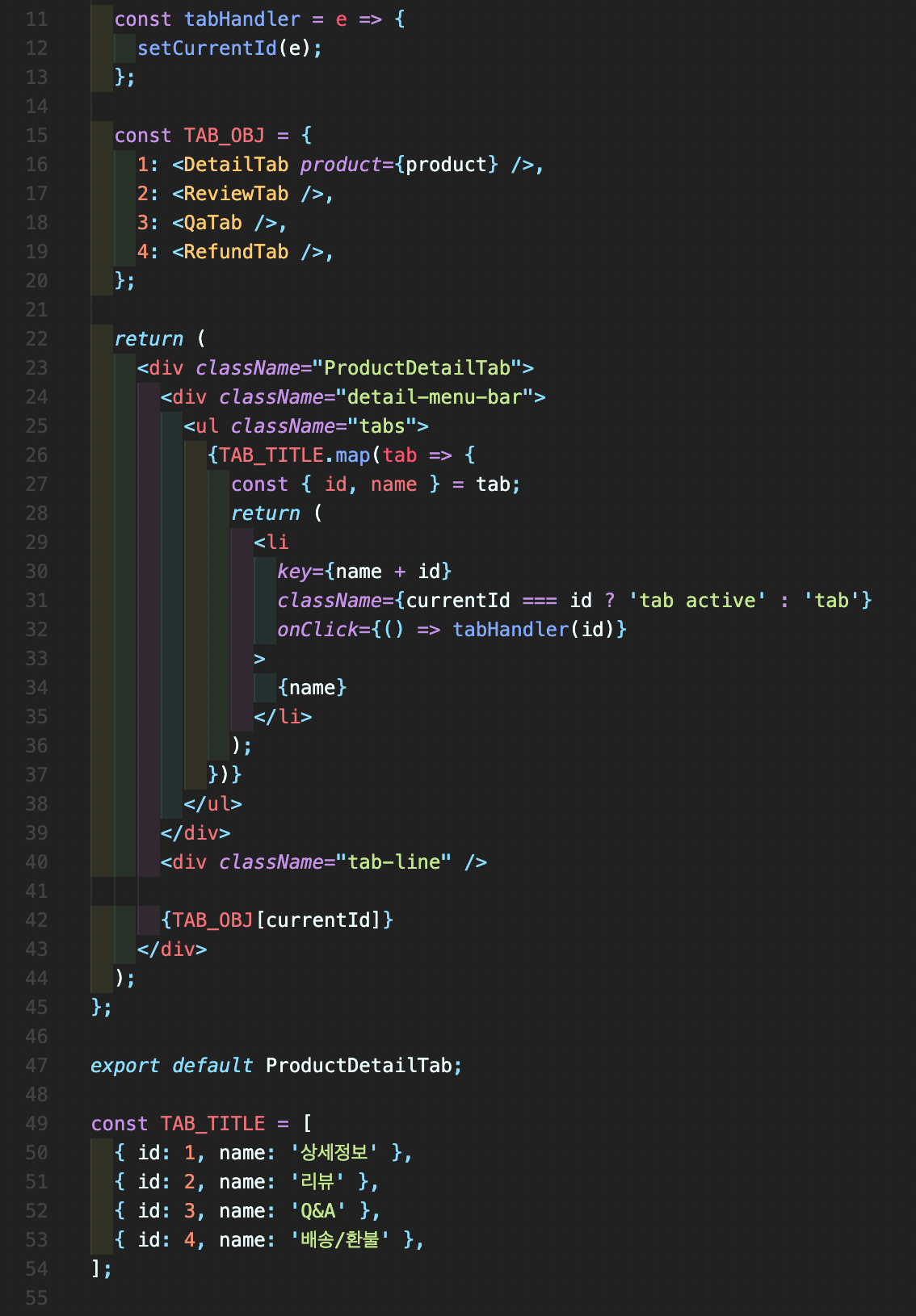
상품 상세페이지 - 메뉴 탭


길게 스크롤로 되어있는 상품 소개 부분을 탭 메뉴로 변경해 진행했다. 객체를 이용해 각 컴포넌트를 보여줄 수 있도록 구현했다.
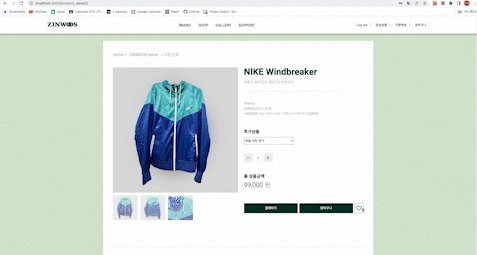
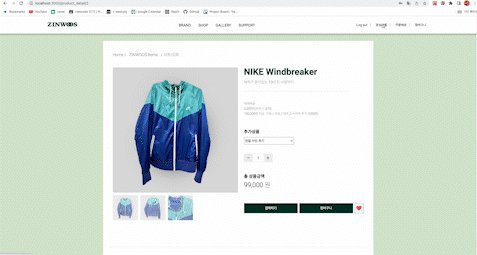
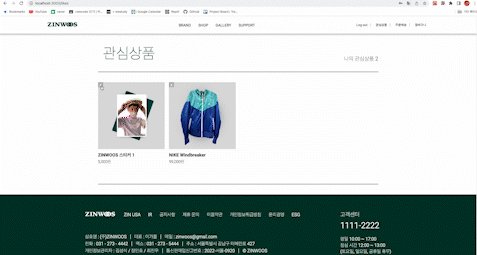
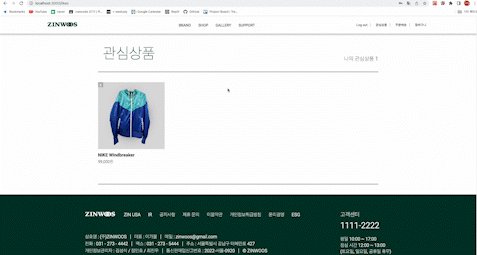
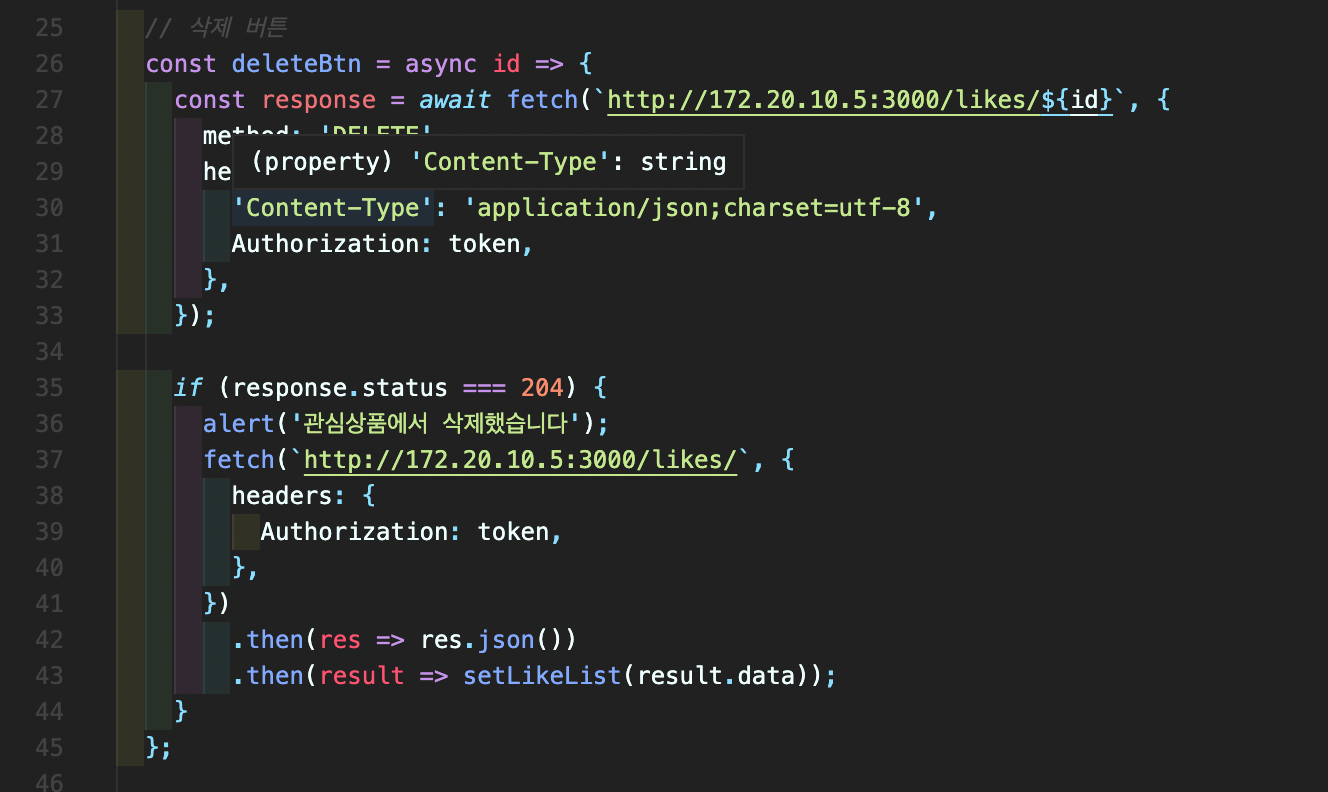
관심상품 - 삭제하기 (RESTful)


삭제버튼을 누르면 아이디 값을 담아 DELETE 요청한 후 GET 받아오기! 처음에 삭제를 구현했을 때 눈에 보이게만 진행해야하나 싶어 뒷부분의 GET 요청은 없었다. 멘토님과 코드 리뷰 후 GET을 요청해 관심상품 목록을 다시 받아와 구현하는 방법으로 바꿨다.
협업
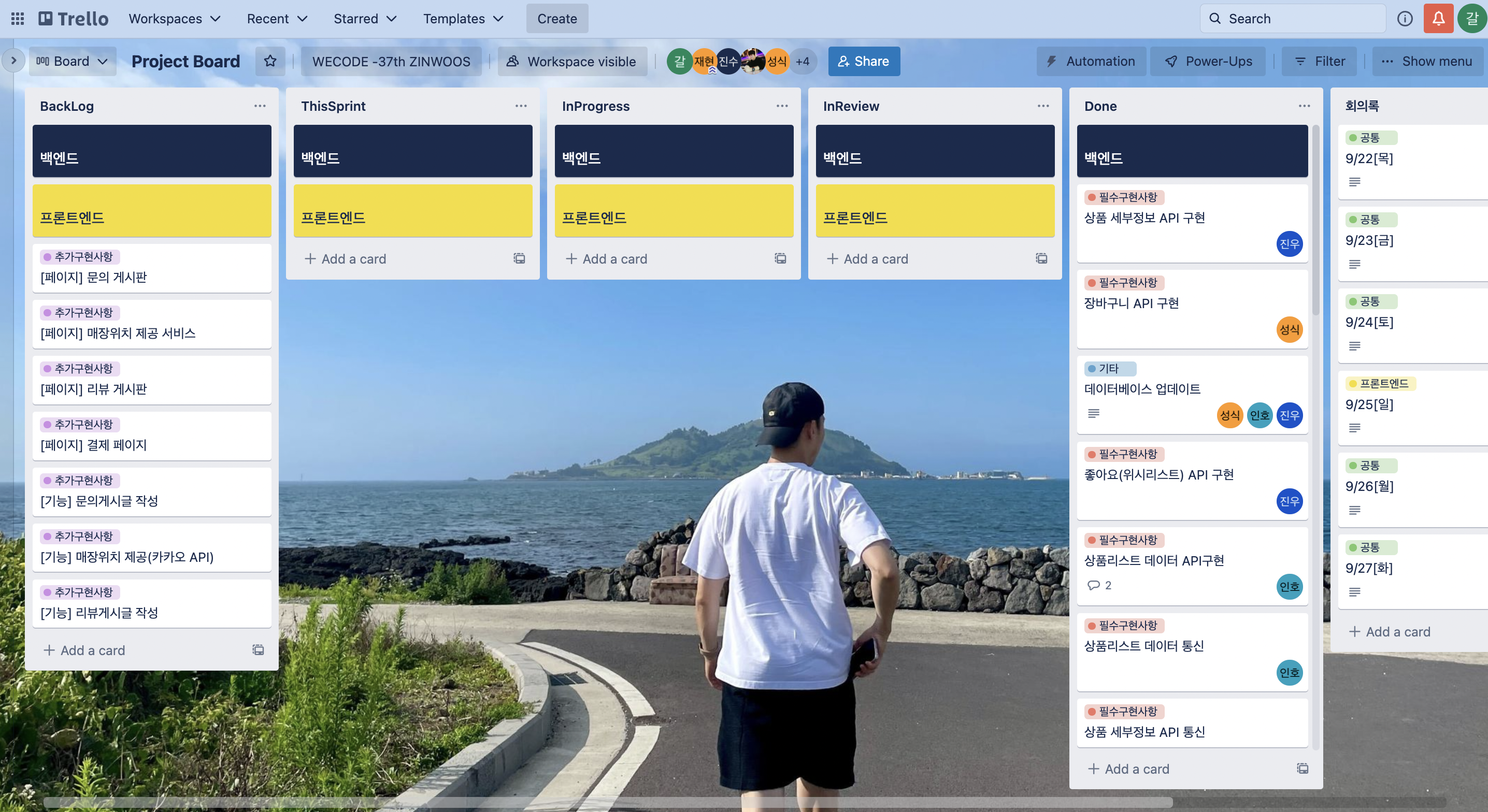
- Trello

아침마다 스프린트 회의하면서 팀원들과 일정을 공유했다. 프로젝트 초반에는 회의록이 작성되지 않아 정보 공유가 어려웠지만, 피드백 이후 회의록 작성, 티켓을 더 자세하게 작성해 진행하기로 했다.
ZINWOOS를 그리며.. ✨
처음 프로젝트를 시작할 때는 사실 화만 내지말자는 생각으로 임했는데 팀 분위기가 워낙 화기애애해서 즐겁게 진행했다. 막히는 부분이 있거나 머리를 싸매고 있으면 옆에서 응원하고 같이 해결해나갔다.
항상 긍정적으로! 맡은 파트는 열심히 하고 모르는게 있으면 서로 물어보고 공유하는게 이번 프로젝트에서 좋은 시너지가 된 것 같다.
다만 아쉬운 점은 초반에 많은 부분을 맞춰놓고 시작했다면 어땠을까 하는 점이다. 처음이었으니 다음엔 더 잘하겠지 싶다!
좋아요~!
