
'방문하고 계속 읽기'
위코드 2차 프로젝트 때 styled-component로 box-shadow를 이용해서 비슷하게 구현했던 적이 있어서 "이번 프로젝트에 똑같이 적용시키면 되겠다~" 싶었다. 하지만 적용해보니...
맘에 안드는 점 두 가지
-
tailwind에서 box-shadow 위치를 조절하는 방법을 모르겠다..🥲
그래서 인라인 style로 추가해야 했는데, tailwind만 이용해서 구현하고 싶음
(인라인 style을 추가하기 싫었다) -
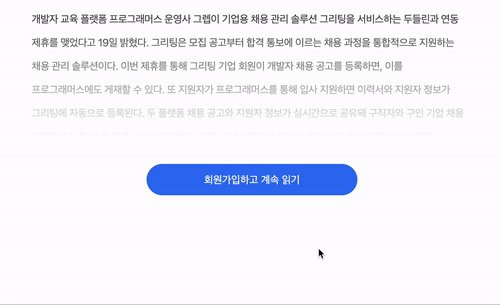
내가 원하는 부드러운 gradient가 아님
구글링 가자
tailwind... gradient.. opacity...

잘 정리된 포스트를 찾았다!
https://daily-dev-tips.com/posts/making-gradient-text-with-tailwind-css/
- text-transparent : 텍스트 컬러를 부모 요소 컬러와 똑같이 적용.
- bg-clip-text : 텍스트의 외곽만 bg 적용.
- bg-gradient-to-{flow} : gradient 방향을 지정. flow를 t,r,b,l로 대치시키면 된다.
- from-{color}: 시작 색상
- to-{color}: 끝 색상
적용한 코드
<div className={`${!isLogin ?
"h-[200px] overflow-hidden text-transparent bg-clip-text
bg-gradient-to-b from-black to-white"
: "h-fit"}`}>
<p>엄청 엄청 긴 텍스트</p>
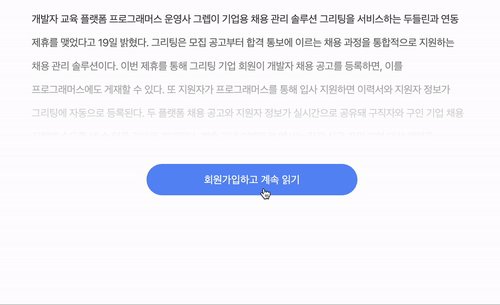
</div><button onClick={() => setLogin(true)}>더 보기</button>이제 태그에 className만 있게 됐고, 은은한 gradient를 얻었다

나중에도 쓸 수 있으니 오랜만에 벨로그에 정리!

저도 요즘 tailwind 지옥에 빠졌어여...