이 글은 김영한님 ‘모든 개발자를 위한 HTTP 웹 기본 지식’ 강의를 듣고 작성합니다.
[3. http] 강의에 해당된 내용을 정리하며 회고록을 작성합니다.
https://www.inflearn.com/course/http-웹-네트워크
HTTP란 무엇일까?
HyperText Transfer Protocol의 약자로, 하이퍼텍스트 링크를 사용하여 웹 페이지를 로드하는데 사용된다. HTTP를 통한 일반적인 흐름에는 클라이언트 시스템에서 서버에 요청한 다음 서버에서 응답 메시지를 보내는 작업이 포함된다.
모든 것이 HTTP
HTTP 메시지에 모든 것을 전송한다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(stateless), 비연결성
- HTTP 메시지
- 단순함, 확장가능
클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
클라이언트와 서버를 개념적으로 분리. → 비즈니스 로직이랑 데이터같은 것들은 다 서버에, 클라이언트는 UI와 사용성에 집중
클라이언트와 서버를 각각 독립적으로 진화할 수 있음 ⇒ 역할 분리
클라이언트는 복잡한 데이터를 다룰 필요가 없고 단순하게 UI를 어떻게 그릴지에 집중할 수 있게 된다.
Stateful, Stateless
우선, 무상태 프로토콜(Stateless)을 지향한다.
- 서버가 클라이언트의 상태를 보존x
- 장점 : 서버 확장성 높음 (스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
stateless는 클라이언트가 다시 말한다.(상태를 보존하고 있다)
Stateful, Stateless 차이
- 상태유지 : 중간에 다른 점원으로 바뀌면 안된다 ( 중간에 다르점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
- 무상태 : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. → 무한한 서버 증설 가능
Stateless 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예 ) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- 예) 로그인
클라이언트가 데이터를 너무 많이 보내야한다.- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
비연결성 (connectionless)
TCP/IP는 보통 연결을 유지한다.
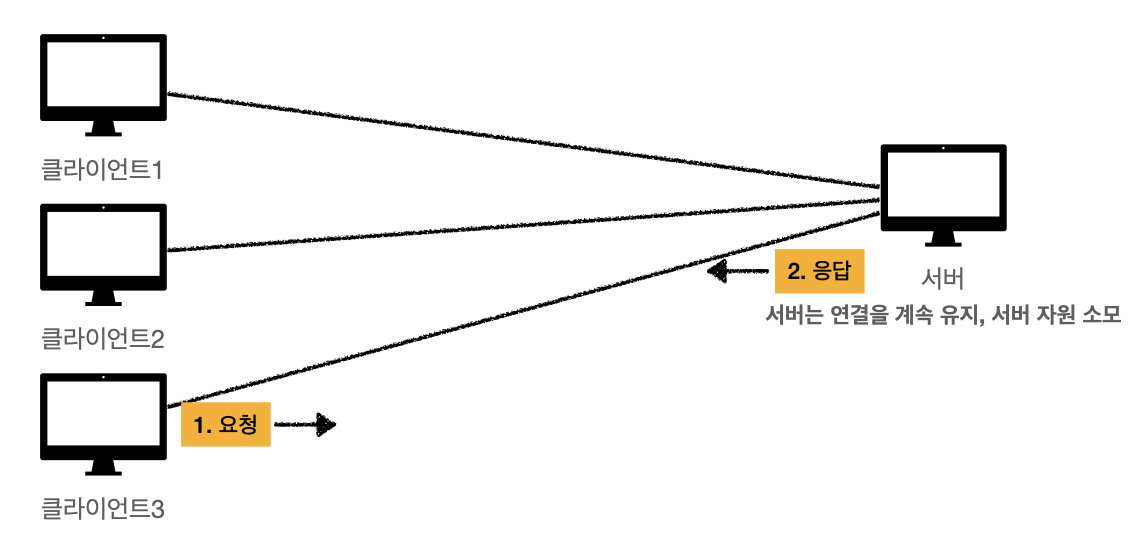
연결을 유지하는 모델

클라이언트1과 서버 연결을 한후, 클라이언트2와 서버와 연결을 한후, 이젠 클라이언트3과 서버와 연결을 하는 중이다. 클라이언트3과 서버가 연결되어 있는 동안에도 클라이언트1과 클라이언트2는 서버와 계속 연결 유지 중이다.
클라이언트 1과 2가 놀고 있어도 계속 서버가 연결을 유지해야하는 단점이 있다.
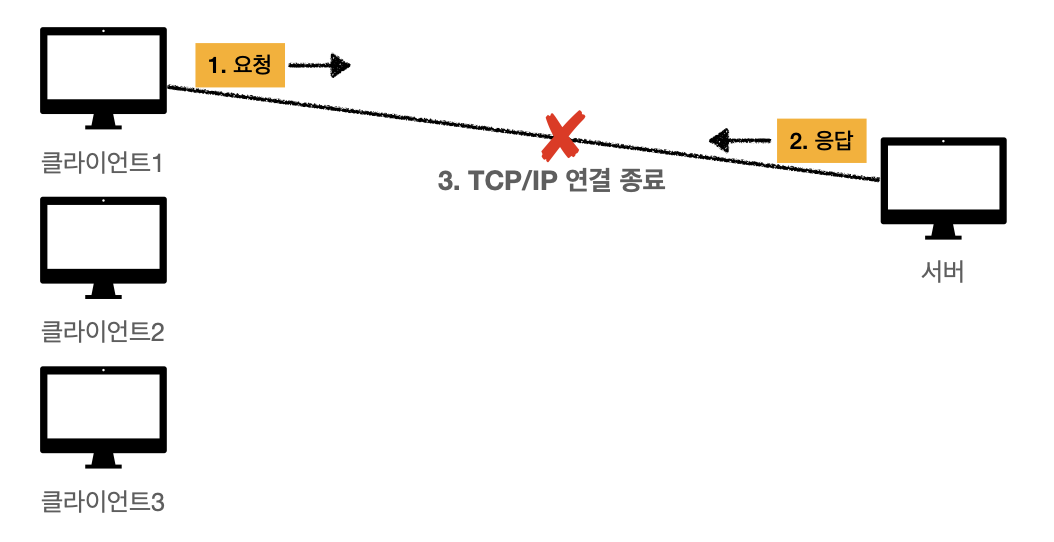
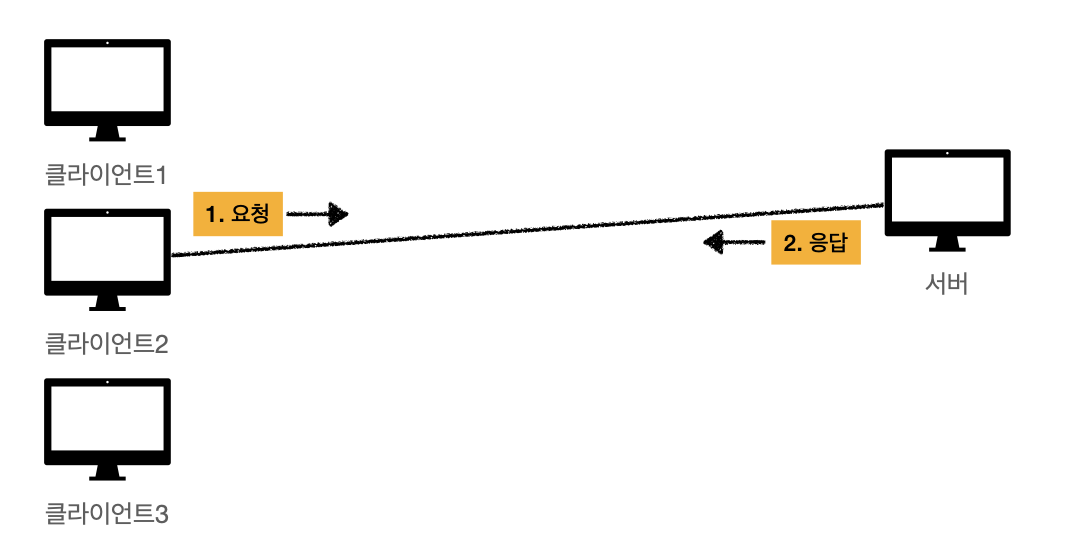
연결을 유지하지 않는 모델


- 서버가 유지하는 자원을 최소화
비 연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 서버 자원을 매우 효율적으로 사용할 수 있음
비연결성 한계와 극복
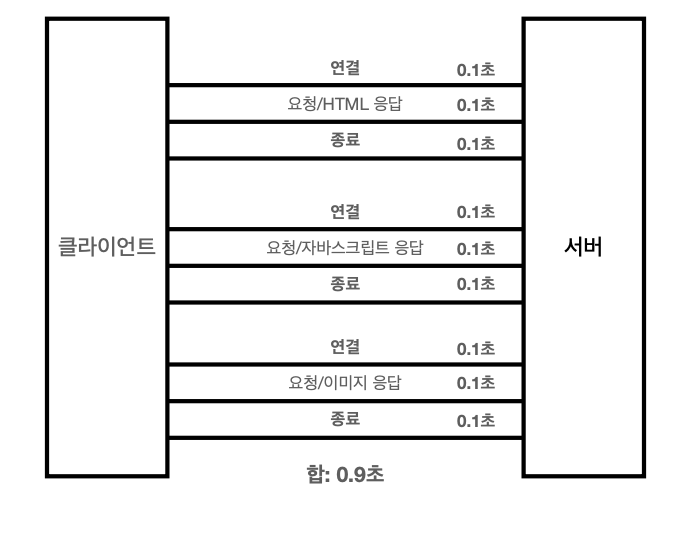
- TCP/IP 연결을 새로 맺어야 함 - 3way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드
- 지금은 HTTP
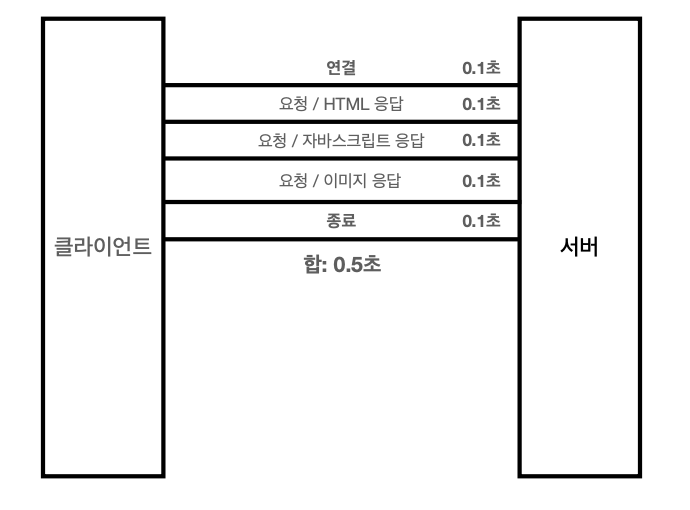
지속 연결(Persistent Connections)로 문제 해결 - HTTP/2, HTTP/3에서 더 많은 최적화

이와 같이 연결을 할 때마다 이 전에 받았던 응답을 다시 받고, 수 많은 자원이 함께 다운로드 된다. 이를 아래와 같은 지속연결로 요청을 보내고 응답을 기다리는 시간을 정해 불필요한 자원 사용을 줄인다.

HTTP 메시지
HTTP 메시지에 모든 것을 전송한다!

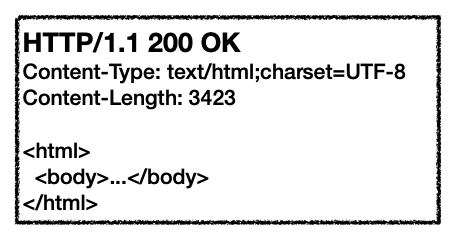
HTTP 메시지 구조는 시작라인, 헤더, 공백라인, 메시지 바디로 이루어져 있다.
시작 라인

요청 메시지
-
start-line = request-line / status-line
-
request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
-
HTTP 메서드 (GET: 조회)
-
요청 대상(/search?q=hello&hl=ko)
-
HTTP Version
http메서드
- 종류: GET, POST, PUT, DELETE...
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST: 요청 내역 처리
요청 대상
- absolute-path?query
- 절대경로= "/" 로 시작하는 경로
- 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다.
응답 메시지

-
start-line = request-line / status-line
-
status-line = HTTP-version SP status-code SP reason-phrase CRLF
-
HTTP 버전
-
HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류- 500: 서버 내부 오류
-
이유 문구:사람이 이해 할 수 있는 짧은 상태 코드 설명글
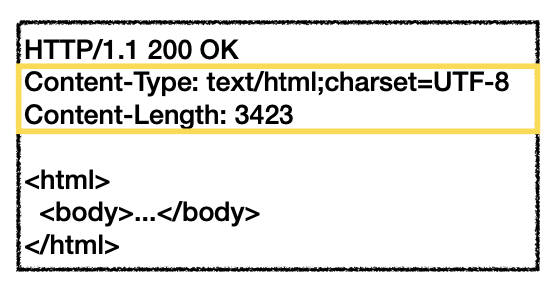
HTTP 헤더

- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많음
- https://en.wikipedia.org/wiki/List_of_HTTP_header_fields - 필요시 임의의 헤더 추가 가능
- helloworld: hihi
HTTP 메시지 바디
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
💡 정리 💡
HTTP 메시지에 모든 것을 전송한다. 시작라인, 헤더, http 메시지..
HTTP는 클라이언트 서버 구조로 클라이언트는 서버에 요청을 보내고 응답을 대기하고, 서버는 요청에 대한 결과를 만들어서 응답한다. 이런 구조로 클라이언트와 서버를 개념적으로 분리하여 각각 독립적으로 진화할 수 있다.
무상태 프로토콜, 서버가 클라이언트의 상태를 보존하지 않아 응답 서버를 쉽게 바꿀 수 있다.

