
🤔Sithub?
Sithub는 Github와 우리 학교의 첫 알파벳을 따와 만들어진 합성어이다. 목표는 형상관리와 실시간 라이브 쉐어링 코드 에디터였다.
😮개발의 목적은?
개발을 해본사람이라면 분명 한번쯤은 써봤을 Github의 기능이 불편했다. 협업을 위해 익혀야하는 pull & request 그리고 브랜치 등등 여러가지 기능과 충돌이 일어나 사용하기가 너무 어려웠다. 그래서 "깃허브를 경량화 할 순 없을까?" 라는 호기심을 시작으로 이 주제를 선택하게 되었다.
😋Sithub의 기능
기능은 크게 3가지를 이야기 할 수 있다.
- 라이브 쉐어링 코드 에디터
- 디렉토리 형태로 관리되는 형상관리
- 온라인 컴파일러
이렇게 세가지 기능이 존재한다.
📕도전
이 기능을 개발하기 위해서 우리가 풀어나아가야할 도전에 대해 생각해보았다. 생각해본 결과 4가지가 있었다.
-
디렉토리 형태로 관리되는 형상관리?
-
동시 수정의 문제점?
-
라이브 쉐어링 에디터는 무슨 기술을 사용할까?
-
수정이 진행중인 프로젝트에 뒤늦게 팀원이 입장하면 즉각적으로 반영이 가능할까?
이렇게 4가지 의문점에 대한 도전을 꼽을 수 있었다.
✨개발 시작
이번 회고에서는 기능설명과 함께 우리의 도전을 어떻게 풀어나아갔는지 설명하도록 하겠다.
💎라이브 쉐어링 코드 에디터
라이브 쉐어링 코드 에디터를 개발하기위해 대용량 데이터를 안전하게 처리하는 분산형 스트리밍 서비스인 Kafka와 양방향 통신을 가능하게 하는 통신 프로토콜 WebSocket을 사용했다.
WebSocket과 Kafka를 이용한 이유에 대해 설명하겠다.
WebSocket
먼저 HTTP 1.1이하에서는 클라이언트의 요청 없이는 서버에서 메세지를 보내지 못한다. 때문에 양방향 통신이 가능한 4가지 방법이 존재했다.
-
Polling
- 주기적으로 응답을 주고 받아야 하므로 효율적이지 않다고 판단했다.
-
Long Polling
- 데이터의 업데이트에 반응하는 속도는 빨라지지만 서버의 부담이 커진다는 단점이 있었다. 왜냐하면 여러 클라이언트가 서버에 요청대기를 걸어두면 과부하가 발생하기 때문이다.
-
HTTP/2
- 장시간 양방향 통신을 위한 프로토콜이 아니어서 채택하지 않았다. 연결의 지속을 위해 주기적인 요청과 응답이 발생해야하기 때문이다.
-
WebSocket
- 서로가 자유롭게 대화를 주고받을 수 있는 전화통화 같은 방법이라 판단해 WebSocket을 채택하게 되었다.
Kafka
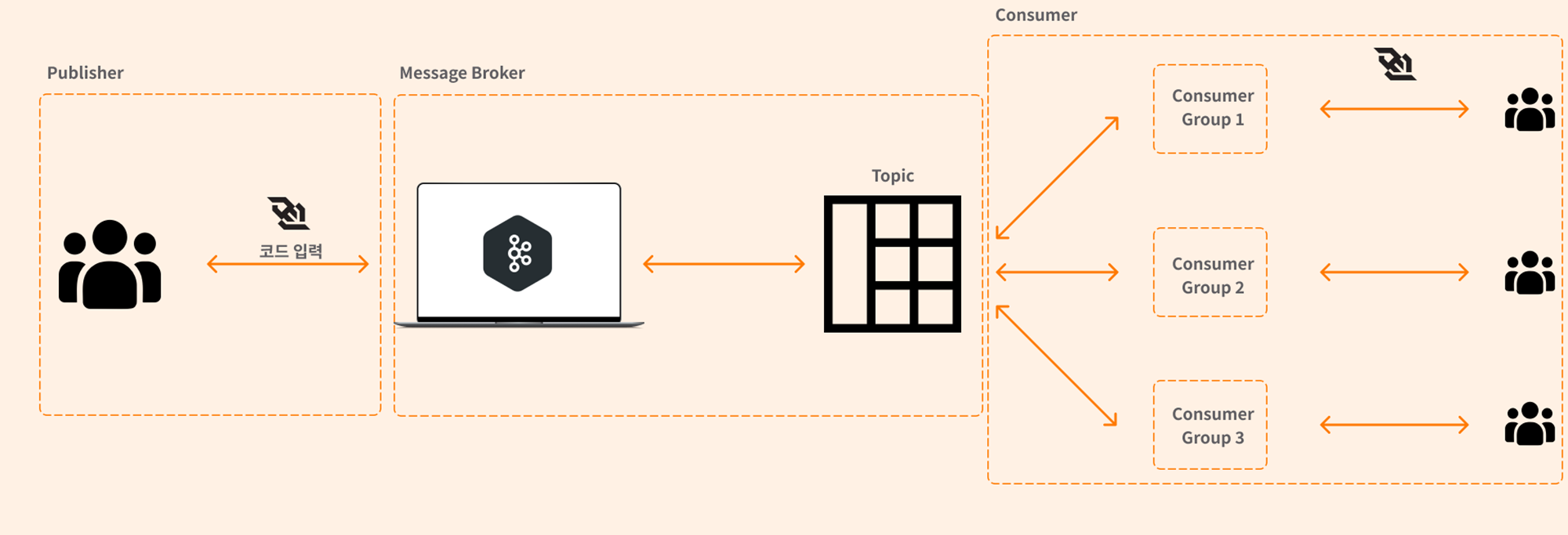
Kafka의 경우 대용량 데이터를 안전하게 처리하는 분산형 스트리밍 서비스로 MessageBroker의 역할을 하도록 개발했다.
여러개의 서버로 나뉘어도 Kafka를 사용해 같은 서버에 있는것처럼 데이터를 처리할 수 있도록 하기위해 Kafka를 채택했고 대용량 데이터의 처리량을 고려해 Kafka를 채택했다.

이렇게 한명의 사용자가 코드를 입력하면 WebSocket을 통해 코드가 Kafka(MessageBroker)로 전송되고 해당 토픽을 구독하는 Consumer group에 메세지를 발행해 각 파일별로 코드가 실시간으로 입력될 수 있도록 WebSocket을 통해 다시 뿌려주게 개발했다.
내가 선택한 방법은 토픽 하나당 하나의 기능을 집어 넣는 것이었다.
즉, 하나의 토픽이 채팅기능이라면 또 다른 토픽은 라이브 쉐어링 에디터 라는것이다.
우리는 파일별로 라이브 쉐어링이 따로따로 진행되어야했기 때문에 하나의 토픽에 라이브 쉐어링 이라는 기능을 집어넣고, 각 파일에 다른 WebSocket을 연결해 파일별로 관리를 하게 되었다.
🤔의문점
레퍼런스를 찾아보니 어느 레퍼런스는 토픽을 나처럼 사용하는 사람도 존재했고 다른방법으로 사용하는사람도 존재했다. 이 토픽에 대해 어떻게 사용하는게 맞는것인지 의문점이 들었다. (미해결)
이렇게 3번째 도전이었던 라이브 쉐어링 에디터는 무슨 기술을 사용할까? 를 해결할 수 있었다.
💎디렉토리 형태로 관리되는 형상관리 & 파일 관리
디렉토리 형태로 관리되는 형상관리는 S3를 이용해 진행했다.
이부분은 팀원이 개발한 부분이라 자세히는 다루지 않겠다.
하지만, 디렉토리 형태로 관리되는 형상관리와 별개로 파일의 관리는 내가 진행했다. 파일 관리의 경우 수정이 진행중인 프로젝트에 뒤늦게 팀원이 입장하면 즉각적으로 반영이 가능할까? 라는 의문점을 고려해 개발하게 되었다.
먼저 한글자 한글자를 칠때마다 타이핑 감지를 통해 DataBase에 저장하는 방법으로 진행했다. 그리고 입장한 팀원은 해당 DB에서 파일에 대한 정보를 받아오도록 진행했다.
아무리 텍스트라도 많은 API요청으로 인한 트래픽을 생각해 RDB와 NoSQL의 속도를 비교했다. NoSQL은 Document를 기준으로 관리하면서 비교적 저장과 조회가 빨랐다. 많은 데이터를 수정할때는 비효율 적이라는 레퍼런스도 봤지만 우리가 직접 해본 속도 테스트에서는 NoSQL이 더 빨랐다.
그래서 NoSQL을 채택하게 되었다.
개행 관리
파일관리에 있어 개행관리도 필수였다. String 자료형으로 파일의 모든 코드를 한번에 관리할지 아니면 자료구조인 LineList로 한줄 한줄 관리할지 비교를 해보았다.
- 데이터 접근 패턴 : 한줄 씩 수정하는게 효율적 (LineList)
- 성능 : LineList의 속도가 더 빠름 (LineList)
- 데이터 크기 : 전체 코드 데이터가 더 큼 (LineList)
- 복잡성 : LineList 복잡성이 더 큼 (String)
이렇게 4가지 사항 중 3가지가 LineList에게 손을 들어줬고 우리는 LineList를 채택해 한줄 한줄 관리하도록 진행했다.
새로운 도전..
- 한글자씩 타이핑 될때마다 해당 줄에 번호와 데이터를 받아와야했다.
- 여러줄을 삭제하거나 복사 붙여넣기할때 문제가 발생했다.
- 해당줄에 데이터를 남기고 엔터를 치거나 삭제를 하게되면 남아있는 데이터는 윗줄이나 다음줄에 합쳐져야 하는 문제점이 발생했다.
4. 두 사람 이상이 다른줄을 수정할때 과부하가 일어나진 않을까? (다행히도 빠른속도로 발생하지 않음)
이렇게 문제점이 발생했고 우리는 이 문제점을 해결하고자 커서의 위치, 해당줄의 위치 등을 받아올 수 있도록 변수를 생성했고 일반 삭제, 개행 삭제, 여러 개행 삭제 등과 같은 타입을 모두 나누어 관리를 진행했다.
결국 성공했고 아무런 문제없이 Visual code와 비슷한 에디터가 만들어졌다.
이렇게 2번과 4번 도전을 해결했다!
💎온라인 컴파일러
온라인 컴파일러는 중간발표 이후 학교에서 사용할 수 있는 온라인 저지 프로그램으로 발전시켜볼 생각이 없냐는 말씀에 급하게 온라인 컴파일러를 추가하게되었다.
이 방법은 쓰기에 조금 뭐하지만 docker를 이용해 개발을 진행했다. 먼저 우리는 서버 배포를 docker로 묶어 Kafka, NoSQL, MariaDB, React, Spring을 배포했다. 프론트에서 Python 코드를 보내면, Python 코드를 Spring boot 내에서 사용할 수 있는 Python 컴파일러를 사용해 해당 결과물을 다시 front에 보내주는 방식으로 개발했다.
docker에서 dockerfile에 python설치를 포함해 배포했고, python을 컴파일 할 수 있도록 개발을 진행했다.
🥇성과 및 결과

우수작품으로 선정되었다..!
🎁아쉬운 점 및 배운 점
아쉬운 점
먼저 내 코드에 실무적 타당성을 검증할 수 없어서 아쉬웠다. 레퍼런스가 부족해 없는 레퍼런스를 긁어 모아 공부했고, Kafka와 WebSocket을 융합해 사용했는데, 이렇게 사용하는게 맞는지가 아쉬웠다. 모두 뜯어보며 최대한 트래픽의 과부화를 없애기 위해 노력했다.
배운 점
나머지 부분에서는 생각보다 무리없이 빠르게 개발이 가능했다는 점에서 내가 성장하고 있구나! 라는 느낌을 받게 되었다.
처음 시작할땐 이 주제를 완성할 수 있을까? 라는 걱정이 없진 않았다. 항상 자신감 넘치는 사람이라 이것도 분명 해낼꺼야! 라고는 생각했지만 사실은 조금의 걱정도 있었다.
멋진 팀원들을 만나 함께 성장하고 공부하며 결과물을 만들어 냈다는게 자랑스럽다. 우수작품은 우리가 노력했다는 증거이지 않을까 싶다.
기술적으로는 WebSocket을 이용해 파일의 생성과 삭제도 실시간으로 쉐어링이 가능하다는 사실을 알게되었다. 양방향 통신을 통해 여러 기능을 개발할 수 있는 자신감을 얻게 되었다.
🧵Github 링크
학교에서 서버비를 제공해줘 지금은 서버가 닫혀있다..! 기회가 된다면 영상으로 업로드 해보겠다!
