주요 선택자 Type, Class, ID
- Type Selector는 하나의 HTML에 있는 모든 태그들을 고르기 때문에 특정 요소를 선택할 때 사용하면 안됨
- 하나의 전체 웹 페이지에서 일관성 있게, 일관적으로 적용해야할 스타일링이 있을 때 Type Selector를 쓰고 css 파일에 상단부에 주로 많이 씀
- 특정 요소 사용할 땐 ID, Class Selector를 사용함
- ID Selector는 태그의 속성을 넣을 수 있는데, 전역 속성인 ID를 쓸 수 있음, 일종의 이름표라고 할 수 있음
- 아래 예시처럼 딱 요소 하나의 해당하는 것만 넣는 것 또 다른 특징은 유일하고 유니크한 이름을 붙여줘야함. 중복없이 ID가 유니크해야하고 그 ID를 다른 곳에서 쓸 순 없음.
#을 사용해서 ID를 골라서 css를 처리함, 유일하기에 하나만 요소가 선택될 것임- Class의 경우도 모든 태그에서도 쓸 수 있는데, 이름을 붙일 수 있는데 Class는 중복이 가능함, 해당 선택자를 다른 태그든 어디서든 중복해서 같이 쓸 수 있음
.을 찍고 Class를 만들어서 처리함, 여러개의 요소의 스타일을 적용할 때 씀- 그리고 Class는 공백, 띄어쓰기 한 번으로 여러개의 Class 요소의 스타일을 적용할 수 있음
- 단, 아래 예시처럼 같은 스타일링일 경우 캐스캐이딩의 요소에 따라서 마지막에 적은 스타일링이 적용됨
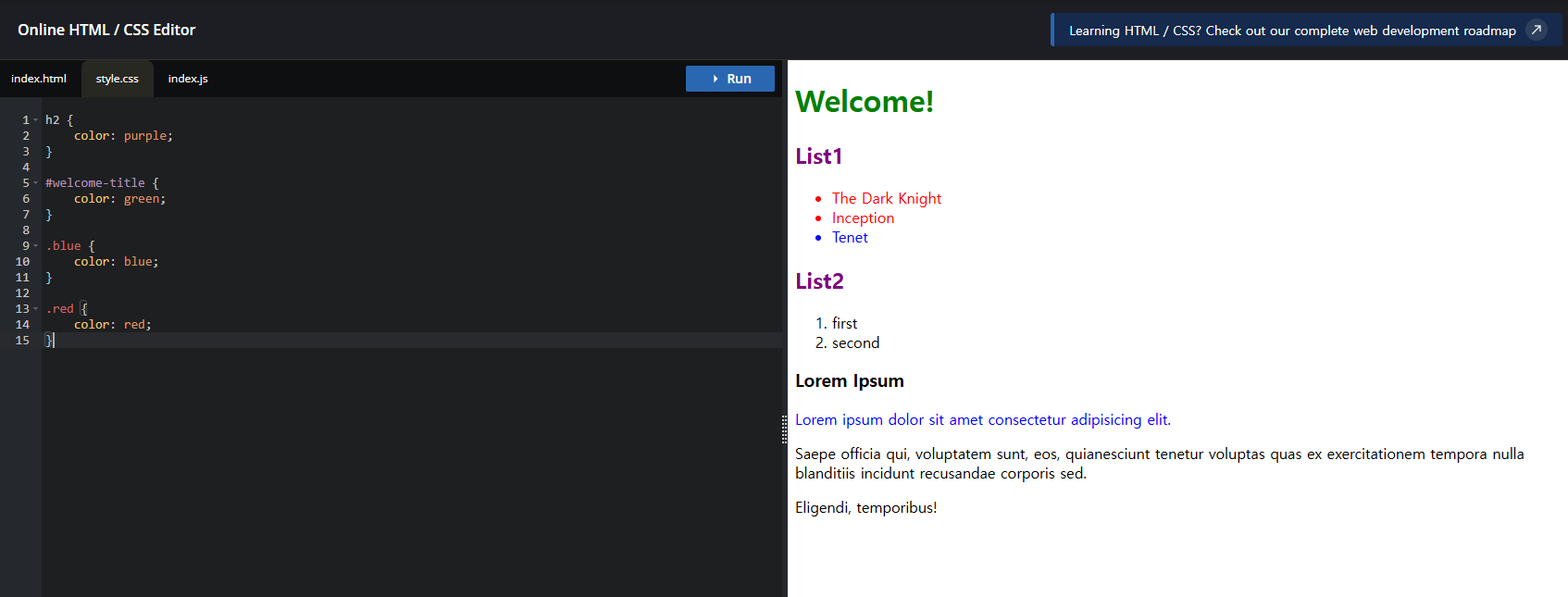
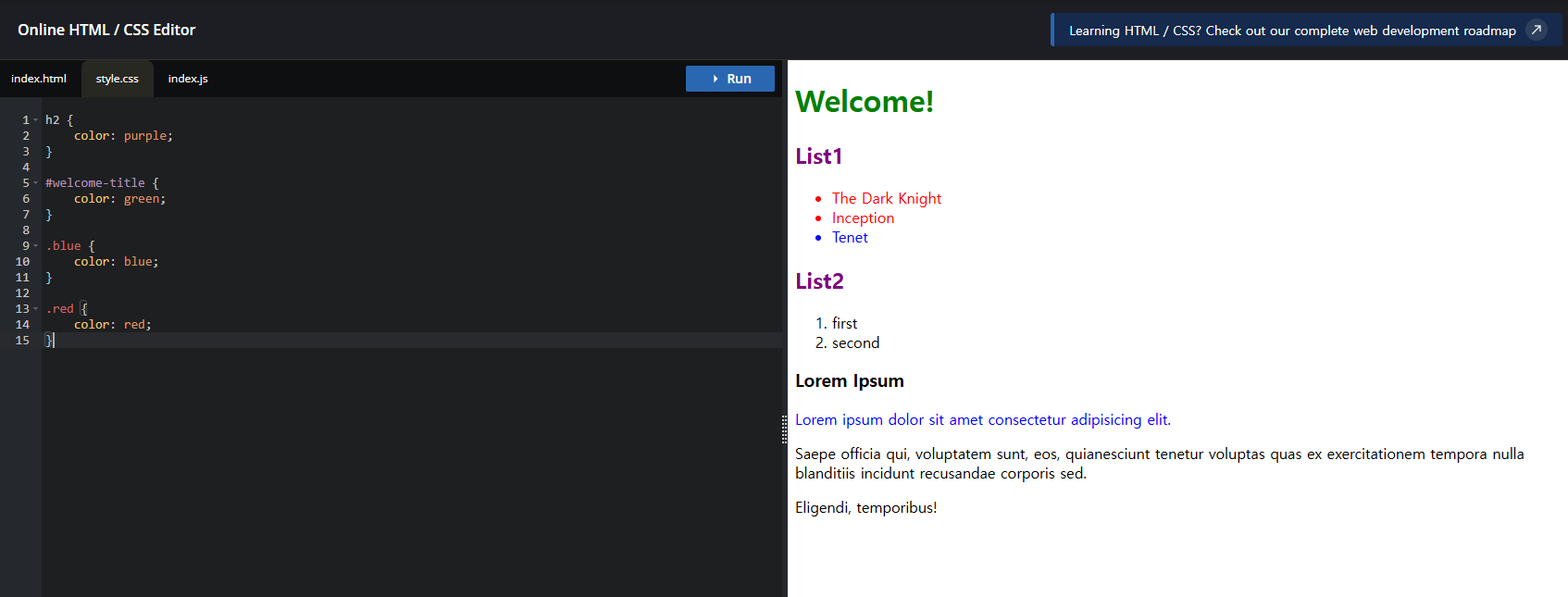
- 예시
<h1 id="welcome-title">Welcome!</h1>
<h2>List1</h2>
<ul>
<li class="blue red">The Dark Knight</li>
<li class="red">Inception</li>
<li class="blue">Tenet</li>
</ul>
<h2>List2</h2>
<ol>
<li>first</li>
<li>second</li>
</ol>
<h3>Lorem Ipsum</h3>
<p class="blue">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Saepe officia qui, voluptatem sunt, eos, quianesciunt tenetur voluptas quas ex exercitationem tempora nulla blanditiis incidunt recusandae corporis sed.</p>
<p>Eligendi, temporibus!</p>
h2 {
color: purple;
}
#welcome-title {
color: green;
}
.blue {
color: blue;
}
.red {
color: red;
}

속성 선택자 attr, attr=value
- Attribute Selector는 속성 선택자임, 보기에 앞서 예시처럼 href가 조금 다르고 target 속성도 다름
- 이런 예시처럼 정해진 요소를 바탕으로 선택자를 쓸 수 있는 것임
- 그래서
[attr]로 하면 해당 속성을 가진 값의 태그의 스타일링을 처리할 수 있음
[attr=value]로 하면 특정 값을 가진 요소에 대해서 그 태그에 스타일링을 함- 이는 주로 input에서 속성 선택자를 사용해서, 스타일링을 함 왜냐하면 input이 다양한 타입이 존재하기 때문임
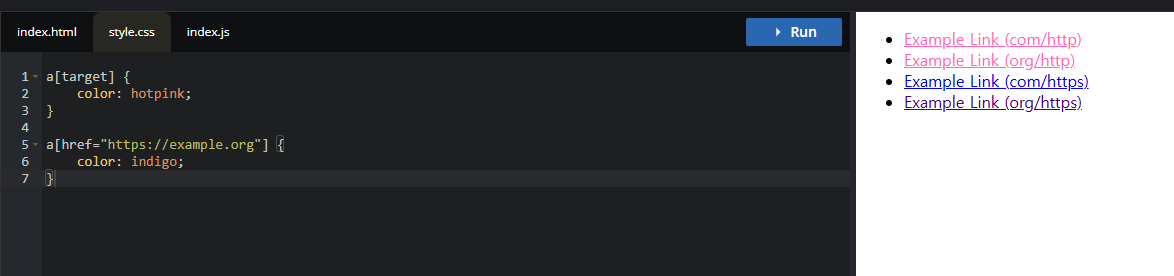
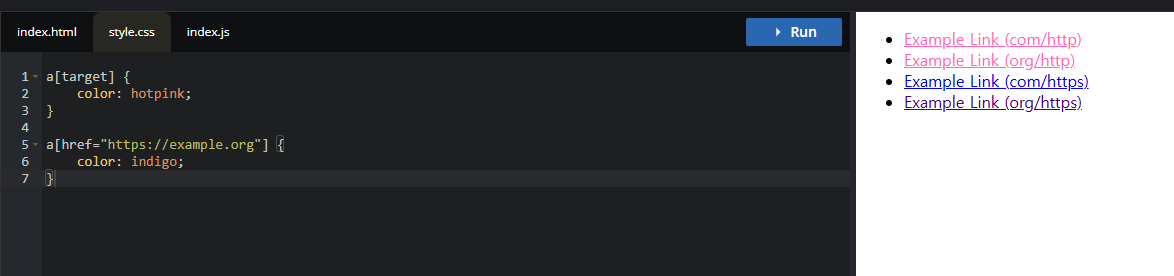
- 예시
<ul>
<li>
<a href="http://example.com" target="_blink">
Example Link (com/http)
</a>
</li>
<li>
<a href="http://example.org" target="_blink">
Example Link (org/http)
</a>
</li>
<li>
<a href="https://example.com">
Example Link (com/https)
</a>
</li>
<li>
<a href="https://example.org">
Example Link (org/https)
</a>
</li>
</ul>
a[target] {
color: hotpink;
}
a[href="https://example.org"] {
color: indigo;
}

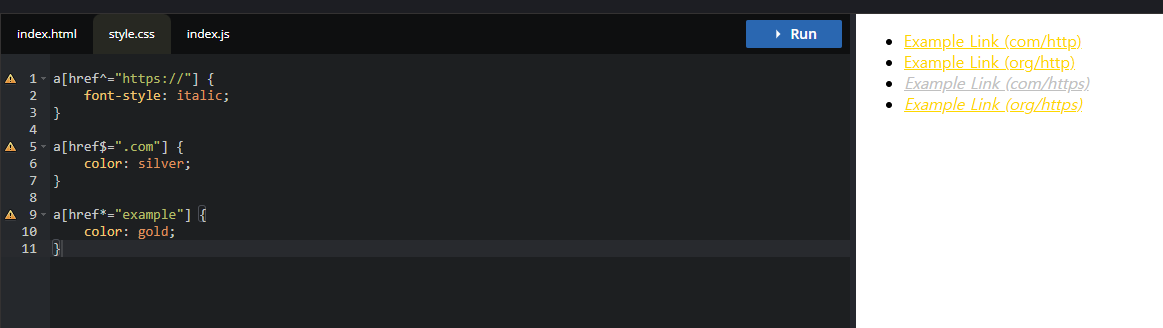
속성 선택자 [attr^], [attr$], [attr_]
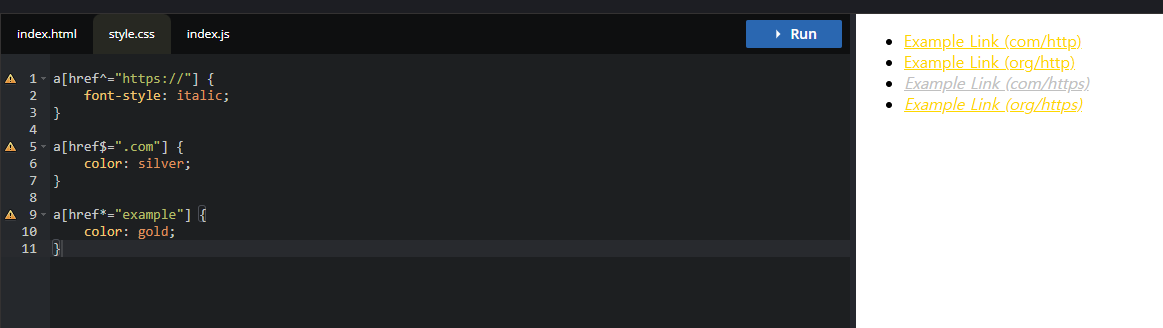
[attr^=value]의 경우, value로 시작하는 값을 선택하는 속성 선택자임 즉, attr속성에서 value를 가진 값을 고르라는 의미임(예시처럼 http로 시작하는 애를 선택해서 적용해라)[attr$=value]의 경우, 그 value로 끝나는 값을 선택하는 속성 선택자임.(예시처럼 .com으로 끝나는 태그를 골라서 스타일링을 적용함)- 둘 다 부분적으로 일치하는 태그에 대해서 스타일링을 적용한다는 것임
[attr*=value]의 경우, 적어도 하나 즉, 해당 value를 가지고 있는 모든 태그들을 다 해당 스타일링을 적용한다는 것임(어느 위치여도 상관없음)- 예시
<ul>
<li>
<a href="http://example.com" target="_blink">
Example Link (com/http)
</a>
</li>
<li>
<a href="http://example.org" target="_blink">
Example Link (org/http)
</a>
</li>
<li>
<a href="https://exa-mple.com">
Example Link (com/https)
</a>
</li>
<li>
<a href="https://example.org">
Example Link (org/https)
</a>
</li>
</ul>
a[href^="https://"] {
font-style: italic;
}
a[href$=".com"] {
color: silver;
}
a[href*="example"] {
color: gold;
}

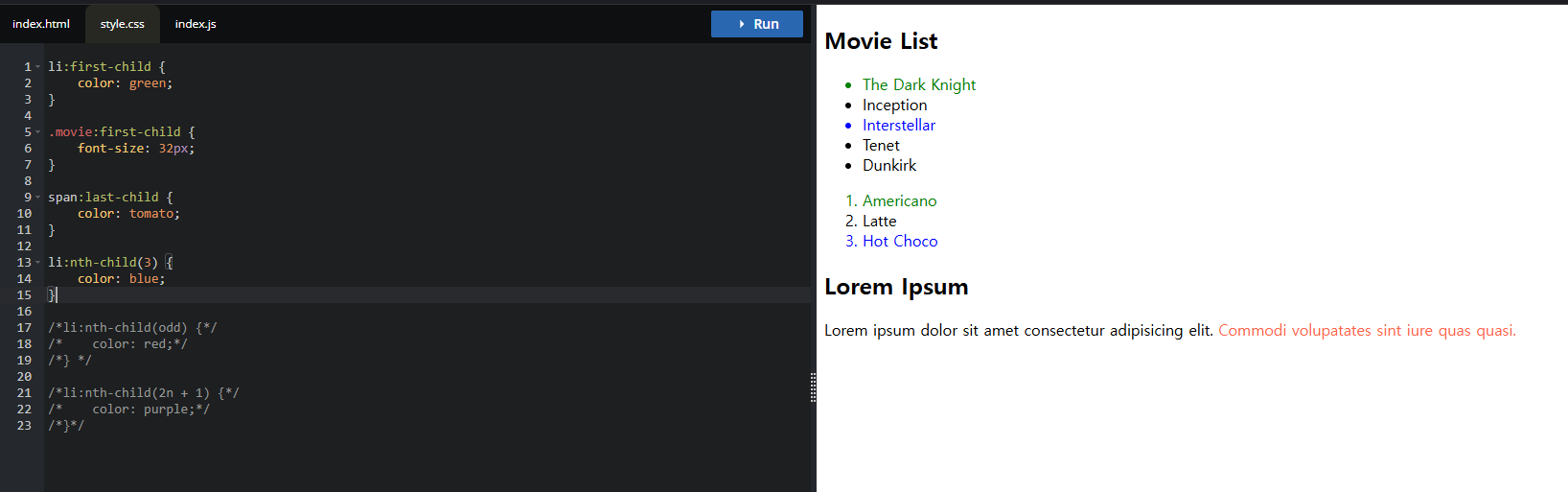
가상클래스 선택자 first-child, last-child, nth-child
- Pseudo-Class Selector의 경우, 가상클래스 선택자로 기존의 Selector보다 더 디테일하고 조건을 붙여서 범위를 좁혀서 처리하는 선택자임
- 그 범위를 좁히는 것은 다양하게 있음,
:을 붙이게 된다면 가상 클래스 선택자이므로 조건을 걸어서 스타일링을 줄 수 있음
- 먼저 first-child의 경우 선택 태그에서 첫번째 요소에 대해서 처리함(형제들 중 첫번째), 이 때 태그 뿐 아니라 Class 요소에서도 마찬가지로 적용 가능함
- 여기서 주의할 점은 부모 태그 안에 자식 태그의 첫번째 자식 요소에 적용한다는 것임, 즉, movie 클래스를 첫 번째 자식 요소에서 빼고 두번째 요소부터 movie 클래스를 써두면 first-child는 적용이 안됨(예시에선 안됨)
- 정리하면 Class 선택자의 경우, Class 선택자 중에서 첫 번째 자식 요소가 아닌, 자식 태그에서의 첫 번째 요소부터 적용되는 것임(그 중, 첫 번쨰 요소라고 생각하면 안됨)
- last-child의 경우도 마지막 요소에 적용되는 스타일링임, 여기서 앞서 설명한대로 Class 선택자 중에서 마지막 요소를 찾는게 아닌 자식 태그 상 마지막 요소이므로 마지막 요소의 클래스 선택자가 없으면 적용이 안됨
- nth-child의 경우 n번째 자식요소에 스타일링을 적용함(첫번째, 마지막 다 적용 가능)
- 이 때 2n과 같이 자연수가 차례대로 들어가서 이에 대해서 함수식으로 만들어서 처리할 수 있음(짝수, 홀수 등)
- 혹은 odd, even과 같이 짝홀을 명시해서 할 수도 있음
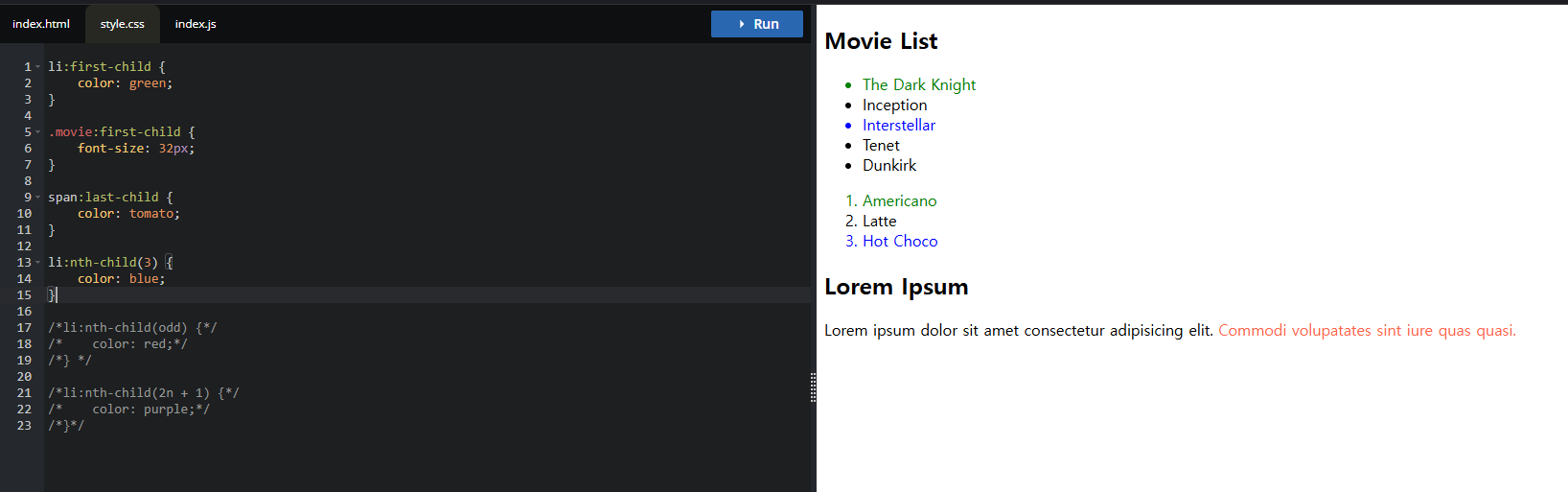
- 예시
<h2>Movie List</h2>
<ul>
<li class>The Dark Knight</li>
<li class="movie">Inception</li>
<li class="movie">Interstellar</li>
<li class="movie">Tenet</li>
<li class="movie">Dunkirk</li>
</ul>
<ol>
<li>Americano</li>
<li>Latte</li>
<li>Hot Choco</li>
</ol>
<h2>Lorem Ipsum</h2>
<p>
<span>Lorem ipsum dolor sit amet </span>
<span>consectetur adipisicing elit. </span>
<span>Commodi volupatates sint iure quas quasi. </span>
</p>
li:first-child {
color: green;
}
.movie:first-child {
font-size: 32px;
}
span:last-child {
color: tomato;
}
li:nth-child(3) {
color: blue;
}
li:nth-child(odd) {
color: red;
}
li:nth-child(2n + 1) {
color: purple;
}

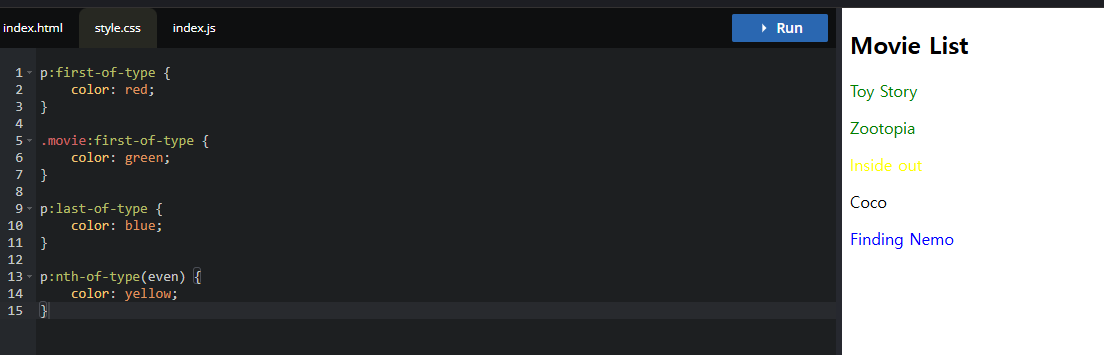
가상 클래스 선택자 first-of-type, last-of-type, nth-of-type
- first-child의 경우 형제 태그 중 선택자로 고른 태그 중 첫 번째 자식 태그의 스타일링을 적용함
- 하지만 first-of-type으로 하면 타입들 중의 첫 번째임 즉, 형제 태그 중 첫 번째 태그가 아닌 여러가지 태그가 혼재되어 있을 때 해당하는 타입 중 첫번째 요소에 적용한다는 것임(예시와 같이)
- 특정 타입만 쭉 모아서 카운팅을 하고 거기서 골라서 값을 준다는 것, 이런 부분이 결정적으로
child와 of-type의 차이임(경우에 따라 외관상 child와 of-type이 동일하게 적용될 수도 있음)
- 대부분의 경우
of-type을 쓰는 것이 휴먼 에러를 좀 줄이는 경향이 있음
- 이 때 Class에서 first-of-type을 쓰면 아래 예시의 경우 div, p 태그 둘 다 적용이 됨
- 왜냐하면 타입이 2개이기 때문에 div 중의 첫번째와 p 중의 첫번째에 스타일링을 적용함 이는 형제 태그가 여러 태그로 혼재되어 있는 경우 그만큼 찾아서 타입을 지정해서 하기 때문임
- last-of-type, nth-of-type() 역시 매커니즘이 동일하게 작용함
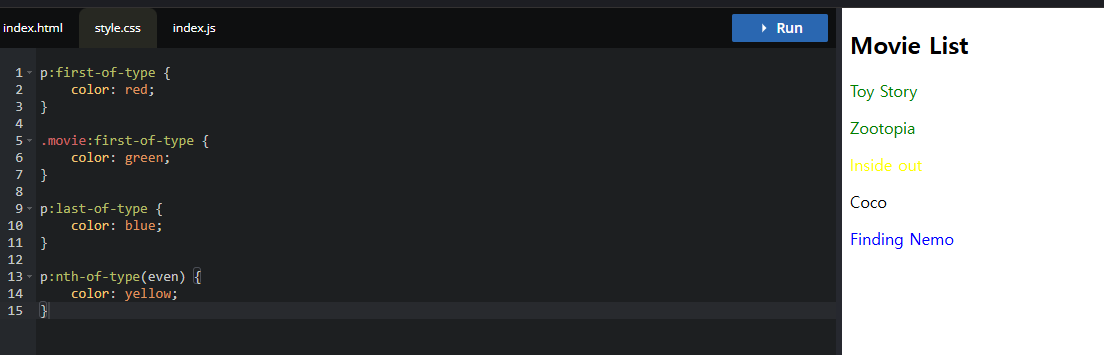
- 예시
<h2>Movie List</h2>
<section>
<div class="movie">Toy Story</div>
<p class="movie">Zootopia</p>
<p class="movie">Inside out</p>
<div class="movie">Coco</div>
<p class="movie">Finding Nemo</p>
</section>
p:first-of-type {
color: red;
}
.movie:first-of-type {
color: green;
}
p:last-of-type {
color: blue;
}
p:nth-of-type(even) {
color: yellow;
}

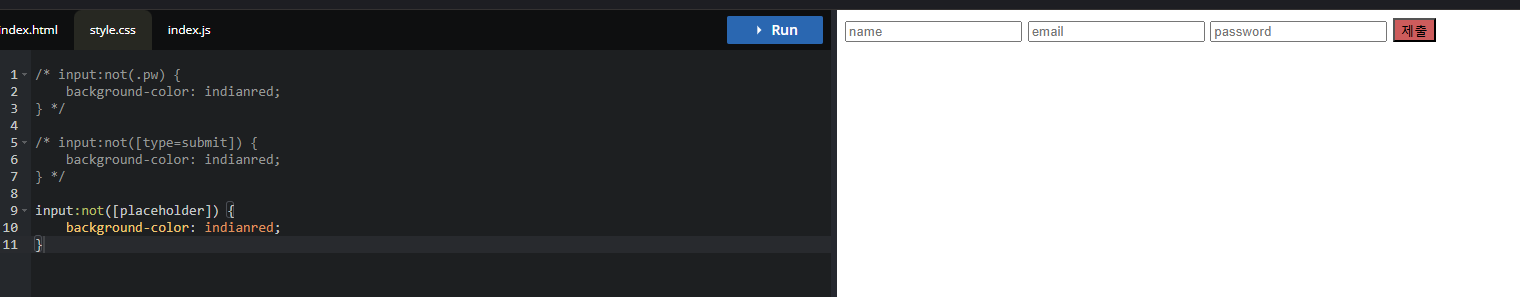
가상 클래스 선택자 not
- 앞서 한 것은 이미 알고 있는 selector들의 콜론을 사용해서 추가적인 정보를 명시해서 디테일하게 좁히는 과정이었음
- not selector도 비슷한 매커니즘임. 그 selector 안에서 괄호 안에 있는 selector외의 나머지
- 즉, 기본적으로 설정된 스타일링에서 특정 요소를 빼고 적용하라는 의미임
- 이 때 class selector든, attr selector든 다양하게 쓸 수 있음.
- 몇 개 요소만 빼서 스타일링을 적용하고 싶을 때 쓰는 가상 클래스 선택자임
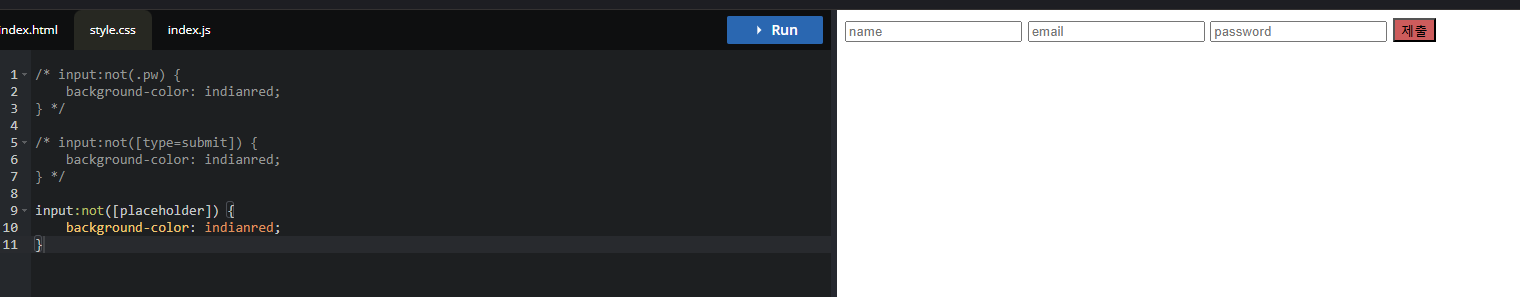
- 예시
<form>
<input type="text" placeholder="name">
<input type="email" placeholder="email">
<input class="pw" type="password" placeholder="password">
<input type="submit">
</form>
input:not([placeholder]) {
background-color: indianred;
}

가상 클래스 선택자 link, visited
- html 요소의 상태에 따라 스타일링을 변경할 수 있는 동적 가상 클래스 선택자가 있음
- 예를 들어 마우스를 올리거나 커서를 통해서 포커싱을 올린다던지 등이 있음
- css 스타일링만 변경하고자 한다면 동적 가상 클래스 선택자를 통해서 처리할 수 있음
- link와 visited의 경우 하이퍼 링크에 적용할 수 있는 상태임(a 태그 활용)
- a 태그의 기본 스타일링은 유저가 링크를 한 번도 클릭하지 않아서(방문한 적이 없으면) 파란색으로 스타일링이 되고 클릭하고 한 번이라도 방문 시 보라색으로 바뀜
- 방문기록에 남는 것을 브라우저가 읽고 확인함(없애면 다시 파란색으로)
- link 선택자로 인해서 방문 전 색깔을 정할 수 있고, visited로 한 경우 방문한 이후의 색깔을 지정할 수 있음
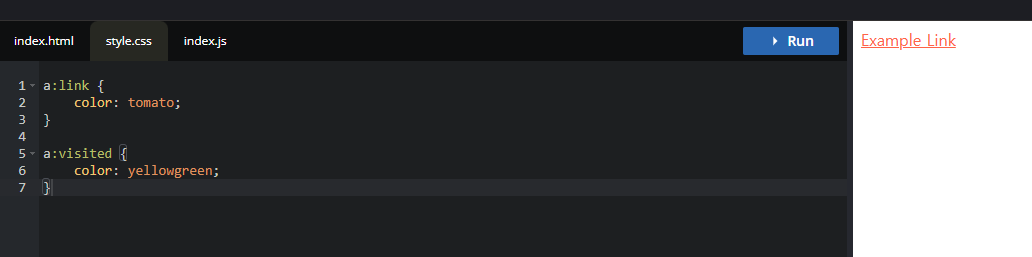
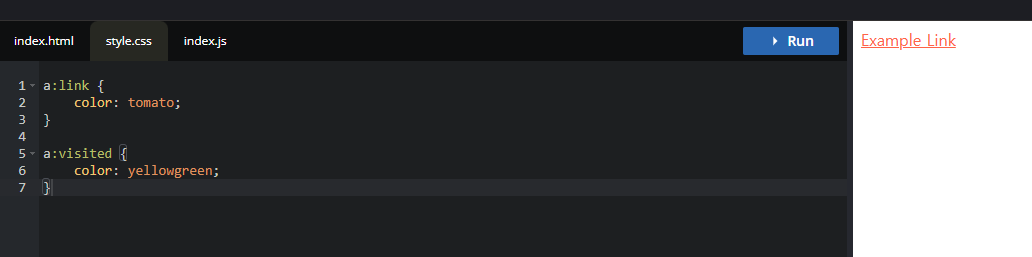
- 예시
<a href="http://example.com">Example Link</a>
a:link {
color: tomato;
}
a:visited {
color: yellowgreen;
}

가상 클래스 선택자 hover, active, focus
- 유저가 마우스를 올리거나 클릭할 것 같은 것에 hover는 인식을 하고 그에 맞는 상태에 따라 변경하고 처리할 수 있음(어떤 태그들이어도)
- 아래 예시처럼 버튼에 스타일링을 덮어씌우면 기존의 작동하는 css가 사라져서 hover 처리를 추가로 해줘야함
- active의 경우 마우스 클릭하고 떼기전까지의 상태를 인식해서 처리함. 클릭한 것이 active니까
- 이 때 이 선택자의 순서가 있음 LVHA(link-visited-hover-active) 덮어씌워지기 때문에 순서를 지키는 것이 좋음
- focus의 경우 탭키를 누르면 요소들 사이를 왔다갔다 할 수 있는데 해당 요소의 포커싱 됐을 때 스타일을 적용할 수 있음
- focus는 input에서 입력하기 위해서 클릭하고 포커싱할 때 적용이 됨
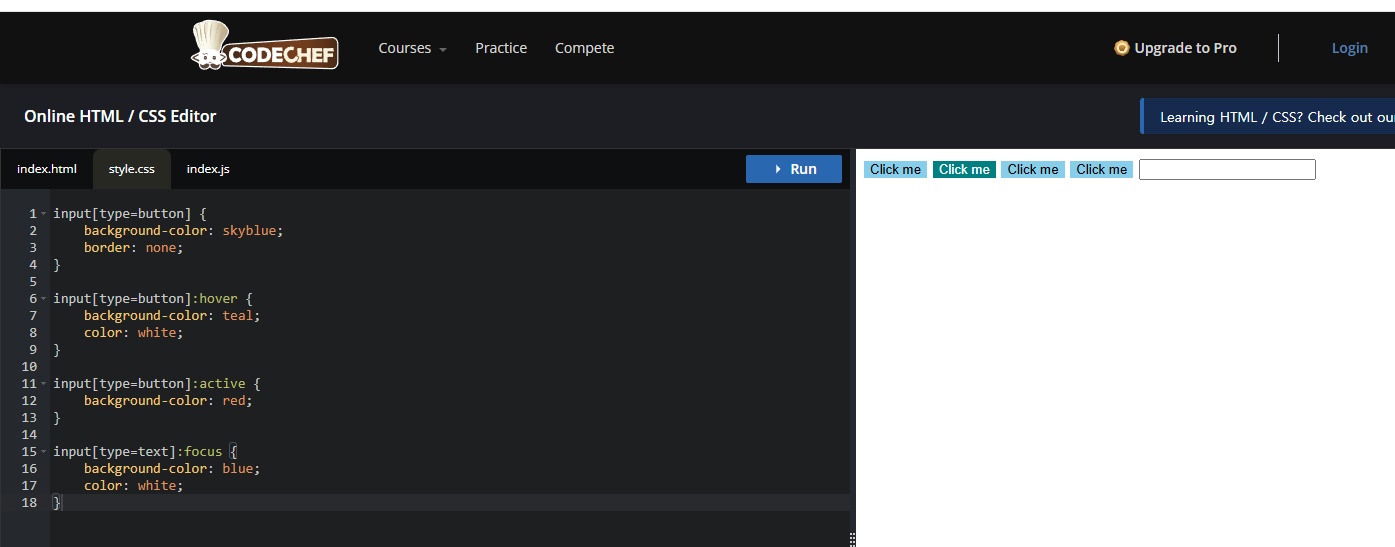
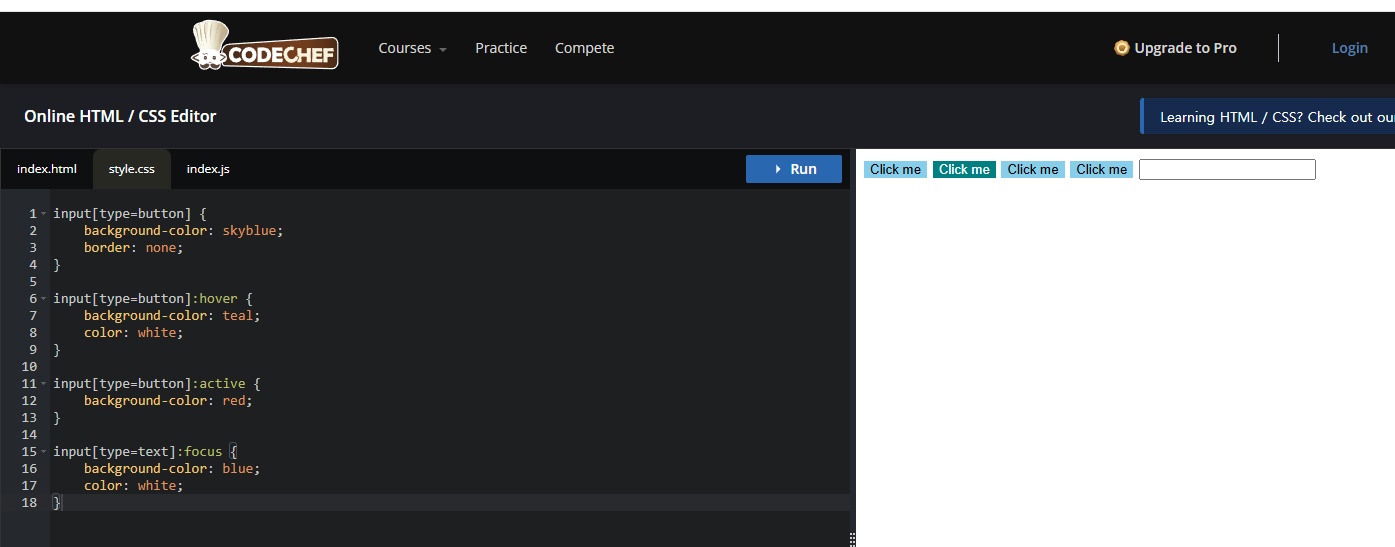
- 예시
<input type="button" value="Click me">
<input type="button" value="Click me">
<input type="button" value="Click me">
<input type="button" value="Click me">
<input type="text">
input[type=button] {
background-color: skyblue;
border: none;
}
input[type=button]:hover {
background-color: teal;
color: white;
}
input[type=button]:active {
background-color: red;
}
input[type=text]:focus {
background-color: blue;
color: white;
}

가상 클래스 선택자 enabled, disabled, checked
- 활성화 된 요소에만 스타일링을 적용하고 싶을 때 enabled 속성을 사용함
- 그 반대로 disabled도 마찬가지로 활성화 되지 않은 요소에만 스타일링을 적용하고 싶을 떄 사용함
- type이 뭐든 해당 요소만 있다면(enabled, disabled) 스타일링 적용 가능함
- checked도 마찬가지로 checked 된 요소에 대해서만 스타일링을 적용할 수 있음
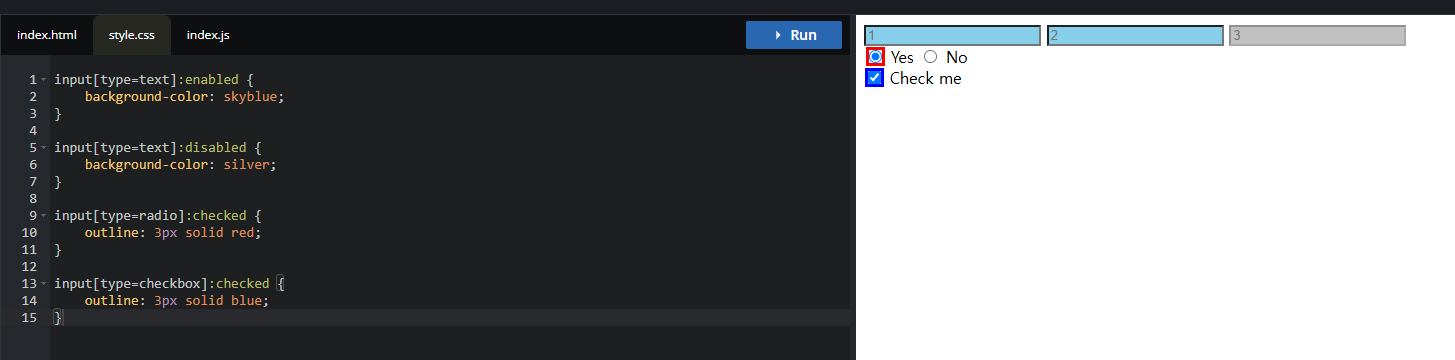
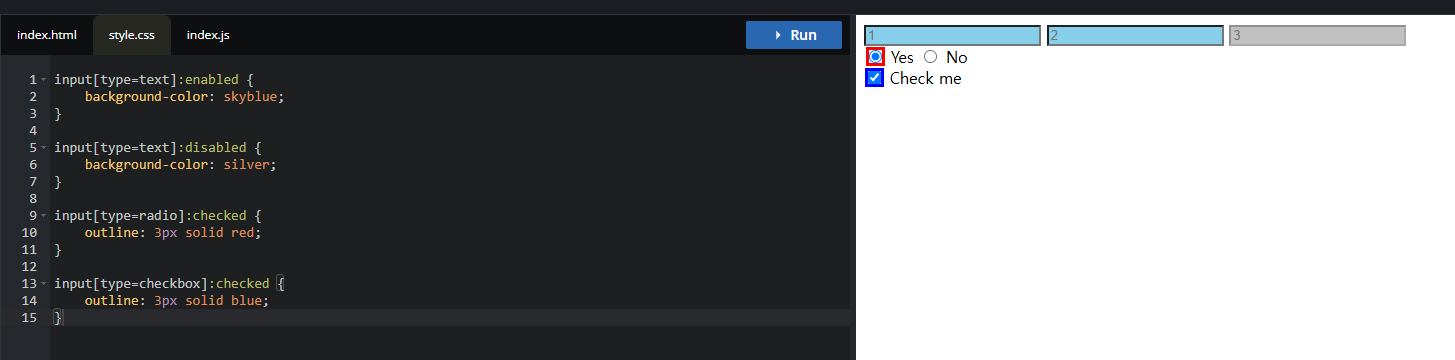
- 예시
<div>
<input type="text" placeholder="1"/>
<input type="text" placeholder="2"/>
<input type="text" placeholder="3" disabled/>
</div>
<div>
<input type="radio" name="my-input" id="yes">
<label for="yes">Yes</label>
<input type="radio" name="my-input" id="no">
<label for="no">No</label>
</div>
<div>
<input type="checkbox" name="check-me" id="check-me">
<label for="check-me">Check me</label>
</div>
input[type=text]:enabled {
background-color: skyblue;
}
input[type=text]:disabled {
background-color: silver;
}
input[type=radio]:checked {
outline: 3px solid red;
}
input[type=checkbox]:checked {
outline: 3px solid blue;
}

가상요소 선택자 before, after
- 앞서 배운 가상 클래스 선택자는
: 붙여서 사용을 했음, 가상 요소 선택자는 ::를 붙여서 사용함(단일 콜론도 가능하지만, 가상 클래스와 가상 요소 선택자를 구분하기 위해서 권장하는 부분임)
- 그래서 작성할 땐
::를 쓰는게 좋음
- 상태에 따라 만드는게 아닌 실제로 존재하지 않는 요소를 만들거나 더미를 통해서 처리함
- before로 해도 바로 나타나지 않음, 하지만 개발자 도구로 보면 가상의 요소에 추가가 됨. 그래서 이에 따라 content 요소를 추가하면 보임
- 이 before의 경우 실제 HTML에 존재하지 않지만 CSS를 통해서 만든 요소임, 그래서 실제 복사해도 before 값은 복사도 되지 않음
- CSS로 만들어낸 가상의 요소이기 떄문에 그냥 꾸밈을 위한 요소라고 생각하는 것임(배경색과 같은 그냥 스타일로만 인식)
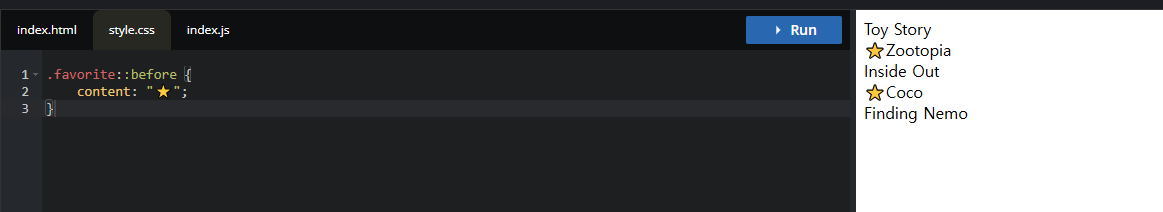
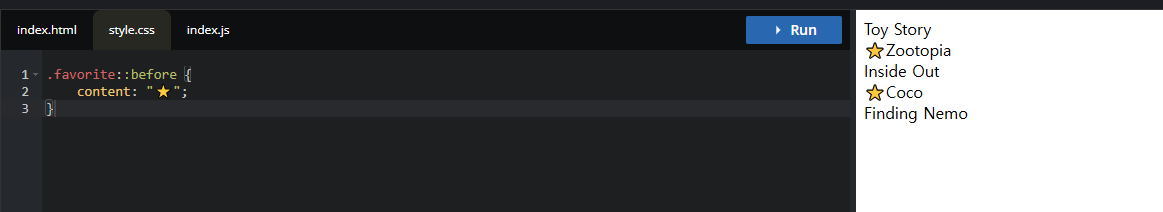
- 그래서 예시와 같이 내가 좋아하는 영화에만 별을 붙이듯이 before나 after 둘 다 무언가 배지를 붙일 떄, 메뉴 사이의 구분점과 구분바 같은 것을 추가할 때 사용함
- 의미가 있다기 보단 꾸밈을 위한 성격이 큼
- 예시
<div class="movie">Toy Story</div>
<div class="movie favorite">Zootopia</div>
<div class="movie">Inside Out</div>
<div class="movie favorite">Coco</div>
<div class="movie">Finding Nemo</div>
.favorite::before {
content: "⭐️";
}

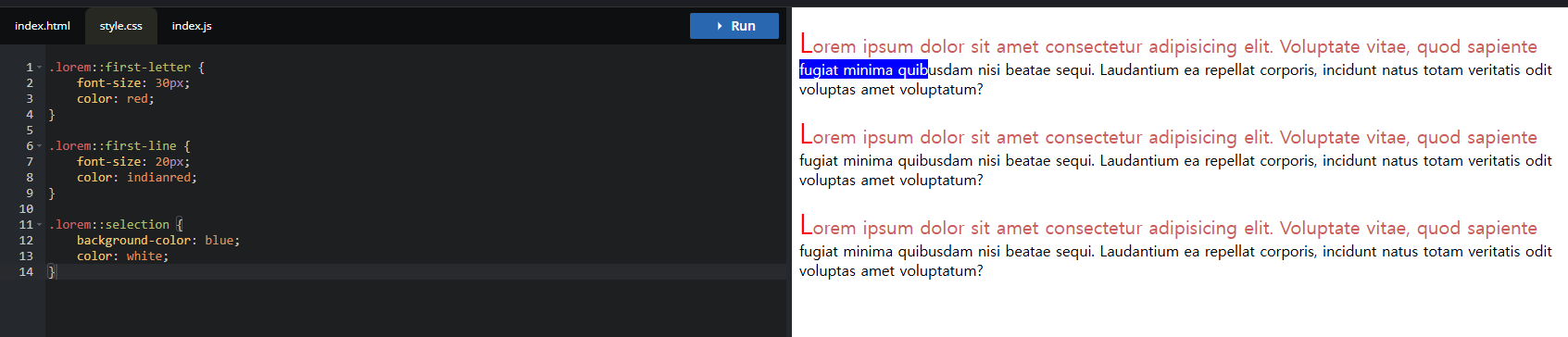
가상요소 선택자 first-letter, first-line, selection
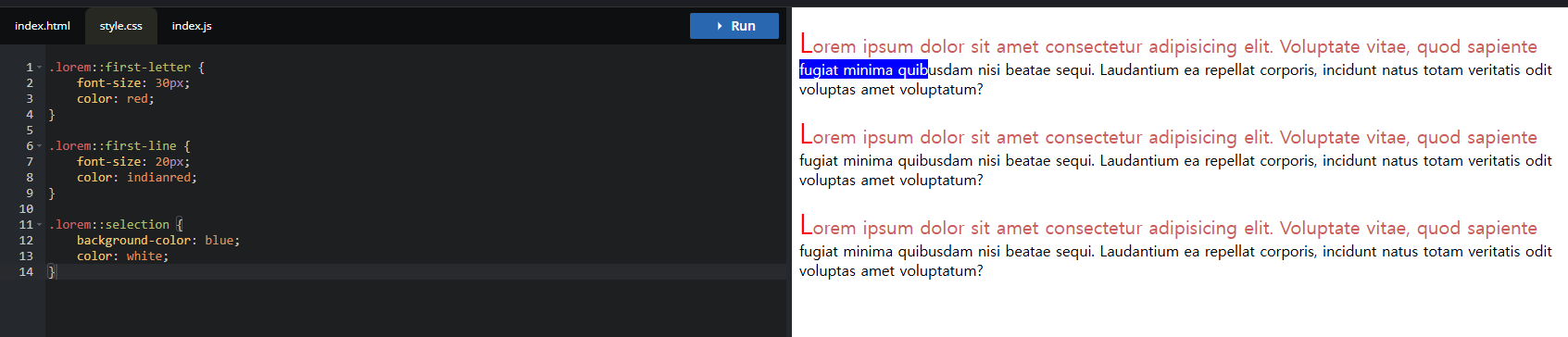
- first-letter의 경우 각 문장의 첫번째 글자에 해당하는 스타일이 적용됨(사이즈 색깔 등 다양하게 스타일링 가능)
- 여기서 앞서 쓴 before로 content가 추가될 경우, HTML에 요소가 있지 않더라도 first-letter의 스타일링이 before요소에 있는 first-letter가 적용이 됨
- first-line의 경우 문장의 첫번째 줄에 한에서 스타일이 적용됨
- selection의 경우, 선택 영역에 대한 스타일링임, 예시의 경우 드래그 된 영역이 스타일을 정한대로 적용됨
- 예시
<p class="lorem">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate vitae, quod sapiente fugiat minima quibusdam nisi beatae sequi. Laudantium ea repellat corporis, incidunt natus totam veritatis odit voluptas amet voluptatum?
</p>
<p class="lorem">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate vitae, quod sapiente fugiat minima quibusdam nisi beatae sequi. Laudantium ea repellat corporis, incidunt natus totam veritatis odit voluptas amet voluptatum?
</p>
<p class="lorem">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate vitae, quod sapiente fugiat minima quibusdam nisi beatae sequi. Laudantium ea repellat corporis, incidunt natus totam veritatis odit voluptas amet voluptatum?
</p>
.lorem::first-letter {
font-size: 30px;
color: red;
}
.lorem::first-line {
font-size: 20px;
color: indianred;
}
.lorem::selection {
background-color: blue;
color: white;
}

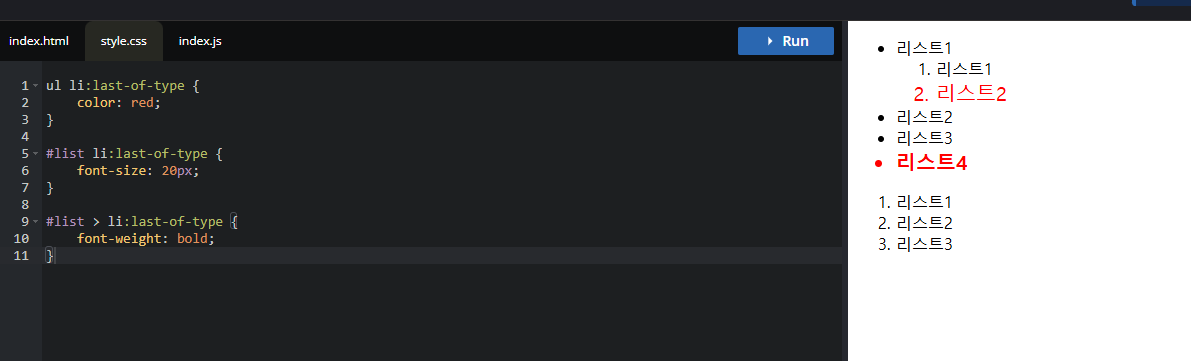
선택자 결합 하위, 자식
- 특정 선택자에 대해서 스타일링을 적용하고 싶은 경우, class를 지정해서 앞서 배운 가상 클래스 선택자를 쓸 수 있지만, 이 방법 외에 하위 선택자 결합을 통해서도 적용할 수 있음
- 스페이싱을 통해서 먼저 부모 태그를 고르고 그 부모 태그 안에 하위의 태그의 요소를 선택해서 처리할 수 있음(영역을 좁혀서 사용할 수 있음)
- 이 때 id나 class 선택자에서도 동일하게 적용할 수 있음
- 하지만 만약 예시와 같이 태그가 자식 태그로 또 있다면 하위 선택자 결합에 정한 것이 동일하게 적용이 됨
- 그래서 이 때 바로 밑의 자식 태그에 대해서 바로 하위 자식만 선택할 수 있는 자식 선택자 결합이 있음
- 이는 아래의 예시에서 ul 태그에서 바로 밑에 있는 자식 즉, 직속 자식 태그의 마지막을 고르는 것임(
>를 활용해서 자식 결합자 태그를 씀)
- 이러한 선택자 결합은 일일이 id, class를 사용하는게 아닌 범위를 좁혀서 이를 사용할 수 있음
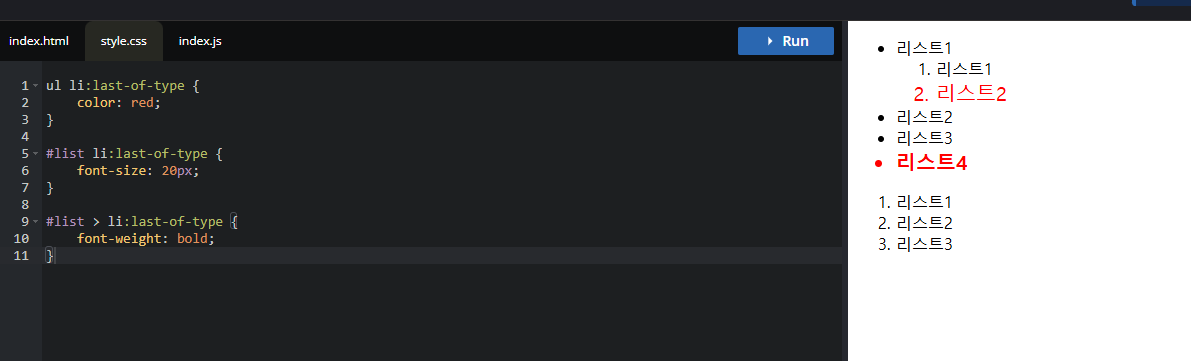
- 예시
<ul id="list">
<li>리스트1
<ol>
<li>리스트1</li>
<li>리스트2</li>
</ol>
</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ul>
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ol>
ul li:last-of-type {
color: red;
}
#list li:last-of-type {
font-size: 20px;
}
#list > li:last-of-type {
font-weight: bold;
}

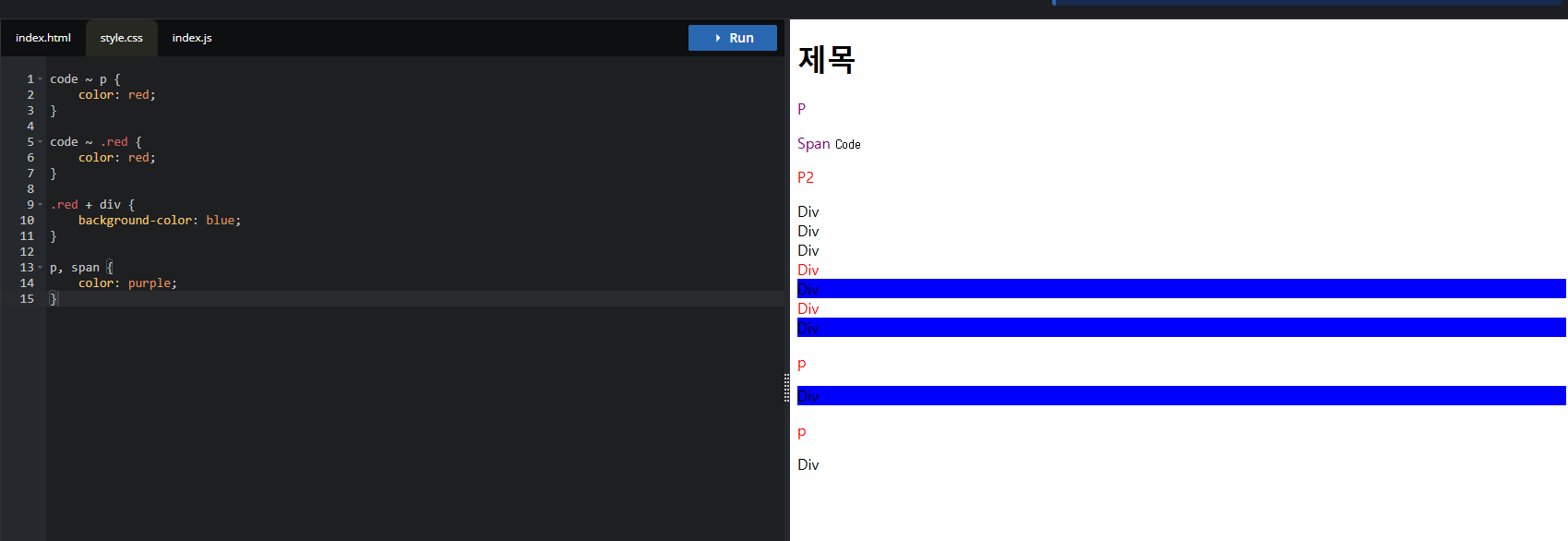
형제 선택자, 그룹화
- 일반 형제 선택자 결합의 경우 같은 형제 요소들 중에서 골라야함, 그리고 형제 선택자 모두 앞에서 먼저 쓴 요소가 뒤에 쓸 요소보다 무조건 위에 있는 요소여야함(
~ 사용)
- 즉, 선행관계가 확실해야함, 앞에 있는 선택자 기준으로 뒤에 아무리 많은 태그가 있어도 딱 지정한 태그에 스타일링을 처리함
- 이는 Class, ID 선택자여도 똑같이 적용됨
- 인접 형제 선택자 결합의 경우
+를 사용해서 처리함, 말 그대로 태그에 인접한 형제 요소의 스타일링을 적용하는 것
- 예시
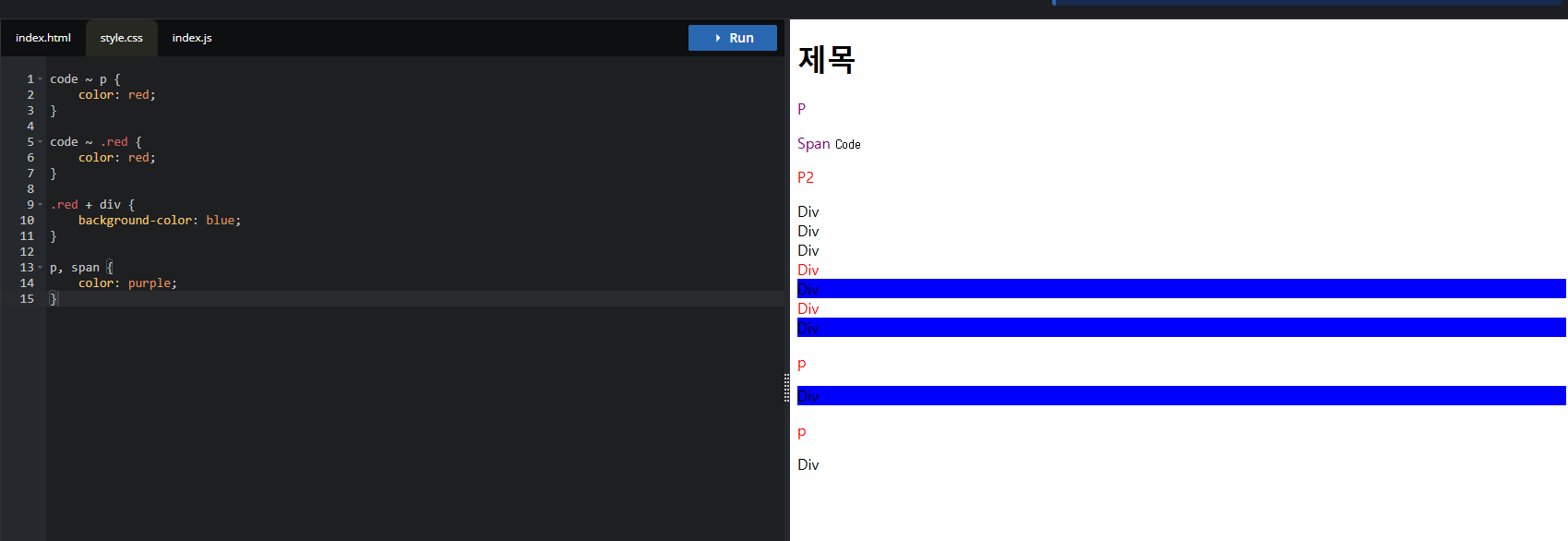
code 기준으로 p만 적용할 수 있음, div는 되지 않음(이는 .red에서도 마찬가지로 바로 아래 인접 형제 선택자가 됨)
- 정리하면 앞에 있는 선택자 바로 밑에 있는, 즉 붙어 있어야 할 수 있음
- 마지막으로 그룹화의 경우, 선택자가 2가지이지만 동일한 스타일링을 가질 경우 (,)를 활용해서 동일하게 적용할 수 있음(여러개를 한꺼번에 쓸 수 있음)
- 예시
<h1>제목</h1>
<div>
<p>P</p>
<span>Span</span>
<code>Code</code>
<p>P2</p>
<div>Div</div>
<div>Div</div>
<div>Div</div>
<div class="red">Div</div>
<div>Div</div>
<div class="red">Div</div>
<div>Div</div>
<p class="red">p</p>
<div>Div</div>
<p>p</p>
<div>Div</div>
</div>
code ~ p {
color: red;
}
code ~ .red {
color: red;
}
.red + div {
background-color: blue;
}
p, span {
color: purple;
}

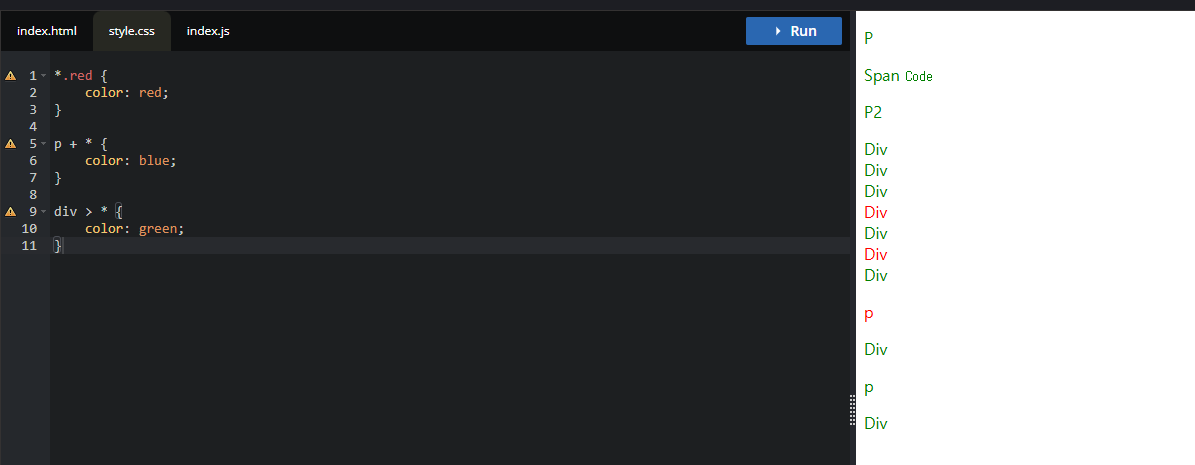
범용 선택자
*를 범용 선택자라고 함(와일드카드라고 함), 이러면 모든 요소의 스타일링이 적용됨- 이는 그리고 전체에 적용되기 때문에 무조건 css에서 최상단에 작성하는게 좋음
- 여기서 한가지 더 알아둬야 할 것임 클래스 선택자의 경우 앞의
*가 생략된 것임(*.red)
- id도 마찬가지로 생략된 것임(
*#red)
- 그래서
p.red를 쓰게 된다면 p태그 중에 red 클래스에게만 해당 스타일링이 적용됨
- 이는 그리고 형제 선택자와 결합해서 쓸 수도 있음, 예시로는 p 태그에서 인접 형제 요소로 모든 태그에 적용되는 것
- 범용 선택자가 단순히 최상단에서 쓰는 것뿐 아니라 다른 선택자와 결합해서도 사용할 수 있음(예시처럼)
- 의미적으로 모든 요소를 뜻한다고 이해하면 됨
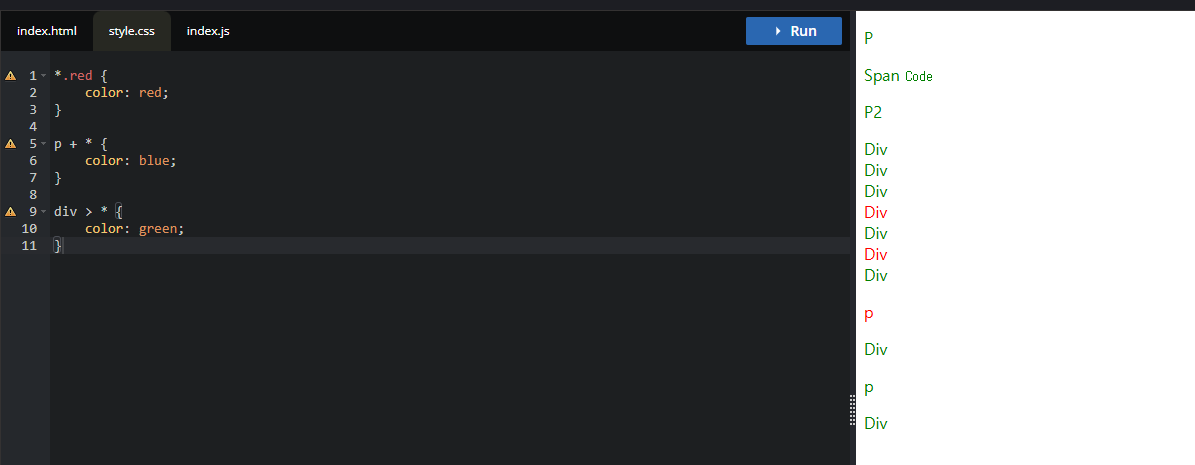
- 예시
<div>
<p>P</p>
<span>Span</span>
<code>Code</code>
<p>P2</p>
<div>Div</div>
<div>Div</div>
<div>Div</div>
<div class="red">Div</div>
<div>Div</div>
<div class="red">Div</div>
<div>Div</div>
<p class="red">p</p>
<div>Div</div>
<p>p</p>
<div>Div</div>
</div>
*.red {
color: red;
}
p + * {
color: blue;
}
div > * {
color: green;
}

상속 제어하기 initial
- 자식 요소가 별도의 본인의 스타일을 가지고 있지 않다면 부모 요소의 스타일을 상속받음
- 모든 요소가 상속되는건 아님, color의 경우 상속이 됨
- 그리고 자식 요소가 부모요소의 속성을 상속받지 않게 할 수 있는데(상속을 끊는), 그 경우 initial 값을 주면 됨
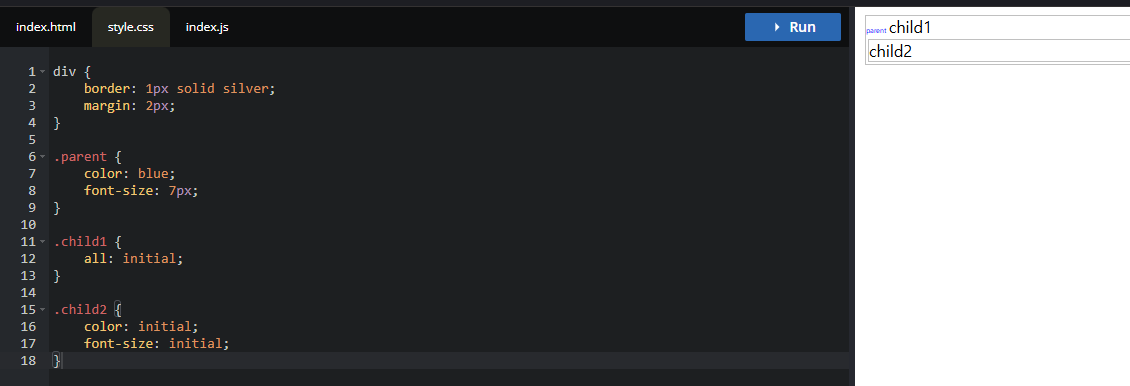
- 만약 부모 요소의 다양한 속성에 대해서 끊어 내고 싶다면 all이라는 속성을 통해서 initial을 주면 됨(모든 속성을 기본값으로 돌린다는 의미, 예시에서 div 태그에서의 속성도 다 사라짐)
- 이 때 개발자 도구에서 어디서 상속받았는지도 확인할 수 있음(Elements - Styles 탭, 다양하게 값도 바로 확인할 수 있음)
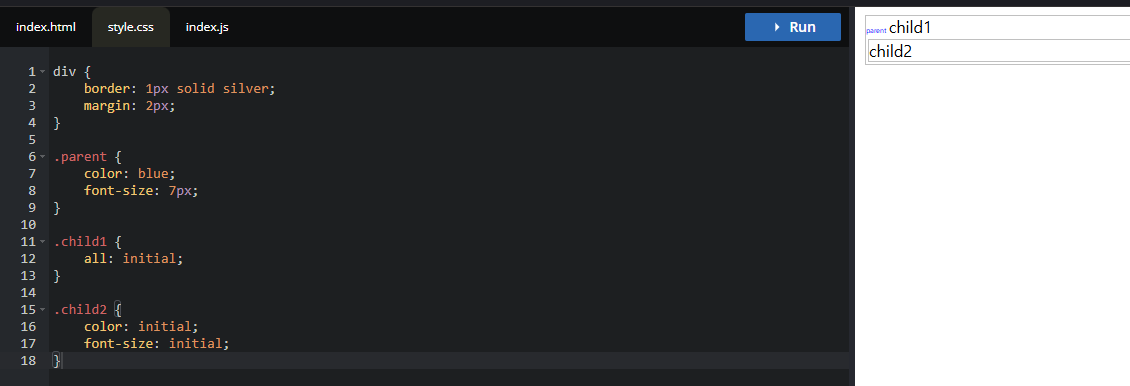
- 예시
<div class="parent">
parent
<div class="child1">child1</div>
<div class="child2">child2</div>
</div>
div {
border: 1px solid silver;
margin: 2px;
}
.parent {
color: blue;
font-size: 7px;
}
.child1 {
all: initial;
}
.child2 {
color: initial;
font-size: initial;
}

상속 제어하기 inherit, unset
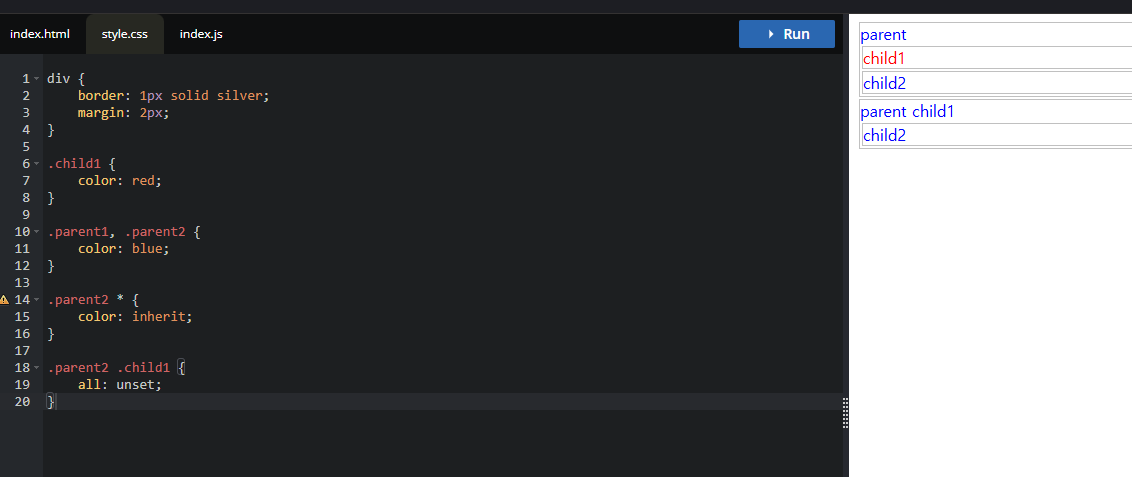
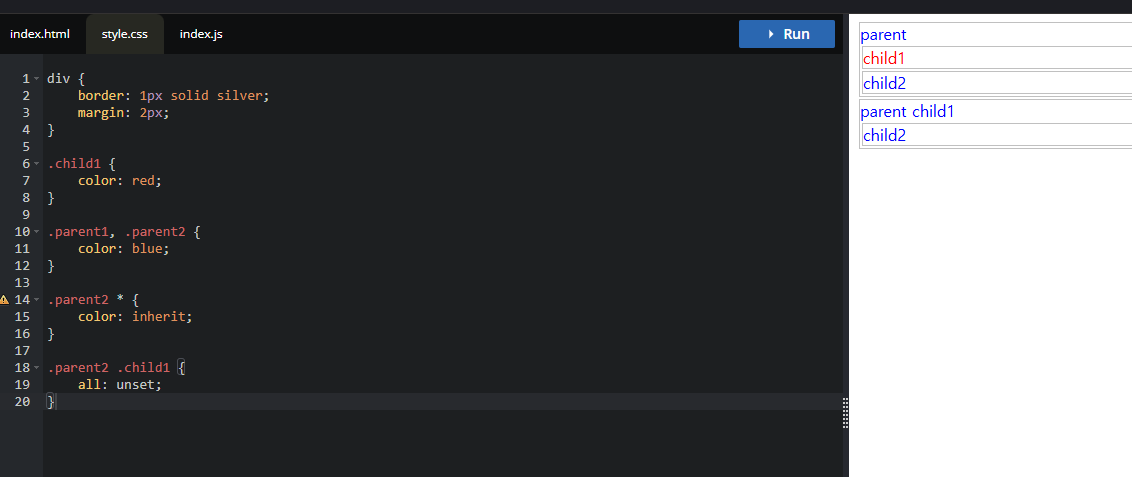
- inherit 키워드의 경우 무조건 상속을 받게 하는 속성임, 이러면 아무리 자식 요소가 본인의 스타일을 가지고 있더라도 무조건 부모 요소의 속성을 상속받게됨(all 속성을 써도 마찬가지)
- unset의 경우 부모로부터 상속받을 값이 있을 때, 없을 때 다르게 처리됨
- 상속 받을 값이 있을 경우 inherit으로 동작하고, 부모로부터 상속 받을 값이 없을 땐 initial로 동작함
- 그래서 .parent2 .child1의 경우, all:unset을 하게 되면 parent2에서 상속 받을게 있는 color만 적용되고 나머지 border, margin 등 속성들은 다 initial로 처리됨(즉, 스타일링이 있는 값만 스타일링이 된다는 것)
- 예시
<div class="parent1">
parent
<div class="child1">child1</div>
<div class="child2">child2</div>
</div>
<div class="parent2">
parent
<div class="child1">child1</div>
<div class="child2">child2</div>
</div>
div {
border: 1px solid silver;
margin: 2px;
}
.child1 {
color: red;
}
.parent1, .parent2 {
color: blue;
}
.parent2 * {
color: inherit;
}
.parent2 .child1 {
all: unset;
}

우선순위
- 하나의 요소에 여러가지 프로퍼티를 정의할 경우, 앞서 말한 스타일의 우선순위대로 처리가 됨
- 먼저 선언된 곳에 따라서 우선순위가 정해짐
- 그 다음 기준은 명시도임, 명시도는 적용 범위가 적을수록 명시도가 높음(뚜렷하게 보여지므로)
- 즉, p태그나 div태그는 명시도가 낮음(그만큼 태그가 다양하니까) 하지만 id 같은 경우 유니크하고 대상을 특정하기에 명시도가 높다고 함.
- 모든 게 동일한 경우 마지막 선언된 곳으로 덮어씌워짐(코드 위치)
- 그래서 만약 html에 직접 style 코드를 선언했을 때, link 태그가 더 위에 있다면 style 코드로 스타일이 적용되고 만약 더 나아가 인라인 스타일 코드가 있다면 그게 마지막 선언이므로 덮어씌워짐
- 명시도의 경우도 id와 class가 동일하게 적용됐을 때, id의 명시도가 더 높아서 id 선택자로 스타일링이 적용됨
- 가상 클래스 선택자랑 attr 선택자가 class 선택자와 동일한 부분임
- 정리하면 inline style > ID > Class/Attribute/Pesudo Class > Type(tag) > Universial Selector(*) > inherited 순으로 우선순위를 가지고 있음
- 이는 위치와 상관없이 우선순위를 먼저 봐야함
- 이 모든 관계를 이기는 것이
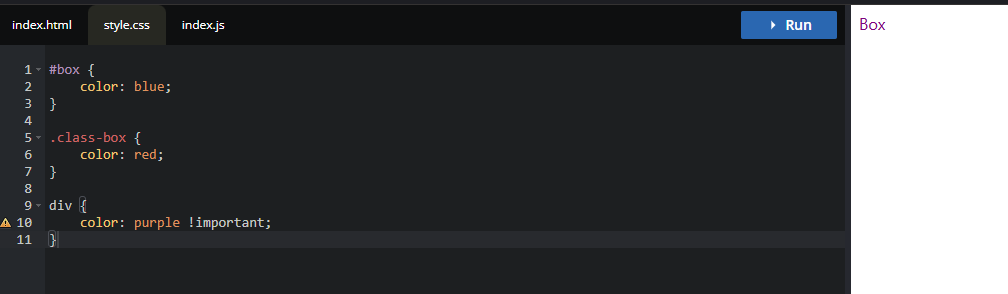
!important 속성임, 이를 선언하면 내부의 뭐가 있던간에 다 무시하고 해당 속성이 명확하게 처리함(아래와 같이 쓰면 무조건 !important 속성이 먼저됨)
- 그래서 불가피한 상황이 아니라면 되도록 쓰지 않는걸 권장함
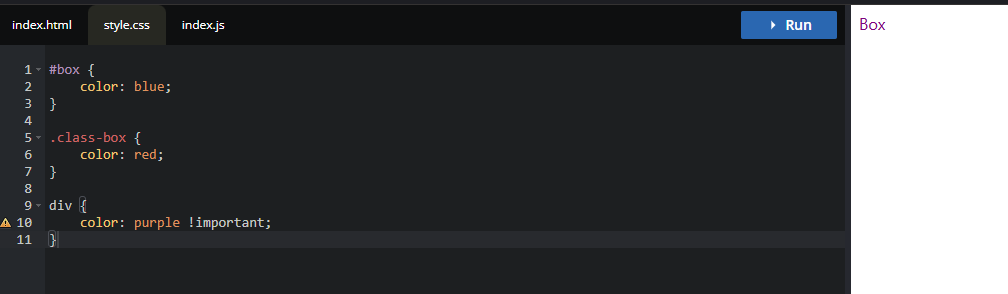
- 예시
<div id="box" class="class-box" style="color: green;">
Box
</div>
#box {
color: blue;
}
.class-box {
color: red;
}
div {
color: purple !important;
}