font-size, font-style, font-weight
- 폰트 색깔의 경우 별도의 font-color가 아닌 그냥 color를 사용해서 씀
- font-size는 글자의 크기를 바꿀 떄 씀, 기본적으로 px단위를 많이 씀(브라우저는 16px을 기본값으로 씀)
- 이 때 font-size의 경우 키워드를 써서 바꿀 수도 있고 % 단위도 사용함
- font-style의 경우 이탤릭체를 쓸 때 많이 씀(물론 다른 글씨체도 존재함, oblique도 이탤릭체로 할 수 있지만 italic체를 주로 씀)
- 이탤릭체의 경우 태그로 만들 수 있지만 그 태그의 경우 강조와 특정 목적성이 있는 것
- font-weight의 경우 폰트의 굵기를 나타냄, 보통 100단위로 씀(기본은 400, 용어로도 쓸 수 있음)
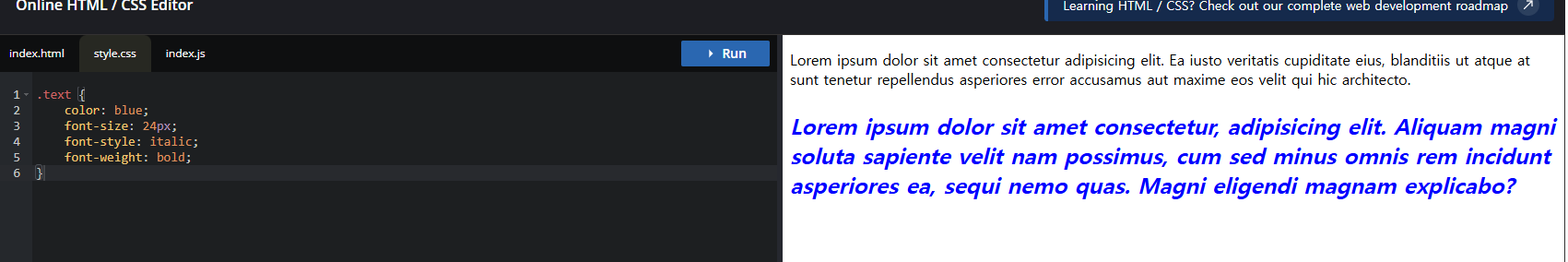
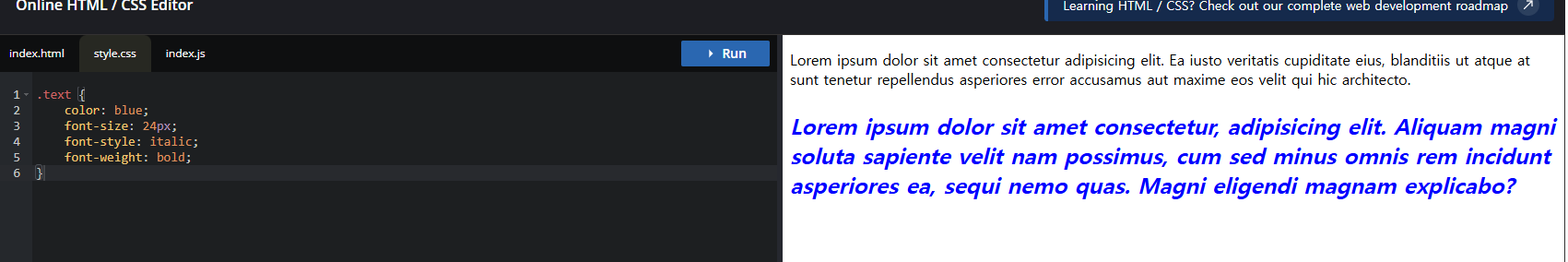
- 예시
<div>
<p class="default">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea iusto
veritatis cupiditate eius, blanditiis ut atque at sunt tenetur
repellendus asperiores error accusamus aut maxime eos velit qui hic
architecto.
</p>
<p class="text">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aliquam magni
soluta sapiente velit nam possimus, cum sed minus omnis rem incidunt
asperiores ea, sequi nemo quas. Magni eligendi magnam explicabo?
</p>
</div>
.text {
color: blue;
font-size: 24px;
font-style: italic;
font-weight: bold;
}

font-family
- 글꼴 자체를 변경하기 위해서 font-family를 씀, 이 떄 지정한 글꼴이 사용자 컴퓨터에 없을수도 있음
- 그런 경우를 감안해서 여러개의 폰트를 나열해서 사용자의 컴퓨터에 설치되어 있는 폰트를 고르게 할 수 있음(사용가능한 폰트를 선택하고 그 외에 폰트는 무시함)
- 특정 폰트를 쓰고 싶다면 웹 폰트를 설정해서 할 수 있음
- font-family에서 설정한 글꼴체를 통해서 글씨가 그에 맞게 보임
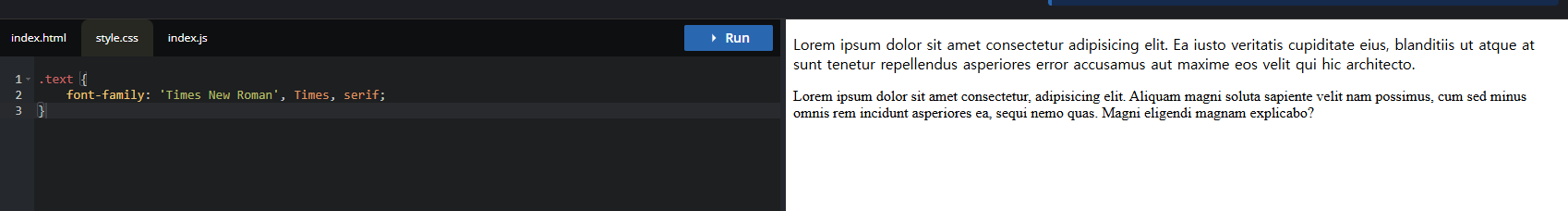
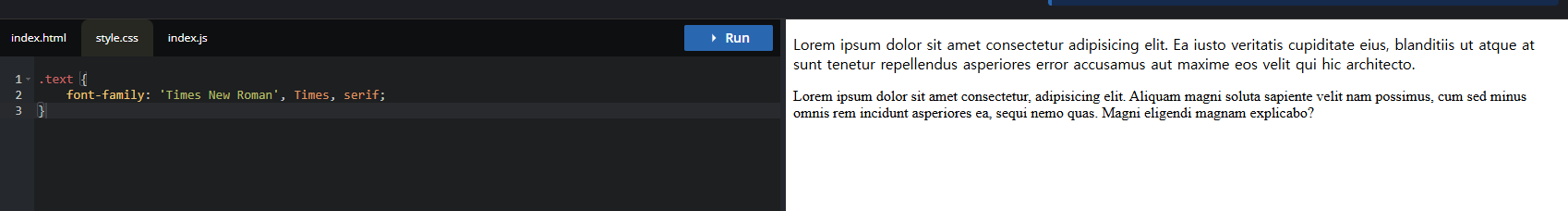
- 예시
.text {
font-family: 'Times New Roman', Times, serif;
}

line-height
- 폰트 사이즈 위아래로 여백을 주는 것을 line-height라고 함
- 이에 대해서 개발자 도구로 좀 더 자세히 보면, 같은 문장, 같은 폰트 사이즈여도 글꼴의 크기에 따라서 해당 내용의 높이가 조금씩 다름
- 그래서 line-height를 지정하지 않으면 normal로 폰트들의 높이가 다 다를 것임 하지만 line-height를 예시처럼 조금이라도 준다면 높이가 맞춰짐
- 글꼴마다 높이나 길이를 중구난방이 되는 것을 line-height로 통일성 있게 처리할 수 있음
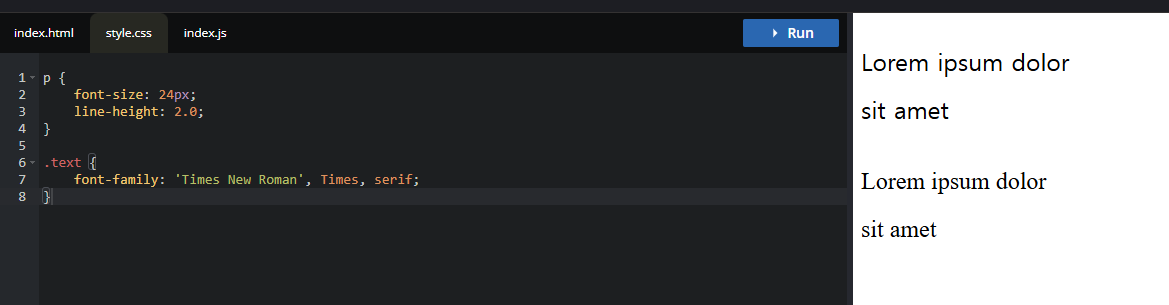
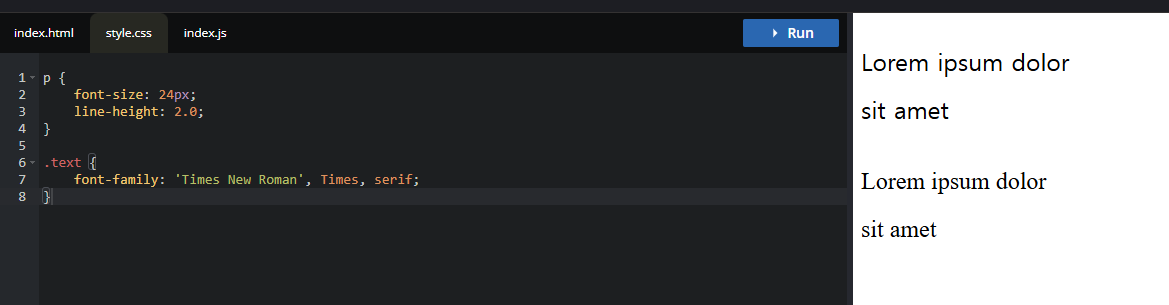
- 예시
<div>
<p class="default">
Lorem ipsum dolor<br>
sit amet
</p>
<p class="text">
Lorem ipsum dolor<br>
sit amet
</p>
</div>
p {
font-size: 24px;
line-height: 2.0;
}
.text {
font-family: 'Times New Roman', Times, serif;
}

font와 단축속성(shorthand)
- 단축속성(shorthand)의 경우 관련이 있는 여러가지 속성을 한 줄로 묶어서 표현할 수 있는 것을 말함
- 앞서 배운 font와 관련된 속성들을 한 줄로 나열할 수 있음
- font-size, font-family는 필수 속성이고 나머지 font-style, font-variant, font-weight, line-height는 옵션임
- font 키워드로 6가지 속성을 한 번에 적용 가능함
- 이 때 순서가 정해져 있음, 만약 옵션값 중 font-style, font-weight를 쓸 경우 font-size 앞에다가 써야함
- line-height의 경우 font-size에 슬래시(/)후 값을 기입해야함
- 주의할 점은 예를 들어 font-style과 font가 같이 있을 경우, font에 있는 font-style을 값을 없애면 기본 초기값으로 돌아감
- 단, font 순서가 먼저 있고 font-style이 아래에 있으면 적용되는데 font-style이 font보다 위에 있을 경우 그렇게 됨
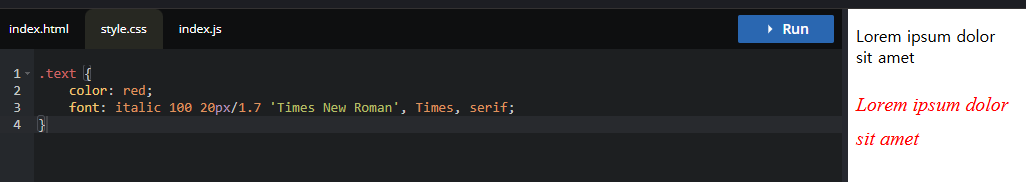
- 예시
.text {
color: red;
font: italic 100 20px/1.7 'Times New Roman', Times, serif;
}

letter-spacing word-spacing
- 글자간의 간격(한 글자간)은 letter-spacing으로 단어간의 여백은 word-spacing으로 함
- 폰트의 적합한 간격을 초기에 애초에 정해져 있지만 개발자가 임의로 조정하고 기능을 추가해서 해 볼 수도 있음(즉, 기본값은 0이 아님, 그건 폰트 개발자가 사전에 정해놓음)
- 마이너스 값도 적용가능함, 그리고 rem 등 다른 단위도 적용가능함
- 예시
.text {
letter-spacing: 5px;
word-spacing: 10px;
}

text-align
- text를 정렬하여 처리하는 속성
- text-align 적용하는 요소는 블럭 요소임, 블럭 요소에서 늘어난 길이나 줄어든만큼 정렬을 처리함
- 그래서 인라인 요소에서는 길이에 따라 정렬하고 처리하기 떄문에 제대로 정렬 처리가 잘 안됨(인라인은 content에 맞춰서 길이가 정해지니까)
- text-align의 경우 가로 길이가 어느정도 정해진 상태에서 정렬처리를 함
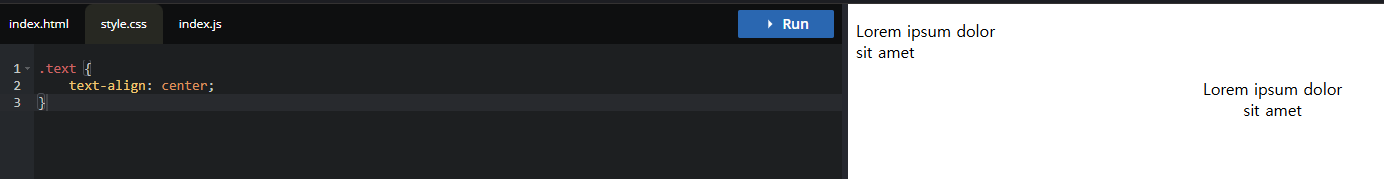
- 예시
.text {
text-align: center;
}

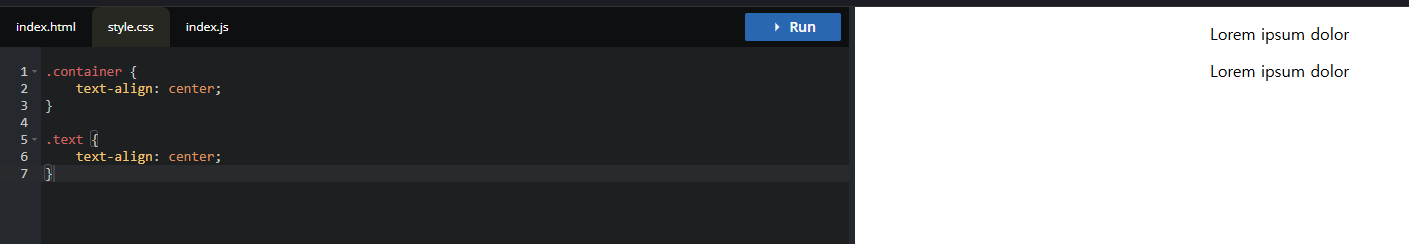
- 만약 인라인 요소를 정렬하고 싶다면 아래와 같이 div 태그로 감싸서 해당 태그의 텍스트 정렬을 적용할 수 있음, 이는 div 태그가 블럭 요소이기 때문에 적용 가능함
- 예시
<div class="container">
<p class="block">
Lorem ipsum dolor
</p>
<span class="inline">
Lorem ipsum dolor
</span>
</div>
.container {
text-align: center;
}
.text {
text-align: center;
}

text-indent
- 텍스트의 들여쓰기를 처리하는 속성
- px단위로 처리하고, %도 가능하고, 마이너스 값도 적용할 수 있음
- 부모 태그에서 들여쓰기를 쓴다면 자식 태그들도 상속을 받음 단, 이미 값이 있는 태그의 경우 상속의 영향을 받지 않음
- 그리고 블럭 요소에서만 적용이 가능함(인라인에서는 통하지 않음)
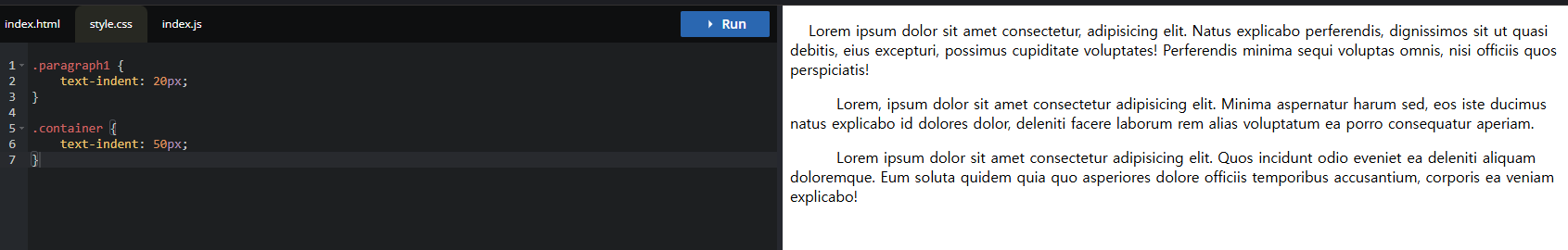
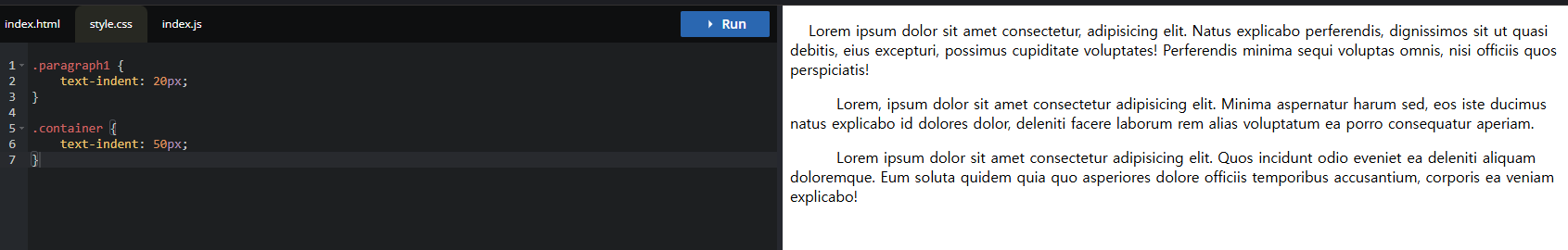
- 예시
<div class="container">
<p class="paragraph1">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Natus
explicabo perferendis, dignissimos sit ut quasi debitis, eius excepturi,
possimus cupiditate voluptates! Perferendis minima sequi voluptas omnis,
nisi officiis quos perspiciatis!
</p>
<p class="paragraph2">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Minima
aspernatur harum sed, eos iste ducimus natus explicabo id dolores dolor,
deleniti facere laborum rem alias voluptatum ea porro consequatur
aperiam.
</p>
<p class="paragraph3">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos incidunt
odio eveniet ea deleniti aliquam doloremque. Eum soluta quidem quia quo
asperiores dolore officiis temporibus accusantium, corporis ea veniam
explicabo!
</p>
</div>
.paragraph1 {
text-indent: 20px;
}
.container {
text-indent: 50px;
}

text-decoration
- text-decoration의 경우 단축 속성(shorthand)임, font의 경우 단독으로 단축 속성을 쓰는 경우가 많지 않은데 text-decoration은 자주 씀
- text-decoration-line, color, style, thickness를 내포한 단축 속성임, line은 필수로 작성해야함
- line의 경우 underline, overline, line-through 3가지 키워드를 쓸 수 있음, 위 아래 중간을 데코레이션 할 수 있음
- 이 때 하나만 쓰지 않고 여러개를 처리할 수 있음
- style의 경우, solid, double, dotted, dashed, wavy 등 스타일을 쓸 수 있음, 명시하지 않으면 solid가 기본값임
- 그리고 색깔의 경우도 직접 명시하지 않으면 폰트 색깔로 지정된 색이 line의 색이 됨
- 굵기의 경우 px로 선의 굵기를 지정해서 처리할 수 있음
- 그리고 딱히 뭘 먼저 적는지 순서가 상관없음 단, line 속성을 중복으로 주려고 할 때, 따로 쓰면 안되고 붙여서 써야함
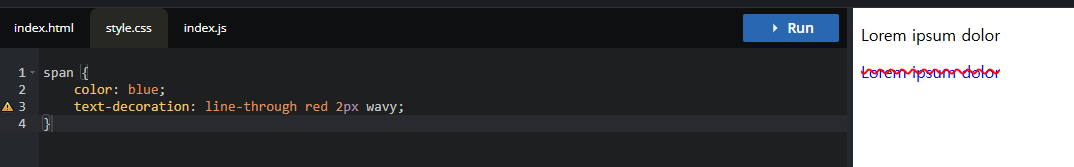
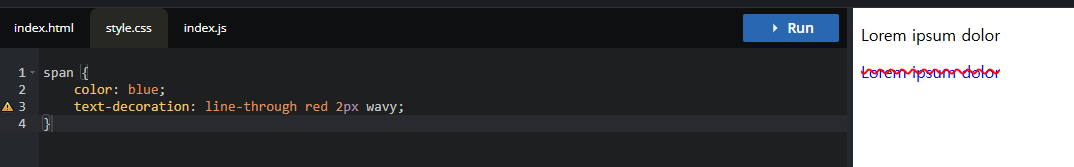
- 예시
span {
color: blue;
text-decoration: line-through red 2px wavy;
}

word-break
- 언어에 따라서 동작이 조금씩 다름(normal일 경우, 줄 바꿈이나 해당 태그 크기의 요소를 콘텐츠가 넘어서는 등 동작이 다름)
- break-all의 경우 한중일 텍스트는 못 쓰고 줄 바꿈을 하는 것(오버플로 방지), keep-all의 경우 한중일 텍스트에서만 쓰고 줄 바꿀 때 단어를 끊지 않음
- 애초에 언어에 따라 동작이 다른 것을 바꿔서 동작하게끔 써보는 것
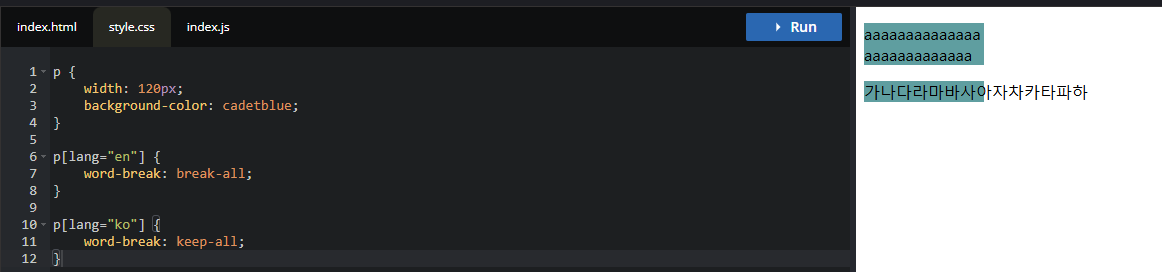
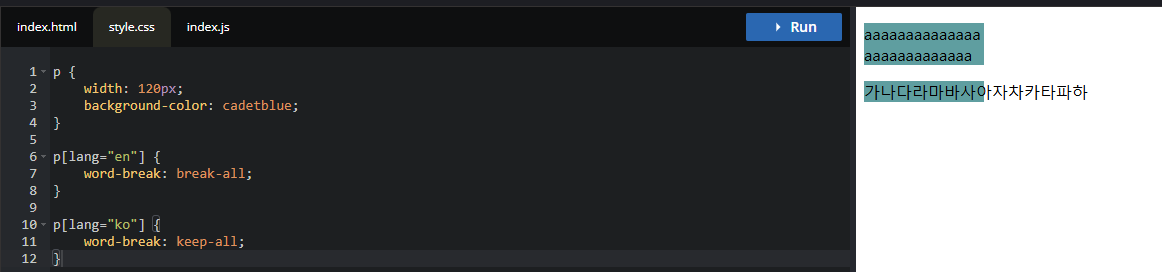
- 예시
<div class="container">
<p lang="en">
aaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p lang="ko">
가나다라마바사아자차카타파하
</p>
</div>
p {
width: 120px;
background-color: cadetblue;
}
p[lang="en"] {
word-break: break-all;
}
p[lang="ko"] {
word-break: keep-all;
}

text-transform
- 대문자로 변경, 소문자로 변경, 첫 글자만 대문자 등 영문을 변경하려고 할 떄 유용하게 쓸 수 있음
- 한국어에는 적용되지 않음
- 실제 HTML에 텍스트가 바뀌진 않고 직접 볼 때만 그 형태로 바뀌는 것임(실제로 바꾸고 싶다면 js를 활용해야함)
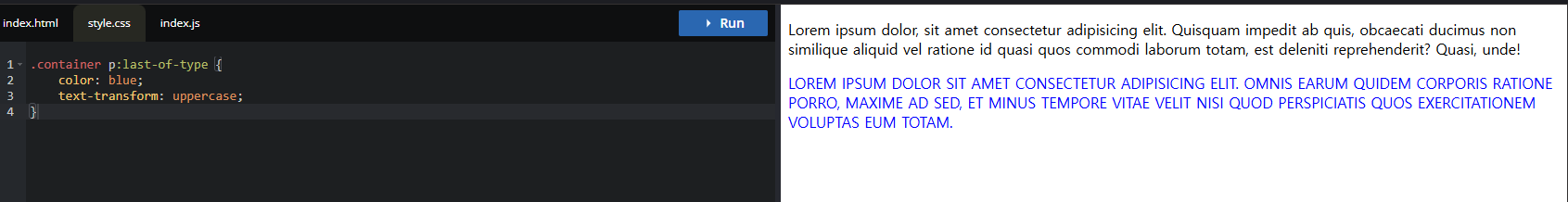
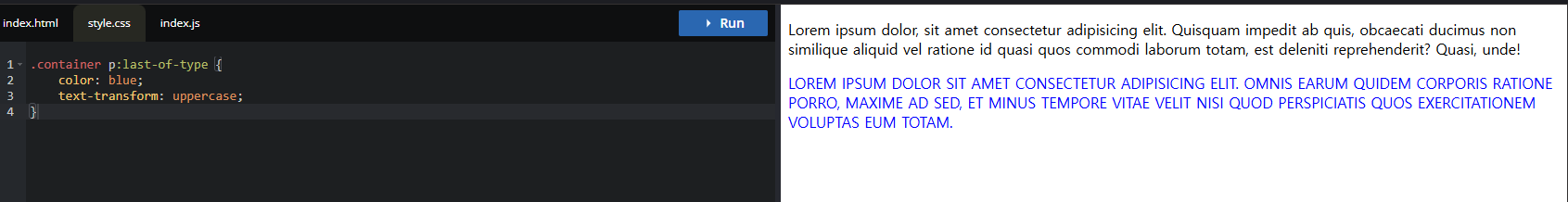
- 예시
<div class="container">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quisquam
impedit ab quis, obcaecati ducimus non similique aliquid vel ratione id
quasi quos commodi laborum totam, est deleniti reprehenderit? Quasi,
unde!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis earum
quidem corporis ratione porro, maxime ad sed, et minus tempore vitae
velit nisi quod perspiciatis quos exercitationem voluptas eum totam.
</p>
</div>
.container p:last-of-type {
color: blue;
text-transform: uppercase;
}