- 이전까지의 요소들은 사용자에게 직접 주는 것이므로 이미 정보를 미리 입력하는 요소들이었음
- 하지만 form 요소는 사용자에게 정보를 받고 전송하는 역할을 하는 인터렉션의 성격을 띄고 있음
- 회원가입 form, 설문조사, 주문 등 활용할 수 있음
- 필수 정보가 없을 때 안내를 하는 정도의 처리를 HTML이 처리할 수 있음
- 체크박스, 비밀번호 마스킹, 제출 등 이러한 여러 요소들이 form이 내포함
- form 태그 활용시 action 속성이 자동으로 붙음
- form 태그는 단독으로 쓰지 않고 입력창 등 여러 요소들이 필요함, 그런 것을 묶어주는 것이 form 태그의 역할
- action 속성의 경우 양식(form) 데이터를 처리할 프로그램 즉, 이 데이터를 처리할 서버 정해져 있는 주소, 목적지의 주소나 상대 경로를 처리할 수 있음(그런 목적성을 가지고 있음)
- method 속성의 경우 HTTP 메서드 처리임, 해당 주소로 처리할 메소드를 속성으로 줄 수 있음
- 제출을 누르면 GET 메소드의 경우 보내려는 주소에 input의 name과 그 값을 같이 보냄, GET 메소드로 보낼때 같이 감, 그래서 검색의 경우 많이씀(보안상 문제)
- POST 메소드의 경우 서버에서 설정할 수 있는 것, 주소창의 정보가 보이지 않음. 서버에 요청을 보낼때 서버에 숨겨서
- 예시
<form action="" method="POST">
<input type="text" name="test"/>
<button type="submit">Submit</button>
</form>

- 사용자가 정보를 입력할 창을 input 태그, 그리고 어떤 값을 입력해야 하는지 설명을 해주는 것은 label 태그임, label과 input은 주로 쌍을 이룸
- input의 경우 여러가지 항목을 입력하고 받을 수 있음(button, checkbox도 포함임, 파일, 이미지, 범위 등등)
- input은 타입들마다 하나하나의 다양한 성격이 있음
- label 태그의 경우 for 속성을 통해서 id 속성을 통해서 해당하는 input과 연결지을 수 있음, id를 보고 찾음(id는 name과 다른 전역속성)
- name값은 하나의 폼 데이터 내에서 구분하는 것이고 id는 label에서 라벨링을 하기 위해서의 쓰는 것(id는 한 문서에서 겹치면 안됨)
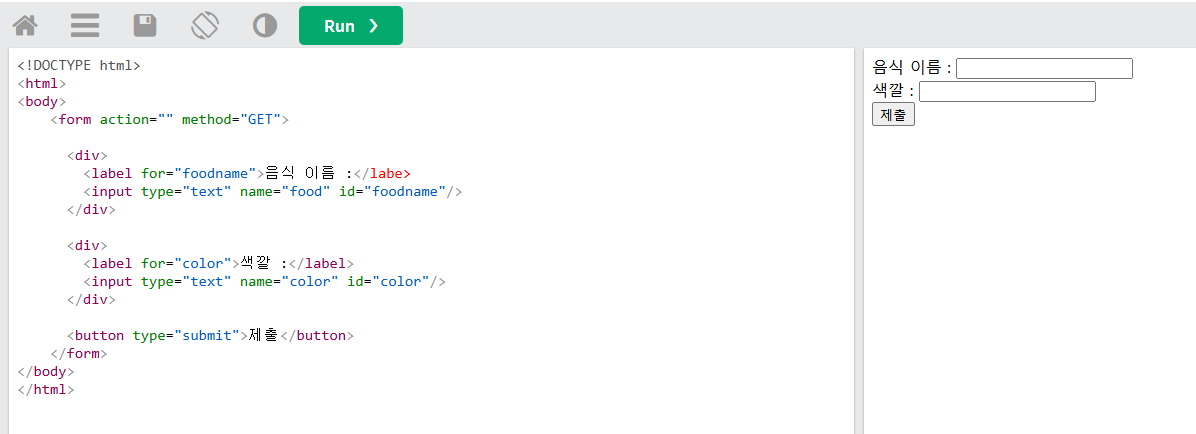
- 예시
<form action="" method="GET">
<div>
<label for="foodname">음식 이름 :</labe>
<input type="text" name="food" id="foodname"/>
</div>
<div>
<label for="color">색깔 :</label>
<input type="text" name="color" id="color"/>
</div>
<button type="submit">제출</button>
</form>

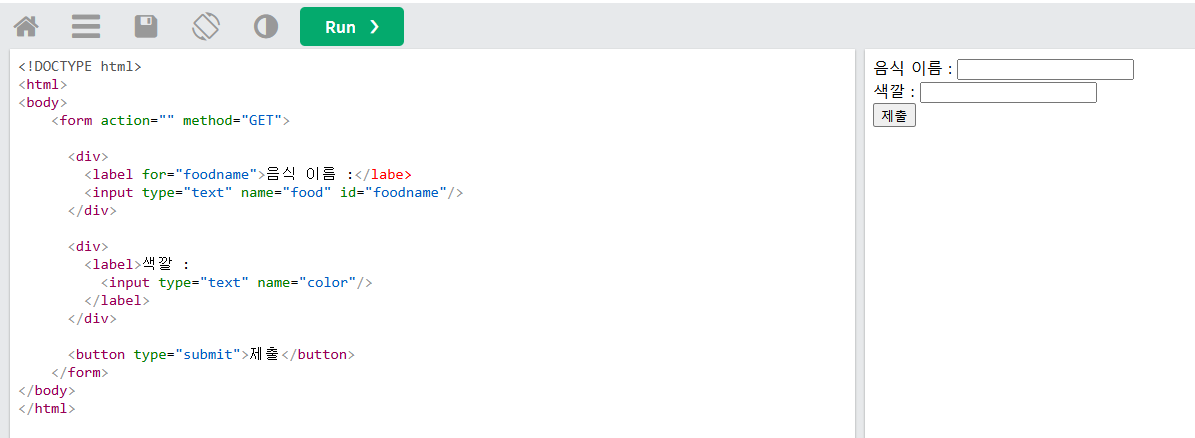
- 이 때 label에 자식요소로 input을 넣으면 for 속성을 쓰지 않아도 됨(그 외에는 for 속성을 반드시 써줘야함
- label에는 텍스트 요소를 써야 접근성 측면에서 좋음(그래야 스크린 리더가 잘 읽음)
- 예시
<form action="" method="GET">
<div>
<label for="foodname">음식 이름 :</labe>
<input type="text" name="food" id="foodname"/>
</div>
<div>
<label>색깔 :
<input type="text" name="color"/>
</label>
</div>
<button type="submit">제출</button>
</form>

fieldset, legend
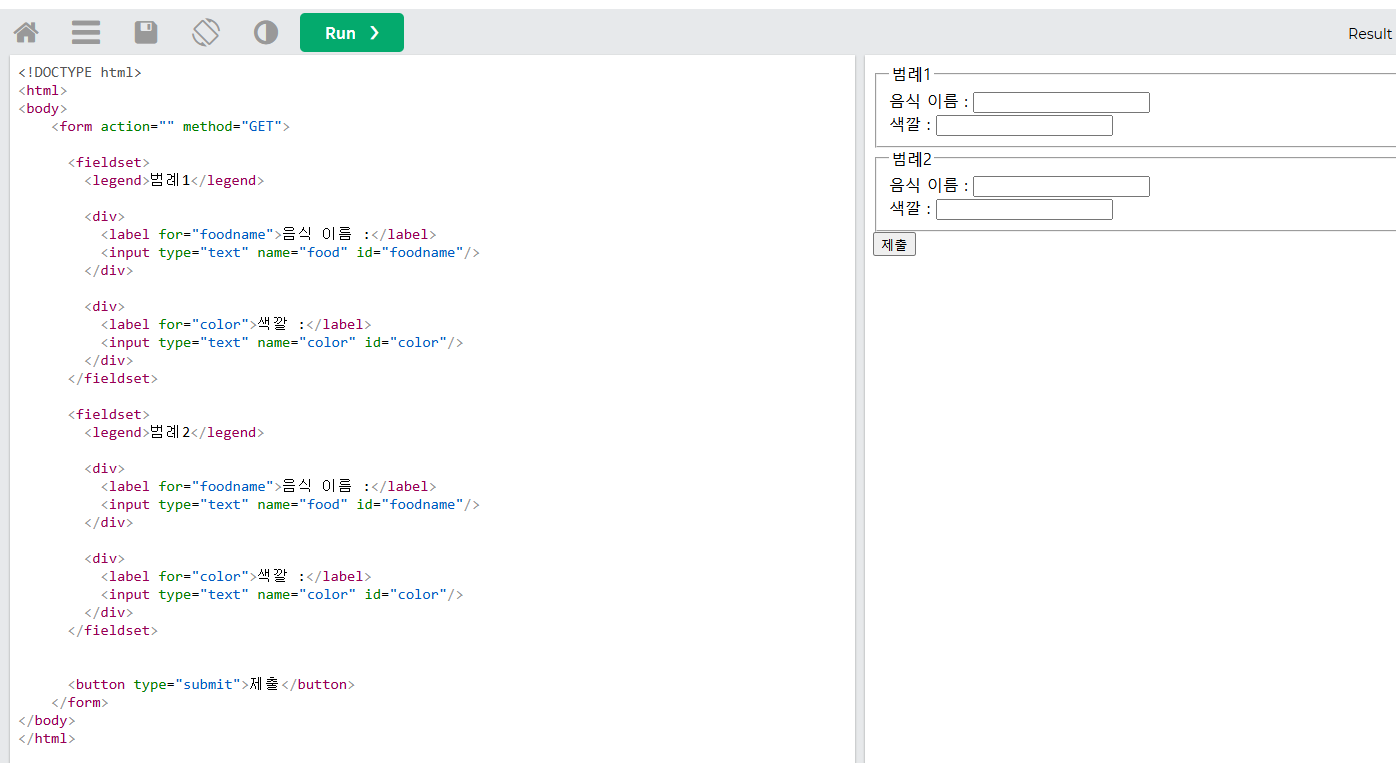
- 여러가지 input과 label을 하나의 그룹으로 나눠서 처리하고자 할 때, fieldset 태그를 쓸 수 있음
- 묶여서 하나의 역할을 구분하고 싶다면 시맨틱하게 fieldset과 legend를 써서 구분해서 처리하는게 좋음
- legend는 범례로 위치가 정해져 있음, fieldset을 설명하는 것, 반드시 첫번째 자식으로 태그를 써야함
- 앞서 말했듯이 이 스타일링을 위해서 fieldset, legend를 쓰면 안되고, 그럴 땐 div로 구분해야함
- disabled 속성을 fieldset에 걸면 해당 input 모두 disabled 됨
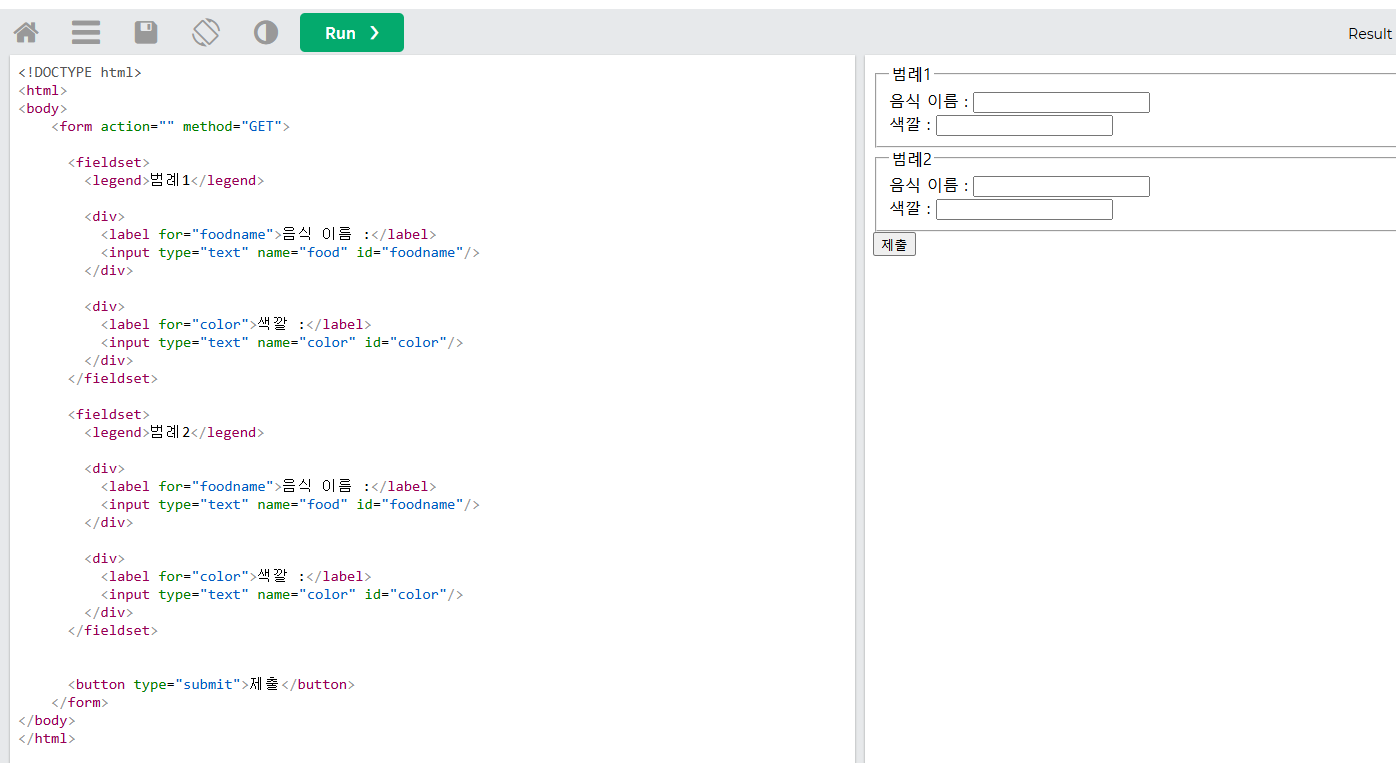
- 예시
<form action="" method="GET">
<fieldset>
<legend>범례1</legend>
<div>
<label for="foodname">음식 이름 :</label>
<input type="text" name="food" id="foodname"/>
</div>
<div>
<label for="color">색깔 :</label>
<input type="text" name="color" id="color"/>
</div>
</fieldset>
<fieldset>
<legend>범례2</legend>
<div>
<label for="foodname">음식 이름 :</label>
<input type="text" name="food" id="foodname"/>
</div>
<div>
<label for="color">색깔 :</label>
<input type="text" name="color" id="color"/>
</div>
</fieldset>
<button type="submit">제출</button>
</form>

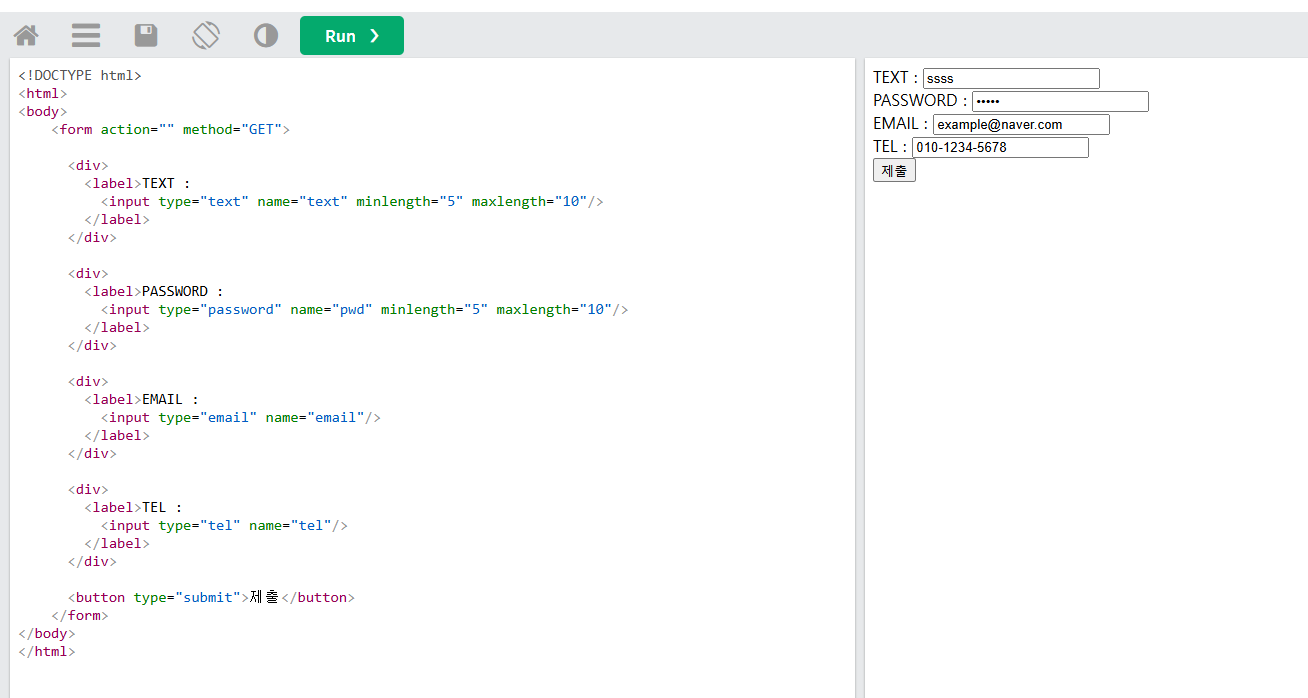
- 기본 타입 중 text가 있음, 글자 입력이 가능하고 한 줄만 가능함, input 타입 자체가 한 줄만 가능함
- minlength, maxlength를 통해서 입력 가능한 최소 & 최대 글자수를 정할 수 있음, 해당 범위를 지키지 않으면 제출이 되지 않거나 더 입력이 안됨
- password 타입의 경우, 마스킹된 문자가 나옴, 흔한 패스워드 타입, 주의할 것은 GET으로 보내면 마스킹되도 그대로 보임, minlength, maxlength 동일함
- email 타입의 경우, 이메일 주소 형식을 맞춰야함 그러지 않으면 폼에서 알아서 형식에 맞게 처리하라고 안내함
- tel 타입은 전화번호를 입력할 수 있음, 여기서 다른 양식으로 해도 유효성 검사는 안됨
- 하지만 email, tel 타입의 경우 모바일 기기에서 그에 맞는 양식을 쓸 수 있게 해 줌
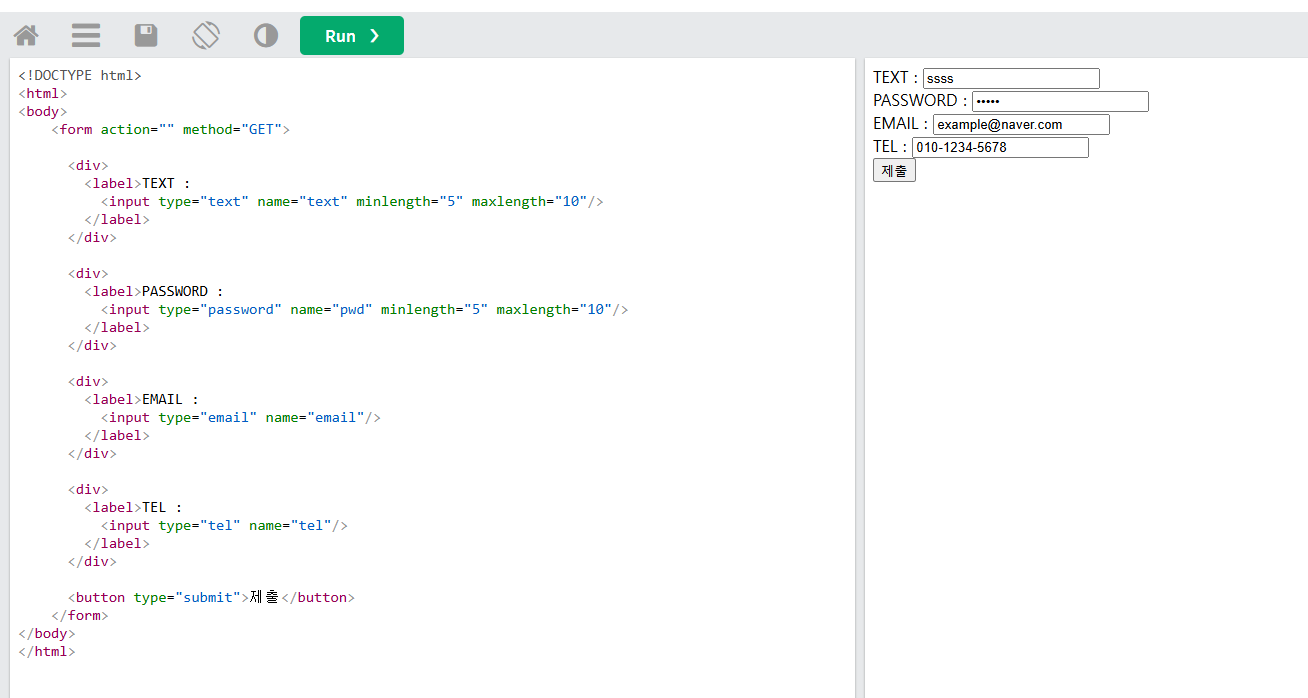
- 예시
<form action="" method="GET">
<div>
<label>TEXT :
<input type="text" name="text" minlength="5" maxlength="10"/>
</label>
</div>
<div>
<label>PASSWORD :
<input type="password" name="pwd" minlength="5" maxlength="10"/>
</label>
</div>
<div>
<label>EMAIL :
<input type="email" name="email"/>
</label>
</div>
<div>
<label>TEL :
<input type="tel" name="tel"/>
</label>
</div>
<button type="submit">제출</button>
</form>

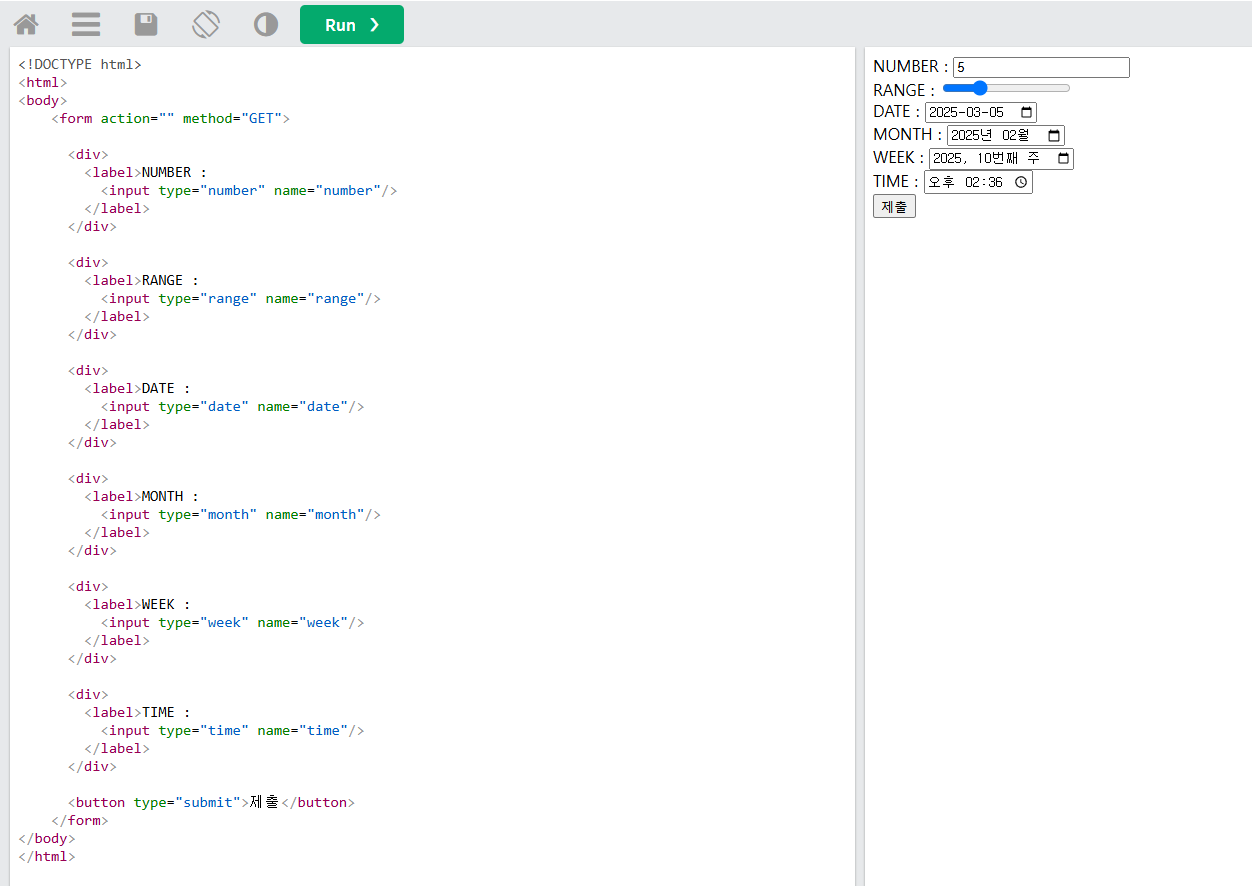
- number 타입의 경우 숫자를 입력받아 처리할 수 있고 스피너를 통해서 숫자의 증가, 감소 처리를 할 수 있음
- range 타입의 경우도 바로 조정을 하지만 숫자를 나타내는 속성임(0~100 퍼센트로 생각하면 됨)
- date의 경우 시간을 제외한 연월일을 조정 및 입력함("-"를 넣은 형태 2025-03-05로 데이터를 제출함)
- month의 경우 일을 제외하고 입력이 가능함(연과 달 선택해서 처리, 2025-03 형태로 데이터 처리)
- week의 경우 몇 번째 주를 처리하고 time의 경우 시간대가 없는 시간값을 입력해서 처리함(오전,오후, 해당 시간)
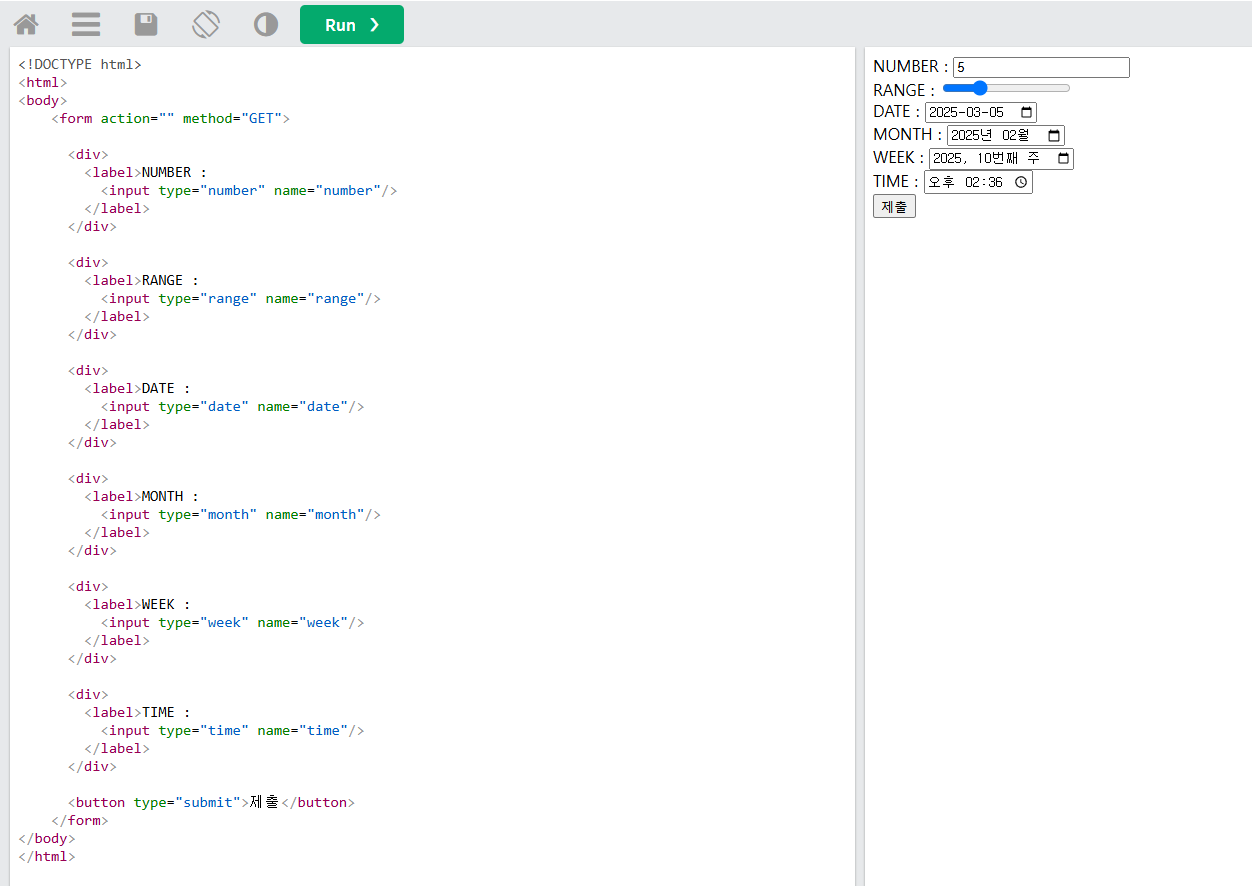
- 예시
<form action="" method="GET">
<div>
<label>NUMBER :
<input type="number" name="number"/>
</label>
</div>
<div>
<label>RANGE :
<input type="range" name="range"/>
</label>
</div>
<div>
<label>DATE :
<input type="date" name="date"/>
</label>
</div>
<div>
<label>MONTH :
<input type="month" name="month"/>
</label>
</div>
<div>
<label>WEEK :
<input type="week" name="week"/>
</label>
</div>
<div>
<label>TIME :
<input type="time" name="time"/>
</label>
</div>
<button type="submit">제출</button>
</form>

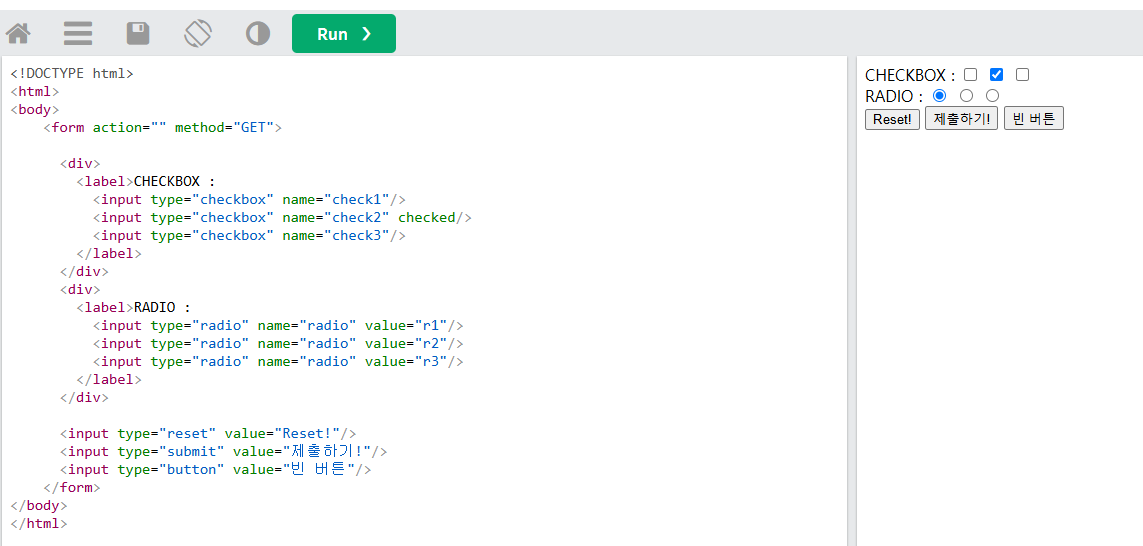
- button의 submit이 아닌 input type의 submit으로도 처리할 수 있음, value를 통해 문구를 수정할 수 있음
- input에서 button 타입도 존재함, 빈 버튼을 만들고 value를 줄 수 있음, JS로 동작 처리를 할 수 있음
- reset 타입의 경우 초기화가 기본 문구로 되어 있고(문구 변경 value로 가능), 해당 버튼을 누르면 form 내부의 모든 값이 초기화됨
- 또 자주 쓰는 input 타입은 checkbox 타입임, 체크한 name에 대해서 데이터를 넘김
- 이 때 checked 속성을 넣으면 기본값으로 체크되게 할 수 있음
- 그 다음 radio 타입이 있음, radio의 경우 중복 선택이 안되는데 name을 동일하게 만들어야함, 그게 아니면 독립된 버튼으로 인지함
- 이 때 radio의 경우 on이 된 걸로 그 값을 아는데 이를 구분하기 위해서 value를 넣으면 해당 값이 들어가서 구분할 수 있음(제출 시), checked 사용 가능
- input color 타입의 경우 유의해야 할 수 있음, can i use 활용하기
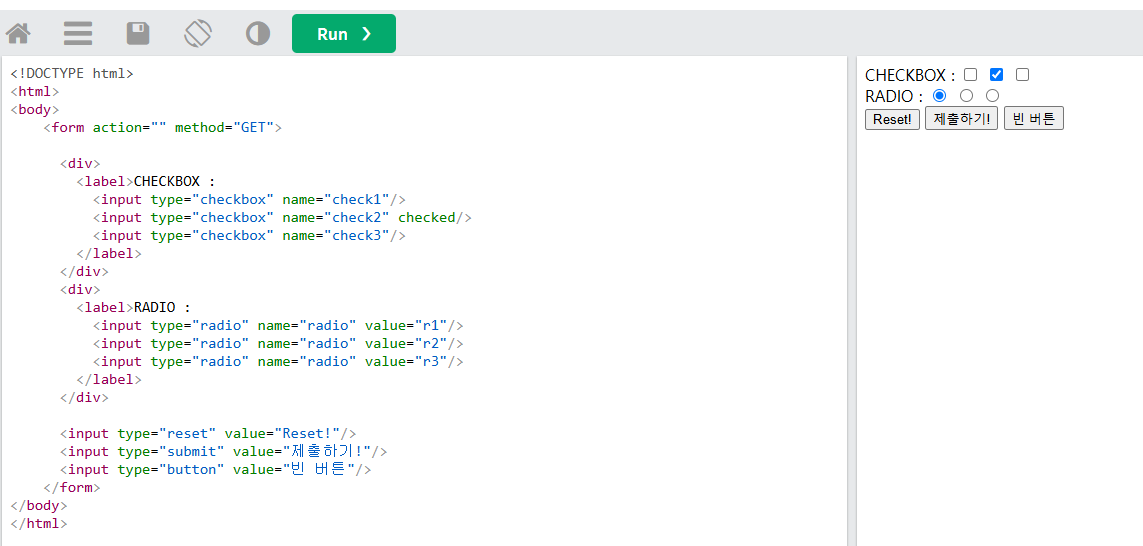
- 예시
<form action="" method="GET">
<div>
<label>CHECKBOX :
<input type="checkbox" name="check1"/>
<input type="checkbox" name="check2" checked/>
<input type="checkbox" name="check3"/>
</label>
</div>
<div>
<label>RADIO :
<input type="radio" name="radio" value="r1"/>
<input type="radio" name="radio" value="r2"/>
<input type="radio" name="radio" value="r3"/>
</label>
</div>
<input type="reset" value="Reset!"/>
<input type="submit" value="제출하기!"/>
<input type="button" value="빈 버튼"/>
</form>

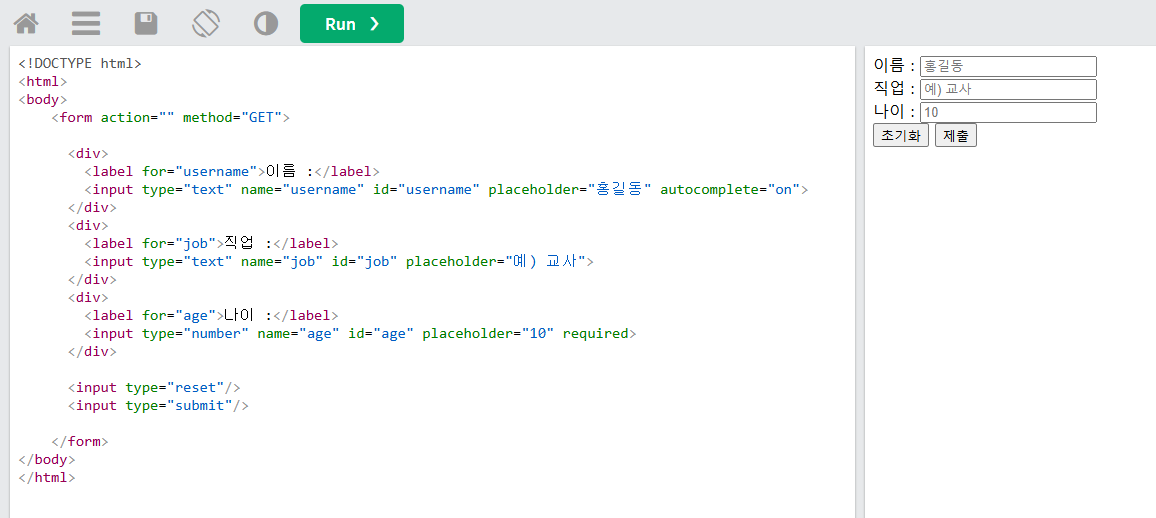
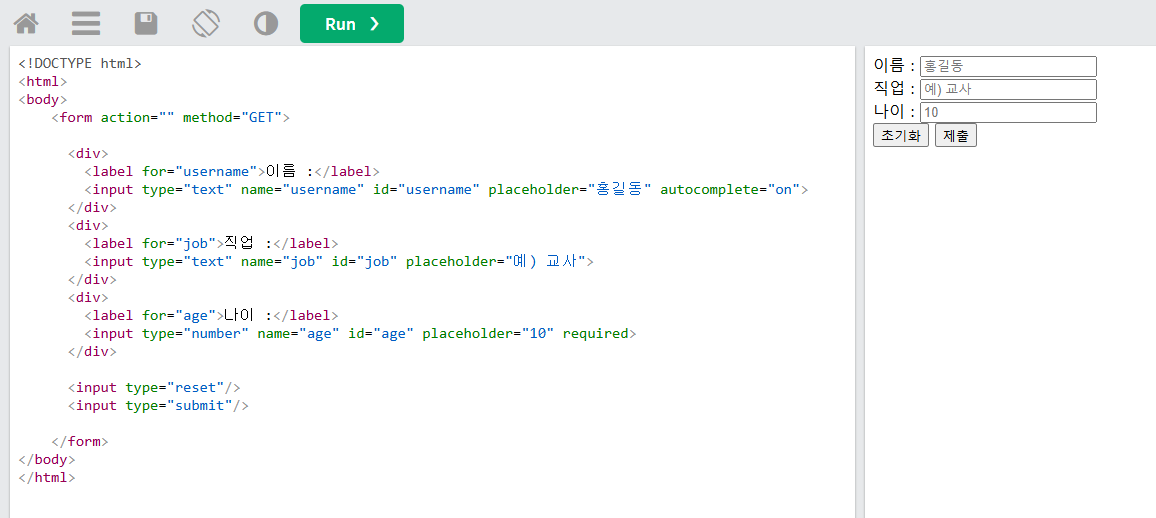
- name 속성의 경우 해당 input 필드가 어떤 데이터를 가지고 있는지 구별하는 역할을 함
- placeholder 속성의 경우 일종의 힌트라고 볼 수 있음. 어떤 값이 들어가는지 보여주는 것, 입력하면 사라짐, 아무값도 입력하지 않을 때 사용자에게 안내하는 느낌
- autocomplete 속성의 경우 on을 주면 자동완성 기능이 추가되고 쓸 수 있음(이전의 입력한 값을 자동으로 후보값으로 보여줌, off를 할 경우 보이지 않음)
- required 속성의 경우, 마지막에 붙이면 해당 input을 입력하지 않고 제출 시 오류가 나게됨
- 예시
<form action="" method="GET">
<div>
<label for="username">이름 :</label>
<input type="text" name="username" id="username" placeholder="홍길동" autocomplete="on">
</div>
<div>
<label for="job">직업 :</label>
<input type="text" name="job" id="job" placeholder="예) 교사">
</div>
<div>
<label for="age">나이 :</label>
<input type="number" name="age" id="age" placeholder="10" required>
</div>
<input type="reset"/>
<input type="submit"/>
</form>

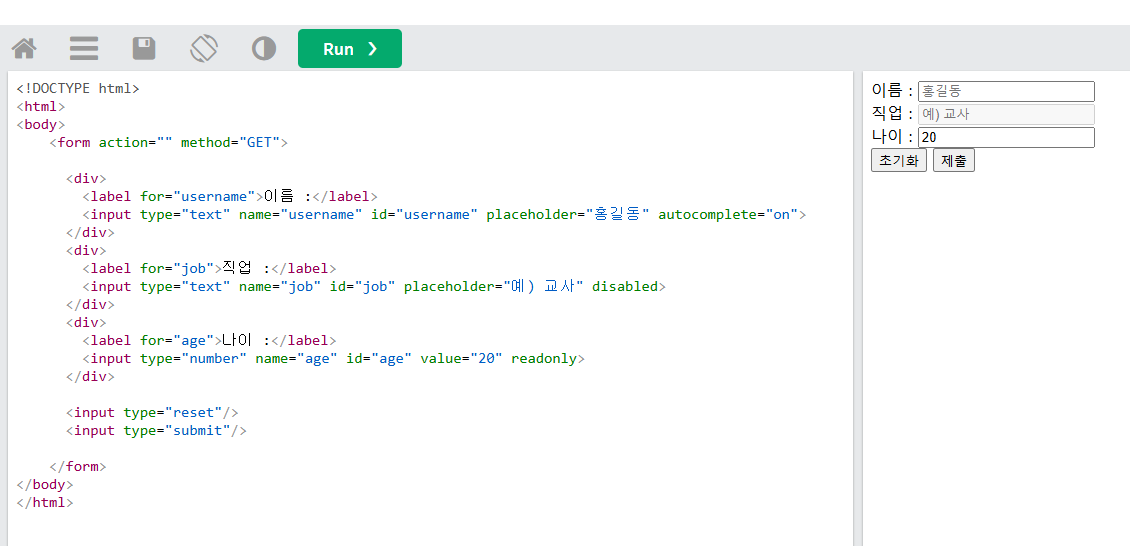
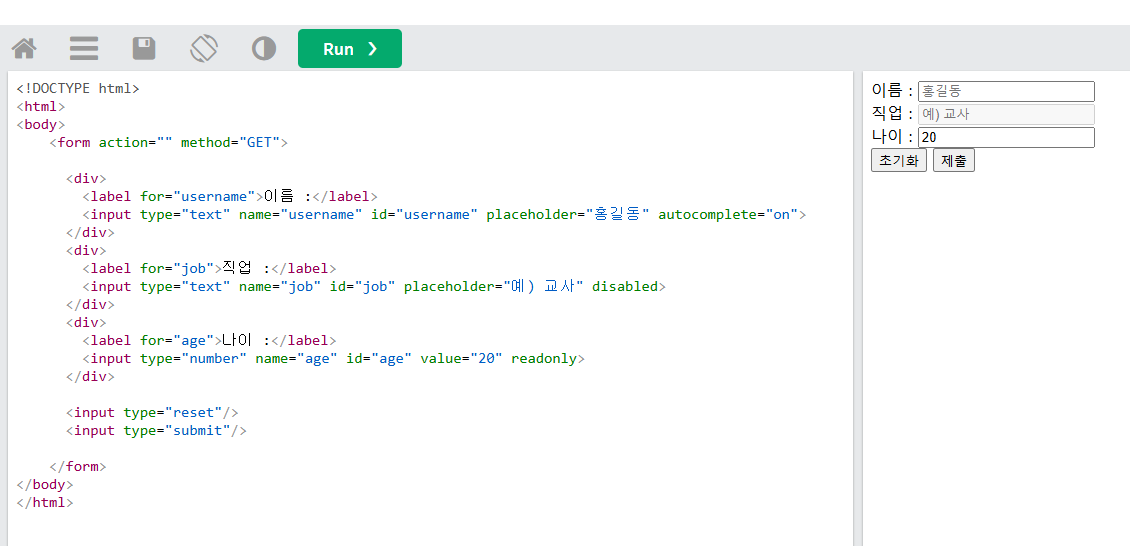
- disabled 속성을 넣으면 입력도 안되고 제출 시 해당 값도 존재하지 않게 나옴, 아예 input 자체가 비활성화 되는 것임, 해당 값을 사용하지 않을 떄 씀
- 추후에 특정 필드 입력시 다른 필드를 입력 못하지 않게 할 때 disabled 속성을 많이 씀
- readonly 속성의 경우, 커서가 나타나지도 값을 입력하지도 못함, 말 그대로 읽기 전용 속성, 하지만 value라는 속성으로 값을 할당하고 처리할 수 있음
- readonly는 그래도 입력만 못할 뿐 전송은 됨
- 예시
<form action="" method="GET">
<div>
<label for="username">이름 :</label>
<input type="text" name="username" id="username" placeholder="홍길동" autocomplete="on">
</div>
<div>
<label for="job">직업 :</label>
<input type="text" name="job" id="job" placeholder="예) 교사" disabled>
</div>
<div>
<label for="age">나이 :</label>
<input type="number" name="age" id="age" value="20" readonly>
</div>
<input type="reset"/>
<input type="submit"/>
</form>

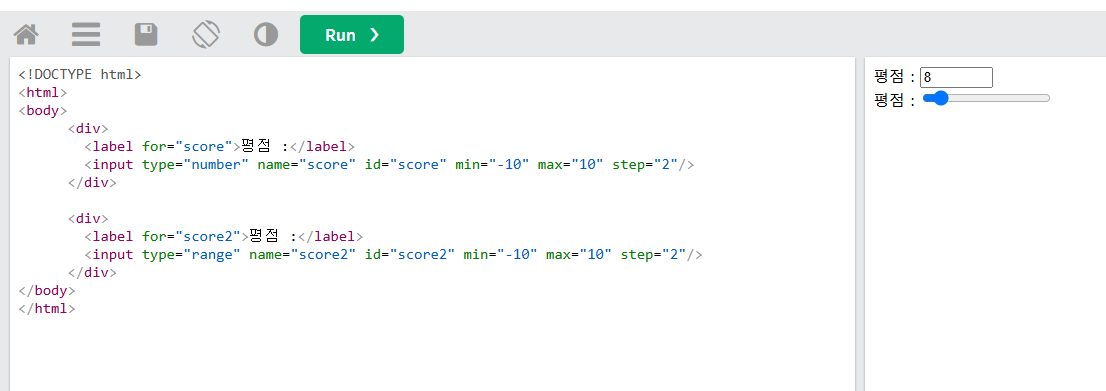
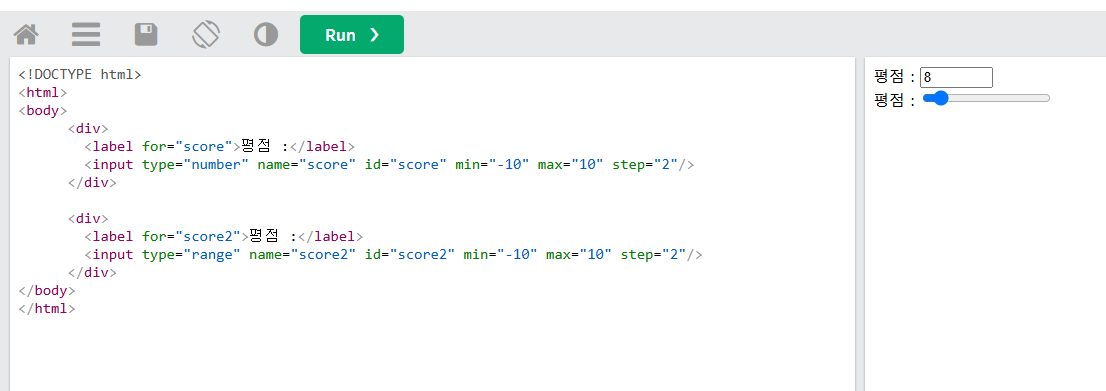
- number의 input의 경우 min, max를 통해서 number의 범위를 정할 수 있음, 이 때 임의로 값을 바꿔도 수정하라고 안내문이 나옴(마이너스도 가능함)
- step이라는 속성을 통해서 증감하는 값을 조정할 수 있음
- range에서도 마찬가지로 동일하게 적용할 수 있음, 이 때 step을 쓰면 range 조정이 그 값만큼 움직임(그 끝 값이 min ~ max 값으로 범위가 조정됨)
- 예시
<div>
<label for="score">평점 :</label>
<input type="number" name="score" id="score" min="-10" max="10" step="2"/>
</div>
<div>
<label for="score2">평점 :</label>
<input type="range" name="score2" id="score2" min="-10" max="10" step="2"/>
</div>

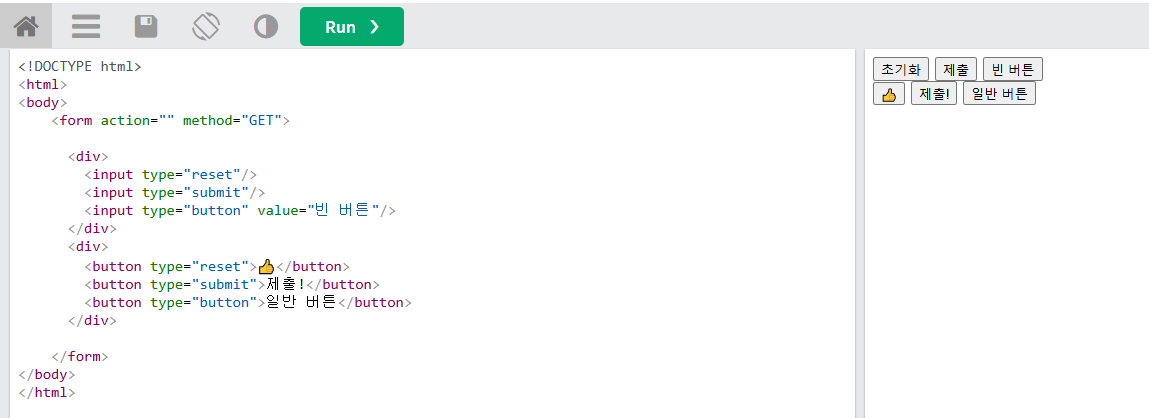
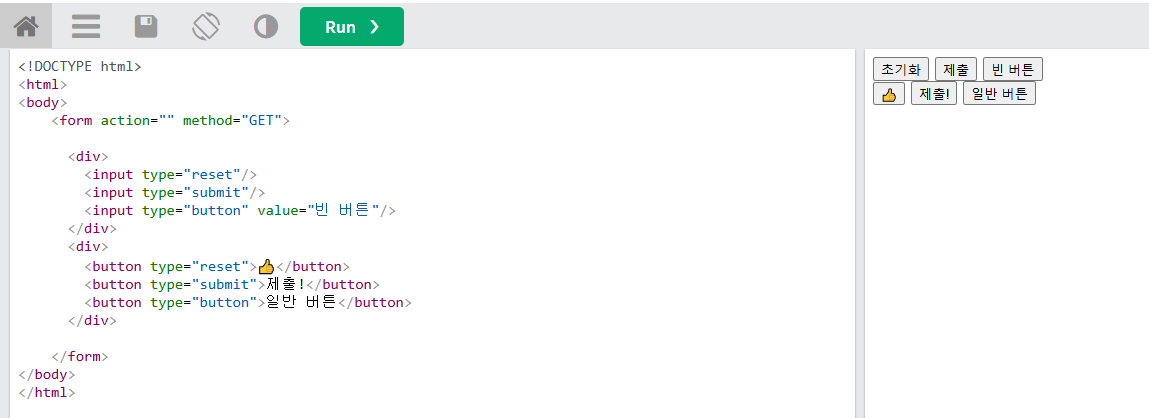
- button 요소의 경우 클릭 가능한 버튼을 나타냄, disabled, name, value 등 input과 비슷한 속성을 활용 가능
- type은 3가지인데, submit, reset은 input에서 비슷하고 button의 경우 아무 행동은 하지 않지만 js를 통해서 동작을 처리할 수 있음
- 굳이 button 타입을 쓰는 것은 접근성 측면에서도 높기 때문이기도 함
- input에서는 자동으로 type에 따라 이름이 들어가고 value로 수정가능하나 button은 아님
- 그리고 input은 빈 요소이므로 자식을 가질 수 없지만 button은 아님, 그래서 button은 내용을 채울 수 있음
- value에는 문자열만 넣을 수 있음, button 타입은 내부의 자식 요소를 가질 수 있기 때문에 태그를 입력해서 처리할 수 있음(내부 스타일링을 좀 더 용이하게 할 수 있음, 이모지, 이미지도 가능)
- 하지만 아이콘 및 이미지만을 넣으면 접근성 측면에서 좋지 않기 때문에 권장하지 않음, 그래서 텍스트 설명 추가를 권장함
- 예시
<form action="" method="GET">
<div>
<input type="reset"/>
<input type="submit"/>
<input type="button" value="빈 버튼"/>
</div>
<div>
<button type="reset">👍</button>
<button type="submit">제출!</button>
<button type="button">일반 버튼</button>
</div>
</form>

select, option, optgroup
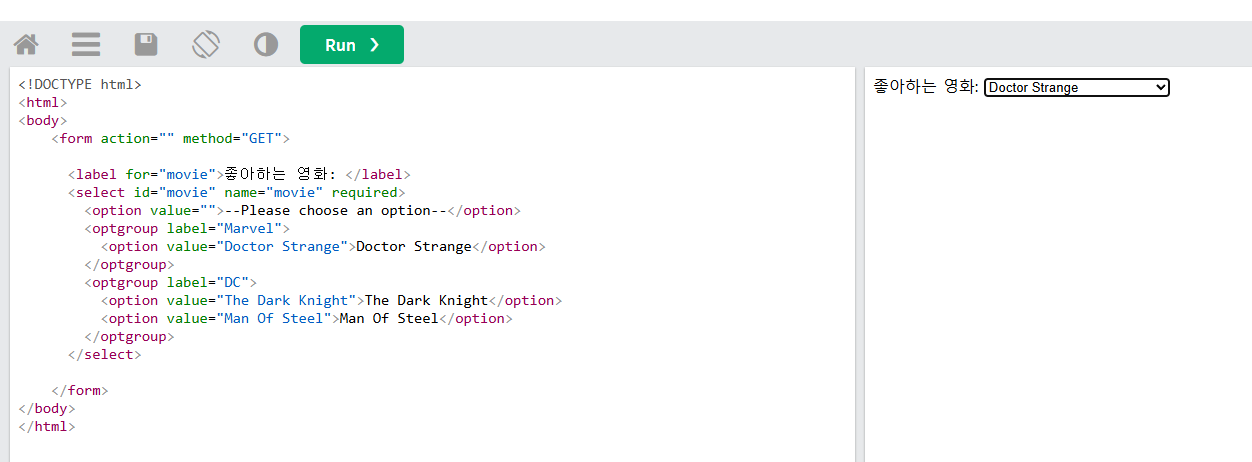
- select 태그의 경우 드롭 다운 메뉴로 익히 알려진 태그임, select 태그의 자식들로 option이 후보군으로 들어가 있음
- select 자체가 하나의 필드고 데이터이므로 id와 name이 필요함
- 그 다음 option으로 후보군으로 넣을 데이터를 계속 추가해주면 됨, 그리고 해당 옵션을 고르면 그 값이 데이터로 전달됨
- 이 때 option에서 value 속성을 통해서 데이터로 전달되는 처리를 조정할 수 있음(보이는 건 한글이지만 데이터를 보낼 땐 영어로 가능)
- 사용 시 주의할 점은 value 속성이 없다면 option의 내부 값을 쓰게 되는데 이 때 만약 안내 문구도 option으로 넣었다면 해당 값이 전달되게 됨
- 그래서 안내문구에는 빈 문자열을 넣어야함 그러면 빈 문자열은 제출이 안된 것으로 간주하기 때문에 문제가 해결됨
- 기본값을 정할려면 selected 속성을 쓰면 됨(checkbox에서 checked와 비슷한 것)
- disabled, required와 같은 속성도 사용 가능함
- 추가로 option내 구분을 하고 싶다면 optgroup을 통해서 구분할 수 있음, label을 통해 이름을 붙일 수도 있음
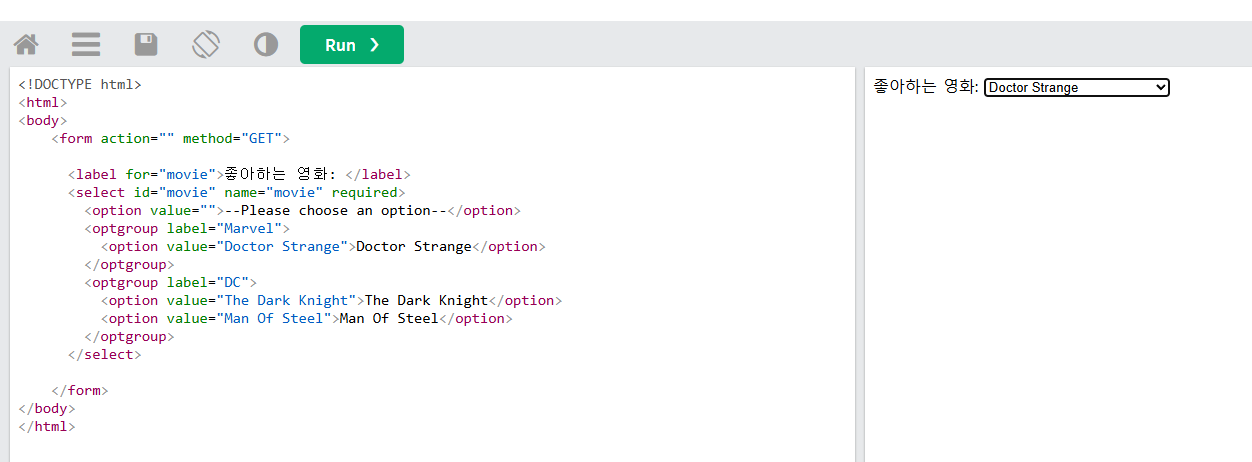
- 예시
<form action="" method="GET">
<label for="movie">좋아하는 영화: </label>
<select id="movie" name="movie" required>
<option value="">--Please choose an option--</option>
<optgroup label="Marvel">
&<option value="Doctor Strange">Doctor Strange</option>
</optgroup>
<optgroup label="DC">
<option value="The Dark Knight">The Dark Knight</option>
<option value="Man Of Steel">Man Of Steel</option>
</optgroup>
</select>
</form>

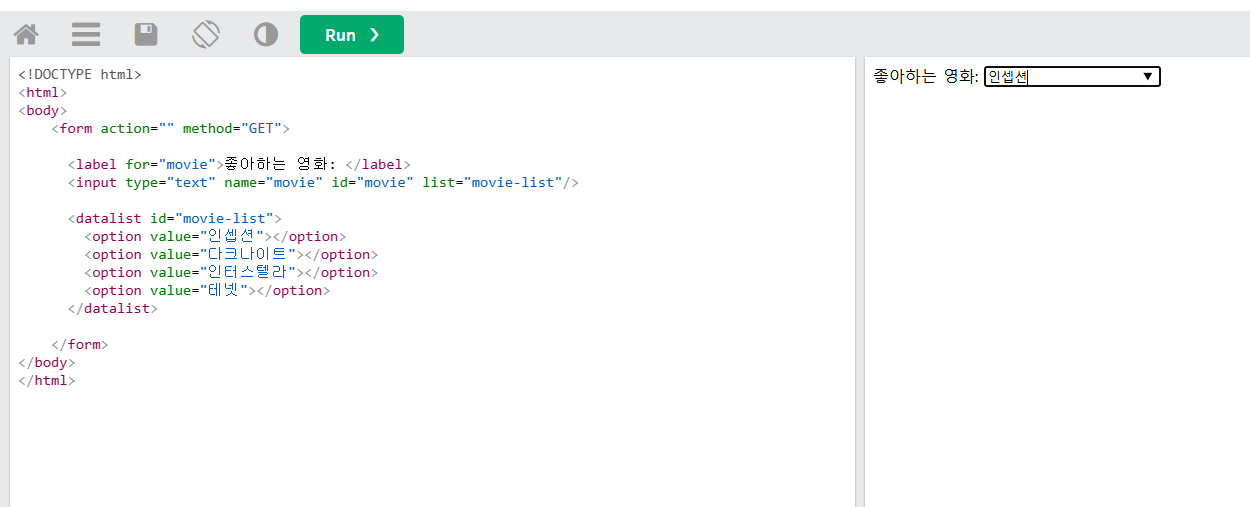
- input의 list 속성과 datalist 태그의 option을 select처럼 다양하게 넣어서 쓸 수 있는 태그임
- datalist를 연결하기 위해서 id 속성을 넣고 input에는 list 속성으로 id를 연결시켜줘야함
- 그렇게 하면 input에 입력한 datalist들이 나옴
- select와의 차이는 select는 선택한 요소의 값을 수정할 수 없고 datalist의 경우 input이 기본이기 때문에 수정할 수 있음
- 그리고 datalist가 있을 때 입력을 할 경우 입력한 값과 일치한 값이 마치 자동완성처럼 나타남
- 특정값을 수정하지 않고 처리하고 싶다면 select, 수정이 괜찮고 용이하면 datalist를 하는게 좋음
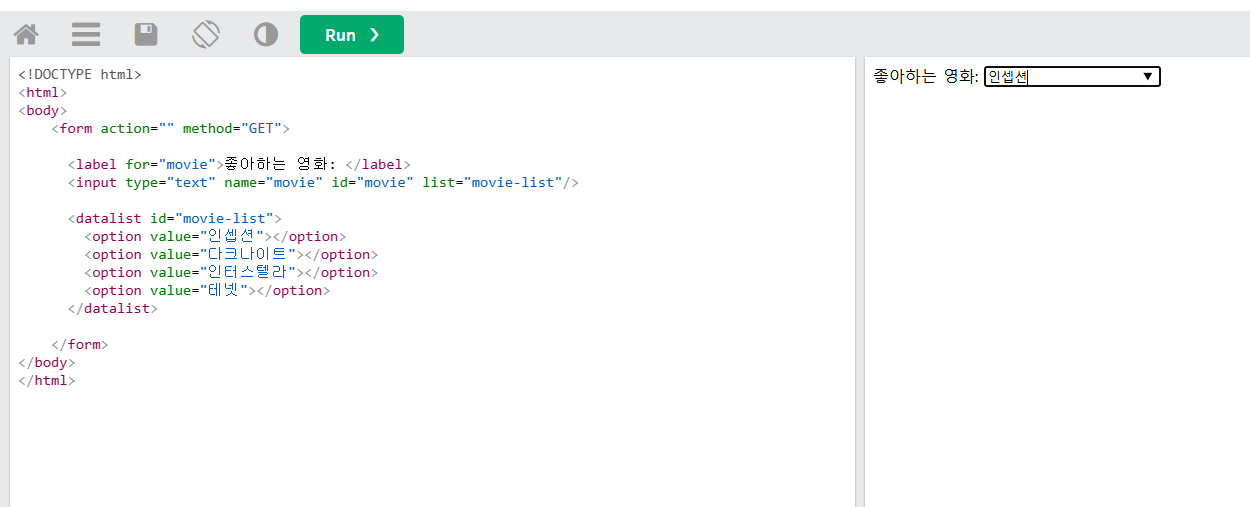
- 예시
<form action="" method="GET">
<label for="movie">좋아하는 영화: </label>
<input type="text" name="movie" id="movie" list="movie-list"/>
<datalist id="movie-list">
<option value="인셉션"></option>
<option value="다크나이트"></option>
<option value="인터스텔라"></option>
<option value="테넷"></option>
</datalist>
</form>

textarea
- 여러 줄의 text를 입력받을 수 있는 태그임
- 하나의 필드이므로 label을 달아서 쓸 수 있음, 자식 요소를 가질 수 있음
- 여러줄 넘어가면 스크롤이 생김
- 자식 요소로는 미리 내용을 작성할 수 있음, 개행까지도 그리고 스페이싱까지 그대로 반영됨(마치 pre 태그처럼)
- 여러줄을 보여주고 싶다면 rows 속성을 통해서 보여지는 줄을 조정할 수 있음
- cols를 설정하면 가로폭으로 볼 수 있음
- 폰트 사이즈에 따라서 rows, cols를 잘 따져야함(css를 조정해야함 이때는)
- 하지만 몇 줄을 보여줄지는 rows로 많이 설정함
- 그 외에 disabled, placeholder, required, readonly 등의 속성도 사용 가능
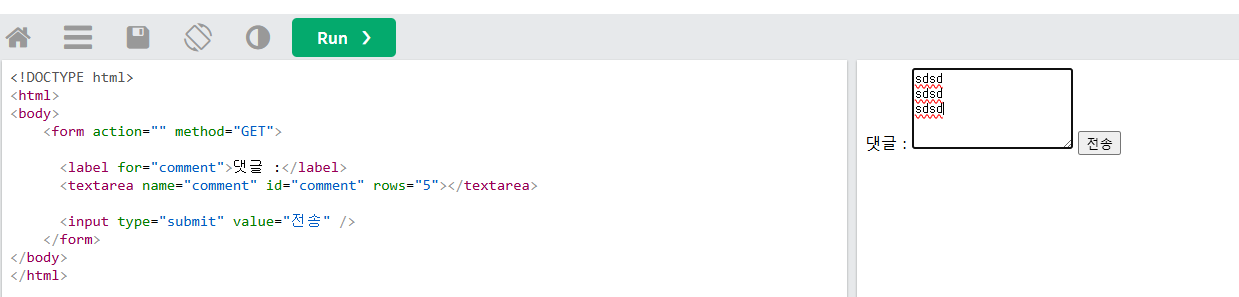
- 예시
<form action="" method="GET">
<label for="comment">댓글 :</label>
<textarea name="comment" id="comment" rows="5"></textarea>
<input type="submit" value="전송" />
</form>