img - src
- 이제부터 임베디드 요소인데, 임베디드 요소란 그 내용을 직접 코드로 작성하는게 아닌 외부의 소스를 불러와서 웹 페이지에 삽입하는 것임
- 그래서 이미지, 비디오, 멀티미디어 자료를 주로 임베디드 요소로 씀
- img 태그의 경우 안 쪽 내용 없이 빈 요소이며, 속성들로 다양하게 정의함(닫는 태그 없이 씀)
- src 속성의 경우 source를 의미함, 외부의 url 혹은 파일이 위치한 경로를 나타냄
- 절대 경로의 경우 이미지 주소 복사를 통해서 얻은 src를 넣어서 처리할 수 있음
- 상대 경로의 경우 내 파일의 현재 위치를 기준으로 경로르 지정해서 처리함
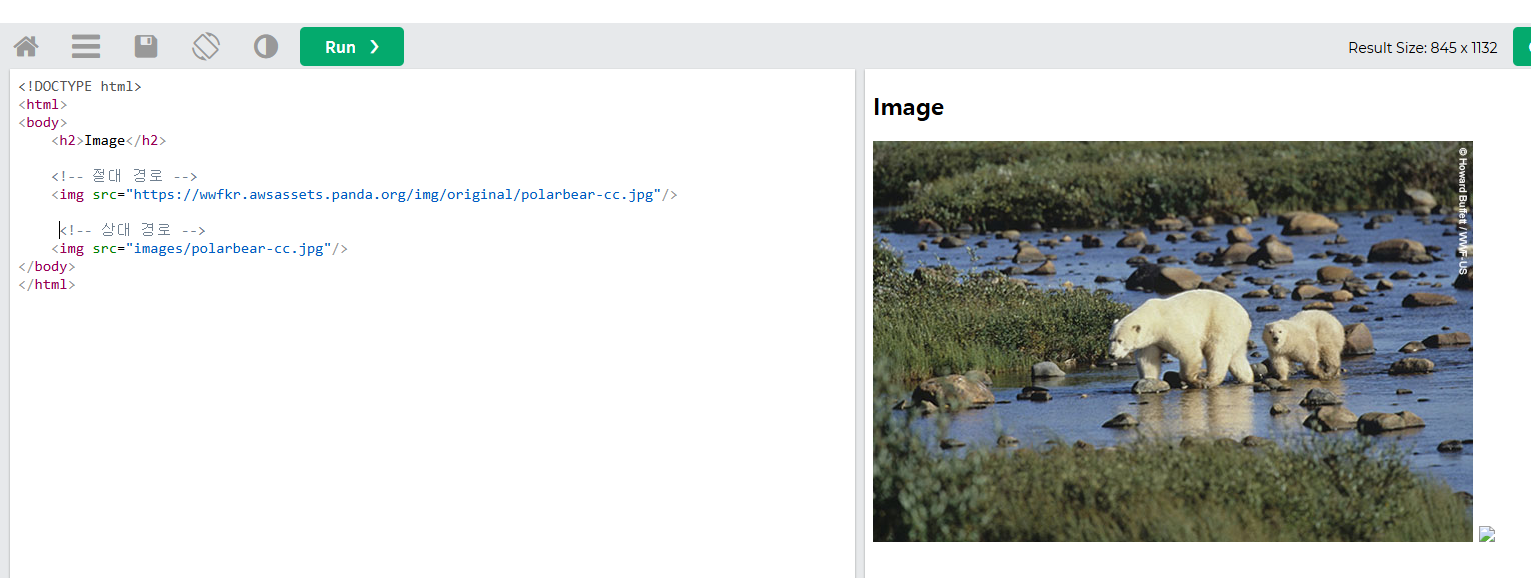
- 예시
<h2>Image</h2>
<img src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg"/>
<img src="images/polarbear-cc.jpg"/>

img - alt, width, height
- alt 속성의 경우 alternative로 대체 텍스트라는 의미를 가짐, 이미지의 설명을 입력함
- 이미지를 볼 수 없을 경우 쓰기 위함이고(스크린 리더 및 접근성) 혹은 오타나 제대로 된 이미지를 로드하지 못할 경우 alt 속성을 활용해서 대체할 수 있음
- alt 속성은 잘못된 경로나 이미지가 제대로 나오지 않을 경우 alt 속성으로 쓴 값과 깨진 아이콘이 같이 나타남
- 만약 이미지에 대한 설명을 나타내고 싶다면? title 속성을 활용해서 이미지의 마우스 커서를 올릴 경우 나타나게 할 수 있음
- 상대 경로도 마찬가지로 적용할 수 있음
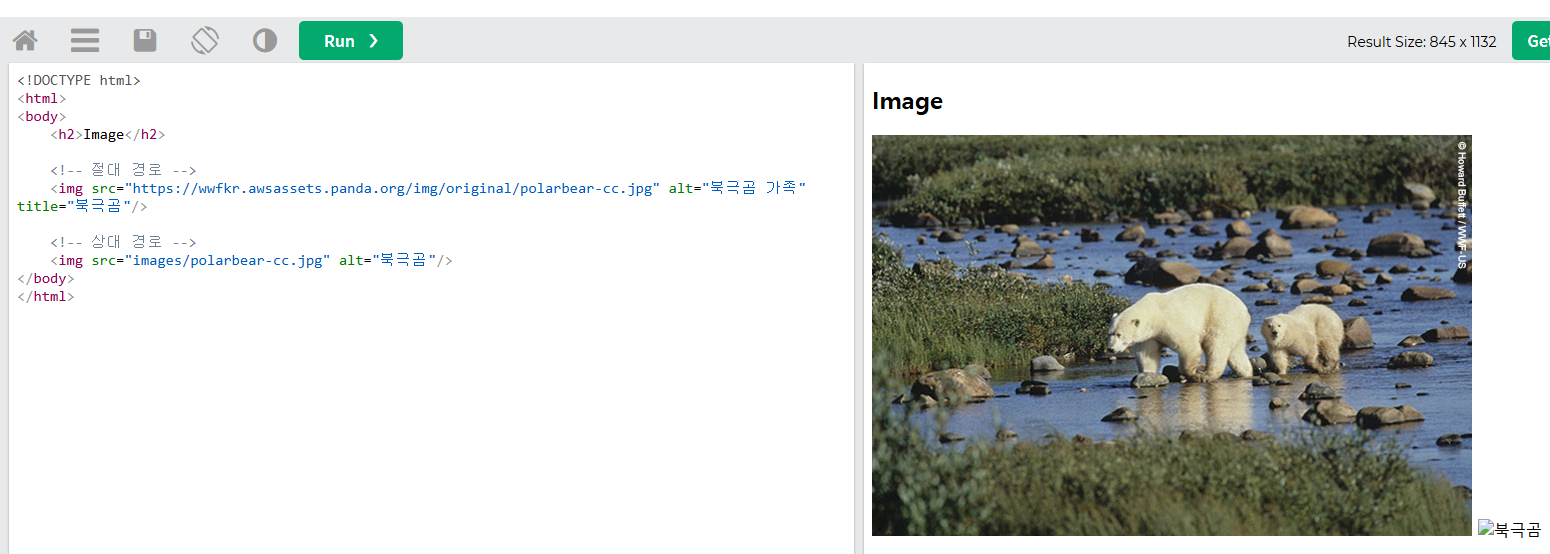
- 예시
<h2>Image</h2>
<img src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg" alt="북극곰 가족" title="북극곰"/>
<img src="images/polarbear-cc.jpg" alt="북극곰"/>

- 그 다음, width, height 속성을 쓸 수 있음, 숫자를 값으로 그리고 px 단위로 씀
- 가로 세로 길이를 지정할 수 있음, 기존의 이미지가 가지고 있는 크기 기준으로 높이와 너비를 지정해서 처리할 수 있음
- 예시
<img src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg" alt="북극곰 가족" title="북극곰" width="100" height="200"/>

웹에서 사용하는 이미지 유형
- 웹 브라우저가 지원하는 것에 따라서 이미지 확장자가 달라질 수 있음, 아래의 5가지 정도는 무난한 이미지 유형임
- 3번까지가 이미지로 많이 쓰이는데 웹 브라우저에서는 이미지를 쓰일 때 중요한 것은 용량이며 그래서 이미지 압축률이 굉장히 중요함(그래서 JPEG를 여전히 많이 씀)
- 4번까지는 래스터 이미지 5번은 벡터 이미지라고 함.
- 래스터 이미지는 격자가 있고 이를 색칠한 느낌이라면 벡터 이미지는 점과 점의 위치를 알고 그를 쭉 그어지는 느낌, 그래서 벡터 이미지는 아무리 확대되도 깨지지 않고 아이콘이나 UI 요소에 많이 씀
- 래스터 이미지는 풍경 사진 일반 사진에 많이 쓰임, 서로 경쟁의 느낌보다 사용처가 다름
- 4번 WEBP는 좋긴 하나 사용 가능한 브라우저가 제한적임(can i use 사이트에서 직접 확인 가능)
- caniuse
- JPEG
- MIME type :
image/jpeg
- File extension(s) :
.jpg, .jpeg, .jfif, .pjpeg, .pjp
- 정지 이미지의 손실 압축에 적합함(현재 가장 많이 사용됨)
- PNG
- MIME type :
image/png
- File extension(s) :
.png
- PNG는 원본 이미지를 보다 정확하게 보여주거나 투명도가 필요한 경우 JPEG보다 선호됨
- GIF
- MIME type :
image/gif
- File extension(s) :
.gif
- 여러장의 이미지로 이루어진 애니메이션 표현 가능
- WEBP
- MIME type :
image/webp
- File extension(s) :
.webp
- 구글이 만든 이미지 포맷. 품질, 압축률 등이 훨씬 우수하나 지원 브라우저가 제한적임
- SVG
- MIME type :
image/svg+xml
- File extension(s) :
.svg
- 다양한 크기로 정확하게 그려야 하는 아이콘, 다이어그램 등에 사용됨
반응형 이미지 srcset
- 여러개의 이미지 경로를 설정하기 위한 속성임. 반응형 이미지를 만들기 위함이 큼
- 사용자의 뷰포트에 따라서 대응하기 위해서 쓰는 속성, 이는 데스크탑, 태블릿, 모바일 등 다양한 기기의 대응하기 위함
- w, x 문자를 통해 너비, 픽셀 밀도 서술자를 씀
- 이미지 자동생성
- srcset의 경우 인터넷 익스플로러에선 되지 않기 때문에 기본으로 src를 필수값으로 대표 이미지를 넣으면 좋음
- 아래와 같이 설정시 w로 설정한 값대로 실제 웹 페이지 크기를 조정하면 설정한 이미지로 변경됨
- 예시
<img
src="images/large.png"
srcset="images/small.png 300w,
images/medium.png 450w,
images/large.png 600w"
alt="responsive image"
/>
반응형 이미지 sizes
- srcset은 작은 화면에선 작은 이미지를 그리고 중간에선 중간 큰 곳에선 큰 이미지를 직접 이미지를 주는 것임 즉, 뷰포트에 따라서 아예 다른 이미지를 주는 개념
- sizes는 특정 조건에 따라서 아예 다른 파일을 줄 때가 있고, 혹은 그 다른 파일의 사이즈를 지정하는 경우도 있음
- 조건과 그 조건에 해당하는 값을 지정함, 즉 600픽셀의 이미지를 더 늘리지 않고 딱 600픽셀 보다 뷰포트가 커져도 그 크기를 고정해서 보여지게 하는 것
- 이 때 조건에서 min-width 지정시 그 값보다 큰 뷰포트를 즉, 해당 px보다 큰 값을 가진 뷰포트들을 조건으로 건다는 것
- 그래서 아래 예시처럼 min-width보다 큰 사람들의 조건에 아예 이미지 픽셀 값을 고정할 수 있는 것
- 이 때 조건을 여러개 쓰면 조건은 위부터 읽기 떄문에 첫 번째 조건이 걸리지 않으면 다음 두번째 조건으로 처리함(예시로는 450보다 크면서 600보다 작은 경우, 나머지라서 굳이 조건 안 씀)
- 그러면 딱 조건에 맞게 이미지가 나옴, 그리고 이미지가 600보다 커져도 이미지 자체는 600보다 커지지 않고 고정됨
- 예시
<img
src="images/large.png"
srcset="images/small.png 300w,
images/medium.png 450w,
images/large.png 600w"
sizes="(min-width: 600px) 600px,
(min-width: 450px) 450px,
300px"
alt="responsive image"
/>
video
- 이미지와 유사하게 src 속성으로 경로를 지정함, 임베디드 할 경로는 동일함 하지만 여기선 선택사항임, 왜냐하면 video 태그는 자식 요소의 source 태그로 src를 줄 수 있기 때문임
- 하지만 video 태그의 경우 img 태그와 다르게 내부의 자식요소를 넣어서 쓸 수 있음, 해당 요소는 브라우저가 video 요소를 정상적으로 지원하지 않을 때 보여짐
- video 태그에서 우리가 아는 비디오 형식을 띄우기 위해서는 controls라는 속성을 추가해줘야함(기본값이 false이므로 직접 속성 추가 필요)
- 그래서 controls가 없으면 비디오를 재생시킬 수 없기에 이를 위해서 autoplay라는 속성을 써줘야함, 하지만 새로고침을 할 경우 다시 재생되지 않음
- video 콘텐츠의 경우 사운드가 있는 경우 autoplay를 막기 때문임(유저경험의 측면)
- 그럴 때 사운드를 없애서 재생할 경우 문제가 없는데 이 때 muted 속성을 쓰면 매번 자동재생됨(우클릭으로 비디오 컨트롤 표시해서 음소거 해제 가능)
- 이미지와 마찬가지로 width, height 속성이 있고 loop를 쓰면 반복재생을 함
- 마지막으로 poster 속성을 쓰게 되면 지정한 이미지를 썸네일로 나오고 만약 없다면 첫 화면이 썸네일로 나옴
- 예시
<video controls>
<source src="video/SampleVideo_640x360_1mb.mp4">
Sorry, your browser doesn't support embedded videos.
</video>
<video autoplay muted>
<source src="video/SampleVideo_640x360_1mb.mp4">
Sorry, your browser doesn't support embedded videos.
</video>
<video poster="images/medium.png" controls>
<source src="video/SampleVideo_640x360_1mb.mp4">
Sorry, your browser doesn't support embedded videos.
</video>
audio
- audio 태그의 경우 거의 대부분 속성이 video와 유사하게 씀
- src도 마찬가지로 옵션이고 source 태그로 쓸 수 있음
- 여기서 video & audio 둘 다 쓰는 특징 중 하나가 source 요소가 여러개 들어갈 수 있음, 이 경우 브라우저가 지원가능한 소스일 경우 바로 재생하고 안되면 그 다음 경로를 재생하는 매커니즘임
- 모든 소스가 안된다면 문구 요소를 추가해서 처리해주면 됨
- audio 태그 역시 autoplay를 써도 자동으로 재생되지 않음(갑자기 나게 되면 유저의 경험의 악영향을 끼칠 수 있기 때문에 브라우저가 막아둠)
- 예시
<audio controls>
<source src="foo.opus" type="audio/ogg; codecs=opus" />
<source src="foo.ogg" type="audio/ogg; codecs=vorbis" />
<source src="foo.mp3" type="audio/mpeg" />
</audio>
<figure>
<figcaption>Listen to the T-Rex:</figcaption>
<audio controls src="/shared-assets/audio/t-rex-roar.mp3"></audio>
<a href="/shared-assets/audio/t-rex-roar.mp3"> Download audio </a>
</figure>
canvas, iframe
- canvas 태그의 경우 예전의 플래시 게임에 많이 쓰였지만 실제 뭔가 그리거나 처리하는 것은 JS를 사용해서 쓰는것이 주요함
- 그림을 그리고 처리할 수 있음
- 예시
<canvas id="canvas" width="300" height="300">
캔버스의 내용을 설명하는 대체 텍스트
</canvas>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "green";
ctx.fillRect(10, 10, 100, 100);
- 참고자료
- iframe 태그는 인라인 프레임 요소임. 소스를 외부에서 불러와서 쓰되, 정해둔 프레임 안에 소스를 보여주고 처리하는 것임
- 다른 HTML 페이지를 삽입해서 쓸 수 있음, 하지만 아무 요소만 쓰는게 아닌 주로 지도를 많이 씀
- 지도를 띄워줄 수 있는 요소가 iframe임을 알면 됨
- 예시
<iframe
id="inlineFrameExample"
title="Inline Frame Example"
width="300"
height="200"
src="https://www.openstreetmap.org/export/embed.html?bbox=-0.004017949104309083%2C51.47612752641776%2C0.00030577182769775396%2C51.478569861898606&layer=mapnik">
</iframe>