숫자, 길이 및 백분율
- css 속성을 확인해서 실제로 해당하는 숫자나 길이, 백분율 등 값들을 쓸 수 있는 속성인지 확인해야함
절대길이 px
- 기준점이 없고 고정값이며 모니터에 보이는 값 자체를 바탕으로 처리하는 것
- px을 대부분 사용하고 다른 단위는 잘 안 씀, 왜냐하면 현실 세계에서의 값을 쓰는건 웹은 얼마든지 길이가 다를 수 있고 화면이 다양하기에 다른 단위를 쓰기가 애매함
- 그래서 실제 단위의 경우 결국 px로 변환되서 쓰기 떄문에 쓰이기가 쉽지 않음
- px은 일종의 고정길이임 이는 왜냐하면 브라우저에서 건드려도 이미 설정한 값으로 고정되서 변하지 않기 때문임
- 참고자료
상대길이 em, rem
- em, rem으로 상대길이를 지정해서 처리할 수 있음, 결국 px로 계산되서 처리됨
- 1em의 경우 부모의 font-size를 따라감, 그래서 em의 경우 결국 부모의 값의 따라서 처리가 됨
- 만약 부모의 특정 사이즈값이 없다면 브라우저가 지정한 값을 기준으로 계산이 됨
- 이게 결국 %를 쓰는것과 똑같은 방식임, 하지만 em을 통해서 좀 더 직관적으로 볼 수 있는 것임
- 1rem의 경우 루트의 font-size임 즉, 최상단을 의미함 이는 브라우저 기준으로 볼 수 있음(루트가 브라우저니까, 브라우저가 정한 값으로)
- 그래서 이를 사용자에 따라서 용이하게 활용해서 쓸 수 있음
- 글꼴과 관련된 상대길이라고 볼 수 있음
상대길이 vw, vh
- 앞서 본 글꼴이 아닌 뷰포트 백분율 길이 즉, 뷰포트와 관련된 상대길이라고 볼 수 있음
- 화면을 볼 때 웹사이트를 볼 수 있는 영역을 뷰포트라고 함(스마트폰, 모니터 크기 등 디바이스마다 다름)
- 그래서 vw, vh를 쓰게 되면 디바이스의 크기에 따라서 숫자 기준으로 100vw, 100vh의 경우 디바이스를 꽉 채우는 것임
- 숫자를 조절함에 따라서 꽉 찬 정도 및 크기 조정이 가능함 이는 어떠한 디바이스여도 마찬가지로 그 디바이스 기준으로 크기를 처리할 것임
상대길이 vmin, vmax
- 여기서 뷰포트 기준으로 값이 긴 것이 vmax가 되고 짧은 것이 vmin이 됨(가로모드, 세로모드일 때 vmin, vmax가 다를 것임)
- vmin, vmax가 변경되늰 시점이 뷰포트가 바뀌는 것이고 그렇기에 가로모드 & 세로모드 대응이 필요할 때 많이 쓰는 단위임
퍼센트
- percentage는 말 그대로 백분율을 나타나는 것으로 부모 요소의 해당하는 값이 100%로 따져서 함
- 그래서 부모의 값에 상대적으로 계산이 됨, 그러면 부모 요소를 %로 처리한다면 브라우저 기준으로 계산이 되고 그 퍼센트 기준으로 계산된 크기만큼 그 자식 요소도 계산해서 처리됨
- 개발자 도구에서 computed 태그를 통해 그 값을 확인해 볼 수 있음, 크기에 맞게 확인되고 처리됨
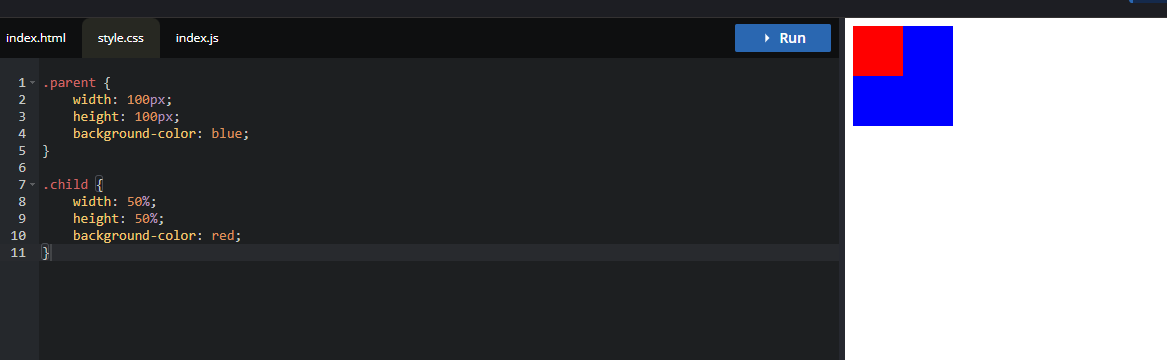
- 예시
<div class="parent">
<div class="child"></div>
</div>.parent {
width: 100px;
height: 100px;
background-color: blue;
}
.child {
width: 50%;
height: 50%;
background-color: red;
}
함수 표기법 calc(), min(), max()
- 앞서 배운 단위들에 대한 계산을 처리하는 것임
- %랑 px을 고정해서 처리하면 둘 다 쓸 수가 없는데 이러한 단위를 같이 쓰고 값을 계산하는데 도움이 되는 함수가 calc 함수임
- 그렇게 하면 반응형도 대응이 되고 전체 기본 px값을 정하고 다양하게 대응할 수 있음, 그리고 계산시 사칙연산을 모두 쓸 수 있음, 해당 값을 자동으로 계산해서 처리함
- 그리고 이때 사칙연산을 쓸 때 앞뒤로 공백을 줘야함
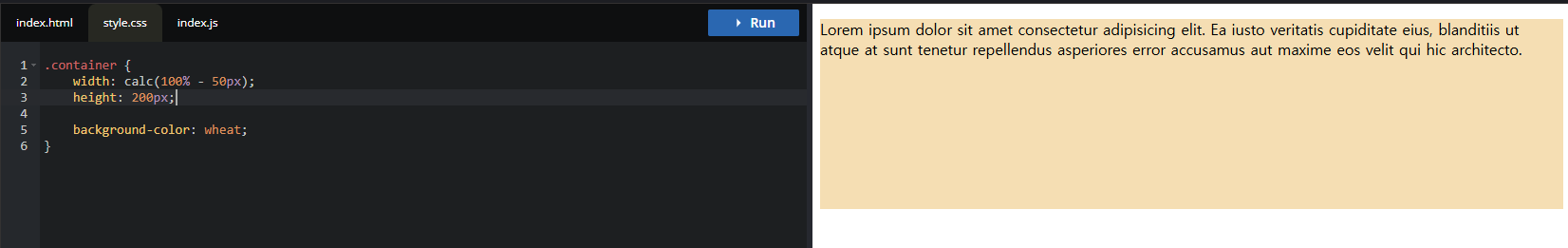
- 예시
.container {
width: calc(100% - 50px);
height: 200px;
background-color: wheat;
}
- min의 경우 두 값 중 작은 것으로 선택해서 그 값이 할당됨(이 경우 퍼센트랑 병행해서 쓸 때 그 기준이 상대적이기에 더 작은값을 처리하는 것)
- max의 경우 두 값 중 큰 것으로 선택해서 그 값이 할당됨
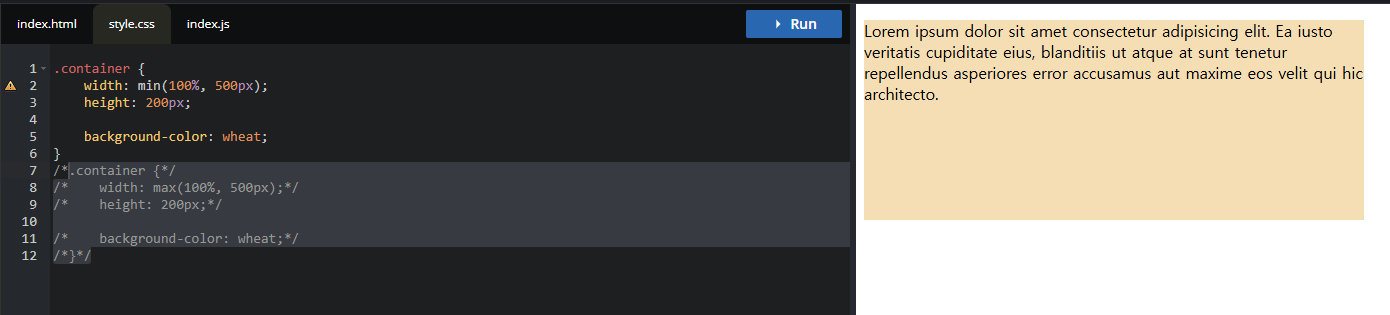
- 예시
.container {
width: min(100%, 500px);
height: 200px;
background-color: wheat;
}
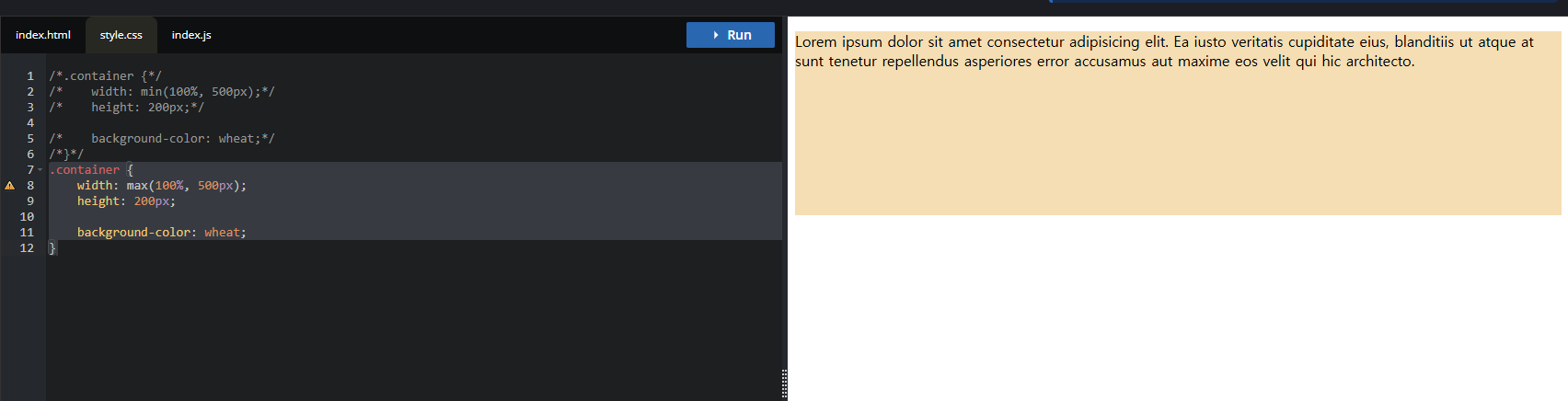
.container {
width: max(100%, 500px);
height: 200px;
background-color: wheat;
}