- flex-direction, justify-content, align-items, flex-grow 속성의 역할을 알고 활용할 수 있다.
- flex-basis 를 이용하여 요소의 기본 크기를 결정할 수 있다.
- flex-basis auto와 0의 차이점을 설명할 수 있다.
flex를 공부하던 중에 flex-basis: auto와 and flex-basis: 0의 차이점이 무엇이냐는 질문을 마주했다. flex-basis 속성을 완전히 이해하고 있다고 생각했는데 한 마디도 나오지 않았다. 처음부터 차근차근 나의 언어로 정리할 필요성이 있을 것 같아 글을 쓴다.
flex-basis란?
flex-basis는 flex 아이템의 기본 크기를 설정한다.
기본 크기는 flex-direction 속성 값에 따라 다르다.
flex-direction: row설정된 경우 ➔ 아이템의 너비(width)flex-direction: column설정된 경우 ➔ 아이템의 높이(height)
flex-basis의 값
1. auto (기본값)
flex-basis: auto는 아이템 자신의 width 또는 height 속성의 값을 사용한다.
2. 숫자값 (0 제외)
flex box 안에 width가 50px인 A, 100px인 B, 120px인 C가 있다.
이들의 flex-basis를 flex-basis: 100px로 설정하면
- A는 50px에서 100px로 늘어나고
- B는 똑같은 100px이므로 변화가 없고
- C는 120px은 100px보다 크지만 그대로 유지된다.
(이를 통해 flex-basis는 최소 width(또는 height)처럼 동작한다는 것을 알 수 있다??)
3. 0으로 설정된 경우
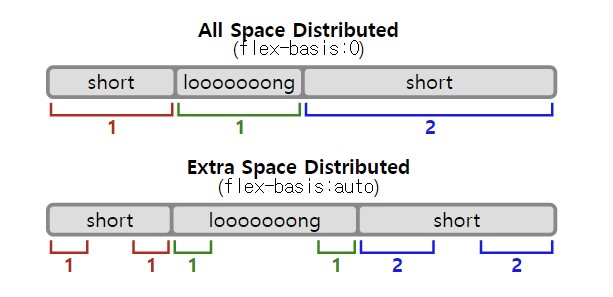
flex-basis: 0은 아이템의 기본 크기를 0이라고 설정하는 것으로, 아래와 같은 효과가 있다.
- 메인축에서 content의 크기와 관계 없이
flex-grow,flex-shrink설정 비율대로 아이템 너비(높이)를 배분한다. - 왜?
➡️flex-grow는 아이템들의 flex-basis를 제외한 여백 부분을flex-grow에 지정된 숫자의 비율로 나누어 가지는 친구이다.
➡️ 그런데 현재flex-basis: 0으로 설정해 아이템의 기본 크기가 0이므로 여백이 100%인 상태이다.
➡️ 따라서 content의 크기와 관계 없이flex-grow설정 비율대로 아이템의 너비를 배분한다.
예시로 보기
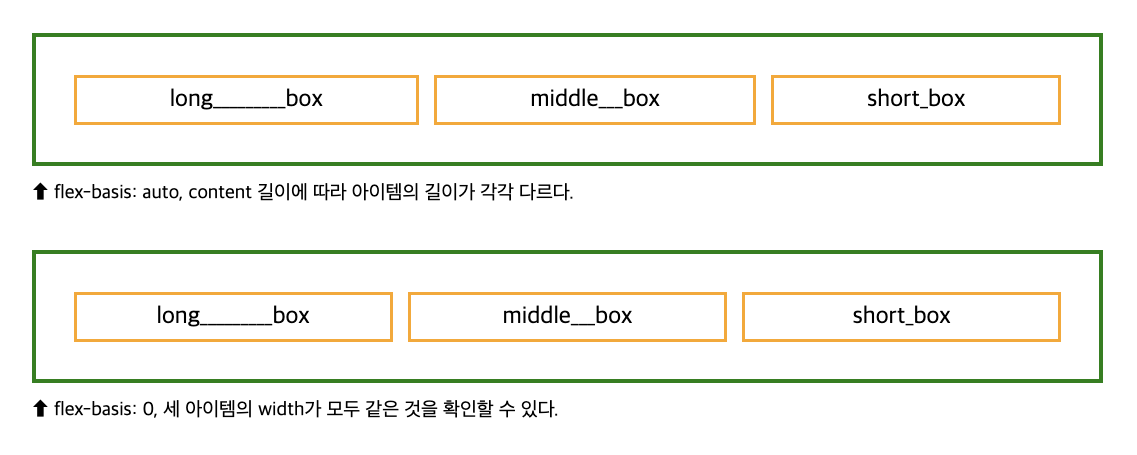
아래 이미지에서 두 flex box의 item은 모두
flex-grow: 1인 상태이다.
각 item이 같은 너비를 가질 것이라고 오해하기 쉽지만,flex-basis: 0인 경우에만 content의 너비가 달라도 item이 같은 너비를 가진다.
- 위: 아이템의 기본 크기가 자신의 width 또는 height 값으로 설정된다.
flex-grow:1에 따라 세 item 모두 같은 여백을 나누어 가지지만, 각자 content의 width가 다르므로 item 자체의 너비도 달라진다.
- 아래: 아이템의 기본 크기를 0이라고 설정했기 때문에 여백만 100%인 상태이다. 따라서 long box, middle box, short box 모두 같은 너비(높이)를 나누어 가진다.
최종 정리
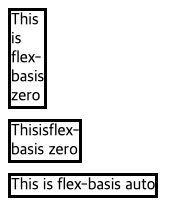
<body>
<div class="container">
<div class="basis-zero">This is flex-basis zero</div>
</div>
<div class="container">
<div class="basis-zero">Thisisflex-basis zero</div>
</div>
<div class="container">
<div class="basis-auto">This is flex-basis auto</div>
</div>
</body>.container {
display: flex;
}
.container div {
margin: 5px;
border: 3px solid;
}
.basis-zero {
flex-basis: 0;
}
.basis-auto {
flex-basis: auto;
}