매일공부
1.Emmet [2/14]

오늘의 학습 목표 [x] Emmet을 활용할 수 있다. [x] 자주 사용되는 HTML 요소와 그 특징을 다섯 가지 이상 설명할 수 있다. [x] 웹페이지의 구조를 보고 어떤 시맨틱 요소를 활용하는 것이 바람직한지 말할 수 있다. Emmet HTML 요소를 축약형으로
2.section vs article [2/14]

다른 시맨틱 태그와 달리 section과 article만은 둘 중 어느 것을 사용해야 할지 늘 고민이 된다. 두 태그의 차이를 알아보기 위해 먼저 어떤 역할을 하는지 고민해 보았다.
3.CSS 선언 순서 [2/15]

무작위로 CSS 프로퍼티를 선언하던 과거를 반성하며 분류에 따른 CSS 프로퍼티 선언 방법을 탐구해 보았습니다.
4.Flexbox: flex-basis auto와 0의 차이점 [2/16]

flex-basis 속성을 완전히 이해하고 있다고 생각했는데 `flex-basis: auto`와 and `flex-basis: 0`의 차이점이 무엇이냐는 질문에 대답하지 못했다. 처음부터 차근차근 나의 언어로 정리할 필요성이 있는 것 같아 글을 쓴다.
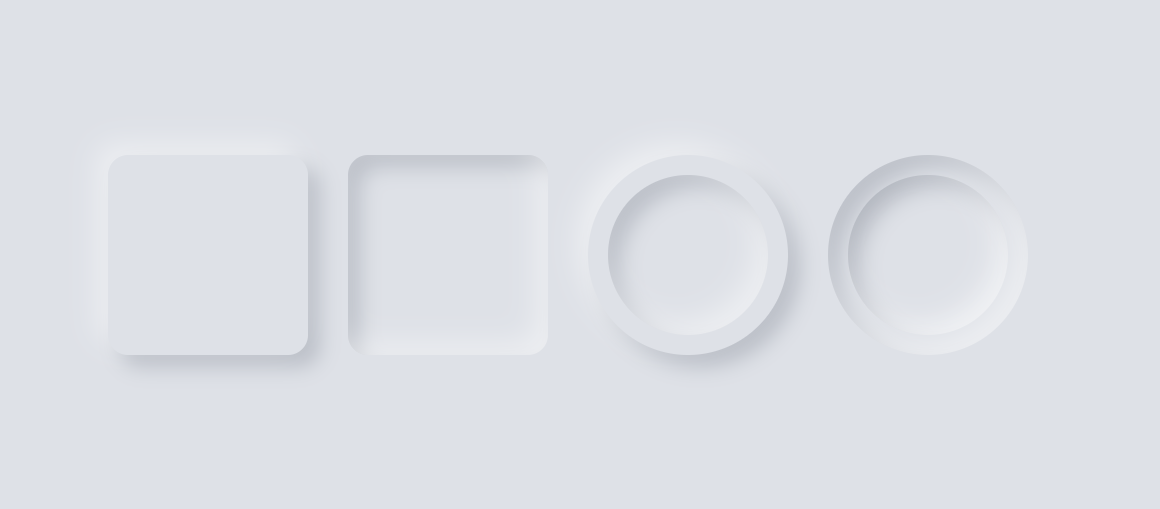
5.CSS로 뉴모피즘 버튼 제작하기 [2/20]

지난주에 만들었던 계산기를 리팩토링하면서 뉴모피즘 디자인을 보다 자연스럽게 구현할 필요성을 느꼈다. 그를 위해 유튜브에서 WEB CIFAR의 How To Create Neumorphism Effect 강의를 들었다. 그 내용과 의문점, 직접 실험한 내용을 정리했다.
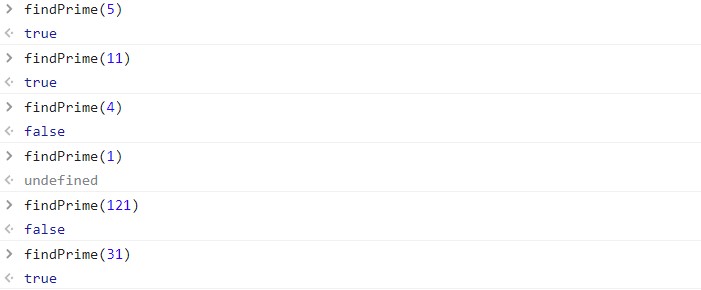
6.알고리즘: 소수 판별하기 [2/21]

오늘 내 수준보다 어려운 알고리즘 문제를 접했는데, 소수를 판별하는 기능을 가지고 있어야만 해결할 수 있는 케이스였다. 당황스러워서 두 시간을 그 문제만 붙잡고 있었는데 결국 풀지 못했다. 헬스장에서 무엇이 문제였는지 곰곰이 생각해 봤는데, 놀랍게도 답이 나왔다! 잊어버리기 전에 급하게 기록을 남긴다. 소수란? 소수는 1보다 큰 자연수 중 1과 자기 ...
7.알고리즘: 2부터 주어진 수까지의 소수 구하기 [2/22]

2부터 주어진 수까지의 소수를 구하는 문제입니다. 어제 두세 시간을 생각해도 풀지 못했는데, 어젯밤에 떠올린 아이디어를 적용한 결과 오늘은 10분만에 해결했습니다.
8.알고리즘 접근법 [2/23]

이번주부터 알고리즘 문제를 풀기 시작했다. 오랜만에 손을 대서 그런지 알고도 놓치는 것이 많았다. 문제를 해결하기 위해서 어떤 마음가짐으로 접근해야 하는지 복기하기 위해, 과거에 강의를 들으며 필기한 내용을 정리한다.
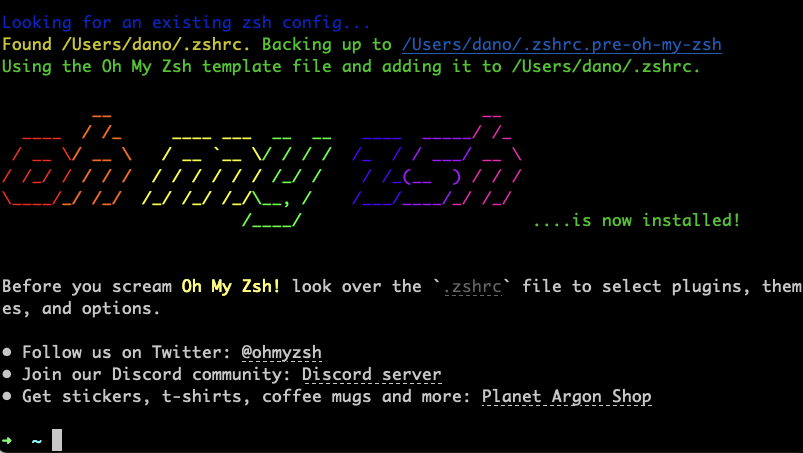
9.CLI 실습 & 터미널 꾸미기 [2/24]

기본 터미널은 흰 바탕에 검은 글씨로만 이루어져 가독성이 좋지 않다. 오늘 기본적인 CLI 명령어를 학습했으므로, 실습할 겸 터미널을 꾸며주려 한다.
10.객체 동적으로 접근하기 [2/27]

점 표기법과 대괄호 표기법의 차이점, 대괄호 표기법 안의 키는 심볼이 아닌 경우 문자열로 변환되는 점을 정리했습니다.
11.얕은 복사와 깊은 복사 : Array.slice()의 경우

Array.prototype.slice()가 얕은 복사를 하면서 새로운 배열 객체를 반환한다는 MDN의 설명이 어떤 뜻인지 다루고 있습니다.