
Blocks and Inlines
스타일 태그 내 div는 body 내 세개의 div중 어떤 div에 적용될까?
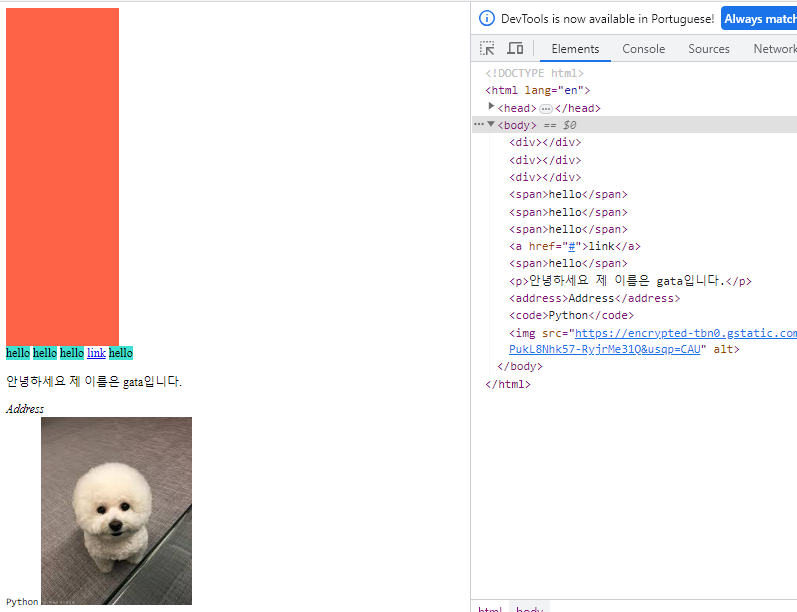
세 개의 div 모두에 적용된다.
하지만 요소 검사를 해보면 구역은 다르다. 하나의 긴 박스로 보이지만 세 개의 박스로 나눠져있다.

또한, 박스 옆에는 아무것도 오지 않는다. 예를들어 div, header, main, section, footer, article, paragraph, address 등이 그 예이다. 우리는 얘들을 Block 이라고 부른다.
Block과 반대로 요소 바로 옆에 또다른 요소들이 올 수 있는 것들이 있다. 우리는 이들을 inline(in the same line) 이라고 하며 그 예로는 span, a, img, code 등이 있다.
즉, 다른 요소가 옆에 올 수 없는 것을 Block, 다른 요소가 올 수 있는 걸 Inline이라고 한다. 대부분의 요소는 Block이기 때문에 몇몇(span, a, img, code)의 Inline 요소만 외우면 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<title>The Gata Times</title>
<style>
div{
height: 150px;
width: 150px;
background-color: tomato;
}
span{
background-color: turquoise;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<a href="#">link</a>
<span>hello</span>
<p>안녕하세요 제 이름은 gata입니다.</p>
<address>Address</address>
<code>Python</code>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSVhPyNVSryPNFQrkPukL8Nhk57-RyjrMe31Q&usqp=CAU" alt="">
</body>
</html>