
#3.4 Margin Part One
1. Display 속성
Block에서 inline으로, inline에서 Block으로 바꾸는게 가능할까? 가능하다. 이걸 Display 속성이라고 한다.
<span></span>의 디폴트 display 속성은 inline이다. 아무것도 적용하지 않으면 <span></span>은 기본적으로 inline으로 인식된다. block으로 바꿔주면 span도 block이 될 수 있다.
그렇다면 <div></div>를 inline으로 바꾸면 어떻게 될까? div자체가 사라진다.
그 이유는 inline은 높이와 너비를 가질 수 없지만 block은 가질 수 있기 때문이다.
내용과 너비, 높이 모두 없기 때문에 div가 사라져 보이고 내용이 있으면 그 내용만큼의 크기를 가지고 보여지게 된다.

<head>
<style>
div{
display: inline; <!--div를 inline으로 바꾸면 div box가 사라짐-->
height: 150px;
width: 150px;
background-color: yellow;
}
span{
display: block; <!--span이 block이 되었다.-->
}
</style>
</head>
<body>
<div>내용이 있어야 웹사이트 상에서 보여요</div>
<span>hello</span>
</body>
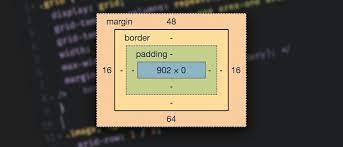
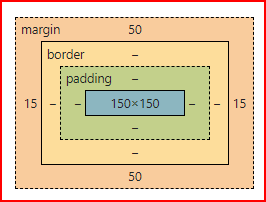
</html>2. Margin : Box의 border 바깥에 있는 공간


- user agent stylesheet : 브라우저가 기본적으로 주는 style 속성
- 브라우저는 원치 않아도 요소들에게 많은 style 속성을 준다.
- box나 body의 margin이 기본적으로 8px;이듯.
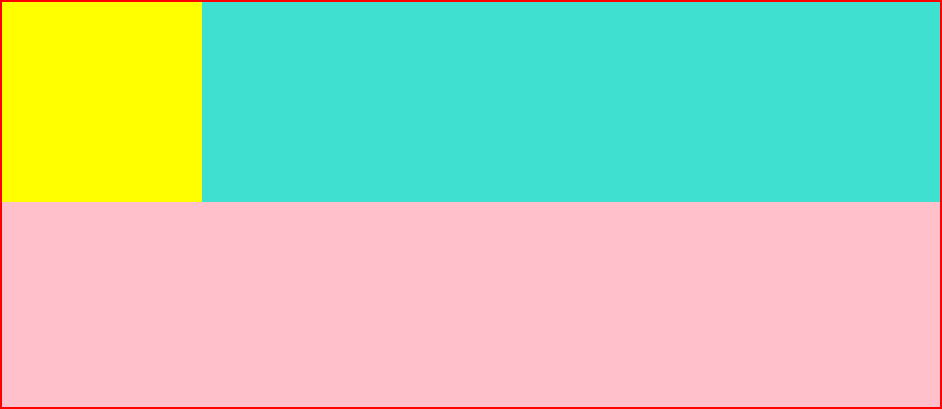
🔶 margin: 0;
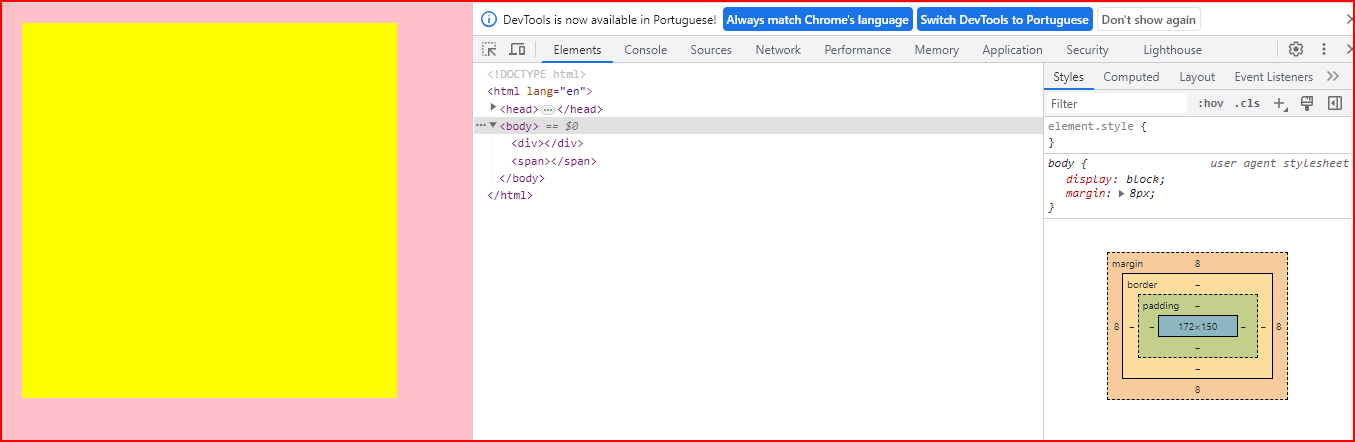
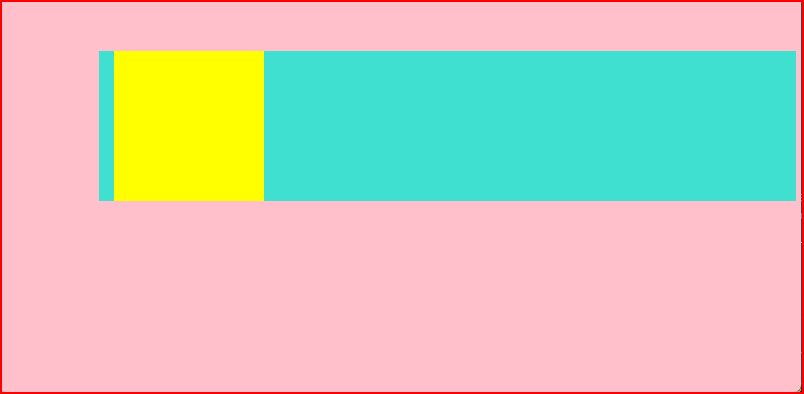
- body에 margin: 0;을 줬더니 바깥의 공간이 사라졌다.
<style>
html{
background-color: pink;
}
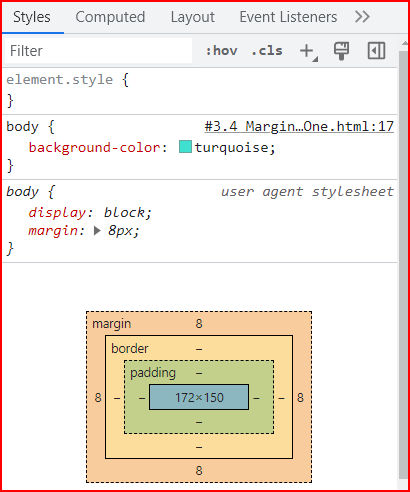
body{
background-color: turquoise;
margin: 0;
}
div{
height: 150px;
width: 150px;
background-color: yellow;
}
</style>
🔶 margin-top, left, right, bottom

또는
body{
margin: a b c d;
}

#3.5 Margin Part Two
1. Margin의 방향
🔶 방향 설정없이 margin을 하나만 주면 사방에 전부 적용된다.
- 사방으로 margin 20px 적용
body{
margin: 20px;
}🔶 두 개의 margin만 줄 경우 위아래, 오왼이다.
- 위아래 20px, 오왼 10px margin 적용
body{
margin: 20px 10px;
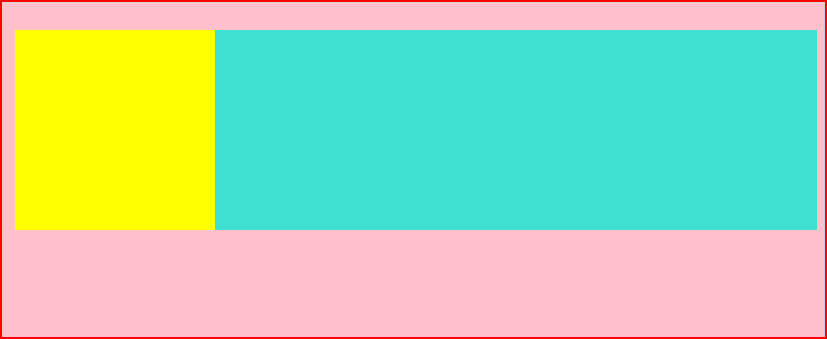
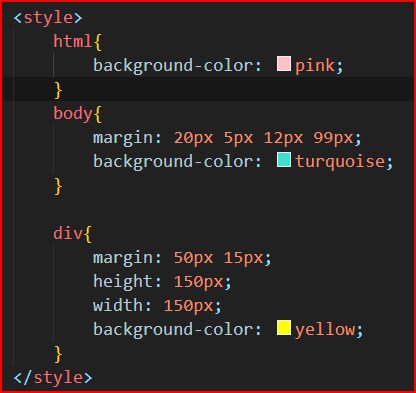
}🔶 네 개의 margin만 줄 경우 위, 오른쪽, 아래, 왼쪽으로 시계방향 순이다.
- 위 20px, 오 5px, 아래 10px, 왼 15px (시계방향)
body{
margin: 20px 5px 10px 15px;
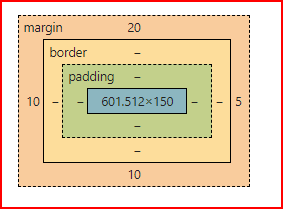
}2. collapsing margins(마진 상쇄)
-
body 안에 div의 위아래 margin 경계가 body의 margin 경계와 만나면 둘 중 큰 값의 margin으로 body에 적용이 되고, 이 현상을 collapsing margins라고 한다.
-
위아래에서만 발생한다.


body와 div box의 상하 margin이 다름에도 불구하고 경계가 하나로 합쳐져버렸다.

둘 중 큰값인 margin 50px로 마진 상쇄가 일어났다.
