

💡 다 같은말
✔️ 웹 애플리케이션 = 웹 앱 = 웹 사이트 = 홈 페이지
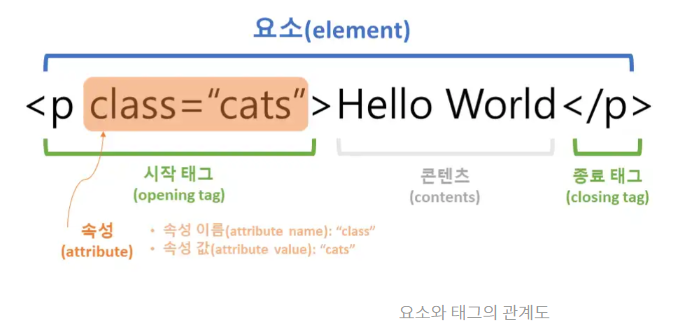
HTML(HyperText Markup Language) 뜻
링크의 기능을 가지는/
Markup 형식의/
프로그래밍 언어 = 약속
EX) Hello는 안녕
-
HTML은 ELEMENTS의 집합
-
컴퓨터를 제어하려면 컴퓨터와 사람 사이에 약속이 필요하다.
-
우리는 그 약속을 컴퓨터 프로그래밍 언어라고 부른다.
-
HTML은 사람과 컴퓨터, 그 중에서도 웹브라우저간의 약속이다.
-
즉, 사람도 웹브라우저도 모두 이해할 수 있는 언어가 HTML이다.
-
사람이 타이핑 한 HTML 문법을 웹브라우저가 읽으면, 웹브라우저가 그 내용에 따라 웹사이트를 만들어준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.color-primary{
color:green;
}
.font-merong{
font-size: 50px;
}
</style>
</head>
<body>
<h1>My first heading</h1>
<p>My first paragraph</p>
<p class="color-primary">I am red</p>
<p style="color:red;">I am red</p>
<p style="color:blue;">I am blue</p>
<p class="color-primary" style="font-size: 30px;">I am big</p>
<p class="color-primary font-merong">클래스로만 작업해봤다</p>
<img width="400px"
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAP8AAADFCAMAAACsN9QzAAABIFBMVEX///8VcrbkTybr6+vxZiozqdwAAAATExMAaLLjQADO3u3419ATb7Q0q90AarPrXCgnkszCwsLoVicyMjLr8fIMDAweg8EnJyfxYR/kSRxTtOD39/c7grzwWw3mh3LJ1uH1nHzycD7q3drkRhLc3Nx/f3+cnJzd8PnpwrzkWjnw+fz+8e0se7rb4+fJyclaWlrkVC4bGxtLS0tycnKRkZGGhobX19f0wbb75+I4ODi3t7dtbW21zeRZk8Ysm9LpdlrzfVDotKqFx+jG5PSh0+zysqbnlILxajHwo5O0yNv3rpXnZ0mXudlsnst8qND2zMOrq6vhLgAAX67qgGj0j2mivttpveTpcFP5wa2y2vD3tJ/vnY3qz8n0hlyQzOrzuq0UOnvSAAAN80lEQVR4nO2c+V/TSheHB3qtLaQpXKtQwqYF2QqKCyCyuIEo2/UiLhev/v//xZu1nTkzmTlnQnj9vO98fxFiyeRJpsmT05My5uLi4uLi4uLi4uLi4uLi4uLi4uLi4uLi4vJ/kYe3x8bGbj+Mf34R/jhWnWOVaBmX9ZeMPV+PfnqR/tXT+LcxxoJq/DfXtDHBHT5jzxirrN8Rl4VbWhm7I73OOg+rUZI13I5/DvmrII8Ym69yL1xLl0f86Q/XkqB6l0v1ecgqLAmXPVQse15gSJ5/3cwf/m/vhWXw3+aS8N8WkvCDZTfJ/yR83bNsefn8c78bf3Wb+++S+LPVz8fviIyymm1psF4Vl80XGJLMX2WPSuavjq4lid5rG8kOuDs2V4kTsPgEEOOvp8sqBYZM+JOzbDXlZ/FKnySHOx2gz/+iWjZ/wC9bS+fEI27ZXLID4jdjwTyExzo5w4VJDvNa+tu89Lob4mej6Q54yS3bSJcV3wG/Pz/bTmGfcstGFbPCKjT+bO6/uEn+cBvl87xqp9iExj+aniM2bpSfPU9hedHLdkqRkz+j8q8l4NuVm+VnT1PYv7hlzxQ7hZ6Ef35uY2Njbt3IPxr/+yQ8AYv8T5O8/CtvGFxy+Xs7YJtb9lyxU8hJ+MXrfxI1f3STUJH4sxScjAn/3SdpItd7Ge/Y+flUeaLtCZ6my1I1EnYKNWT+tWh/l8p/+266tue9gaqZ8d0dY309y5atFxiSzM+i15bLz3k9dP27LxTLxgoMSeeP8r/Gn1xZqwL/E4H/6c3ww7XNVUH4+d97HxQYcm57NEzCHP00up2dfdfi37J7iw3htyD+q2hvJD9k2SiwJb0t4NcWjIKsKZaNmlfs4uLi4uLiwtjKcLlZMW5Ba6jcLGtH3/xULzOfho38O3/XyszfQ9rRh+uDZaZuPv5DtYEyU2tpR98qmd+IzxbK5ff183+lUyp/28y/7JfKP6AfPSgVf3DJzB+USu91DcM/LhO/vW/mZ12vTP5dw+jH7TL5LxD8k0R+DxUs/z6N/09kUv5DBP8ujb97D5Vuyn9mGH2axt/8A5Vm8urOEYL/lMTvjTRQGUle7p8YRj+iXQCI/JsI/hPSBSDkv4VI416yV/0dw+gHpfCn879+juC//K/yb5bKb9bfUIBL4U/f/zW9/pIFGMmfvrq+heCnCTCaPzn+Bv0lCzCRX/EJnhSaACP5b2Uv1+svWYBp/Aj9DW+Ay5j/Gf+A6QgEpVz/0lcj9De8AaDgI/kbt5Lpb9Rfxkj4NP72Vww/65Zw/PdS/knj6Esl8KeXf5T+KgRYK7YjqOmf8Zv0Vxbgtjbj2kD+aRQ/FODupC57E7o0AL9JfyUBbu9P6zKrzSuRH6W/kgD7J0FFE/0J7V36/h9J9cekv5IAd14vtzTRX04+jov8v1D8QIC9Mx1+RX9BfwP4L42jAwHuHLXs9/7nlD/VP5T+SwLsnRbg/5LyY/VXEuD2dAH+bP5T9FcSYG9SO//1/BMZf7Iuo/5KAty+KMD/Xrz8o/Q3FGDA3y3An57/evq/YBwdCHD7awH+ccBvrn5HWYUCrNsAHP+tgfT8b9LfUIDBDcCSdnQt/8qUyN/G6L9CgFet+Zez63+2KjN/AG+A7Pm3AD9Kf8ONBtd//xr401Wa9ZcxcAPUeWDNPyzyt49x/Awc/tqMNf+CyI/QX6kCXrfnP58S9Q9T/Y4CKuD+B2v+t2T9ZeyrKID1H9b83wA/Tn8lAfYvrbfgO1l/JQHuLPIXAKB/+tH/AfqH019JgL2zGU2GFkD4Uxxdfxm7AvyvOf4fiyDnug/7Z630l7EzcAL0/PzU4P3f3ltuTXT91Qpw6+BTR8yULtnln6a/tAq4fP/PKw5df2UBPuT4F2F1DHX/T9NfWgVY5ufnP11/w7O2RoB/QDlA8WdnUpz+SgJ8DfyZ/q4iRoc3APsc/4NC/Dj9pVXAZX5+TUB/fVP1OwqsgB9Xrom/jeVfKHL8G9yKoP4i9D+MRoBbRfgfI/ElASbxT6j4sxWihgeMdZ5/0J4frb+SAJP4v3DrSfWXUP2O8ifg5wS4BdsjMPxU/SVVwCX+n9x6bPRXK8CtiwL8WP0ltYBI/O+49UD9PUWNrhHg1qE9P1p/SS0QUv3/O7ceG/1l7DBfgFtXHXv+AzQ/FGCAzMeH/Lz+/gT8GP2VK+AHHP/rx0tC7muSVf+o+msQYP/DqpBlMfx6bPSXsV/5Agzv/7Q+8a9Y/UY1fyTRtoD4YjlEtwk9/uQvUforC7CuAq67/70vHn+0/hpuAEA5RMcP9RfHrxNgCj+sfmP1zyDA/gmaP7s0pAUl31z9jiIJsB3/Cqh+o/XXIMDg8zANfwD018eNTqkA6/hB9Retv4YeaPB5mIYf6i+SXyfABH7L6nccLf+u8HmQht9Of0kVYA0/rP7imj+SaPDh52Eafjv9lXqgdRVgDb9t9TeKVoA9LL+d/jIGJL++aMUPq79XBH5tD3RN2AINP9BfVPU7ikaACfyw+QGvvwYBFj8P0/BD/cXpv1aACfyzoPkBW/2OohdgQQA1/Fn1m6a/CgF+kJutFSH8Wuz119QD3eWzNyH0uSur3+l+w+mfJMCD7U5uQMWf3wGw+QOvv5QKOLz/1VV/sfyEHmjx/necX4td80cSfAUY1j/4tfSaP9LeZ5z+knqgRf733EoCoL8dvP5SeqB1/OmiRvrSGnZ02AKC5n/FrwTo3yABny3b8gvV3z1Rf9H8UgUcyT/+mVsH1F+C/oeB/KpnuVT8iuovqfkjCXwI8DEXHf8stw7Y/EHRX8ZgCwx/yROqg4D/DbcOqL+Y5o8kUIAf9HtAl0U5FPk/cuvYBPqL633OAgRYqHmcafh11W+s/moFuDWt4f/GreObqH9tiv7qW0BONPx89TfTf6r+UirgAv8UrzhQf/HV7yhAgD2+5iPIEeBXVn/TfYjVX8auNBVgsT1C5Oc/4Ldt/kj5NT3QH5D8tvort4Bc8RVwDT+vOJ8L6K++B3qmls+va/7A6h+lBUTkF/QX8GObP5LAHuhdHP/edeivvgdabAERz3/8OrLqd/pCkv5KAux1Of5VzfHn12Grv3IP9HFuC4jof9wqCumvQoA5/gqSP13U019c93EUSYD5AkAu/ziv/1B/OyR8SYCFms+u5/uekp/Xn6z62yDrr9QDXOf5D5c6nbbEPz41/i9/+Yf6S9J/Jglwja/5BJWZk0nPj0W4zz/xTpzg9vqrrwC3Wg9eTz+uJ/ugmbBPvfoIzm+2vc9ZgABLPdDB6oezbjgNkvv/iZ9vpdYee/1VCLA4eKtV+XGwPxjug2bIfn/2XH5zw+o3TX/1Atw/E17uDtxrvPmubGuy11/pIUBVBTzaB0dfm5+/qU/ssPqN+eYLPlCAc3rAg0puS5+9/hp6oPl9kHtOLaa/iocA1fyaCqy9/so90LkV4NzRYfWXUv2OAm8Ach8CzN0Cm97nLOiHAHNHL6a/8kOQuQ8B5m6BXfNHEo0AI0cvpr96AcZtgU3vcxZdDzRu9GL6S3gIMHcL6I/+9QMr4MfR6Z4yOmx+IDR/JIEVcG/g9FL5HJhyC5a/f8nsp6e/qN7fbPOlT0D2j36o9oFy9OGPrzL76fET8VlLqgB7fm3yTL4Mylvw9ucEp8SZ/mKbH+IE0reAtDv1x9OvH7TAPpBG3/r2OVTh3pP/lvrP5ApwvAu82sDu5YxmCxb6B76A/uZ8DVy4D44PF4VpIIy+cj57v//Ui6C/lOaPJAr8bBp0zz6sBvIWLL99o/guDBv9zf8auHa73t4/6L8V+qMP//MKshfQX20LhBfe+0yezFQCbgsW3k3I7Dw/tvkjie5r4Hpvhd7o4aT/g5/0Mj9Vf41fAxfeAkdnxCDagmV50sv8FP2VKuCKfdA5vlqMP3w///heceBFfrL+onqgw30weTb0M+fAA/2j6K/UApIzDToXR6pJr+Cn6q+pB7q/Cwzf/2Klv+ivgWsrJz0XW/1FPwRo+v4fK/2VWkByY+p/t9VfdAuEmT95HUl/5RaQovxU/b0+fhv9xbeA6Pmb2aNEZP1Ft4Do+BuNW3vp4afpL74FIp+/2eSeoyLrL7oFJIe/EbGPdAf6X/xKGx37NXg5/E3wDBnqi+/EBAX4Q/iRewNCowRNf9FfA6fgh+yDVvqLfQhQfv4zmvRdD1w9ifqL/ho4yK+AH7TSX+z3QIv8jUYy6aU/JepveAOAewM0jexROpTe5yyTqAtAnz8528nocXxK9TvK5n693jFLYMbfbOa9ItZE+uU/vADu+jXfOAdi/qjxMzzwiuMev8Sveae0y3+c4aMl4y5o6g98u945PrKBTzJ00vUNuyD+/mfpbMfD+5MnFvBJVjanB7X7oKlhD28TDxWfDNHS2jkd0E0Db0Rxtuuzd892aBd+OVsHXzt14rfCh+zt/QO69KkzdDLp1XIYB2BDYH/SD+xe0qQvNyvnh+a3Ag9/fDWM/7Qdk+Wdsy7ibNCHD2+Mix54MVu/LtrmfRCyD05vFp306ixc7nrmfRAd+NMdzBdd0DN8dKzbBe16/fomvTrhW0GzC7wQftf+bIdJeEZUToPkbHe9k16d5Z1T5TSIC6M7N7EF4Rmxzp8RQ/b6xa9yD7wYOA1C9tq1ne1QOT9ML4wh/FKBS7x1gp2z9MIYHfhyJ706W7/2w8tcWWc7TMIzYny2u94zPSU3OenVuclJ7+Li4uLi4uLi4uLi4uLi4uLi4uLi4uLi4uLi4uLi4uLi4vJ75T9ha2Vg1ZlAygAAAABJRU5ErkJggg==" alt="">
</body>
</html>Head
1. CSS를 통해서 웹사이트의 데코를 한번에 수정할 수 있다.
즉, html의 style을 일일히 변경하게 되면 번거로우니까 CSS로 한번에 수정할 수 있다. CSS는 Head 태그 안에, style 태그 안에 class명을 써주고 원하는 color를 쓸 수 있다.
<head>
<style>
.color-primary{
color:green;
}
</style>
</head>
<body>
<p class="color-primary">I am red</p>참고) vs code에서 줄바꿈을 해도 웹브라우저에서는 차이가 없다.
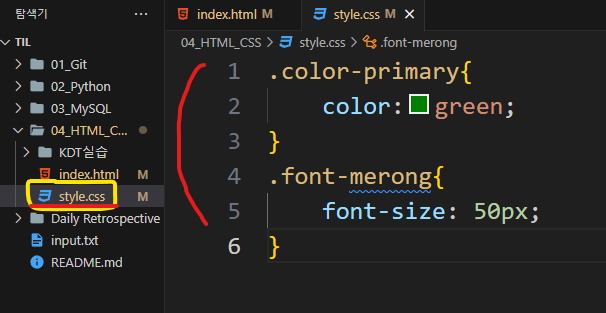
2. css style 부분만 따로 다른 파일에 빼낼 수 있다.
웹디자이너들이 style.css 파일을 만들어서 개발자에게 전달해 준다.


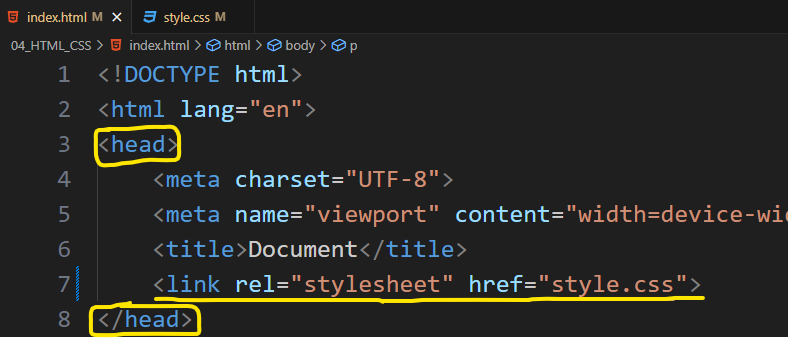
head에 link 태그를 추가한다.
<link rel="stylesheet" href="style.css">body
1. head는 글의 제목을 의미하는 태그다.
<h1></h1> # 대제목<h2></h2> # 소제목<strong></strong> # 굵게<h1>오늘의 명언</h1>
<h2>도날드 커누스</h2>
우리 모두는 <strong>자신의 힘</strong>으로 발견한 내용을 가장 쉽게 익힌다.2. p는 본문을 의미하는 태그다.
<p>My first paragraph</p>
<p class="color-primary">I am red</p>
<p style="color:red;">I am red</p>
<p style="color:blue;">I am blue</p>
<p class="color-primary" style="font-size: 30px;">I am big</p>
<p class="color-primary font-merong">클래스로만 작업해봤다</p>3. img는 이미지를 삽입할 수 있는 태그다.
<img width="400px"
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAP8AAADFCAMAAACsN9Qz">4. 각 태그는 속성(Attribute)를 가질 수 있다.
속성끼리는 서로 순서를 바꿀 수 있고 줄줄이 나열해서 작성할 수 있다. p의 style(색), font-size(폰트 사이즈) img의 width(사진 사이즈), src(사진 링크)
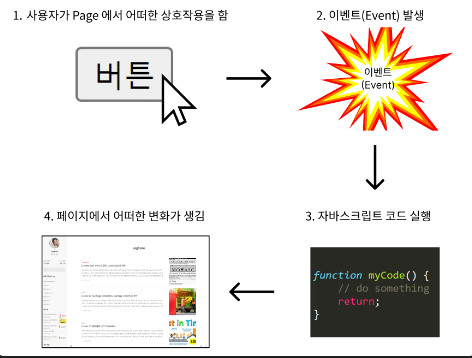
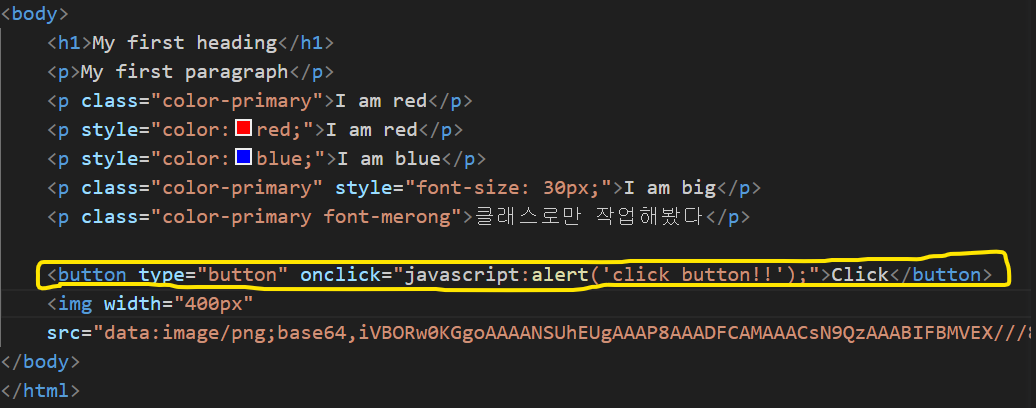
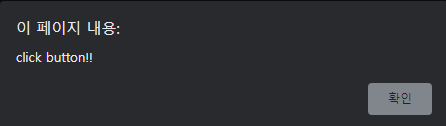
5. 이벤트(Event)
이벤트는 어떤 사건을 의미한다. 브라우저에서 사건이란 "클릭을 했을 때", "스크롤을 했을 때", "무언가 입력을 했을 때" 등 사용자가 page에서 어떤 행위를 했을 때, 그로 인해 발생하는 어떤 반응을 의미한다.

1) 사용자가 버튼 클릭 -> 이벤트 발생

2) 자바스크립트 코드 실행

3) 페이지에서 변화가 생김

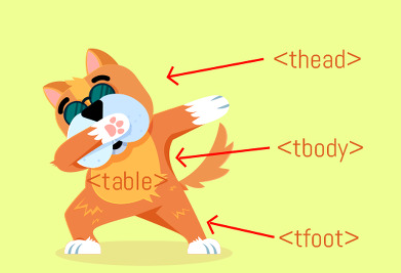
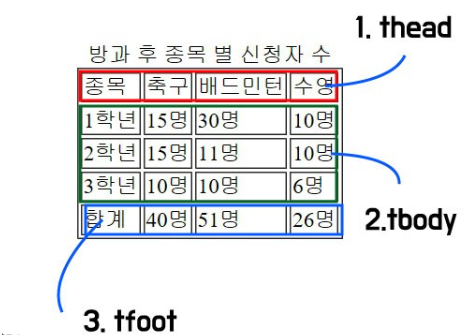
6. Table

body 안에 table을 만들 수 있다.
thead - 맨 위 제목 행
tbody - 내용
tfoot - 맨 밑 행
tr - 하나의 행
tr - 하나의 셀

<실습>
<body>
<table> <!--테이블 만들기-->
<thead class="tb-head">
<tr> <!--하나의 행-->
<td>이름</td> <!--하나의 셀-->
<td>지역</td>
<td>전화번호</td>
</tr>
</thead>
<tbody class="tb-body">
<tr>
<td>홍길동</td>
<td>서울</td>
<td>010-1234-3954</td>
</tr>
</tbody>
</table>
</body>
7. Link
<body>
<!--링크-->
<a href="https://www.naver.com/">네이버</a>
<a href="https://www.naver.com/" target="_blank">네이버</a>
</body>
href 뒤에 홈페이지 주소를 넣고 그 뒤에 원하는 페이지 이름을 쓸 수 있다. target="_blank"를 쓰면 새 창에서 네이버 창이 열리고 target="_blank"를 안쓰면 현재 브라우저에서 네이버 창이 뜬다.
