
웹사이트는 text로 이뤄져있다고 했는데 3가지 종류의 text로 구성되어 있다. 이제부터는 text대신 language라는 단어를 쓰겠다.
HTML, CSS, Javascript
즉, 웹사이트는 최대 3개의 language로 구성되어 있다.
첫번째, HTML (Hyper Text Markup Language)
두번째, CSS (Cascading Style Sheet)
세번째, Javascript
참고로, 이들은 프로그래밍 언어는 아니다.
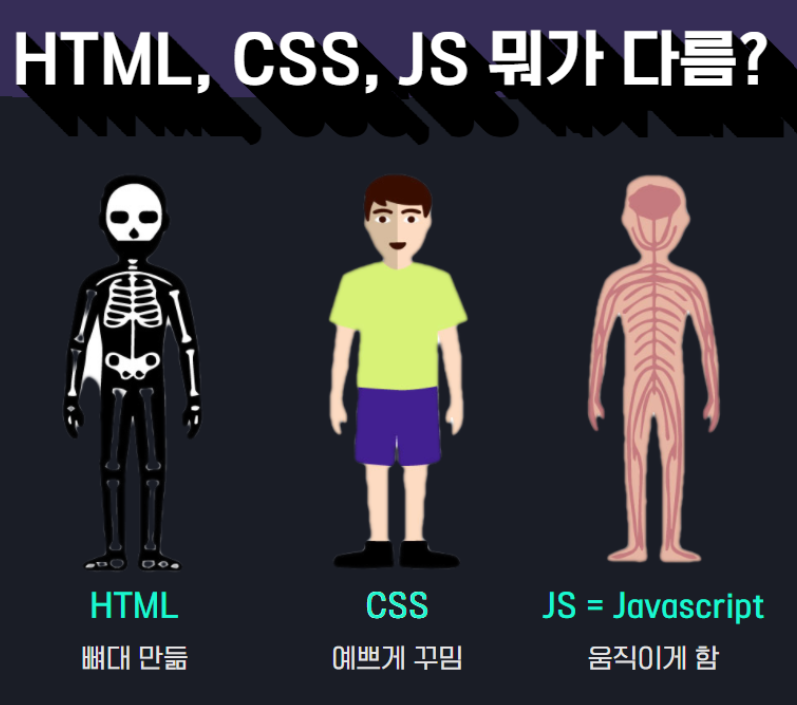
1. HTML : 뼈
Hypertext markup language
-
Markup은 content를 의미
-
브라우저는 인간이 쓰는 언어를 이해하지 못하는 멍충이기 때문에 우리가 작성한 HTML로 브라우저에게 content 구조가 어떤지를 설명해준다.
-
예를 들어,
"브라우저야 여기 있는 건 header야"
"이건 link고, 이 전체는 link 그룹이야"
"저건 sidebar, article이고 여기 있는 모든 것들은 article 그룹이야". -
다시 말해, HTML은 브라우저에게 웹사이트의 content가 어떻게 구성되어 있는지 설명 해 준다.
ex) title, link, list, description, link 목록, sidebar, header, navigation 등은 무엇인지.
2. CSS(Cascading Style Sheet) : 근육
Design language
- CSS만 따로 사용하거나 HTML만 따로 사용하지 않는다. 두가지를 모두 사용한다.
- HTML은 browser에게 웹사이트의 content가 무엇인지에 대해 알려주고, CSS는 browser에게 웹사이트의 그 content가 어떻게 보여야하는 지에 대해 알려준다.
HTML은 "browser야 이건 title이야"
CSS는 "browser야 그 title은 주황색이어야해"HTML은 "browser야 이건 image야"
CSS는 "browser야 그 image는 가로 25px 세로 100px이어야해"HTML은 "browser야 이건 link야"라고 알려주고,
CSS는 "browser야 그 link에 마우스를 대면 녹색으로 변해야 돼"라고 알려준다.

다시 말해,
HTML은 뼈대 (content, text, title, link, list, image,...)
CSS는 근육 (title나 image를 크거나 작게 만들 수 있고, link를 핑크나 우리가 원하는 색으로 만듦)
바로 이게 HTML과 CSS를 같이 쓰는 이유다. 보통 따로 쓰지 않는다.
HTML이 없다면 CSS는 아무 디자인도 할 수 없다. 디자인해야할게 없기 때문이다. 마치 뼈 없는 흐물흐물한 살덩어리만 있는 느낌..
반대로 HTML만 쓴다면 웹사이트는 예쁘지 않을거다. 이미지는 작게, 타이틀은 가운데에 있어야하는 등 컨텐츠의 적절한 구조 배치가 이뤄지지 않을 것이다.

CSS가 빠지고 HTML만 남은 웹사이트
3. Javascript : 뇌와 신경들
Programming language
- Javascript는 웹사이트를 똑똑하게 동적으로 만들어준다. 클릭하면 뭔가가 나타나도록 해준다.
- html, css, Javascript 중에서 프로그래밍 언어는 오직 js 뿐이다.
- 웹사이트를 만들 때 반드시 Javascript가 필요한 것은 아니다.
- KoreaTimes와 같이 단순한 뉴스 기사에서는 똑똑한 기능이 필요없기 때문에 Javascript를 쓰지 않아도 된다.
- 유튜브 뮤직같이 복잡한 기능들이 필요한 웹사이트에서는 Javascript가 필요하다.
카카오톡 클론코딩에서 만들어볼 것은 뼈와 근육, 즉 HTML과 CSS이다. 똑똑하진 않지만 HTML과 CSS만으로 웹사이트를 만들어볼 것이다.
복습
웹페이지를 구성하는 3가지 : HTML, CSS, Javascript
웹페이지를 사람으로 비유하자면
HTML - 뼈대
CSS - 근육, 피부
Javascript - 뼈대와 근육을 움직이는 뇌와 신경들
HTML은 컨텐츠가 무엇인지에 초점
CSS은 컨텐츠를 어떻게 보여줄지에 초점
Javascript는 이 콘텐츠와 사용자와의 상호작용에 초점
