TIL (Today I Learned)
2023.10.10
오늘 읽은 범위
에피소드 11. 라이브러리와 프레임워크, 비슷한 거 아냐?
에피소드 12. 제이쿼리는 반드시 배워야 하는 기술일까?
에피소드 13. 그놈의 API, 대체 뭐길래?
에피소드 14. 도메인은 왜 돈을 주고 사야할까?
에피소드 15. 플래시의 서비스 종료와 스티브 잡스
오늘 TIL 3줄 요약
- 나는 라이브러리를 제어하지만, 프레임워크에게는 제어 당한다.
- API를 이용하면 복잡한 코드 구조를 이해하지 않아도 내가 원하는 기능을 바로 가져와서 쓸 수 있다.
- 도메인은 레지스트리가 만들고, 도메인의 관리와 판매는 리셀러가 한다.
책에서 기억하고 싶은 내용
<Chapter 11> 라이브러리와 프레임워크
✔️공통점
- 누군가가 이미 만들어놓은 코드
- 개발 속도를 빠르게 해주는 도구
✔️차이점
라이브러리
-
"내가 라이브러리를 제어한다."
라이브러리는 마치 도서관의 책과 같다. 필요하면 쉽게 다른 라이브러리(책)으로 대체 가능하고 공부하다가 어떤 라이브러리가 필요하다고 생각되면 책을 빌리듯이 가져다 쓰는 개념이다. 라이브러리를 교체한다고 해서 프로젝트가 와르르, 무너지지 않는다. 프로젝트의 일부분만 교체하는 것이기 때문. -
예)
제이쿼리(jQuery): JS보다 더 쉽게 웹사이트의 인터렉티브한 요소를 넣을 수 있게 해줌
부트스트랩(Bootstrap):웹사이트에서 메뉴,버튼,레이아웃 등 화면 구성을 편하게 해줌
React는 JavaScript의 라이브러리다.
프레임워크
- "프레임워크가 나를 제어한다."
이 말의 뜻은 내가 프레임워크의 규칙을 따라야함을 의미한다. 예를 들어 장고로 운영자 페이지를 만들 때는 무조건 admin.py 파일에 코드를 작성해야 하고, 사이트 url은 url.py 파일에 코드를 작성해야 한다. 이처럼 프레임워크의 규칙(코딩 규칙, 파일 저장 규칙, 파일 구성, 폴더 이름 규칙)대로 코드를 작성해야 정상 작동 된다. 중요한 것은 우리가 절대 이 규칙을 바꿀 수 없다.
| 구분 | 라이브러리 | 프레임워크 |
|---|---|---|
| 제어권 | 나한테 있음 | 나한테 없음 |
| 교체 난이도 | 쉬움 | 어려움 |
<Chapter 12> 제이쿼리
이전의 자바스크립트의 대환장 파티를 제이쿼리가 해결해줬었다!
자바스크립트는 원래 브라우저(인터넷 익스플로러,크롬,..)마다 코드를 따로 작성해야 했다. 코드도 못생기고 브라우저 호환도 안됐던 자바스크립트 대환장 파티를 제이쿼리로 인해 브라우저 호환 문제도 사라졌고, 오류도 줄었고, 코드도 예뻐졌다.
하지만 현재의 자바스크립트는 코드 쓰기도 쉬워졌고 기능과 브라우저와의 호환성도 좋아졌기 때문에 더이상 제이쿼리를 써야할 이유가 사라졌다. 심지어 현재 부트스트랩은 제이쿼리를 모두 제거했다.
따라서 제이쿼리는 정말 필요할 때만 배우고 그렇지 않다면 자바스크립트를 배우는게 더 낫다!
<Chapter 13> API
API란?
Application Programming Interface란 한국어로 번역하면 응용프로그래밍 인터페이스를 의미한다.
개발자가 복잡한 기능을 쉽게 개발할 수 있도록 프로그래밍 언어로 코드를 제공하는 것으로 개발자(사용자) 입장에서는 내부에서 코드가 어떻게 생겼는지 신경 쓰지 않아도 쉽게 기능을 가져다 쓸 수 있도록 도와준다.

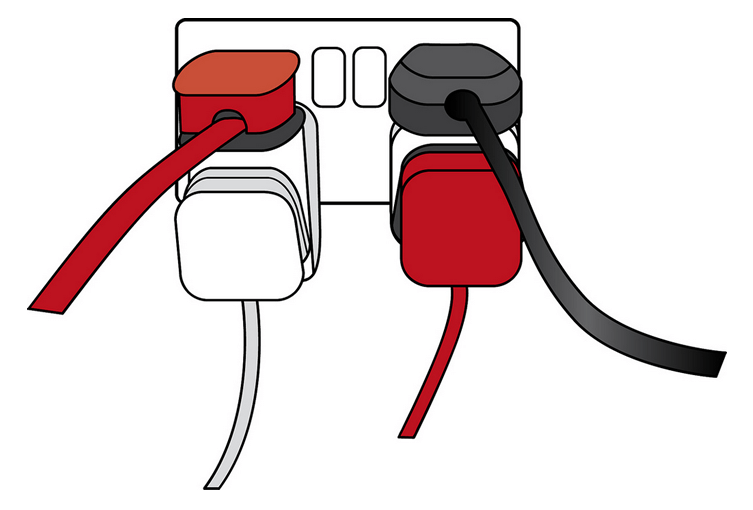
일상 생활에서의 예시를 들자면 컴퓨터를 우리집에 연결해서 사용하고 싶을 때 우리는 플러그인을 콘센트에 꼽아서 바로 사용한다. 플러그인의 회로가 어디로 연결되고 콘센트의 구조가 어떻게 생겼는지 신경쓰지 않아도 사용자는 플러그인을 꼽기만 하면 컴퓨터를 사용할 수 있다. API란 이 예시에서는 플러그인을 의미한다.
복잡한 내부 전기 회로 = 내부 코드
사용하고자 하는 전기 = 쓰고 싶은 기능
플러그인 = API
API는 복잡한 내부 코드와 나를 연결해주는 플러그인과 같은 중간 다리다. 마치 전기 회로 내부가 어떻게 생겼고, 어떤 원리로 전기가 흐르는지 굳이 알지 않아도 전기 플러그만 꽂으면 전기를 사용할 수 있듯이, API를 사용할 때 작동 원리까지 알지 않아도 원하는 기능을 사용할 수 있다.
<예1>
화면의 '사진 업로드 버튼'
⬇️
API: 버튼이 눌려지면 '어디 데이터베이스에 가서 어떻게 저장하라'와 같은 연결을 해줌
⬇️
데이터를 저장하는 데이터베이스
<예2> 기상청의
날씨 API를 이용하면 날씨데이터베이스에서 서울의 현재 날씨 가져오기기능을 만들 수 있다.
<예3>유튜브 API를 이용하면 특정 검색어의 채널 목록이나 사용자 정보를 가져올 수 있다.
웹 API?
웹 API의 마이크 접근 권한 기능을 사용하면 크롬 브라우저와 마이크를 연결하는 코드를 직접 개발자가 작성하지 않아도 마이크 기능을 간단하게 사용할 수 있다. API는 마치 여러 무기와 같아서 많을수록 개발자가 다양한 기능을 사용할 수 있다.
<Chapter 14> 도메인
도메인 시스템 (=전화번호부)
| 목록순서 | 도메인 | IP주소 |
|---|---|---|
| 1 | naver.com | 202.131.30.11 |
| 2 | google.com | 173.194.126.240 |
| 3 | easyspub.co.kr | 183.111.161.94 |
모든 웹사이트는 IP주소와 연결된다. IP주소는 단지 전화번호와 같은 긴 숫자에 불과하다.
<작동 원리>
사용자가 google.com을 입력➡️메인 및 최상위 전화번호부(ICANN)로 이동 ➡️서브 전화번호부(registry,레지스트리)에서 google.com에 해당하는 IP주소를 찾음➡️google 웹사이트로 이동
레지스트리(registry)
.com
.co
.co.kr
.com은 베리사인(Verisign)이라는 기업에서 운영한다. 베리사인은 도메인을 만드는 회사이고 도메인을 팔고 관리하는 회사는 리셀러(reseller)라고 한다. 리셀러는 회원 관리, 결제, 도메인 관리 등의 일을 하는데, 도메인을 레지스트리에 등록하는 과정이 매우 복잡하기 때문에 리셀러가 꼭 필요하다. 리셀러의 예로는 고대디(GoDaddy), 가비아(Gabia), 후이즈(Whois)등이 있다.
만약 .kimchi와 같은 새로운 레지스트리를 운영하고 싶다면 최상위(메인) 전화번호부인 ICANN에 신청할 수 있다. 신청 구비 조건은 2억 이상의 신청 비용, 인터넷 환경, 도메인을 운영할 수 있는 인프라나 기술, 고객 관리 능력을 증명해야 한다.
ICANN(아이캔)
도메인을 관리하는 비영리 기구이자 최상위 전화번호부 역할을 한다.
정리
- 도메인을 만드는 건 레지스트리다.
- 레지스트리는 IP 주소와 도메인을 적은 전화번호부다.
- 레지스트리 운영사(.com)가 되려면 엄청난 돈과 인프라가 필요하다.
- 도메인을 구매하면 레지스트리 운영사가 아니라 리셀러에게 돈을 지불해야 한다.
- 리셀러는 계약관리, 결제처리, 도메인 비용 지급 등의 일을 한다.
<Chapter 15> 플래시
플래시의 영광, 그리고 스티브 잡스로 인한 몰락
- 플래시로 인해 웹 사이트에서 애니메이션을 구현하고, 예쁜 폰트를 사용할 수 있게 되면서 웹 사이트가 훨씬 아름다워졌다.
- 초기 유튜브는 비디오 영상을 재생하는데 플래시를 사용했었다.
- 플래시 없이는 영상도 못보고 게임도 못했기 때문에 플래시의 설치는 필수였다.
스티브가 소비자와 임직원들에게 보낸 편지로 인해 플래시는 몰락하기 시작했다.
<스티브잡스의 편지 내용>
1. 플래시는 오픈소스가 아니다.
- 플래시를 사용하려면 얼마씩 내라고 어도비에서 갑자기 요금을 청구하면 꼼짝없이 내야한다.
- 플래시는 믿음직하지 않다.
- 플래시는 손카락 터치를 활용하는 iOS에서의 개발을 어렵게 하는 원인 1위다. 또한 플래시 때문에 많은 사람들이 해킹을 당하고 바이러스에 감염되는 등 보안 이슈도 많았다.
플래시를 iOS에서 배제하고 HTML5와 CSS3에 플래시를 대체할 만한 기술이 도입됐다. 이로써 플래시는 몰락의 길을 걷게 되었다. 플래시는 우리 곁을 떠났지만 더 멋진 웹 표준이 생겨서 결과적으로는 좋은 일이 되었다.
오늘 읽은 소감 및 떠오르는 생각
살면서 말로만 몇번 듣고 흘린 단어들이었는데, 이번 기회로 정리한 것 같아서 기쁘다. 다만, 도메인이라던가, API와 같이 개념만 익혀서는 확실히 잘 와닿지는 않았던 것 같다. 나중에 프로젝트를 할 때 실제로 접할 기회가 생기길 기대 해 본다. 그럼 더 잘 와닿을 것 같다.
내가 개발을 공부하는 이유는?