
Today I Learned
2023.11.16
오늘 TIL 3줄 요약
- 렌더링 엔진(혹은 브라우저 엔진)의 성능이 웹 브라우저의 성능을 결정한다.
- 서버가 사용자를 기억하기 위해서는 쿠키가 필요하고 서버리스를 사용하면 개발자가 서버를 직접 관리할 필요없다. 요즘 대세는 아마존의 EC2.
- 풀스택 개발자는 프런트엔드, 백엔드, 데브옵스(DevOps)를 다 할 줄 알아야한다.
오늘 읽은 범위
에피소드 16. 인터넷 익스플로러가 사라진 이유와 브라우저 엔진
에피소드 17. 아, 쿠키가 먹는게 아니라고요?
에피소드 18. 프런트엔드, 백엔드?
에피소드 19. 서버가 뭔지 아직도 모른다고?
에피소드 20. 슈퍼 개발자만 할 수 있다, 풀스택?
에피소드 21. 서버리스는 서버가 없다는 뜻?
📌에피소드 16. 인터넷 익스플로러가 사라진 이유와 브라우저 엔진
- CSS: 웹 사이트를 개발할 때 화면을 배치하고 꾸미는 등의 작업을 할 때 필요한 기술
- HTML: 웹 사이트에 들어갈 텍스트, 그림 등을 표현하는 규약
- 인터넷 익스플로러: CSS를 최초로 '지원'한 웹 브라우저
- 웹 브라우저의 핵심 프로그램을 '브라우저 엔진' 혹은 '렌더링 엔진'이라고 한다.
| 렌더링 엔진 (브라우저 엔진) | 브라우저 |
|---|---|
| 게코(gecko) | 파이어폭스 |
| 웹킷(webkit) | 사파리 |
| 블링크(blink) | 크롬 |
-
크롬 브라우저의 엔진은 v8이라고도 한다. v8는 구글에서 개발한 자바스크립트 엔진이다.

-
v8 사용처
- Deno
- Node.js
- 크롬 기반 브라우저
- Brave
- Chrome
- Microsoft Edge
-
엔진의 성능은 웹 브라우저의 성능을 결정한다. 엔진이 최신 표준안, 최신 기술을 지원한다면 최신 웹 브라우저가 된다.
- 점유율만 믿고 게으름 피운 인터넷 익스플로러
2003년에 인터넷 익스플로러의 시장 점유율은 95%였지만 인터넷 익스플로러의 취약한 부분은 빨리 고쳐지지 않았다. 그 사이에 사파리, 크롬 등 다른 브라우저들이 더 좋은 엔진을 갖추어 발표되었다. 마이크로소프트는 인터넷 익스플로러를 포기하고 마이크로소프트 엣지(Microsoft Edge)라는 웹 브라우저를 새로 개발했다. 재밌는 점은 엣지의 엔진이 크롬 브라우저의 엔진인 블링크라는 것. 그만큼 엔진 개발이란 힘든 건가보다.
📌에피소드 17. 아, 쿠키가 먹는게 아니라고요?
- 쿠키(cookie): 웹 사이트에 방문했을 때 브라우저를 통해 내 컴퓨터에 보관하는 기록물
예를들어 페이스북의 쿠키는 내가 페이스북 외에 어떤 웹 사이트를 방문했고, 내 관심사는 뭐고, 인터넷에서 무엇을 서칭했는지를 관찰한다.
-
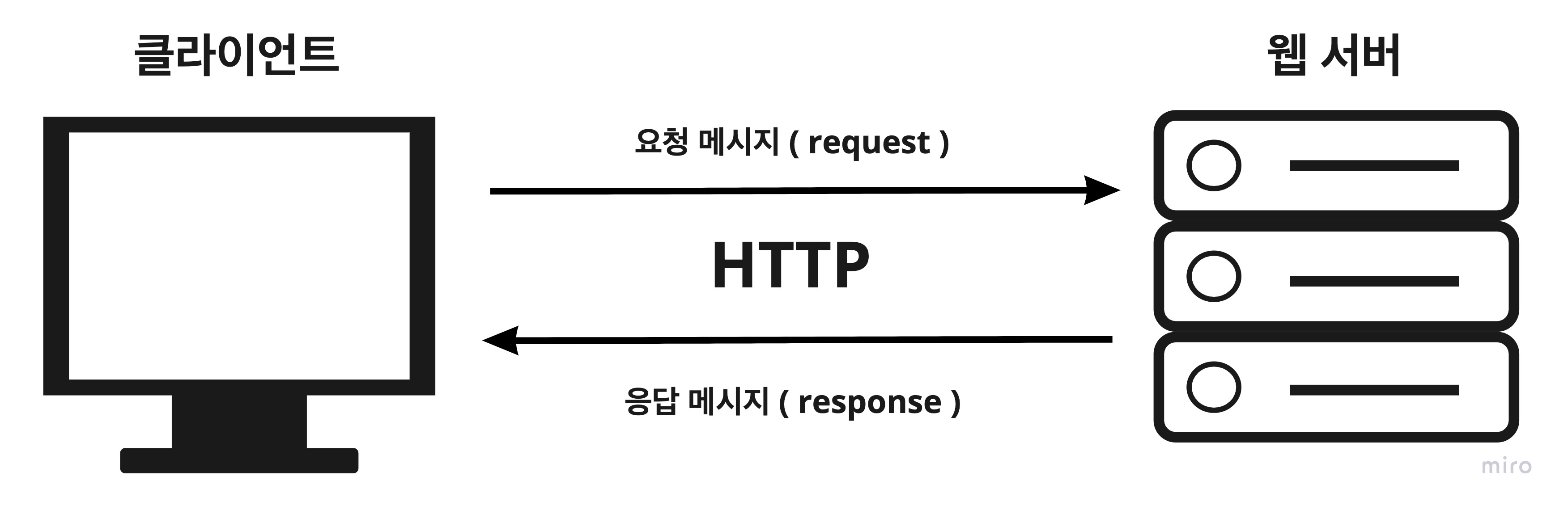
HTTP가 뭐죠?
Hyper Text Transfer Protocol
인터넷에서 사용자와 서버가 정보를 주고 받기 위한 일종의 규칙
ex) 웹 브라우저의 주소창에 주소를 치면 해당 페이지로 이동 -
우리를 기억하지 못하는 HTTP
우리가 주소창에 주소를 치면 서버는 원하는 데이터를 건내주고 우리와의 연결을 끊어버리는 특징이 있다(stateless). 서버는 가끔 우리가 누구인지 기억해야 하기 때문에 쿠키가 필요하다.

"나 저번에 접속 했었는데...?"
내가 누구인지 서버가 기억하려면 쿠키가 필요해
로그인으로 알아보는 쿠키
우리가 로그인을 하면 서버에서 '기록물'을 발행한 후, 컴퓨터 어딘가에 저장 해 준다. "이 사용자는 믿을만 하고, 아이디와 비밀번호는 이러이러하고~'와 같이 사용자에 대해 적혀있는 기록물이다. 이후에 우리가 같은 웹사이트에 접속하면 어딘가에 저장되어 있던 기록물이 서버로 보내지고, 서버는 "오, 우리가 신뢰하는 사용자인 너구나!"하고 로그인 상태를 유지해준다. 이때 이 기록물이 바로 쿠키다.
또 다른 예로 어떤 웹사이트의 언어를 한국어로 설정하고, 이후에 접속할 때마다 한국어로 웹사이트를 볼 수 있는 것도 쿠키 덕분이다.
쿠키의 규칙
1) 쿠키는 도메인 하나당 1개만 한정한다.
페이스북의 쿠키는 넷플릭스의 쿠키와 교환할 수 없고 보낼 수도 없다.
하지만 페이스북의 '좋아요' 버튼이 어떤 블로그 내에 추가되어 있으면 페이스북은 블로그에서 쿠키를 얻을 수 있다. 똑똑한 공존 방식!
2) 쿠키는 컴퓨터에 자동으로 저장된다.
3) 쿠키는 서버에 자동으로 보내진다.
처음 방문하는 웹사이트의 경우 "쿠키 수집에 동의하십니까?"라고 물을 수 있지만 대부분 자동으로 쿠키를 보낸다. 컴퓨터에 자동으로 저장된 쿠키가 또 자동으로 서버에 보내진다.
📌에피소드 18. 프런트엔드, 백엔드? / 에피소드 20. 슈퍼 개발자만 할 수 있다, 풀스택?
프런트엔드
- 기술의 변화 속도가 엄청 빠르다. JavaScript fatigue(자바스크립트 피로)라는 말도 있듯이.
- 내가 만든 작업물을 바로 확인할 수 있다.
-
사용자 인터페이스(user interface, UI)를 개발한다.
- 사용자와 상호작용하는 것
- ex) 버튼, 입력란, 반응형 디자인 등 -
HTML, CSS, 자바스크립트, 리액트, 제이쿼리, Vue.js 등 배워야할 것들 투성이.
백엔드
- 변화가 빠르지 않은 안정된 개발환경. Django, Ruby on Rails
- 기술 선택지가 다양하다. Java, Ruby, Django, Python, Flask
- 사용자와 거리가 멀어서 흥미가 떨어질 수 있다. 데이터베이스 구조, 캐싱, 보안 세팅 등
- 사용자가 눈으로 볼 수는 없지만 실제로는 사용해야하는 기능들이다. 계정 생성, 동영상 업로드, 댓글 저장 기능 등
- ex) 프런트엔트 댓글 창에 댓글을 입력하고 <입력>을 입력하면 백엔드에서 댓글을 받아서 데이터베이스에 저장한다. - PHP, 자바, 파이썬, 자바스크립트, C#
풀스택

풀스택은 프런트엔드, 백엔드, 데브옵스(DevOps)를 포함한다.
-
데브옵스: 소프트웨어의 개발(development)와 운영(operations)의 합성어. 소프트웨어 개발자와 정보 기술 전문가 사이에 소통, 협업, 통합을 강조하는 개발 환경이나 문화를 말함.
-
개발 순서: 프런트엔드 개발 ➡️ 백엔드 ➡️ 데브옵스
-
데브옵스가 하는 일
서버 선택/설정/서버에 소프트웨어 설치/데이터베이스 설정/보안 등 완성된 프로그램을 서버에 올려야 한다.
풀스택 개발자로 일하고 싶다면 이런 회사는 조심!
회사에서 2~3명이 해야하는 일을 풀스택 개발자 1명이면 다할 수 있다고 생각해서 채용할 수 있으므로 꼭 팀원이 몇 명인지 체크할 것.
가끔 풀스택 개발자는 무조건 모든 영역을 다 개발해야한다고 생각하지만, 풀스택 개발자가 '할 수 있는 것'과 '해야하는 것'은 엄연히 다르다. 역할과 책임이 어디까지인지 명확하게 체크해야 한다. 풀스택 개발자라고 해서 모든 일을 다 해야하는 건 아니기 때문!
풀스택 개발자 취업 시 점검 사항
- 백엔드로 Node.js를 사용하는지, python을 사용하는지?
- 데브옵스는 할 수 있지만 개발에 더 집중하고 싶은데, 개발 프로세스가 궁금해요!
- 팀원은 몇 명인지?
📌에피소드 19. 서버가 뭔지 아직도 모른다고?
- 서버(영어: server, 문화어: 봉사자)
서버는 인터넷에 항상 연결되어 있으면서 사용자가 요구하는 주소창에 맞는 웹 페이지와 데이터를 보여주는 컴퓨터다.

서버의 외부 모습
- 모니터가 없거나 1개만 있다.
- 365일 24시간 인터넷에 연결되어 있어야 한다.
- 저장소와 메모리 모두 어마어마하다.
서버의 특징
- 서버는 24시간 내내 주소 입력을 기다린다.
- 주소가 입력되면 그 주소에 해당하는 데이터를 꺼내서 보여준다.
ex) 사용자가 www.naver.com를 검색하면 네이버 화면이 열리기까지의 과정을 살펴보자. 서버는 내가 웹 사이트 주소를 입력하기 기다렸다가, 주소를 입력하면 네이버 메인 화면에 맞는 자료들을 모두 넘겨준다. 최종적으로 사용자는 네이버 화면을 볼 수 있다.


에피소드 21. 서버리스는 서버가 없다는 뜻?
-
서버리스: 개발자가 서버를 관리할 필요 없이 애플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델. 우리가 직접 관리하지 않아도 된다. '우리 곁에 없는 서버'라는 의미에서 서버리스라는 이름이 붙혀졌다.
-
원래 서버는 우리 곁에 있었다.
예전에는 서버를 전부 수동으로 관리했었다. 직접 서버를 사서 사무실에 전원을 꽂고, 인터넷을 연결해서 설치했었다. 하지만 정전이 발생하거나 누군가 서버의 전원을 뽑으면..? 완전 큰일 -
아마존의 등장으로 서버는 우리 곁을 떠났다.
EC2 (Amazon Elastic Compute Cloud)
거실이나 사무실 한쪽 구석을 차지했던 서버를 아마존이 '탄력적으로(Elastic)' 대신 운영해주는 서비스. 간단히 말해, 최신 서버를 정전이나 각종 사고 없이 안전하게 제공, 관리해주는 서비스. -
서버리스의 2가지 단점
- 서버리스의 함수는 잠에서 깰 때 시간이 필요하다: 콜드 스타트
- AWS에게 지나치게 의존한다. 서버리스를 사용하고 있다면 AWS와 결혼한 것과 같다. AWS가 마음에 들지 않는다고 해서 바로 헤어질 수 없다. -
서버리스는 누가 쓰는 것이 좋을까?
사이드 프로젝트를 하는 사람이나 프로토타입을 최대한 빠르게 출시하고 싶은 기업들에게 추천.
서버리스는 설정 작업이 적은 편이어서 서버를 엄청 빠르고 쉽게 구축하고 서비스를 출시할 수 있다.
서버 관리, 설정에서 시간을 아끼고 싶다면 서버리스가 정답이다. -
서버리스를 배워 보고 싶다면?
- serverless.com
- AWS 람다
- 구글 클라우드 펑션(Google Cloud Functions)
- 아펙스(Apex)
- 테라폼(Terraform)
📌 웹 개발자라면 꼭 알아야하는 브라우저 익스텐션
'크롬 웹스토어'에서 다음의 익스텐션들을 다운로드 받을 수 있다.
1) ColorZilla
2) Momentum
3) CSSViewer
4) JSON Viewer
5) React Developer Tools
6) WhatFont
7) Grid Ruler
8) BuiltWith Technology Profiler
