
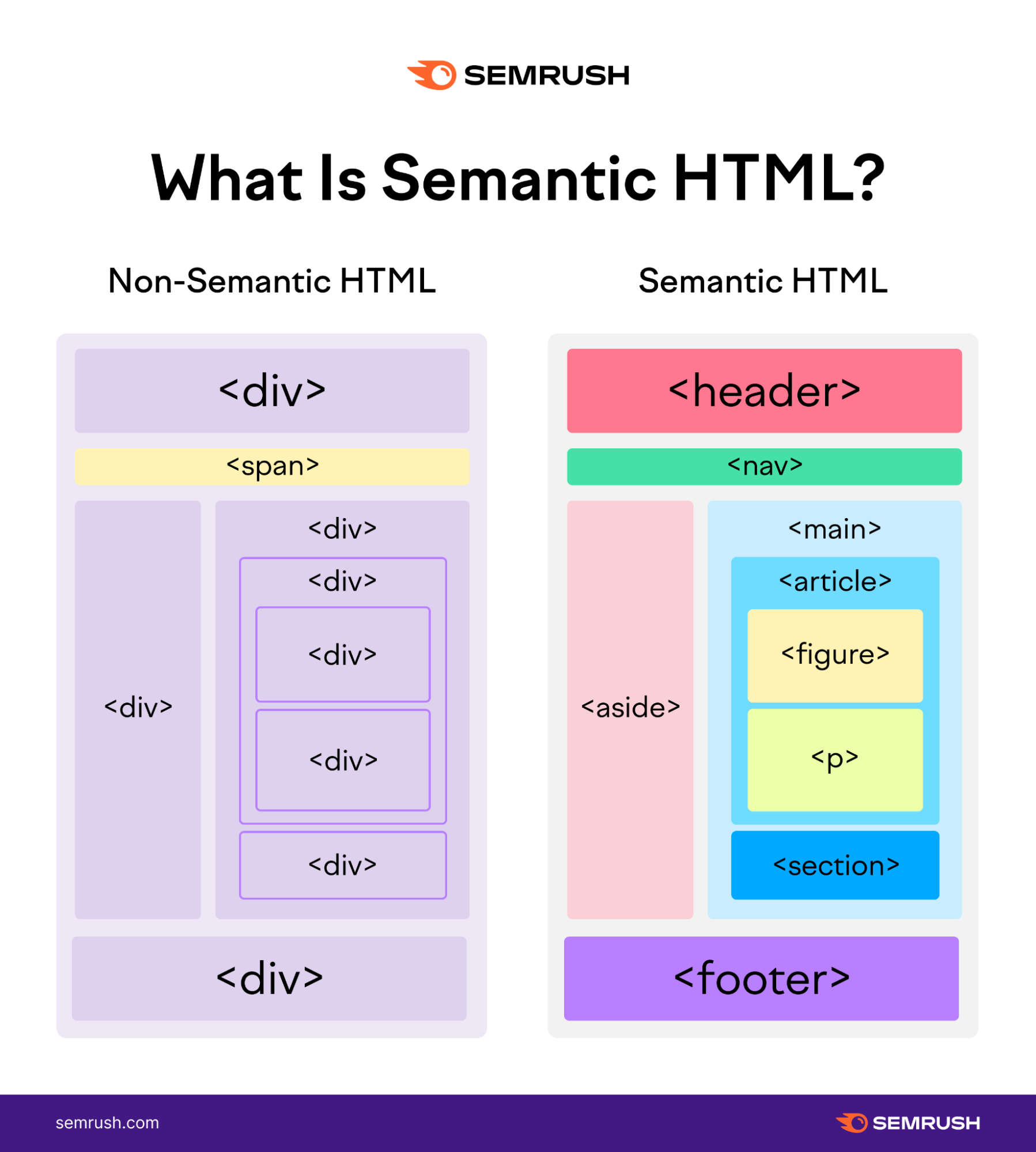
1. <div></div>
semantic
문서를 보기만 해도 그 의미를 짐작할 수 있는 것을 semantic이라고 한다.
div의 유래
- division : 분할, 구분, 경계선 또는 Box(박스)
<div></div>는 의미는 없지만 (Non-semantic이라고 한다.) 문단을 구문할 수 있는 박스 기능이 있는 태그다.
<div>
<h1>The Gata Times</h1> <!--제목-->
</div>
<div> <!--본문-->
<p>오늘의 날씨는 매우 화창합니다.</p>
</div>
<div> <!--꼬릿말-->
© 2023 Gata
</div>
2. <header></header>
- header는 div를 대체할 수 있지만 이 코드 자체로 의미가 있는 semantic tag이다.
- body 안에 포함 되는
headertag와 head tag(보이지 않는 tag)와는 다르다.
<header> <!--website의 제목/머릿말, header 대신 div 써도 된다.-->
<h1>The Gata Times</h1>
</header>
<main> <!--본문을 의미하는 태그-->
<p>오늘의 날씨는 매우 화창합니다.</p>
</main>
<footer> <!--꼬릿말 의미하는 태그-->
© 2023 Gata
</footer>header, main, footer 태그들을 전부 div 태그로 대체해도 웹사이트 상에서 결과는 동일하게 나온다.
하지만 코드 자체를 이해하는데 약간 어렵다.
그래서 semantic 방식으로 코드를 짜는 것을 추천한다. semantic 방식으로 코드를 짜면 각 코드 라인이 어떤 의미인지
직관적으로 쉽게 알 수 있기 때문이다.
3. <span></span>, <p></p>
- span과 p태그는 non-semantic tag이다.

<span>짧은 단어를 위한 태그 hello</span>
<p>문단을 위한 태그, paragraph</p>- div와 마찬가지로(non-semantic tag인 span이나 p태그를 사용해도 문제는 없지만 나와 팀원이 보기 쉽도록 semantic tag를 쓰는 것이 좋다.
예전에는 semantic 태그가 없어서 div태그 box가 덕지덕지 많았지만 이제는 의미있고, 직관적으로 보기 편한 semantic tag를 쓰는 것을 추천한다.
4. 📌그 외의 Tip
- h1 h2 h3가 뭉탱이로 있으면 hgroup태그를 사용해준다.
- ⭐attribute 값에는 항상
큰 따옴표를 사용해준다. ⭐ - 어떤 attribute(예를 들어 id)는 모든 태그에서 사용할 수 있고, 일부 attribute(예를 들어 type, src)는 특정 태그(form에서의 input, image)에서만 사용한다.
- 자주 사용하는 태그인 header, main, footer, navigation, sidebar/asid는 외워두는 것이 좋고 그 외의 태그들은 암기 대신 필요할 때 마다 구글에서 찾아보자. 우리들의 시간은 소중하니까!
