
label 태그
1. label 태그란?
태그는 form요소의 이름표!

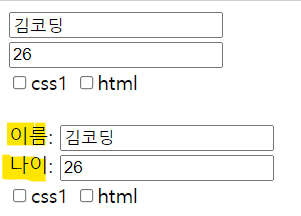
label : 이름, 나이
<!-- label을 사용하지 않았을 때 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<div>
<input type="text" id="name_id" name="name" value="김코딩">
</div>
<div>
<input type="number" id="age_id" name="age" value="26">
</div>
<span>
<input type="checkbox" name="css" value="CSS">css1
</span>
<span>
<input type="checkbox" name="html" value="HTML">html
</span>
</form>
</body>
</html>
<br>
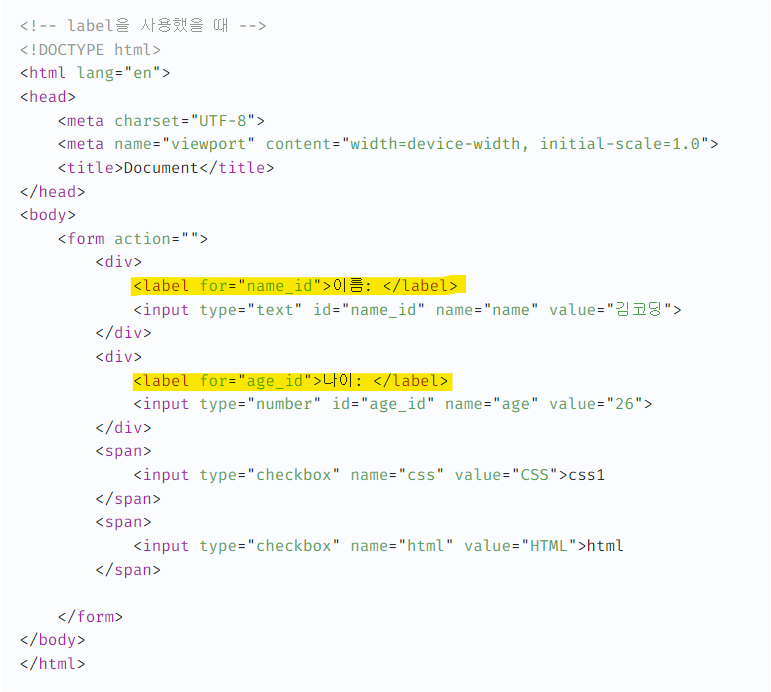
2. label 태그의 특징
- label태그는 input 태그와 함께여야 동작하고 label 태그는 for이라는 attribute를 써준다.
- input tag에는 id라는 attribute를 써준다.
- for과 id에 들어가는 value값은 동일해야 한다. label은 for과 같은 값을 갖는 id의 input 구문을 동작 시켜주기 때문이다.

<body>
<form>
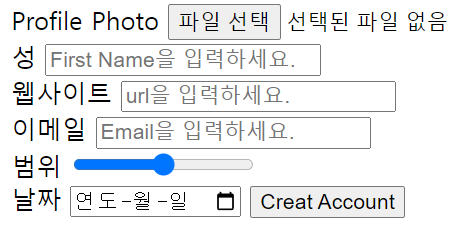
<label for="profile">Profile Photo</label>
<input id="profile" type="file" accept=".png,.pdf">
<br>
<label for="first-name">성</label>
<input id="first-name" required placeholder="First Name을 입력하세요." type="text">
<!--First name 글자를 웹사이트에서 누르면 name 칸에 입력을 바로 할 수 있게 된다.-->
<br>
<label for="website">웹사이트</label>
<input id="website" required placeholder="url을 입력하세요." type="url"/>
<!--url 전용 칸이기 때문에 url외에 다른 문자를 쓰면 'url을 입력하세요'라는 창이 뜬다. -->
<br>
<label for="email">이메일</label>
<input id="email" required placeholder="Email을 입력하세요." type="email"/>
<!--완전한 이메일 형식이 될 때 까지 '@을 이메일에 포함시켜주세요.'등의 문구가 뜬다.-->
<br>
<label for="range">범위</label>
<input id="range" required placeholder="Name" type="range"/>
<!--range type-->
<br>
<label for="date">날짜</label>
<input id="date" required placeholder="Name" type="date"/>3. id
- id는 unique identifier(고유 식별자)의 특징을 갖는 attribute(속성)이기 때문에 태그 당 하나의 id를 가질 수 있고, id의 value값은 고유해야 한다.
- id는 body 안의 어떤 태그에든 넣을 수 있는 attribute이다.
id를 왜 쓸까?
고유식별자라는 의미 답게, id는 scripting이나 CSS에서 정확히 어떤 부분을 꾸밀것인지 식별하기 위해서 쓴다.
예를 들어, CSS는 id를 기준으로 '너는 파란색', '너는 빨간색', 'website라는 id를 가진 input 태그 부분을 파란색으로 해줘'식으로 동작한다.
