<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Gata Times</title>
<style>
body{
height: 1000vh;
margin:50px;
}
</style>
</head>
<body>
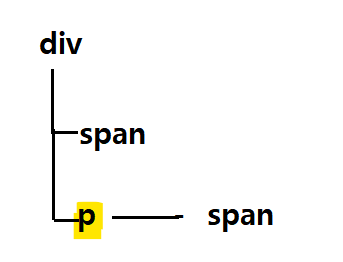
<div>
<span>Hello</span>
<p>voce e a melhor pessoa que eu poderia encontrar em minha vida. <span>inside</span>
</p>
</div>
</body>
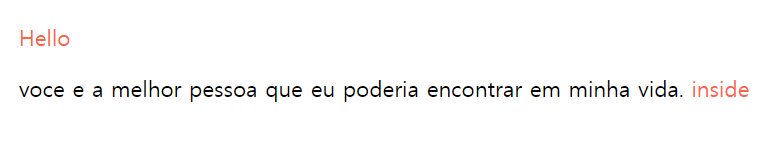
</html>1. span
- span들만 tomato색으로 바꿔보기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Gata Times</title>
<style>
body{
height: 1000vh;
margin:50px;
}
span{
color: tomato;
}
</style>
</head>
<body>
<div>
<span>Hello</span>
<p>voce e a melhor pessoa que eu poderia encontrar em minha vida. <span>inside</span>
</p>
</div>
</body>
</html>
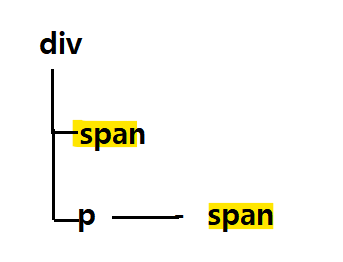
2. p span
- 부모 p밑의 자식인 span에 효과주기
- Parents, Children selectors

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Gata Times</title>
<style>
body{
height: 1000vh;
margin:50px;
}
span{
color: tomato;
}
p span{
color: teal;
}
</style>
</head>
<body>
<div>
<span>Hello</span>
<p>voce e a melhor pessoa que eu poderia encontrar em minha vida. <span>inside</span>
</p>
</div>
</body>
</html>부모 selector인 p를 쓴 다음에 span을 쓴다. CSS가 p를 찾고 p안에서 span을 찾는다.
div p span{
color: teal;
}위와 같은 형태도 가능하다. 부모 selector를 원하는 만큼 써도 된다.
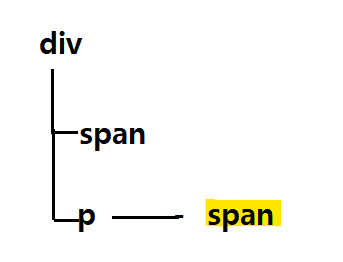
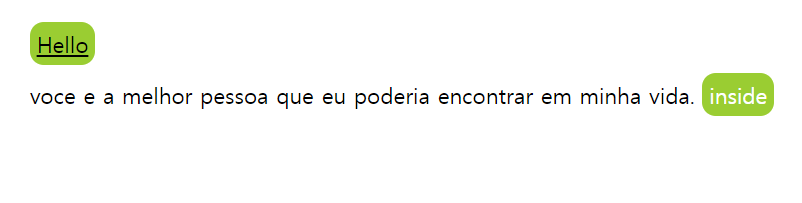
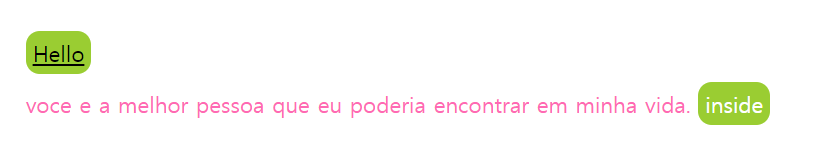
3. div > span
- Direct children selector '>'
- 바로 밑에 있는 자식들(Direct children)에게 효과를 주는 방법
div 바로 밑의 span을 찾아 text-decoration: underline을 적용해보려고 한다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Gata Times</title>
<style>
body{
height: 1000vh;
margin:50px;
}
span{
background-color: yellowgreen;
padding: 5px;
border-radius: 10px;
}
p span{
color: white;
}
div > span{
text-decoration: underline;
}
</style>
</head>
<body>
<div>
<span>Hello</span>
<p>voce e a melhor pessoa que eu poderia encontrar em minha vida. <span>inside</span>
</p>
</div>
</body>
</html>
4. span + p
- Sibling selector '+'
- 형제에게 효과를 주는 방법
- span의 형제인 p에게 효과를 주고 싶다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Gata Times</title>
<style>
body{
height: 1000vh;
margin:50px;
}
span{
background-color: yellowgreen;
padding: 5px;
border-radius: 10px;
}
p span{
color: white;
}
div > span{
text-decoration: underline;
}
span+p{
color: hotpink;
}
</style>
</head>
<body>
<div>
<span>Hello</span>
<p>voce e a melhor pessoa que eu poderia encontrar em minha vida. <span>inside</span>
</p>
</div>
</body>
</html>
html의 순서상 첫번째 span 다음에 p가 오기 때문에 span+p 순서로 써야하고 p+span로 순서를 반대로 쓰면 효과 적용이 안된다.
5. p ~ address
- 바로 옆에 오는 형제가 아닐 때 selector '~'를 쓴다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Gata Times</title>
<style>
body{
height: 1000vh;
margin:50px;
}
span{
background-color: yellowgreen;
padding: 5px;
border-radius: 10px;
}
p span{
color: white;
}
div > span{
text-decoration: underline;
}
span + p{
color: hotpink;
}
span ~ address{
text-decoration: underline;
}
</style>
</head>
<body>
<div>
<span>Hello</span>
<p>voce e a melhor pessoa que eu poderia encontrar em minha vida. <span>inside</span>
</p>
<address>link</address>
</div>
</body>
</html>address의 경우 span 바로 밑의 형제로 오지 않기 때문에 span ~ address를 써주고 바로 밑의 형제로 올때는 +를 쓴다.

