Border
- Border는 box의 경계를 의미한다.
*은전체를 의미한다.
*{
border: 2px dotted black;
}
<!--html, div, body등 모든 요소에 border 적용하겠다는 의미-->
<!--border: 굵기, 스타일, 색-->
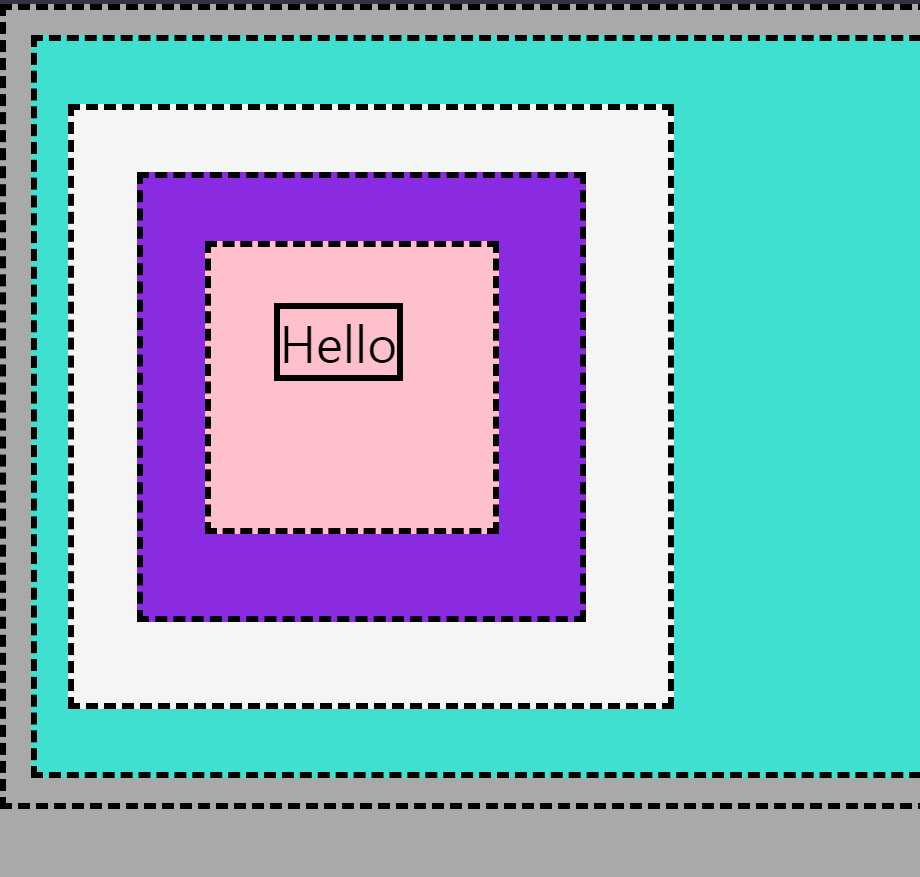
- border는 inline과 block 모두에 적용된다.
hello라고 쓰인 부분이 inline이고 나머지 박스들이 block이다.

가장 마지막의 div안에<span>Hello</span>을 주었고 'solid(실선)'으로 inline(hello)을 감쌌다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
border: 2px dashed black;
}
html{
background-color: darkgray;
}
body{
margin: 20;
padding: 20px 10px;;
background-color: turquoise;
}
div{
padding: 20px;
}
#first{
background-color: whitesmoke;
height: 150px;
width: 150px;
}
#second{
background-color: blueviolet;
height: 100px;
width: 100px;
}
#third{
background-color: pink;
height: 50px;
width: 50px;
}
span{
border-style: solid;
}
</style>
</head>
<body>
<div id="first">
<div id="second">
<div id="third">
<span>Hello</span>
</div>
</div>
</div>
</body>
</body>
</html>Border style MDN
Border style은 위 사이트에서 참고할 수 있다.
