
Padding and IDs
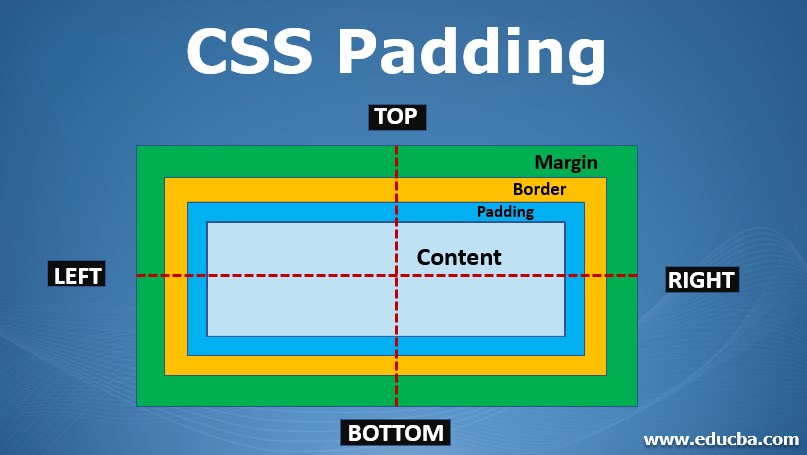
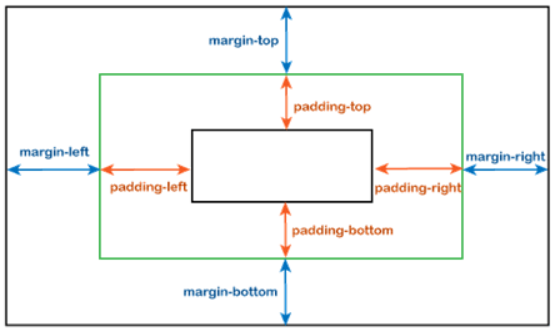
Margin : Box의 border로 부터 바깥에 있는 공간
Padding : Box의 border로 부터 안쪽에 있는 공간

- padding 값의 개수에 따라 적용되는 방향은 margin과 동일하다.
- 여러 div를 생성했을 때 각 div에 id를 부여해서 div를 구분할 수 있다.
- html에서 로 div에 id 이름을 first로 부여했을 때 css에서 first div에 속성을 적용시킬 때 #first{}를 사용한다.
- CSS의 코드 id명은 html 코드에서 썼던 id명과 같아야한다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
background-color: yellowgreen;
}
body{
margin: 0;
padding: 20px 10px;;
background-color: turquoise;
}
div{ <!--모든 div에 padding 속성 부여-->
padding: 10px;
}
#first{ <!--css에서 속성을 부여할때 #id 형식으로 써준다.-->
background-color: whitesmoke;
height: 150px;
width: 150px;
}
#second{
background-color: blueviolet;
height: 100px;
width: 100px;
}
#third{
background-color: blue;
height: 50px;
width: 50px;
}
#fourth{
background-color: pink;
height: 25px;
width: 25px;
}
</style>
</head>
<body>
<div id="first"> <!--각 div에 id를 부여해서 div를 구별함-->
<div id="second">
<div id="third">
<div id="fourth"></div>
</div>
</div>
</div>
</body>
</body>
</html>결과

