
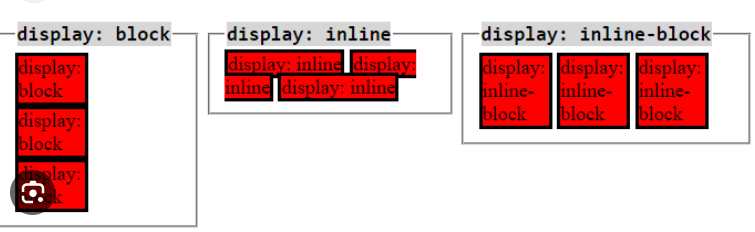
Block
- box 옆에 아무것도 못옴
<div></div>를 세개 그렸는데 연속으로 나타난다.- 높이와 너비를 갖는다.

<!DOCTYPE html>
<head>
<style>
div{
display: block;
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>Inline
- inline 옆에 다른 요소가 올 수 있다.
- div는 box인데 inline은 너비와 높이를 갖지 못하기 때문에 브라우저상 보이는게 없다. 이를 해결하기 위해 inline-block이 있다.

<!DOCTYPE html>
<head>
<style>
div{
display: inline;
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>Inline-Block
- Inline-Block은 block이 inline 특징을 갖게 해주기 때문에 box옆에 여러 개의 box가 올 수 있다. 즉 box끼리 나란히 둘 수 있고 width와 height를 가질 수 있다.
- 하지만 정해진 형식이 없다. Responsive Design(반응형 디자인)이 아니기 때문에 사용자가 보는 모니터 화면 크기 마다 상자의 간격이 다르게 보인다.
- block 사이에 공간 간격이 자기 멋대로이고 깔끔하지 못하다. 또한 화면상에서 block의 양 끝의 간격을 비슷하게 보이기 위해 노가다(?)를 해서 최적의 간격 사이즈를 찾아야한다.
예: 10.5, 10.4, 10.3,..... 10.05 !
-> 결론: inline-block은 잘 안쓴다.
=> 이 문제를 해결할 수 있는 것이 flex
-
화면이 큰 내 모니터

-
화면이 작은 상사 모니터 (상사曰 : 상자 간격이 왜이래요..?)

<!DOCTYPE html>
<head>
<style>
div{
display: inline-block;
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
공감하며 읽었습니다. 좋은 글 감사드립니다.