Transitions
Transitions은 어떤 상태에서 다른 상태로의 "변화"를 애니메이션으로 만드는 방법이다. 변화는 이동이 될 수도 있고, 크기의 변화나 색깔의 변화 등 무엇이든지 될 수 있다. 변화가 일어나려면 기본적으로 변화하기 "전"과 "후" 그리고 "언제" 변화할 지에 대한 정보가 있어야 한다.
State: "언제" 변화할 지를 지정하는 것
ex) 마우스가 올라가 있는 "상태"(hover)일 때 변화하도록
ex) active, focus, hover, visited, focus-within
✨Rule
1. transition 속성은 state가 없는 쪽에 써야한다.
예) a:hover가 아닌 a에 transition 속성을 써야한다.
2. transition은 state(a:hover)에 적힌것들을 참고해서 바뀐다.
예제 1
마우스를 올리면 경계선이 둥글어지고 글자색이 tomato, 글자 배경색이 wheat으로 되는 예제
<style>
a{
color: wheat;
background-color: tomato;
text-decoration: none; /*밑줄 없애기*/
padding: 3px 5px; /*상자안과 글자 사이의 공간*/
border-radius: 5px; /*상자 경계 둥글게*/
font-size: 55px;
transition: all 5s ease-in-out;
}
/*state 부분*/
a:hover{
border-radius: 20px;
color: tomato;
background-color: wheat;
}
</style>변화하기 전의 상태는 hover가 없는 a{}에 작성한다. transition의 값으로는 all 5s ease-in-out;를 줬다. 이는 모든 요소(all)에 대해 5초만에 빨라졌다 느려지며(ease-in-out), 변화의 딜레이 시간은 기본값인 0초로 하라는 의미이다.

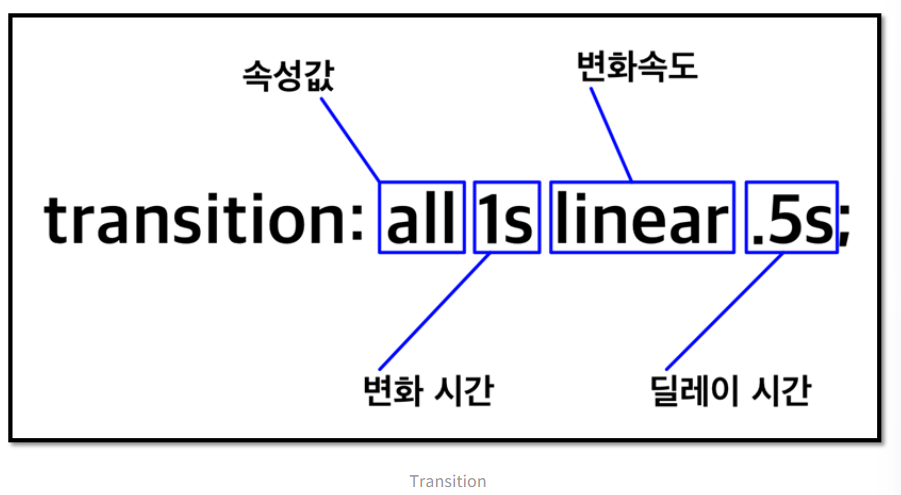
위 그림 처럼, transition은 속성값, 변화시간, 변화속도, 딜레이 시간을 갖는다.
속성 값
변화를 줄 css속성을 의미한다. all이라고 쓰면 모든 css속성에 대해 변화가 적용된다. 트랜지션을 적용하고자 하는 css속성들을 콤마(,)를 구분자로 원하는 만큼 작성할 수 있다.
변화 시간
변화가 일어나는데 걸리는 시간을 의미한다. 모든 css 속성에 대해 일정한 변화를 줄 수도 있고, 각 css속성에 따라 시간을 다르게 줄 수 있다.
변화 속도
변화가 일어날 때 속도가 어떻게 바뀔지를 의미한다. 처음에 빠르게 변하다가 마지막에 느려질 수도 있고. 일정한 속도로 변화가 일어날 수도 있다.
* easy-in function(기본 속도 옵션 종류)
기본적으로 브라우저에게 애니메이션이 어떻게 변할지 말해준다.
| 기본 옵션 | 설명 |
|---|---|
| linear | 일정한 속도로 움직임 |
| ease-in | 속도가 점점 빨라지며 변화 |
| ease-in-out | 처음에 느리게 시작했다가 가속되고 마직막에 느리게 끝남 |
| ease-out | 끝에서 느려짐 |
| ease | 기본값(default)으로 처음에 빨라지고 점점 느려짐 |
| cubic-bezier(0,0,0) | 직접 커스텀해서 설정할 수 있다. |
ease-in-out과 ease의 차이점은 ease-in-out은 정확히 빨라지는 곡선과 느려지는 곡선이 대칭을 이룬다. 즉, 변화 시간의 절반은 빨라지고 절반은 느려진다. ease는 처음에 잠시 빨라지고, 그 다음부터 쭉 느려진다. 보통은 ease-in-out을 많이 사용한다.
딜레이 시간
딜레이 시간만큼 대기한 후에 변화가 시작된다. 기본값(default)값은 0s이다.
전체 코드와 결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Transitions</title>
<style>
a{
color: wheat;
background-color: tomato;
text-decoration: none; /*밑줄 없애기*/
padding: 3px 5px; /*상자안과 글자 사이의 공간*/
border-radius: 5px; /*상자 경계 둥글게*/
font-size: 55px;
transition: all 5s ease-in-out;
}
a:hover{
border-radius: 20px;
color: tomato;
background-color: wheat;
}
</style>
</head>
<body>
<a href="#">Go home</a>
</body>
</html>
마우스를 올려놓으면(a:hover) 아래와 같이 변한다.


좋은 글 감사합니다. 자주 올게요 :)